 文字を徐々に出現させたいカメ
文字を徐々に出現させたいカメ
簡単にできないかな?
 学び続けるウサギ
学び続けるウサギ
 文字を徐々に出現させたいカメ
文字を徐々に出現させたいカメ
そうなの?
少しずつ文字を徐々に表示させたかったんだ〜♫
教えてよ〜♪
「簡単に文字を表示させたい」
と思われる方に役立つ記事になります。
今回はAdobeのAfter Effects(アフターエフェクツ)で文字(テキスト)を徐々に出現させる方法についてご紹介していきたいと思います。
目次
After Effects(アフターエフェクツ)で文字を徐々に出現させる方法
文字を徐々に出現させる方法は色々あるのですが、「不透明度」を利用すると簡単にできます。
不透明度で調整すると面倒な設定をしなくても自動でテンポ良く文字が一文字ずつ動かせるのが便利ですね。
コツとしては、範囲セレクター1のストップウォッチは「開始」だけで設定することです。(不透明度のストップウォッチではないです)
なので終了は使わなくてOKです。
「開始」と「終了」とがあるとついつい両方使いたくなりがちですが、開始だけの設定で大丈夫ですね。
早速文字を徐々に出現させていきましょう。
①文字ツールで文字を描く

まずは文字ツールを選択して動かしたい文字を描いていきます。
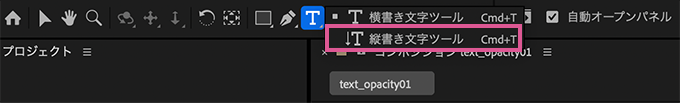
今回は縦書き文字ツール(Cmd + T)を使っていきたいと思います。

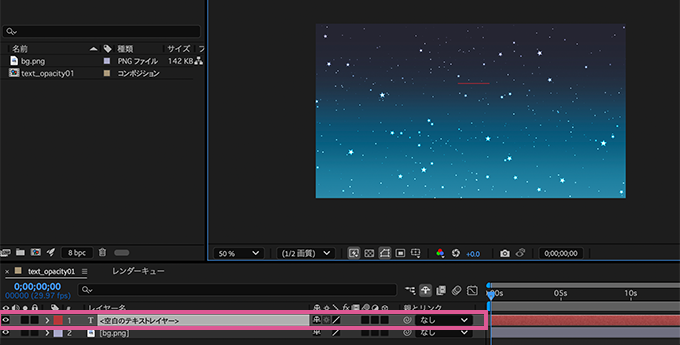
縦書き文字ツールに持ち替えてコンポジションパネルをクリックすると、タイムラインに空白のテキストレイヤーが追加されました。

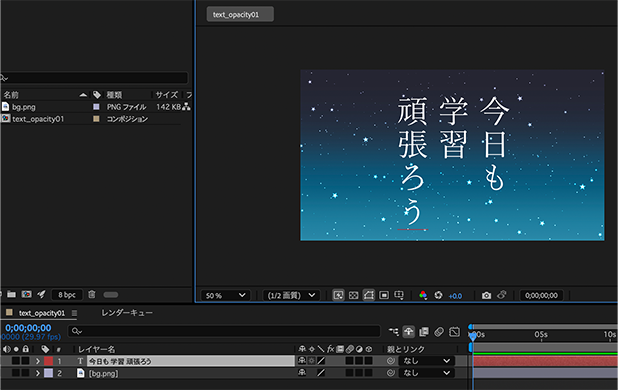
文字パネルから文字や色などをそれぞれ調整していきます。

文字を書くとテキストレイヤーにも文字が反映されていますね。

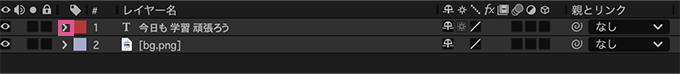
テキストレイヤーの>マークをクリックしてレイヤーオプションを開きます。
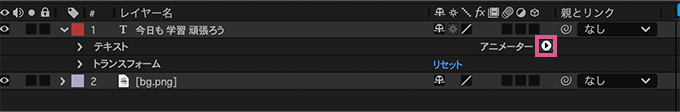
②アニメーターの ▶︎ をクリック

レイヤーオプションを開けたらテキストの右側にあるアニメーターの▶︎ボタンをクリックします。(アニメーション → テキストのアニメータープロパティを追加からでもOK)
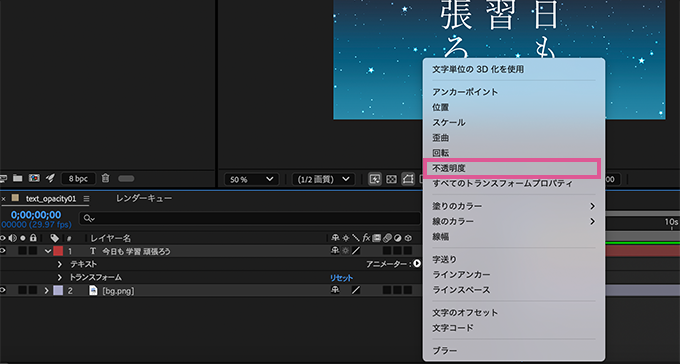
③不透明度を追加する

