After Effectsを使いたいカメ
After Effectsを使いたいカメ
使っていこう〜!
 学び続けるウサギ
学び続けるウサギ
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
頑張って使えるようになる〜♪
「AI・PSDなどのデータを元にアニメーションが作りたい」
「イラレで作ったロゴやキャラを動かしてみたいな」
「Premiere Proなどで作った動画に演出を加えたい」
「2Dから3D空間を作りたい」
と思われる方にAdobeのAfter Effectsはオススメです。
AdobeのAfter Effects(Ae)は、主にアニメーション化や映像加工などを簡単に作成することができるので、とても楽しいアプリですね。
アフターエフェクツを使用することで、イラスト・画像・テキストなどに動きをつけることができるモーショングラフィックスや、ビジュアルエフェクト(VFX)などを作成できるようになり表現の幅が広がります。
- アニメーション作成
- エフェクト効果
アフターエフェクツは、Adobeの動画編集アプリのPremiere Proを使ったことがある方は、なんとなく知ってる方も多いですよね。
「Premiere proはまあわかるけど、After Effectsはなんか難しそう…」と思われるかもですが、基本的なアニメーション化などは簡単にできるので楽しいです。
今回はAdobeのAfter Effects(アフターエフェクツ)でできることなどについてご紹介していきたいと思います。
目次
After Effects(アフターエフェクツ)のアニメーション
- キーフレーム
- エクスプレッション
- ブラシ
- パペット位置ピンツール
After Effectsではキーフレームやエクスプレッション、ブラシなどを使ってアニメーションを簡単に作ることができます。
これらの機能を使うことで、静的な素材などを動的に動かしアニメーションを作成できるようになりますね。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
キーフレームアニメーションの流れや、やりたいことの解決法などをざっくりとご紹介していきます。
イラレなどで作ったキャラクターを動かしたい
- イラレでキャラを作り、個別に自由自在に動かしたい箇所がある場合はレイヤー別に分けておく
- レイヤーを読み込む
- タイムラインに読み込みそれぞれのレイヤーを動かす
複数のレイヤーを用意ができたらキーフレームを追加していくキーフレームアニメーションで簡単に動かすことができます。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
AdobeのAfter Effectsがあれば、1つの絵から動きをつけアニメーション化させることができます。
さらに動作を自由に調整することもできるので楽しいです。
滑らかな動作にしたい
- キーフレーム補助
- 速度グラフ
- ペンツール
オブジェクトを実際に動かしてみると、デフォルトではリニア(一定の動き)が適用されるので、動きが「少しぎこちないかな?」と思った時に使える機能もあります。
キーフレーム補助
滑らかに動かしたい場合は、キーフレームを選択した状態でアニメーション→キーフレーム補助からイージーイーズ(F9)などを選んで適用します。
イージーイーズを適用することで始点と終点がゆっくりになり滑らかになります。
デフォルトのリニアからイージーイーズに変更すると滑らかな感じの動きにすることができますね。
イージーイーズからリニアに戻すにはcommandを押しながらキーフレームをクリックします。
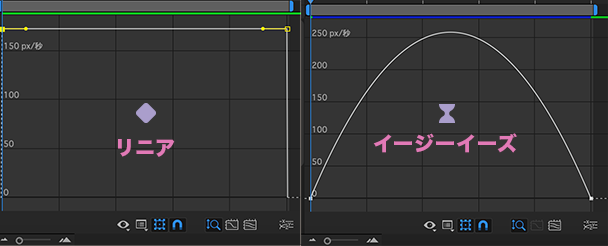
速度グラフ

タイムラインパネルにあるグラフエディターのグラフの種類とオプションを選択 → 速度グラフを編集からより細かい速度設定ができます。
グラフを見ることで直線の動き(リニア)から曲線の滑らかな動き(イージーイーズ)に変わることがわかりますね。
