画像生成AIに興味あるカメ
画像生成AIに興味あるカメ
 学び続けるウサギ
学び続けるウサギ
 画像生成AIに興味あるカメ
画像生成AIに興味あるカメ
「Adobe Fireflyの技術を試してみたい」
「画像生成・AI・プロンプトってなに?」
「Adobe Fireflyってフォトショでどんな感じで使うの?」
上記のように思われる方に役立つ記事になっております。
今回はAdobeの画像生成AIモデルのAdobe Firefly(アドビ ファイヤーフライ)がPhotoshop(フォトショップ)で使えるようになったので使う方法を含め楽しんでいきたいと思います。
目次
PhotoshopでAdobe Fireflyを使う方法
早速PhotoshopにてAdobe Fireflyの機能を使用していきたいと思います。
まずは生成塗りつぶしで画像を生成していきたいと思います。
Photoshop(フォトショップ)で生成塗りつぶし
- 画像を用意する
- 生成したい箇所を選択する
- 生成塗りつぶしを使用する
- 文字を入力する(テキストプロンプト・日本語対応)
 AI画像生成に興味あるカメ
AI画像生成に興味あるカメ
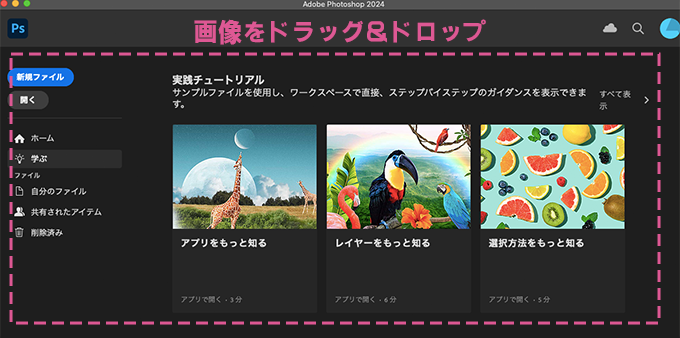
まずはPhotoshop2024〜にアップデートします。

画像をドラッグ&ドロップします。
Adobe Stock(アドビストック)の自然の画像を使っていきたいと思います。
Adobe Stockは高品質で汎用性が高く、Photoshopなどのアプリでも使い勝手が良いのでオススメです。

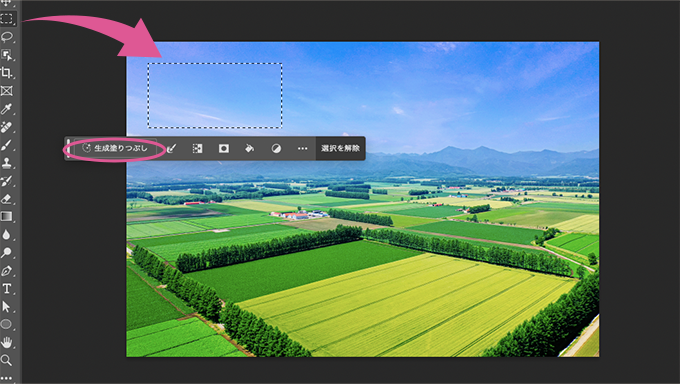
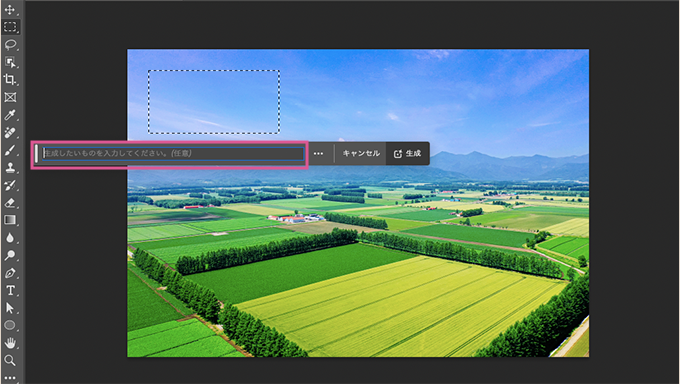
空の左上あたりに長方形選択ツールでドラッグして選択しました。
すると下にバー(コンテキストタスクバー)が表示され生成塗りつぶしがでてきますのでクリックします。

