ワイヤーフレーム学習中のカメ
ワイヤーフレーム学習中のカメ
 学び続けるウサギ
学び続けるウサギ
 ワイヤーフレーム学習中のカメ
ワイヤーフレーム学習中のカメ
やってみる〜♪
「ワイヤーフレームを簡単に作りたい」
「デザインカンプを作りたい」
上記のように思われている方にオススメのAdobeCCに入っているAdobe XD(エックスディ)についての記事になります。
Adobe XDは、ワイヤーフレーム制作・デザインカンプ制作・プロトタイプの動作確認・共有 クライアントフィードバックを得ることができる便利なUI/UXのアプリです。
今回は、AdobeのXDを使ってワイヤーフレームを作る時に役立つアートボードについてご紹介していきたいと思います。
目次
Adobe XDでアートボードを使おう

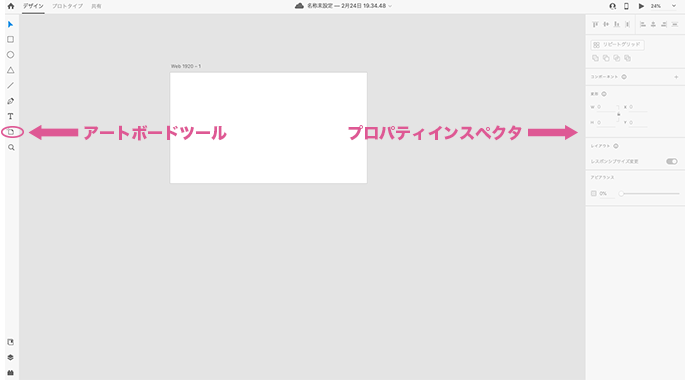
まずは、新規ファイルをクリックしてで横1920px×縦1080pxのアートボードを出します。
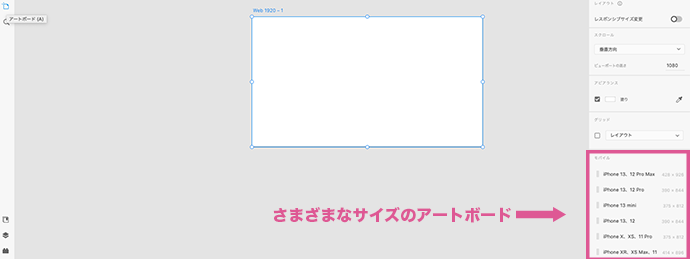
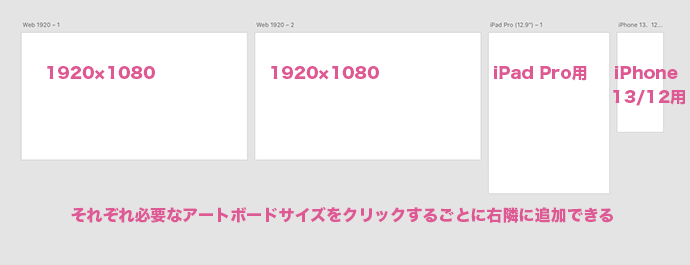
画面左側のパネルのアートボードツール(A)をクリックすると右側のプロパティインスペクタに、さまざまな用途に適したサイズのアートボードを追加する欄が出てくるので必要なものを選択(クリック)することで追加できます。
 ワイヤーフレーム学習中のカメ
ワイヤーフレーム学習中のカメ
便利なテンプレートがいっぱいでてきたよ♪
アートボードの種類
- モバイル
- タブレット
- Web / デスクトップ
- ソーシャルメディア
- スマートウォッチ

テンプレートとしてさまざまなデバイスの大きさを選択できるのが楽で良いですね。
インスタストーリー、Twitterのヘッダー、YouTubeサムネイルサイズなどもワンクリックですぐに呼び出せます。

