学習中のカメ
学習中のカメ
 学び続けるウサギ
学び続けるウサギ
 学習中のカメ
学習中のカメ
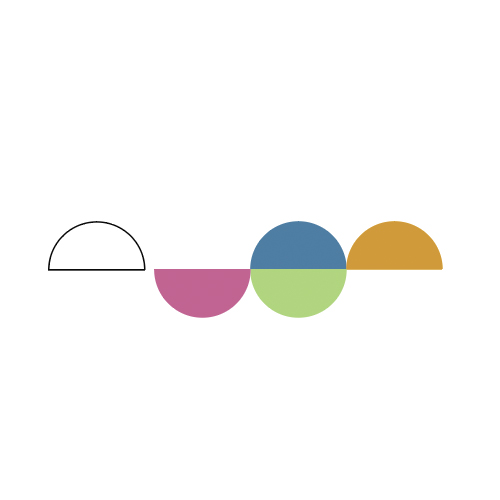
正円を作ることなら楕円形ツール(L)で幅と高さを同じ数値にすればできるけど、「あれ? 半円てどうやって作るんだろう〜?」って悩むこともありますよね。
今回はAdobeのIllustrator CCを使って半円を作る方法をご紹介していきたいと思います。
目次
Adobe Illustratorを使ってカンタンに半円を作る方法
- 正円を作る
- アンカーポイントをひとつ削除する
- 連結する
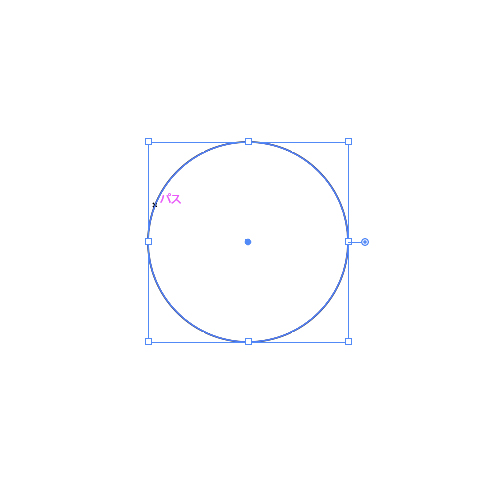
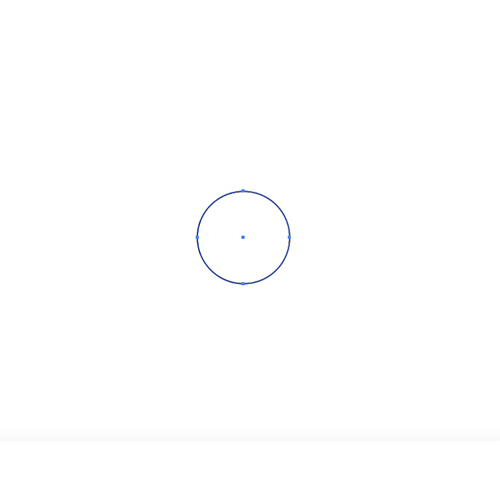
まずはAdobeのIllustrator CCを開いて正円を作っていきます。

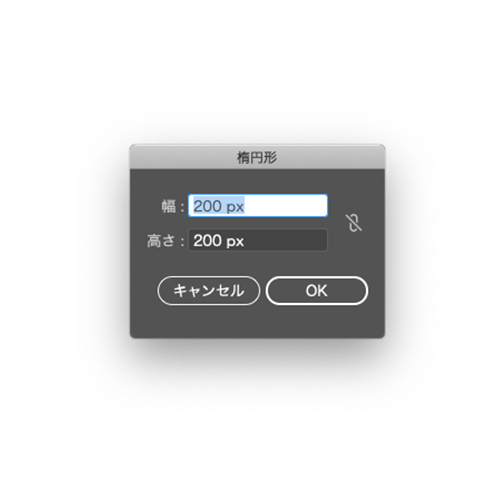
楕円形ツール(L)にて幅と高さを同じ数値(100px × 100px)にして適度な大きさの正円を作ります。

