 生成AIを使いたいカメ
生成AIを使いたいカメ
何のフォントなのか気になるのと編集したいんだけど?
 学び続けるウサギ
学び続けるウサギ
 生成AIを使いたいカメ
生成AIを使いたいカメ
早速使ってみたいな〜♪
「良い感じの欧文フォントを見つけたけど何のフォントだろう?」
「画像とかアウトライン化された文字を再び編集できたら良いのにな…」
上記のように思われる方に役立つ記事になっています。
まだベータ版ですがAdobe IllustratorのRetypeを使用することで欧文テキストの類似・同一フォントを簡単に検索することができます。
静的テキストであるアウトライン化された文字(テキスト)、ラスター画像の欧文テキストを識別してくれます。
今回はRetypeを使用して類似フォントを簡単に検索&編集する方法についてご紹介していきたいと思います。
目次
Retypeを使用して類似フォントを簡単に検索する方法
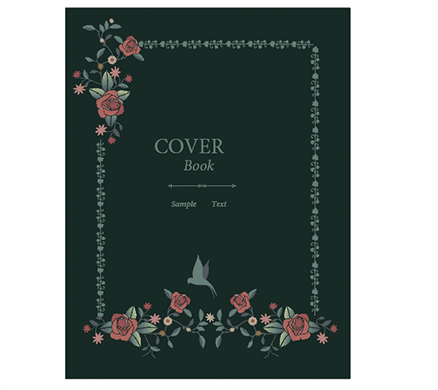
まずはアウトライン化されたフォントや文字のある画像などを用意して選択します。

今回はアウトライン化された文字を選択したいと思います。
類似フォントを検索

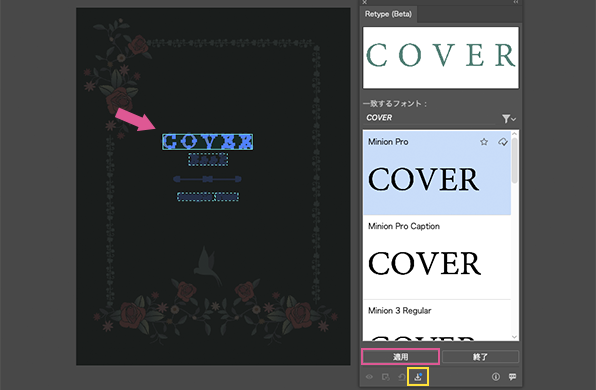
選択したまま書式→Retype(Beta)をクリックするとパネルが出てきます。(ウィンドウからRetypeを選択することもできます)
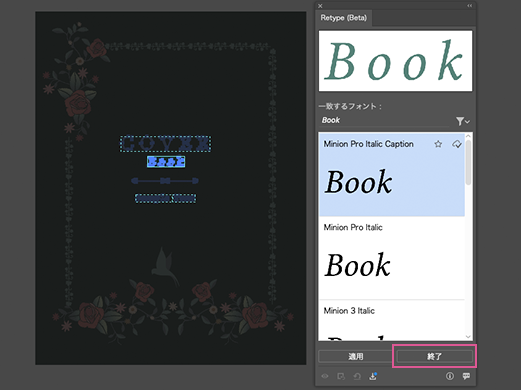
アウトライン化されてる文字が自動的に枠組みで囲われるので適用したい箇所をクリックすると文字候補がパネルに出てきます。
フォントは「Minion Pro」っぽいですね。良い感じのフォントです。
機能として「パネルの一致するフォント」の右側にある下向き三角っぽいアイコンをクリックするとAdobe Fontsやデバイスのフォントかどちらかを選んで参照することもできます。
文字候補をそれぞれ選択して適用します。
文字などが出てこない場合は、パネルの下の方にあるダウンロードアイコンの「画像上のテキストをライブテキストにするため、Retypeアドオンをダウンロード」をクリック(初回のみでOK)することで静的テキストからライブテキストとして編集できるようになります。

それぞれ変更したい文字の箇所を適用できたら編集するために終了をクリックします。

フォントが左揃えになっているので編集できそうですね。
文字を編集

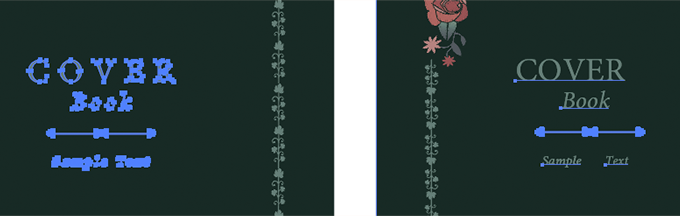
左:元のアウトライン化されてるテキスト 右:編集可能にしたテキスト
トラッキングをしていきます。

左:元のアウトライン化されてるテキスト 右:編集したテキスト
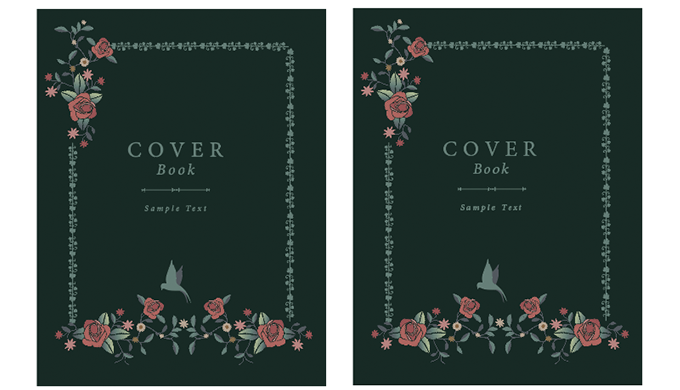
同じ感じになりましたね。

左:元のアウトライン化されてるテキスト 右:編集したテキスト
文字も変えることができます。
 生成AIを使いたいカメ
生成AIを使いたいカメ
感動したよ♪
まとめ:Retypeを使って良い感じの文字を見つけよう!

今回はRetypeを使用して類似フォントを簡単に検索する方法についてご紹介してきました。
Retypeはとても便利な機能ですね。
同じか似ている欧文フォントを探している時や、アウトラインされてる文字・画像の文字など編集できそうにない文字の状態から再び編集できるところが良いです。
「こういった文字を使いたいんだよな〜」というときに活躍します。
少しでも参考になりましたら幸いです。
Retypeが使えるAdobeのIllustratorなどがセットになっているAdobe CC コンプリートプランをお得に手にいれる方法はAdobe CCコンプリートプランを安く使う5つの方法の記事を参考にしてみて下さい。