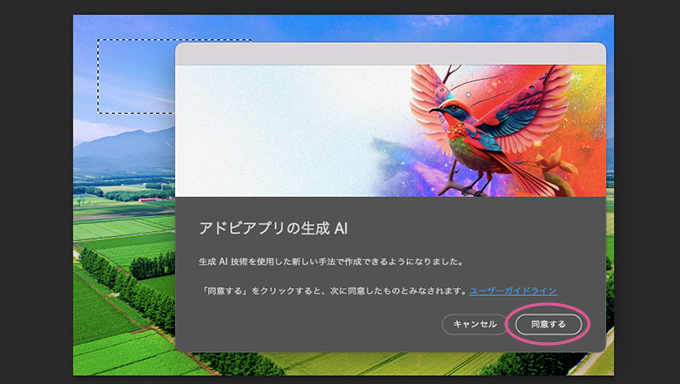
ユーザーガイドラインに同意するために同意するにクリックします。

生成したいものなどを入力します。
日本語も使えますね。

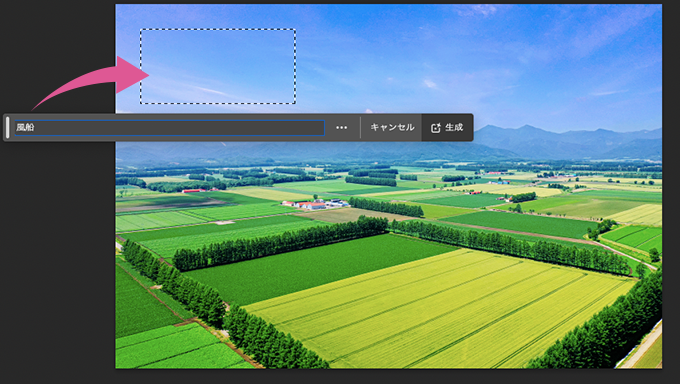
とりあえず「風船」と入力して生成ボタンをクリックします。

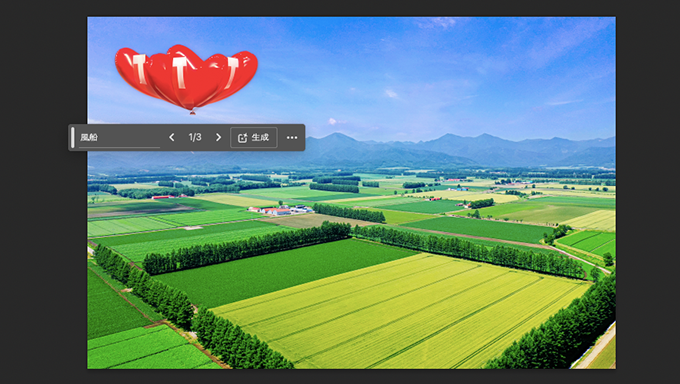
数秒〜数十秒で風船が出てきました。
 AI画像生成に興味あるカメ
AI画像生成に興味あるカメ
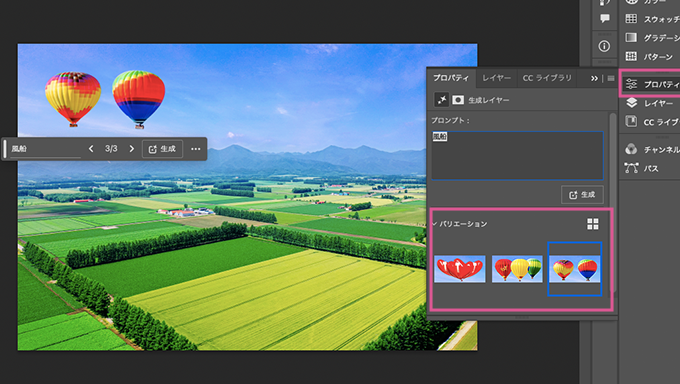
プロパティパネルで他にもバリエーションが自動でできます。
「これじゃない感」を感じた時は生成をクリックする度に候補が出てきます。
言語の組み合わせ次第でさまざまなパターンが用意できます。とりあえず「風船」にしましたが2〜3語組み合わせるのがオススメです。

出来たオブジェクトをクリックすると1/3としてバリエーションができてることがわかります。
いまのところそれぞれ3つを選ぶことができます。
気に入った画像をそれぞれクリックで表示できます。