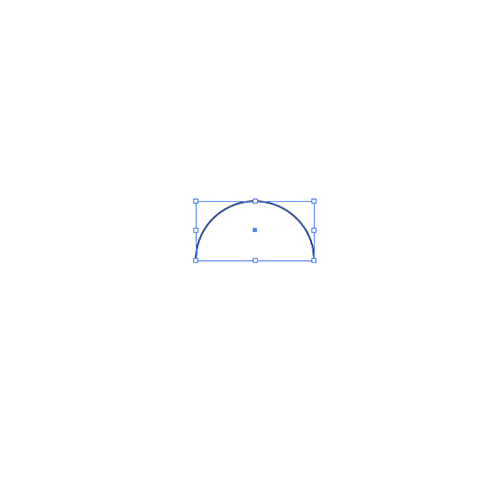
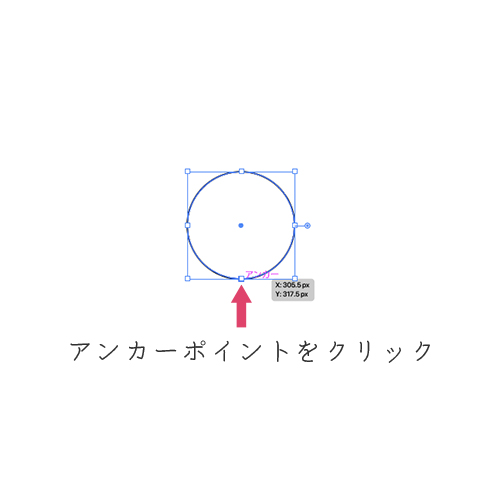
ダイレクト選択ツール(A)に持ち替えて一番下のアンカーポイントを一度クリックしてdeleteキーで削除します。
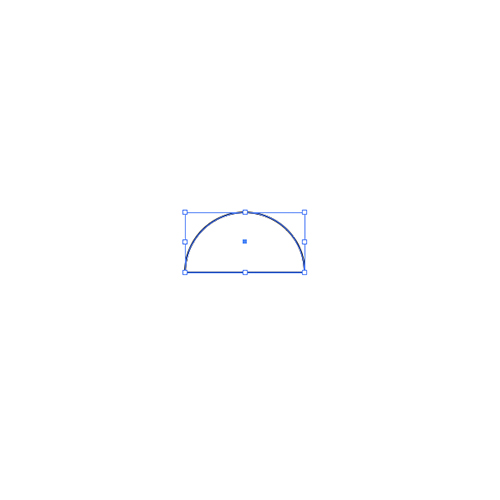
そのまま選択された状態で、オブジェクト → パス ▶︎ 連結(command + J)にて連結させてできあがりです。
 学習中のカメ
学習中のカメ
直線ツールで正円を分割して作る方法
まず楕円形ツールで好きな大きさの正円作ります。
今回は200px × 200px にて正円を作りました。正円の線は1ptで塗りはなしです。
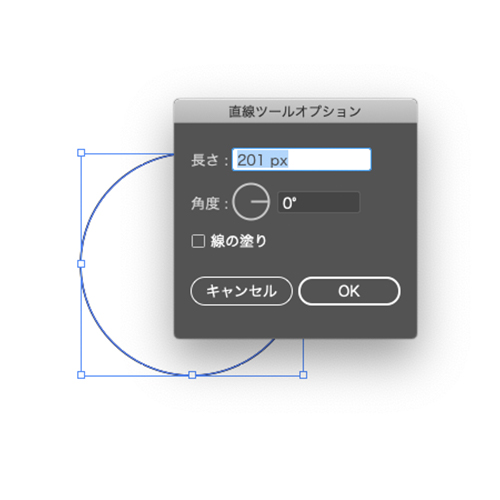
次に直線ツール(¥)にて正円の幅よりも大きな数値の線を作ります。今回は201pxにて作りました(数値は200px以上ならOKです)。
塗りはなしで線は1ptで作ります。角度は0°です。
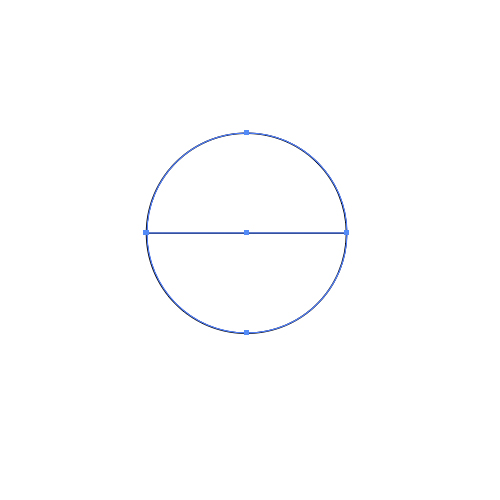
直線と正円を整列パネルで水平方向中央、垂直方向中央に整列させて線と円を合わせます。
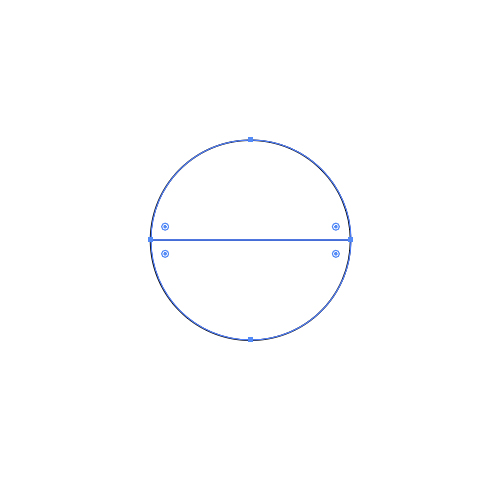
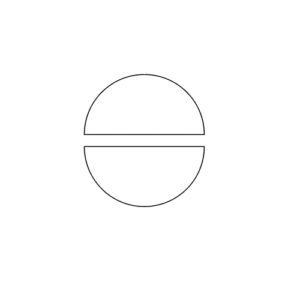
そしてウィンドウ → パスファインダー → パスファインダー:分割をつかって分割します。

