 学習中のカメ
学習中のカメ
 学び続けるウサギ
学び続けるウサギ
 学習中のカメ
学習中のカメ
双葉のイラスト、アイコンなどはあらゆる場面でよく使われていますよね。
自然のイメージがあるので、イラスト、シンボルマーク、成長過程、育て方などのワンポイントのアイコンなど様々な場面で使うことができます。
今回は、AdobeのIllustrator CCを使って図形のみで簡単に双葉を作っていきたいと思います。
イラストレーターの図形を使って双葉を作る方法
- 図形のみで簡単に作ることができる
- アイコンなど様々な用途で使用できる

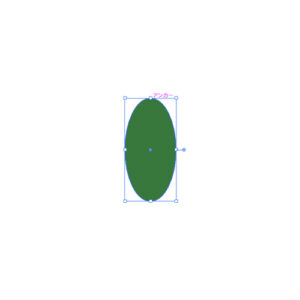
まずは、楕円形ツール(L)を使って1度画面上でクリックして楕円形パネルを出し、幅を100px、高さを200pxにて葉の形を作ります。

線はなしで、塗りの色は緑色(#217c3d)にします。(好みの色でOKです)

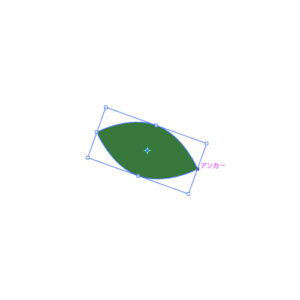
次にアンカーポイントツール(Shift + C)を使って、楕円の上下のアンカーポイントをクリックして葉の形を作ります。(葉っぱの先を丸い感じにしたい場合は、下のアンカーポイントだけクリックします)

楕円形を選択したまま、オブジェクト → 変形 ▶︎ 回転で角度を70°にします。

そして、選択したまま回転ツール(R)を呼び出して、右側のアンカーポイントをoptionを押しながらクリックして角度を220°に設定してコピーします。

できた2つの葉を選択ツール(V)で選択して オブジェクト → グループ(command +G)でグループ化しておきます。

次に茎を作りたいので、長方形ツール(M)に持ちかえて、幅15px × 高さ100pxの長方形を作ります。

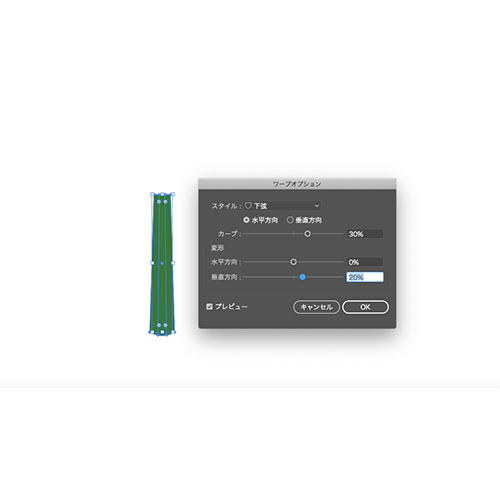
長方形を選択したまま、オブジェクト → エンベロープ ▶︎ ワープで作成でワープオプションパネルを呼び出し、スタイルを下弦にして、水平方向にカーブ30% 垂直方向に20%に変形します。
そしてそのまま オブジェクト → エンベロープ ▶︎ 拡張 にします。

2つの葉と茎を選択して、整列パネルの水平方向中央に整列で整列して、その後、茎だけを選択してshiftキーを押しながらドラッグして葉と茎をくっつけるように重ねます。そして2つとも選択したまま、パスファインダーの形状モードの合体でできあがりです。

葉先が丸いバージョンはこんな感じになります。
 学習中のカメ
学習中のカメ
まとめ

今回はアドビのIllustrator CCを使って、様々な場面で使うことのできる双葉を作る方法をご紹介してきました。
葉っぱや茎の形は図形を使って簡単にできるので作っていて楽しいですね。
他にも桜の花びらなどの作り方も執筆しているので、興味がある方は参考にしてみてください。
ぜひ、簡単な双葉を作ってみてアレンジして使ってみてください。