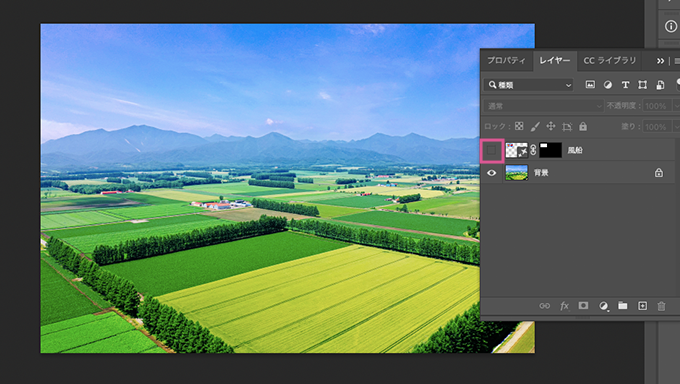
好きなバリエーションを選んで、レイヤーパネルのジェネレーティブレイヤーでそれぞれ目のマークをクリックして見えたり見えなくしたりできるのが便利ですね。
Photoshopは「レイヤー構造」になっているので、元の画像に手をつけることなく画像生成(非破壊編集)できるのがPOINTです。
次に「画像の端っこ、あと少しあったらな〜」という時に使える「生成拡張」を見ていきたいと思います。
Photoshop(フォトショップ)で生成拡張
Photoshopで画像を足したい時などは、生成拡張を使用して画像を拡張していくことができます。
ビックリするくらい便利な機能でビックリしました笑
切り抜きツールを使ったやり方で画像を拡張していきたいと思います。
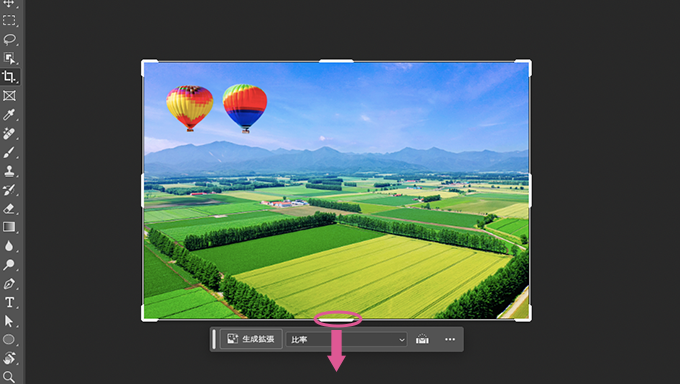
画像下部の緑で囲われたところをもう少し増やしたいな〜と思ったので拡張していきます。

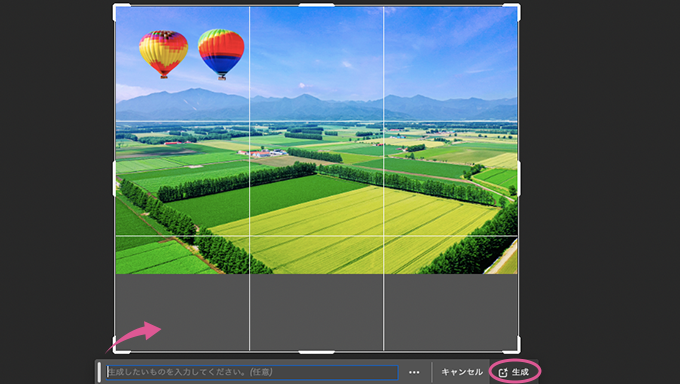
切り抜きツールを選択して出てきた画像のエッジをドラッグしてカンバスサイズを伸ばしていきます。
今回は下に画像を増やしたいので下のエッジを伸ばします。

