学習中のカメ
学習中のカメ
 学び続けるウサギ
学び続けるウサギ
 学習中のカメ
学習中のカメ
今回はアドビのイラストレーターを使って簡単に表を作る方法を紹介していきたいとおもいます。
イラレで表を作れるようになると、HTMLタグなどを使わなくても自由自在に表を作ることができるので、直感的に表を作れるようになります。
HTMLとCSSなどのマークアップ言語を知らなくてもササッと表を簡単に作れるので覚えておくと便利です。
PCで表示されるWebサイトとは別に、スマートフォン用でレスポンシブサイトを設定しても「なんか横スクロールできるようにはなったけど思っていたのとちがうんだよな〜、、?」「見やすいようで見づらい…」というときに使えます。
目次
イラストレーターで表を簡単に作る方法
- 長方形ツールを使って表を作る
- グリッドに分割で行と列を設定する
- グリッドに分割するときはプレビューにチェックを入れるとわかりやすい
まずはAdobeのIllustrator CCを開きます。
長方形ツールで表の形を作る
- ①
- ②
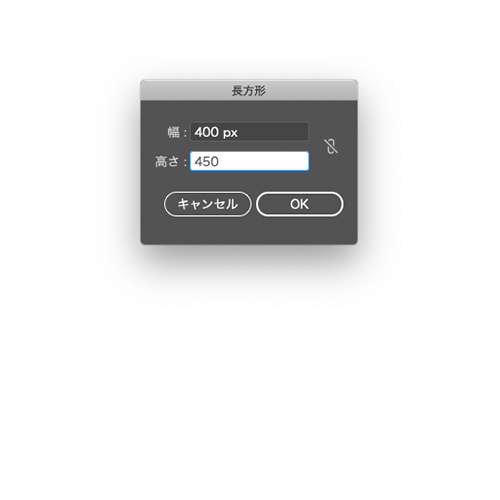
①ツールバーから長方形ツール(M)に持ちかえて1度クリックしてだいたいイメージしている表の大きさに設定していきます。
今回は少し縦に長い表を作りたいので横400px × 縦450pxにて作ります。
塗りと線はデフォルトで白と黒で作っていきます。線は表にいらなくても後で消せるのであったままの方作りやすいです。
グリッドに分割を選択する
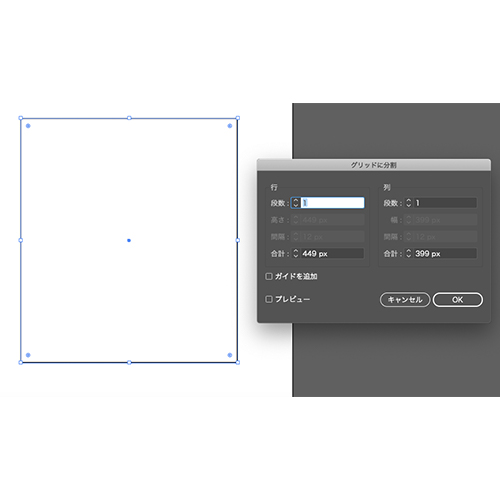
②長方形を選択したまま オブジェクト → パス ▶︎ グリッドに分割 を選択します。
作りたい表の行と列の数を入力していくことで数を増やすことができます。
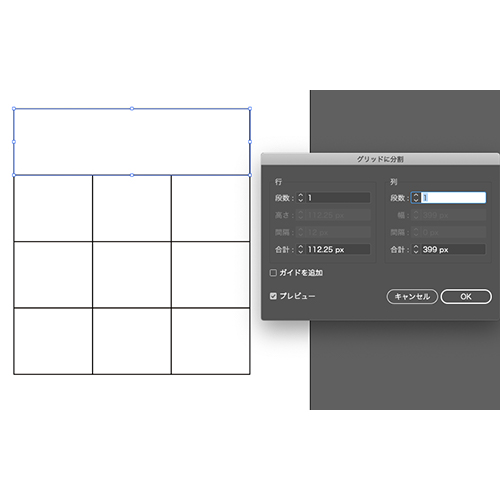
プレビューのボックスにチェックを入れて数値を入れてくと直感的で分かりやすいです。
行(Row)と列(Column)を決める
- ③
- ④
③今回は行が4行、列が3列にて作っていきたいと思います。
一部列を繋げる
④一番上をヘッダーセルとして列を繋げたいので、上の3つのマスを選択ツールで囲むように選択したまま オブジェクト → パス ▶︎ グリッドに分割 列を1にして結合させます。

後は、入力したい文字を入れていき整列パネルを使い水平方向中央・垂直方向中央で整えて、文字やパスをアウトライン化します。

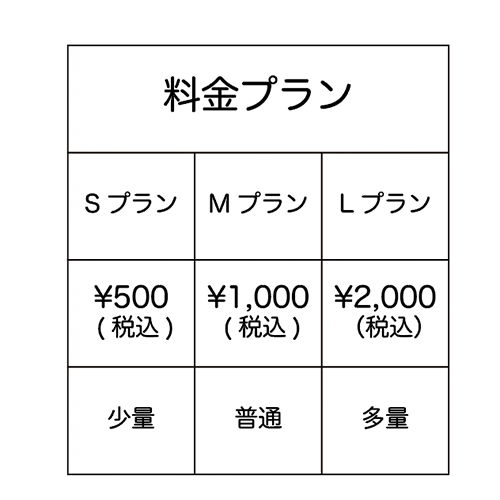
そして塗りや線など好きな配色にして整えて出来上がりです。目立たせたい箇所がある場合はアクセントで目立つ色にします。

色々なパターンを作ることができましたね。
 学習中のカメ
学習中のカメ

それぞれの行や列等を工夫すると良い感じになります。
まとめ

今回はAdobeのIllustrator CCを使って簡単に表を作る方法についてご紹介してきました。
図形を使って表を直感的に作っていくことができるので、さまざまな形を自由自在に作ることができます。
他にもクリッピングマスクで円の中に図形を配置する方法なども執筆しているので参考にしてみてください。
少しでも参考になりましたら幸いです。
 Adobe CCコンプリートプランを安く・お得に使う方法【Creative Cloud Pro 】
Adobe CCコンプリートプランを安く・お得に使う方法【Creative Cloud Pro 】