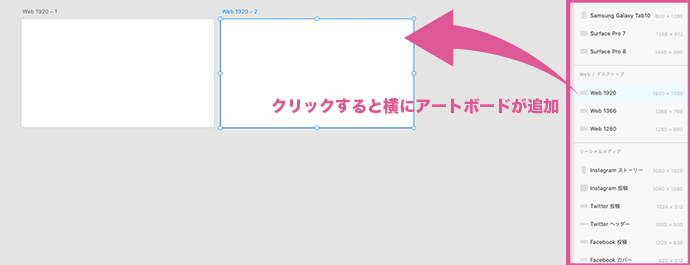
必要なアートボードを選択すると、今あるアートボードの右側に新しいアートボードが追加されていきます。

iPhone用のアートボードなども簡単に追加できます。

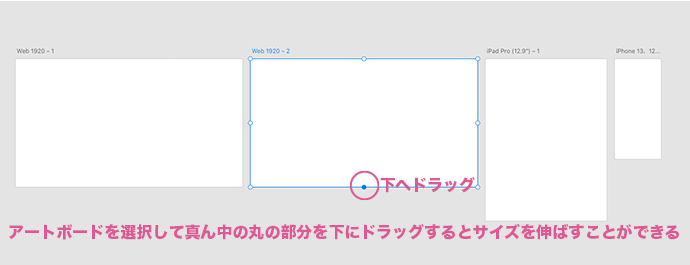
アートボードが選択されている状態、もしくは左側のパネルの選択ツール(V)に持ち替えてアートボードの枠の下の丸い部分を下へドラッグするとページの長さを変えることができます。

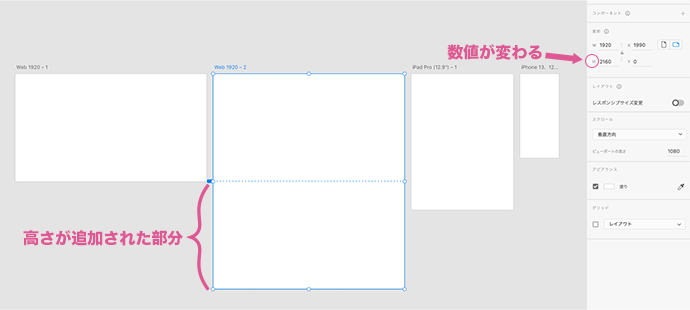
ドラッグするとプロパティインスペクタのhの数値が変わっています。

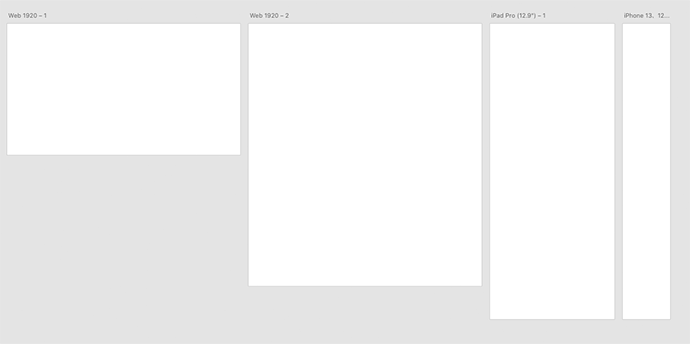
それぞれのアートボードで必要な大きさに調整することが簡単にできました。
画面が見にくくなってしまった場合は、macだとcommand+0で全体のアートボードを中心にすることができます。
あとは中身を作っていくだけでワイヤーフレームの完成です。
| ADOBE XDのは無料で使用できる? | |
| 一人で制作 | 無料 |
| 複数人で制作 | 有料 |
有料版はAdobe CCがあれば使えるのでお得なAdobe CCがオススメです。
AdobeCCについてはAdobeCCのコンプリートプランを楽しもうの記事を参考にしてみてください。
 【できること】AdobeCCのコンプリートプランを楽しもう【アプリ一覧 / Creative Cloud Pro】
【できること】AdobeCCのコンプリートプランを楽しもう【アプリ一覧 / Creative Cloud Pro】
まとめ:XDの便利なアートボードを使おう!

今回は、AdobeのXDを使ってワイヤーフレーム作りに便利なアートボードをご紹介してきました。
一人で制作する場合は、無料で使用できますし便利なAdobeのアプリですよね。
ぜひ、アドビのXDのアートボードを使って、楽々ワイヤーフレーム作りにチャレンジしてみてください。