 Adobe Fireflyを使いたいカメ
Adobe Fireflyを使いたいカメ
色々と試してみよう
 学び続けるウサギ
学び続けるウサギ
 Adobe Fireflyを使いたいカメ
Adobe Fireflyを使いたいカメ
「Adobe FireflyでAI生成したい」
「アドビファイアフライでできることを知りたい」
「商用利用可能な生成AIを使いたい」
上記のように思われている方に役立つ記事になっています。
今回は、AdobeのAdobe Firefly Web版にて生成AI機能や、できることなどについてご紹介していきたいと思います。
- テキストから画像生成・・テキストから画像を生成
- 生成塗りつぶし・・・・・ブラシを使ったオブジェクトの生成や削除
- 生成拡張・・・・・・・・画像の拡張
- テキスト効果・・・・・・文字にテクスチャやスタイルを加える
- シーンから画像生成(Beta)・・・3Dシェイプを使用して画像を作成
- テンプレートを作成・・・テキストからテンプレート作成
- ベクターを生成・・・・・テキストからベクター画像(SVG)を生成
- 生成再配色・・・・・・・ベクターアートワークの配色を生成
- テキストから動画生成・・テキストプロンプトから動画を生成
- 画像から動画生成・・・・画像から動画を生成
- 動画を翻訳・・・・・・・動画を別の言語に翻訳
- 音声を翻訳・・・・・・・音声を別の言語に翻訳
目次
Adobe Firefly Web版でAI生成する方法

ユーザーガイドラインを読み同意する
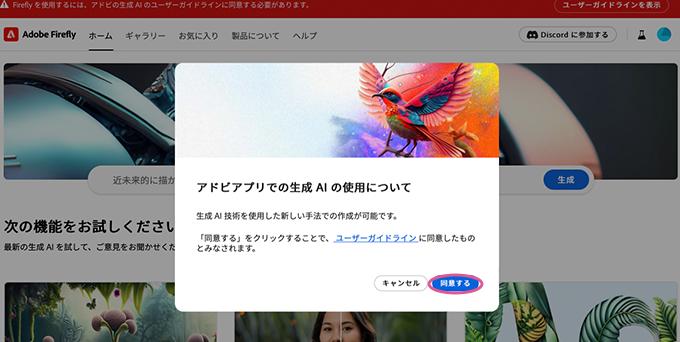
まずはAdobeのAdobe Fireflyを使用するために、Adobe Firefly Web版を開きユーザーガイドラインを見てから同意するをクリックして同意します。
これでAdobe Firefly Web版が使えるようになりましたね。
それぞれできることを見ていきたいと思います。
テキストから画像生成
テキストから画像生成では、文字から簡単に画像を生成することができます。
作りたいと思っている画像を言葉で表現することができますね。
テキストから画像生成する方法の記事を参考にしてみてください。
 Adobe Firefly Web版でテキストから画像生成する方法
Adobe Firefly Web版でテキストから画像生成する方法
生成塗りつぶし
生成塗りつぶしでは、ブラシを使い塗りつぶすことでオブジェクトを生成・削除することができます。
Adobe Firefly Web版で生成塗りつぶし&生成拡張する方法の記事を参考にしてみてください。
 Adobe Firefly Web版で生成塗りつぶし&生成拡張する方法
Adobe Firefly Web版で生成塗りつぶし&生成拡張する方法
生成拡張
生成拡張では、画像を拡張することができます。
生成塗りつぶしと同じく、Adobe Firefly Web版で生成塗りつぶし&生成拡張する方法の記事を参考にしてみてください。
 Adobe Firefly Web版で生成塗りつぶし&生成拡張する方法
Adobe Firefly Web版で生成塗りつぶし&生成拡張する方法
生成塗りつぶし・生成拡張は、オブジェクトの追加・削除ができ、画像拡張して調和するコンテンツでシームレスに塗りつぶしができるのが特徴です。
 【Photoshop】Adobe Fireflyの使い方【生成拡張・塗りつぶし・画像を生成】
【Photoshop】Adobe Fireflyの使い方【生成拡張・塗りつぶし・画像を生成】
テンプレートを生成
テンプレートはAdobe Expressを使用して作ることができます。
 【Adobe Express】アドビ エクスプレスでのFireflyの使い方【生成AI】
【Adobe Express】アドビ エクスプレスでのFireflyの使い方【生成AI】
テキスト効果