ペンツール
ペンツールで曲線を描き、マスクパスをコピー→動かしたいキャラのレイヤーの位置を選択した状態で貼り付けで動かすこともできます。
レイヤー→トランスフォーム→自動方向で向きを調整することもできます。
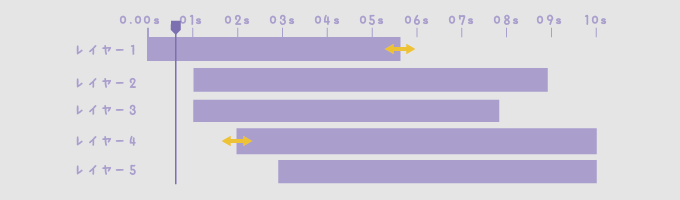
開始時間をそれぞれレイヤーごとに調整したい

デュレーションバー(カラーがついているバー・レイヤーバー)を左右にドラッグすることで開始点や終了点をそれぞれレイヤーごとに調整できます。
レイヤーごとに出現するタイミングを遅らせたりと時間差をつけることができますね。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
回転軸を変えたい
アンカーポイントツールを使うことで、アンカーポイントを移動させて回転する軸を変えることができます。
環境設定でアンカーポイントを最初から中心に設定しておくこともできます。
テキストを一文字ずつ動かしたい
- タイムラインのテキストの三角のマークをクリックして開き、右側の方にあるアニメーターの▶︎をクリック
- 不透明度(T)を選ぶ
- アニメーター1→範囲セレクター1の不透明度を0%にする
- 範囲セレクター1を展開し、開始のストップウォッチをクリックして(0%)、秒数を動かして終了点を決め100%に設定する(終了はいじらなくてOK)
面倒な設定をしなくてもテンポ良く文字が一文字ずつ動かせるのが便利な機能です。
コツとしては、範囲セレクター1の終了は動かさなくて開始だけで設定することです。
ややこしいですがこれで動きました。
他にも出現方法にさらにエフェクトを加えたりすることもできます。
After Effects(アフターエフェクツ)のエフェクト
複数のエフェクトを使いたい
複数のエフェクトを使うと、コーディングでいうCSSみたいに上から順番に適用されるので、見ながら調整してあげます。
雨や雪を降らせたい
エフェクト&プリセットパネルの「CC Rainfall」や「CC Snowfall」を選択し、反映させたいタイムライン上のレイヤーにドラッグ&ドロップして適用できます。
ぼかしを入れたい
エフェクト&プリセットパネルから、ブラー&シャープを選び高速ボックスブラーなどでブラーの半径を調整して適用します。
動画の一部を切り取りたい
ロトブラシで動画の一部分を切り取ります。
ロトブラシツールを選択しレイヤーをダブルクリックし、ロトブラシで切り抜きたい場所を囲います(できたらフリーズをクリック)。
動画の手ぶれ補正を直したい
アニメーション→ワープスタビライザーVFXを適用させます。
3Dにしたい
カメラレイヤーから作成します。
色を補正したい
カラー・露出→Lumetriの基本補正などを使用します。
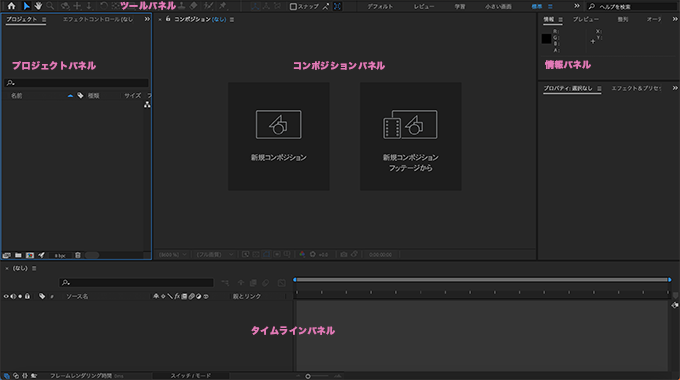
After Effectsのワークスペース(インターフェイス)の主な見方

ツールパネル・・・・・・各ツールを選択
プロジェクトパネル・・・アセットを読み込んで整理する場所
コンポジションパネル・・合成画像を構成する複数レイヤーを調整して作成
情報パネル・・・・・・・情報を表示
タイムラインパネル・・・キーフレームなどを設定
AdobeのPremiere Pro(プレミア)に画面が似てますね。
ワークスペースの標準での画面になります。(他にもウィンドウ→ワークスペースなどからそれぞれ切り替えることができます)
アニメーション作成のざっくりとした流れは、コンポジションパネルを見ながらタイムラインで時間軸を調整、パネルを使いエフェクトを適用させていく感じですね。
パネルは他にもたくさんありますが表示されている主なパネルについて見ていきたいと思います。
他のパネルや表示・非表示は、画面最上部のメニューバーのウィンドウからそれぞれ選ぶことができるのでやりやすい配置にできます。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
プレミアとか他のアドビアプリと同じ感じだね!