グループ化されているのでグループ解除(shift + command + G)して分裂させて2つの半円の出来上がりです。
 学習中のカメ
学習中のカメ
分割するといっきに半円を2つも作れるんだね♫
数値を入力して半円を作る方法
数値入力でも正円から半円を作ることができます。
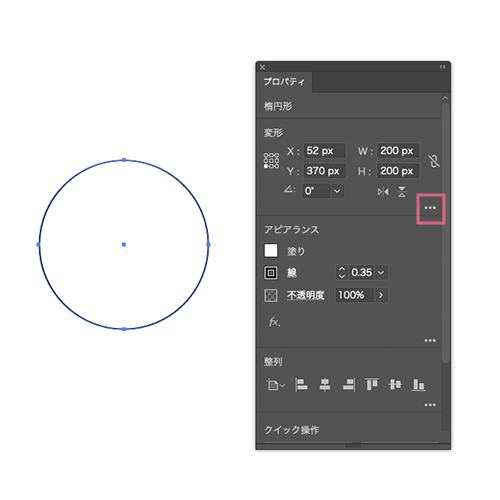
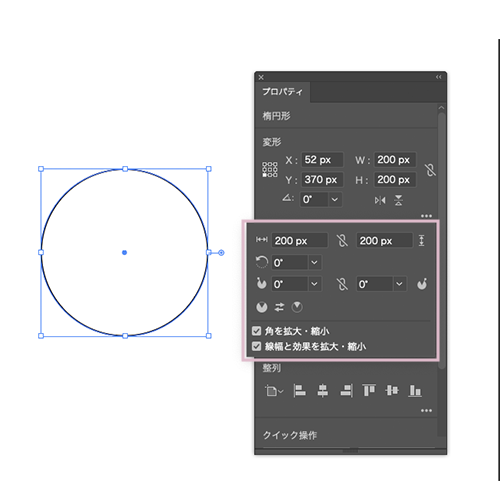
少しわかりづらいのですが正円を選択して、ウィンドウ→プロパティの変形パネルの右下辺りにある・・・の詳細オプションを開きます。
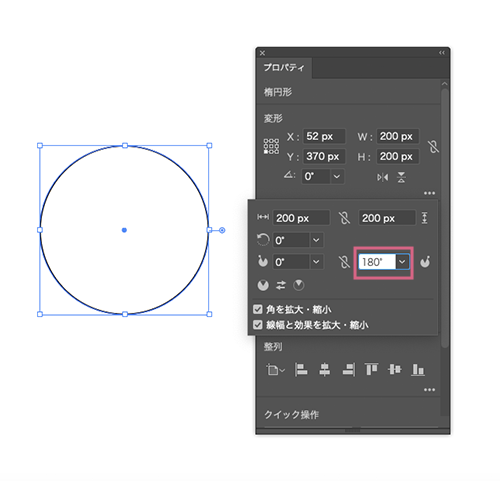
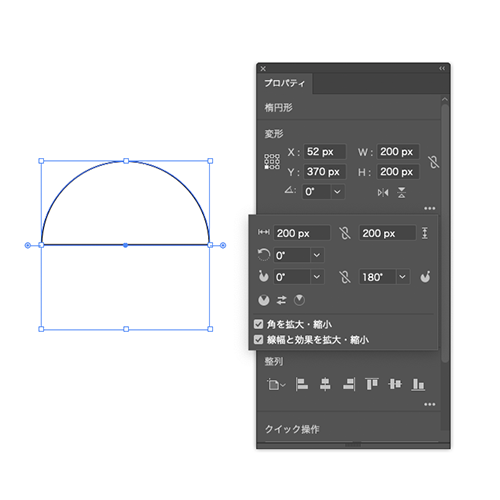
扇形の終了角度を180°にして出来上がりです。
 学習中のカメ
学習中のカメ

あとは、線の有無や塗りの色を変えたりして自由に様々な半円を作ることができます。
まとめ

今回はAdobeのIllustrator CCを使って半円を作る方法についてご紹介してきました。
他にも矢印の作り方なども執筆しているので参考にしてみてください。
アドビのイラレで図形を使ってカンタンに作ることができるので覚えておくと便利ですね。
ぜひ半円の作り方を覚えてさまざまな場面で使ってみてください。
 Adobe CCコンプリートプランを安く使う5つの方法【Creative Cloud】
Adobe CCコンプリートプランを安く使う5つの方法【Creative Cloud】