テキスト効果もAdobe Expressを使用して作ることができます。
 【Adobe Express】アドビ エクスプレスでのFireflyの使い方【生成AI】
【Adobe Express】アドビ エクスプレスでのFireflyの使い方【生成AI】
ベクターを生成
ベクターを生成では、テキストからSVGを作成することができます。
Illustrator(イラストレーター)で編集することもできますね。
Illustratorから直接ベクターを生成することもできます。
 【Illustrator】イラレでテキストからベクター生成する方法【Adobe】
【Illustrator】イラレでテキストからベクター生成する方法【Adobe】
生成再配色
生成再配色はIllustrator(イラストレーター)を使用して作ることができます。
 【Illustrator】イラレで簡単・生成再配色を使う方法【Adobe Firefly】
【Illustrator】イラレで簡単・生成再配色を使う方法【Adobe Firefly】
テキストから動画生成
テキストから動画生成では、プロンプト指示で動画を生成することができます。
動画を生成する方法は下記のページを参考にしてみて下さい。
 Adobe Fireflyで動画を生成する方法【テキスト&画像からAI動画を作成】
Adobe Fireflyで動画を生成する方法【テキスト&画像からAI動画を作成】
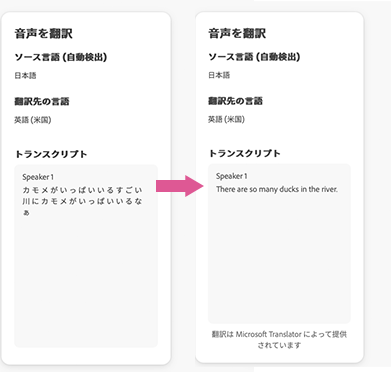
動画を翻訳・音声を翻訳
動画や音声を簡単に翻訳することができます。

動画・音声を翻訳
15以上の言語に対応しています。
メニューの各機能
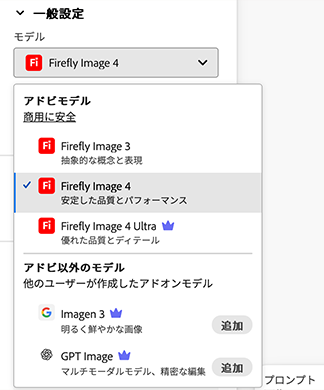
一般設定
| 一般設定 | |
|---|---|
| モデル | Firefly Image 4 |
| Firefly Image 3 | |
| Firefly 4 Ultra | |
| 縦横比 | 横(4:3) |
| 縦(3:4) | |
| 正方形1:1 | |
| ワイドスクリーン(16:9) | |
| 縦長(9:16) | |
モデルは現在(※2025/4/26現在)Firefly Imageの4と3とが使えます。
初期の頃は1・2がありましたが選択できなくなりましたね。
「縦長」「横長」など必要な画像サイズに生成してくれるので便利です。
コンテンツの種類
| コンテンツの種類 | ||
|---|---|---|
| アート | 写真 | 自動 |
デフォルトで「自動」になっていますが手動で変えることができますね。
イラスト調なら「アート」画像なら「写真」というふうにイメージしているものを選ぶことができ使い分けできます。
構成
| 構成 | |
|---|---|
| 参照 | 画像を参照して輪郭と深度を一致させる |
参照を使用して画像を選び輪郭と深度を一致させることができます。
Fireflyのギャラリー画像を参照したり、自分で画像をアップロードして参照させることもできます。
スタイル
| スタイル | |||||
|---|---|---|---|---|---|
| 視覚的な適用量 | 全体的な強度を9段階で設定 | ||||
| 参照 | 参照画像のスタイルを一致させる | ||||
| 効果 | すべて | 人気 | 流行 | テーマ | |
| テクニック | 効果 | マテリアル | コンセプト | ||
| カラーとトーン 効果 |
なし | 白黒 | 寒色 | 金色 | 単色 |
| 落ち着いたカラー | パステルカラー | 調色した画像 | 鮮やかなカラー | 暖色 | |
| ライト | なし | バックライト | ドラマチックな照明 | ゴールデンアワー | 強い光 |
| 長時間露出 | 微光 | 多重露光 | スタジオ照明 | 超現実主義の光 | |
| カメラアングル | なし | クローズアップ | ノーリング | 風景写真 | マクロ写真 |