不透明度を選択してクリックします。

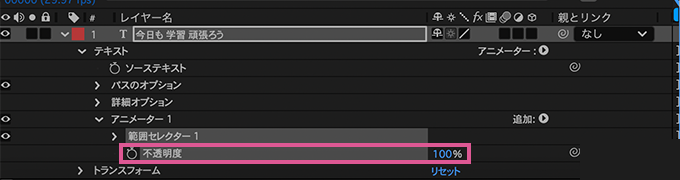
アニメーター1のプロパティが追加されアニメーター1 > 範囲セレクター1の中に不透明度が追加されましたね。
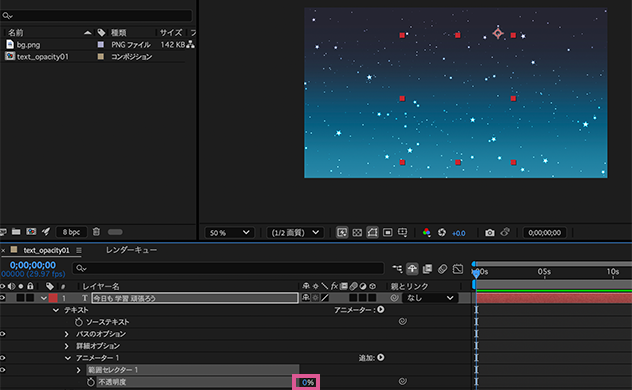
④範囲セレクター1の不透明度を0%にする

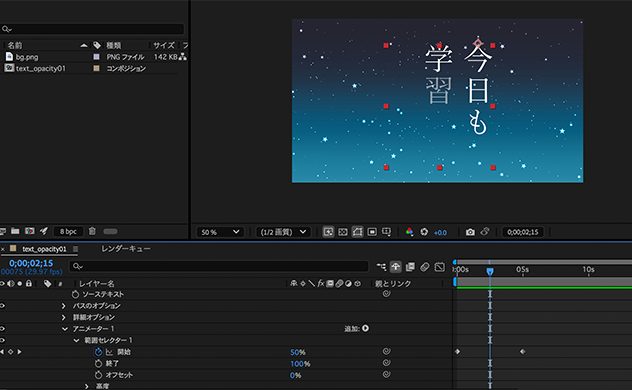
100%になっている範囲セレクター1の不透明度を0%にして文字を透明の状態にします。(ややこしいのですがトランスフォームの不透明度ではありません)
中央のコンポジションパネルに不透明度0%が反映され文字が消えたのが確認できましたね。
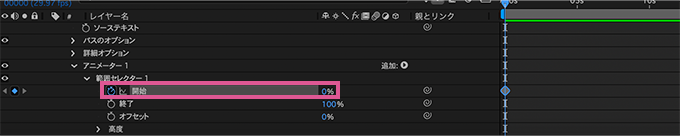
⑤範囲セレクター1の開始を設定する

次に上にある範囲セレクター1を開き、開始を0%のままでストップウォッチをクリックします。

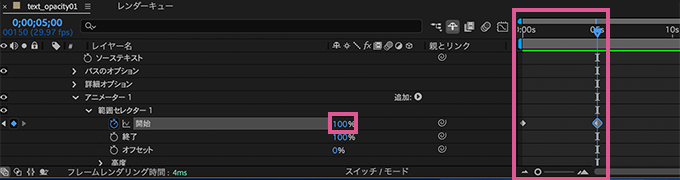
タイムラインで終点(今回は5秒(5:00)の箇所を終点)を決めて開始を0%から100%に変更します。

設定が完了したので再生してみると文字が徐々に出現するようになりましたね。
0秒は「0%」で文字が非表示 〜 5秒で「100%」になる設定で文字が全て見える感じです。
なので秒数を変えても表示速度は変わりますが、同じ動きを自動で調整してくれます。
ちなみに文字自体を変えても同じ効果が適用されるのも便利です。
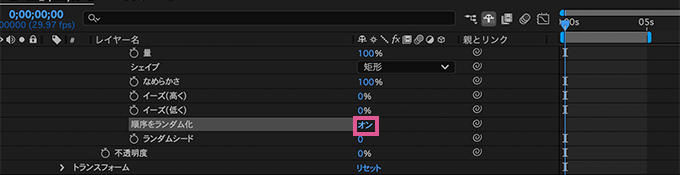
文字の順序をランダム化させて表示させる方法
順序をランダム化

範囲セレクター1の高度から順序をランダム化をオンにするとランダムで文字が出現して表示されるので面白いですね。
ランダムシード
ランダムシードで時間設定してもカッコよくなるのでオススメです。
値を変えることでパターンを変えることができます。
まとめ:アドビのアフターエフェクツで文字を徐々に出現させてみよう!

今回はAdobeのAfter Effects(アフターエフェクツ)で文字を徐々に出現させる方法についてご紹介してきました。
ただの文字でも動かせるようになると楽しいですよね。
他にも文字に動きをつける方法として「位置とマスクを使う方法」等さまざまな手法がありますが、テキストのアニメータープロパティの不透明度を追加し設定することで、簡単に文字を徐々に出現させることができます。
覚えておくと便利ですね。
文字を徐々に出現させたい方に、少しでも参考になりましたら幸いです。  【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】