プロジェクトパネル
ワークスペース画面の左上がプロジェクトパネルで、メニューバー(画面最上部)のファイル > 読み込みからアセットを読み込みフォルダを作成して整理することができます。
読み込んだアセットはダブルクリックやコンポジションパネルにドラッグ&ドロップして表示できます。
タイムラインにドラッグすることもできます。
コンポジションパネル
コンポジションは合成画像を構成する複数レイヤーです。
パネルを見ながら調整していきます。
情報パネル
それぞれ色や位置などの情報がでてきます。
タイムラインパネル
不透明度や位置などストップウォッチのアイコンをクリックして始まりと終わりを数値で設定できます。
たまに「動かない..orz.」となる時があるのですがストップウォッチのクリックし忘れが多かったです笑
色のついてる部分(デュレーションバー)もドラッグして時間軸に合わせることができ、shiftキーを押しながらドラッグするとピッタリと収まります。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
タイムラインのショートカットキー
| タイムラインのショートカットキー | |
|---|---|
| スペース | 再生・停止 |
| Command + option + ◀︎(Mac) | 最初に戻る |
| A | アンカーポイント |
| P | 位置 |
| S | スケール |
| R | 回転 |
| T | 不透明度 |
| U | 適用中のエフェクト表示 |
覚えておくと時短になり便利です。
ファイルなどを保存する場所
基本的に使用するAEPのファイルや素材はローカル上の同じ場所に保存します。
素材などはFootage(Assets)フォルダなどを作り、種類が多ければイラストのフォルダ・音声のフォルダなどに分かりやすく分けて入れ、作成して名前をつけて保存したAEP(アフターエフェクツプロジェクトファイル)と同じフォルダにまとめて入れておきます。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
作ったコンポジションを書き出したい
レンダーキューに追加を使ってレンダリング(書き出し)します。
コンポジションを選択した状態でファイル > 書き出し→レンダーキューに追加をクリックもしくは、
コンポジション→レンダーキューに追加をクリックします。
出力モジュールと出力先を選んだら、右側に出てくるレンダリングのボタンをクリックして書き出し完了です。
静止画を書き出したい
画質を高品質にして書き出したいシーンをインジケーターで止め、コンポジション→フレームを保存 >ファイル でレンダーキュー追加します。
Photoshopもしくは、形式をカスタムでJPGなどに変えて画質設定をし、レンダリングボタンをクリックして書き出せます。
After Effectsのメニュー(メニューバー)
レイヤー
レイヤーから平面レイヤーなどを作ることができます。
タイムラインに自由に配置して色や不透明度を変えたり素材としても使えて便利ですね。
平面レイヤーの使い道
例えば、1番目のレイヤーに配置して描画モードなどを調整しつつさまざまなエフェクトをかけたり、ロゴのレイヤーと動画のレイヤーの間に平面レイヤーを配置して不透明度やカラーなど調整をすることでロゴなどを見やすくすることもできます(視認性が上がる)。
いつのまにかシステムデータがいっぱいで削除したい
最上部のメニューバーのAfter Effects→設定 > メディア&ディスクキャッシュを選びます。
ディスクキャッシュを空にするという項目をクリックするとシステムデータが結構空きますね。(40GB以上も空きました…)
最大ディスクキャッシュサイズを22GBから適度な容量に変更することも可能です。
システムデータが増えてたり操作が重くなってきたら、メディア&ディスクキャッシュでキャッシュがたまってないかチェックしてみましょう。
まとめ:アフターエフェクツの基本を覚えて楽しもう!

今回はアドビのAfter Effects(アフターエフェクツ)をご紹介してきました。
AdobeのAfter Effectsはモーショングラフィックスやビジュアルエフェクトなどを作成したりすることができ、とても楽しいアプリです。
実際にアニメーションが動きだすと感動してテンションがあがりますね笑
できることが多い分、画面が複雑に見えたり、操作などに慣れるまでやや面倒で大変かもしれませんが使えるようになって楽しんでいきましょう。
少しでもアフターエフェクツに興味がある方に参考になりましたら幸いです。
AdobeのAfter EffectsやIllustrator、Premiere ProなどがセットになってるAdobe CC コンプリートプランをお得に手にいれる方法はAdobe CCコンプリートプランを安く使う5つの方法の記事を参考にしてみて下さい。