| 窓越しの撮影 | 浅い被写界深度 | 俯瞰 | あおり | 表面のディテール | |
| 広角 | |||||
視覚的な適用量をバーで強度を「9段階」ほど調整できます。
強度が弱いと簡素になり強いと精巧なイメージになりますね。
参照を使用して画像を選びスタイルを一致させることができます。
構成の参照と同じく、Fireflyのギャラリー画像を参照したり、自分で画像をアップロードして参照させることもできます。
地味に便利です。
効果はこのカテゴリの中からそれぞれたくさんの雰囲気を選び適用できます。
「バロック」「スチームパンク」「アニメ」「ドット絵」「点描画法」「水彩画」など幅広いです。
効果の種類が豊富で奥が深いですね。
カラーとトーン効果やライト、カメラアングルを変えることもできます。
 【Adobe Express】アドビ エクスプレスでのFireflyの使い方【生成AI】
【Adobe Express】アドビ エクスプレスでのFireflyの使い方【生成AI】
アップデート機能
高速モード
高速モード(Firefly Image 3)で画像生成にかかる時間を短縮できるようになりましたね。
今までちょっと重かったので嬉しいアップデートです。
体感サクサクとまではいきませんがまあまあ良いです。
気に入った画像をクリックしてアップスケール(2K)するにはさらに1クレジットかかりますがストレスが軽減されましたね。
Adobe Firefly(アドビ ファイアフライ)とは?
 画像出典:Adobe
画像出典:Adobe
「誰もが自分のアイデアをイメージ通りに表現できるべきだ」
引用元:Adobe
という信念のもと、Adobe(アドビ)が過去40年以上にわたって開発してきたテクノロジーの一環として生まれてきたものです。
上記の信念の通り、Fireflyを使用することで、アイデアを目にみえる形にすることができるようになりますね。
Adobe Fireflyの「生成AI技術」を使い「テキストプロンプト」等を使用してアイデアを実現できます。
具体的には、画像生成やオブジェクトの追加・削除などができるようになります。
日本語入力も対応(100以上の言語対応)しているので、プロンプト入力も簡単で使っていて楽しいですね。
Adobe Firefly(アドビ ファイアフライ)は商用利用可能

画像出典:Adobe
Adobe Firefly(アドビ ファイヤフライ)は同社の、
・Adobe Stock
・著作権切れコンテンツ
・オープンライセンスのコンテンツ
などを元に学習し、コンテンツがAI生成されるので安心して商用利用できる仕組みになっています。
※ベータ(Beta)版のものは、製品またはその他の場所で特に指定されていない限り商用利用可能(補償対象外)です。
FireflyはそれぞれAdobeの各アプリの機能に搭載され、現在進行形で開発中のものもあるので今後に期待ですね。
Adobe Firefly(アドビ ファイアフライ)に必要な生成クレジット
生成クレジットは、動画・音声以外でプレミアム機能がついている無制限のプランではない場合は(Adobe CC コンプリートプランなど)大体「1」必要なのですが、各プランによって付与されている量が異なります。
生成クレジットについては下記の記事を参考にしてみてください。
 【生成AI】Adobe Fireflyで使う生成クレジット数【料金】
【生成AI】Adobe Fireflyで使う生成クレジット数【料金】
Adobe Firefly(アドビ ファイアフライ)の各モデル

※2025/4/26時点のモデル
- Adobe Firefly Image 1 Model・・初代モデル(旧モデル)
- Adobe Firefly Image 2 Model・・次世代モデル(旧モデル)
- Adobe Firefly Image 3 Model・・抽象的な概念と表現