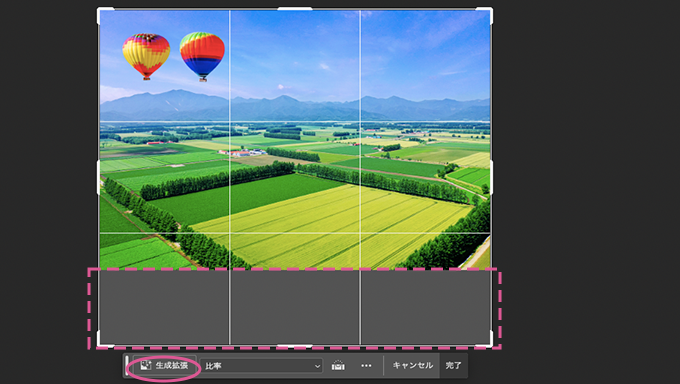
カンバスを伸ばせたら生成拡張をクリックします。

何も入力せずに空白のまま生成をクリックします。

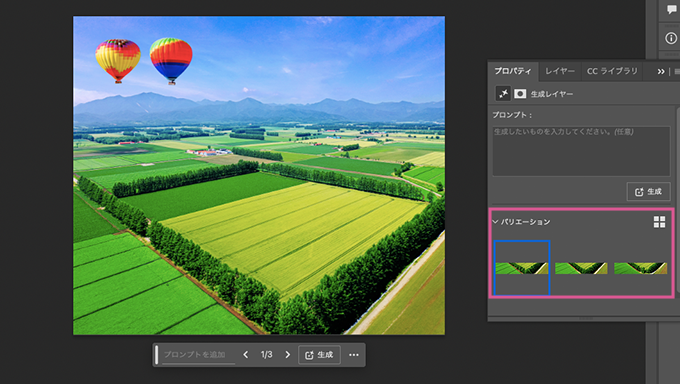
無事に生成され、緑で囲われた所を自然に増やすことができました。
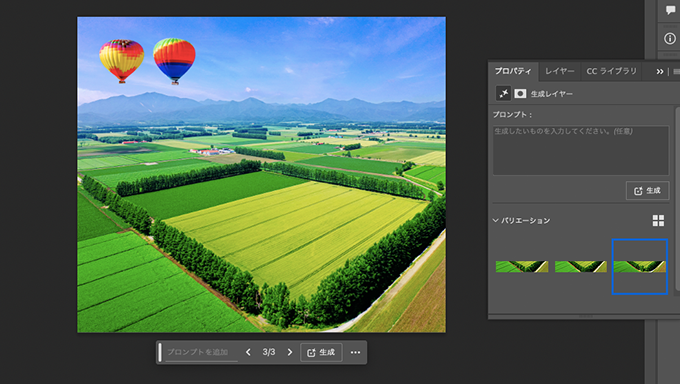
拡張でもバリエーションも選択できます。

自然な感じを選びました。
良い感じになったと思います。
 AI画像生成に興味あるカメ
AI画像生成に興味あるカメ

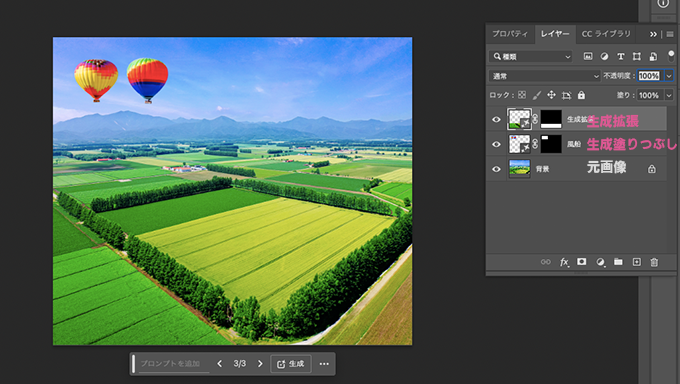
それぞれ生成拡張と生成塗りつぶしを行ってきました。
レイヤーパネルで見えたり見えなくしたりできるので便利ですね。
生成塗りつぶし(ジェネレーティブ塗りつぶし/Generative Fill)は、
テキストプロンプトを使用して画像を追加したり、変更、削除できるAI生成ツールになります。
文字を入力するだけで、オブジェクトなどが「ボンッ」て出てくる魔法のようなイメージですね。
「コンテキストタスクバー」からや、対象物を「長方形選択ツール」などで範囲を選択し → 編集 → 生成塗りつぶしで使用できます。
テキストで指示(プロンプト)することで生成されます。
テキスト入力は日本語も使用できます。
3つ以上の単語の組み合わせの説明文が良いとされていますね。
説明する時に「生成する」や「作成する」という単語は避けてあげます。
指示の仕方によって出来栄えが変わってきます。
英語で入力したい場合は「DeepL翻訳」などをうまく使って試すと楽しめます。
他にも何も入力せずに空白で生成塗りつぶしを使う方法もあります。
画像やイラストのサイズが足りなくてちょうどいい感じの大きさで描き足したい(画像拡張)ときや、いらないものを削除したいときに使えますね。
 AI画像生成に興味あるカメ
AI画像生成に興味あるカメ
Photoshop(フォトショップ)で画像を生成
Adobe Firefly Image 3 Model搭載の「画像を生成」がアップデートにより正式に使えるようになりましたね。(日本時間:2024/7/23)

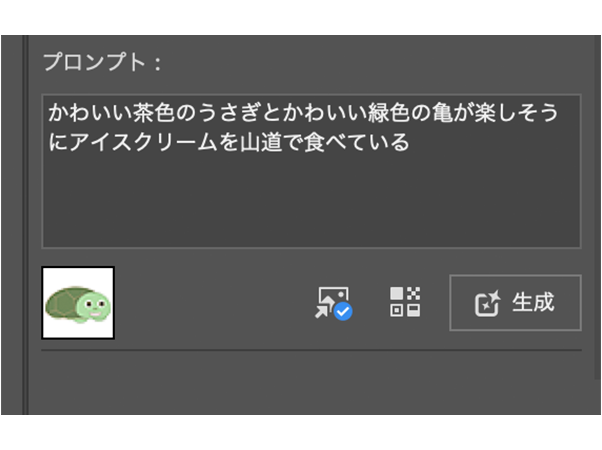
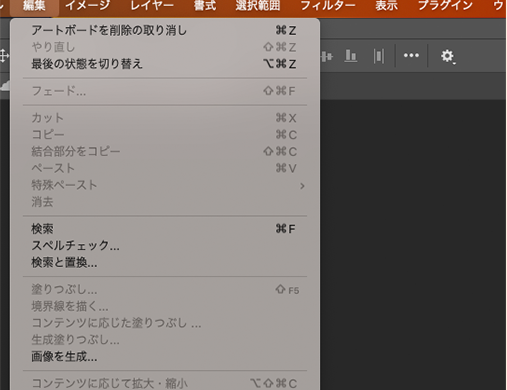
編集→画像を生成をクリックします。

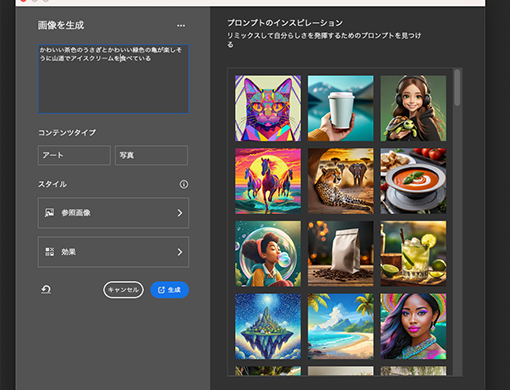
プロンプトを入力して生成をクリックします。(コンテキストタスクバーでもOK)
コンテンツタイプを「アート」か「写真」どちらかに選択したり、スタイルを加えることもできますね。

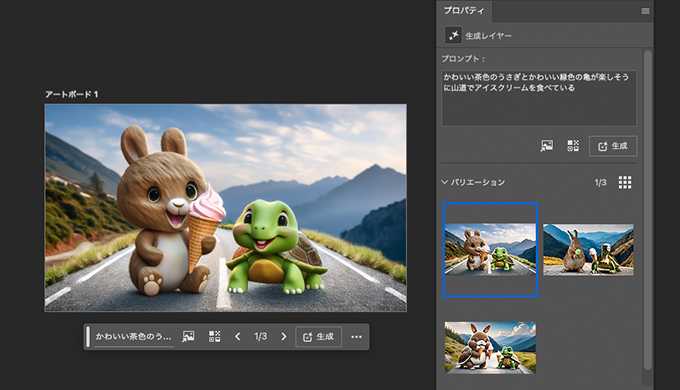
画像が候補とともに出来上がりました。
Photoshop(フォトショップ)ベータ版(2024/4)
- 画像生成→
- 参照→
- 参照された画像→
- 背景を削除→
- 背景を生成→
- 類似を生成→
- ディテールを向上
何もないところから画像を作り(画像生成)、雰囲気(参照)などを決めて、背景を変えて(背景削除)、生成し(背景生成)、似ている画像を選び(類似を生成)、微調整で質を整えました。(ディテールを向上)
できることがさらに増えて楽しいですね笑
思いつきの直感で画像が自由に作れるところが良いですね。
 画像生成AIに興味あるカメ
画像生成AIに興味あるカメ
甲羅が似合ってるよ〜♪
まとめ:フォトショップの画像生成AIは便利で楽しい!
今回はPhotoshopでできるAdobe Fireflyの画像の生成AI機能を試してきました。
AI画像生成ってめちゃくちゃ楽しくてワクワクしますね。
20年後には当たり前すぎることかもしれませんが笑(2023年現在)
うまいこと合成するには選択範囲の調整量・指示の仕方などしばらくはテクニックやコツが必要だと思いました。
次々とできることがアップデートされていくのでさらなる新機能を待ち楽しんでいきましょう。
少しでも画像生成AIなどに興味がある方のお役に立ちましたら幸いです。
AdobeのAdobeCCコンプリートプランは、Photoshop ・Premiere Pro・Adobe FireflyWeb版などさまざまなアプリがセットで入っていてかなりお得ですね。
AdobeCCのコンプリートプランを楽しもうに書いておきましたが、できることが凄まじく多くてオススメのプランです。