- Adobe Firefly Image 4 Model・・安定した品質とパフォーマンス
- Adobe Firefly Image 4 Ultra Model・・優れた品質とディテール
- Imagen 3(アドビ以外のアドオンモデル)・・明るく鮮やかな画像
- GPT Image(アドビ以外のアドオンモデル)・・マルチモーダルモデル・精密な編集
| Adobe Fireflyのモデル | |||
|---|---|---|---|
| Firefly Image 1 | 初代モデルになります。 | ||
| Firefly Image 2 | 初代モデルのAdobe Firefly Image 1 Modelに加え次世代モデルのAdobe Firefly Image 2 Modelが正式に2023/11/16に使えるようになりました。人物を被写体に、より高品質な画像を生成できるように様々なことが改善されています。 | ||
| Firefly Image 3 | 構成、ディテールのリアル度、雰囲気、ライティングが改善し、高品質の画像を生成できるようになりました。 | ||
| Firefly Image 4 | 安定した品質でアイデア出し・シンプルなイラスト・アイコンもできます。(※2025/4/24/米・現地時間より) | ||
| Firefly Image 4 Ultra |
優れた品質・ディテールを実現したモデルです。 Ultraの方は無料回数以外は、CCではなくプレミアム機能を含む下図のFireflyのプランに入る必要があります。 |
||
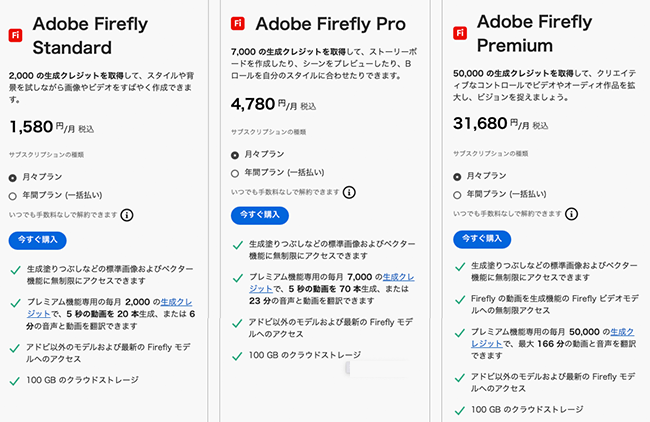
Adobe Firefly(アドビ ファイアフライ)の料金

無料プランでお試しすることもできます。
AdobeCCコンプリートプランだと「プレミアム機能以外」を主に使用することができます。
 【生成AI】Adobe CCコンプリートプランのアプリで使用できるFireflyの機能
【生成AI】Adobe CCコンプリートプランのアプリで使用できるFireflyの機能
Adobe CC コンプリートプランで使用できる生成AI機能
AdobeのAdobe CC コンプリートプランのアプリで使用できる、生成AI機能として下記の記事にまとめておきました。
 【生成AI】Adobe CCコンプリートプランのアプリで使用できるFireflyの機能
【生成AI】Adobe CCコンプリートプランのアプリで使用できるFireflyの機能
それぞれのアプリに生成AI機能が搭載され、さらに便利になりましたね。
Adobe Stockで生成AI
Adobe Stock(素材サイト)でも生成AIが使用できるようになりましたね。
Adobe StockについてはAdobe Stockで画像素材などのアセットを使おうの記事を参考にしてみてください。
 【アドビストック】Adobe Stockで画像素材などを使う方法【無料素材もあり】
【アドビストック】Adobe Stockで画像素材などを使う方法【無料素材もあり】
Adobeのアプリなど続々とアップデートされて生成AI機能でできることが増えていきますね。
それぞれ生成AI機能を試して楽しんで使っていきましょう!
まとめ:Adobe Firefly(アドビ ファイアフライ)でクリエイティブな生成AIを楽しもう!

今回はAdobeのAdobe Firefly Web版の生成AIについてご紹介してきました。
Adobe Firefly(アドビ ファイアフライ)は、直感でテキストから画像作成や、雰囲気などを変えたり、画像を拡張・削除したりととても便利な生成AI機能です。
気がついたら時間を忘れてずっと作っていることに気がつきました…笑
それだけ夢中になれるくらい楽しい機能だと思います。
さまざまなシーンで大活躍しますので使いこなしていきたいですね。
少しでもアドビの生成AIに興味がある方に参考になりましたら幸いです。



