Adobeフォントを使いたいカメ
Adobeフォントを使いたいカメ
 学び続けるウサギ
学び続けるウサギ
 Adobeフォントを使いたいカメ
Adobeフォントを使いたいカメ
今回はAdobeのAdobe Fontsの使い方についてご紹介していきたいと思います。
目次
AdobeFonts(Adobeフォント)の使い方
文字パネルからAdobeフォントをダウンロードする方法
Adobeフォントはイラレなどのアプリの文字パネルから検索して気に入ったものがあればダウンロード(アクティベート)してそのまま使用することができますね。
使い方の例としてAdobeのIllustrator CCから文字をアクティベート(同期)して読み込んでいきたいと思います。
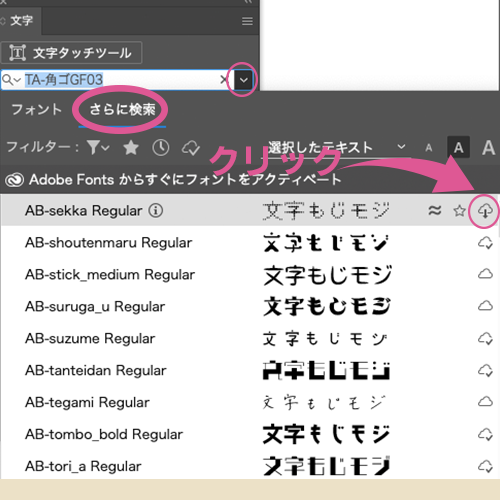
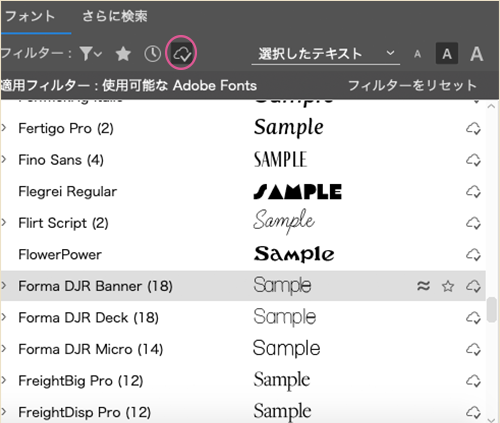
まずは文字パネルのフォント名が表示されている右側の箇所をクリックします。
次に、フォントの横のさらに検索をクリックします。
※表示されている文字一覧を一番下までスクロールすると「フォントをさらに検索」がでてくるのでそちらをクリックしてもOKです。
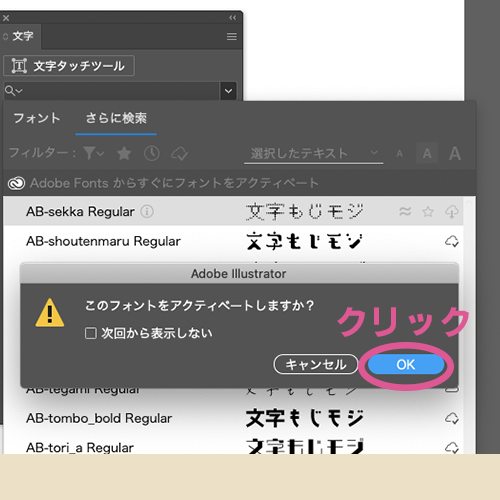
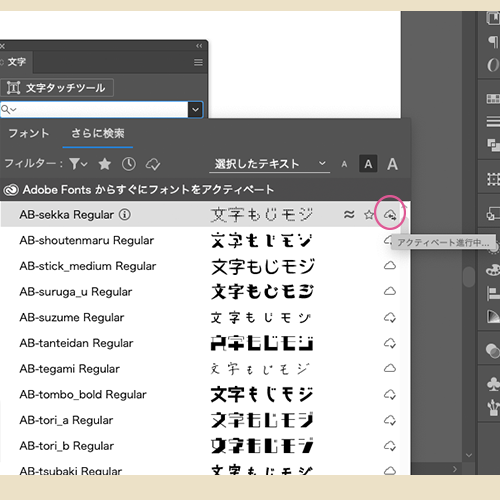
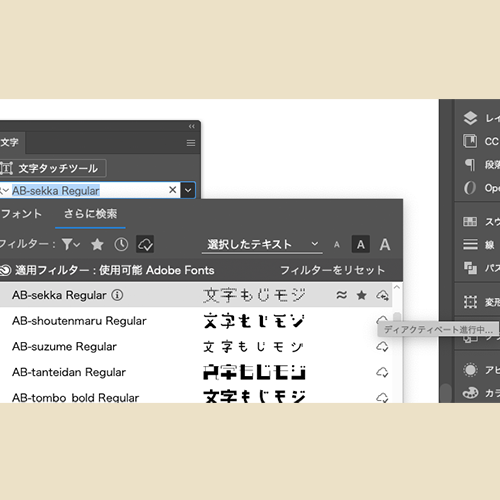
Adobe Fonts内の文字が出てくるので、スクロールしながら自分がほしい文字の横の雲マークをクリックしてアクティベート(同期)することで使えるようになります。
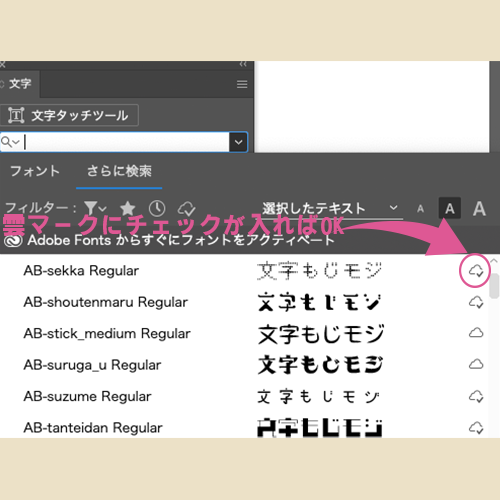
少しアプリが重くなり反応が遅いかもですが、待ってると同期され使用できるようになりますね。

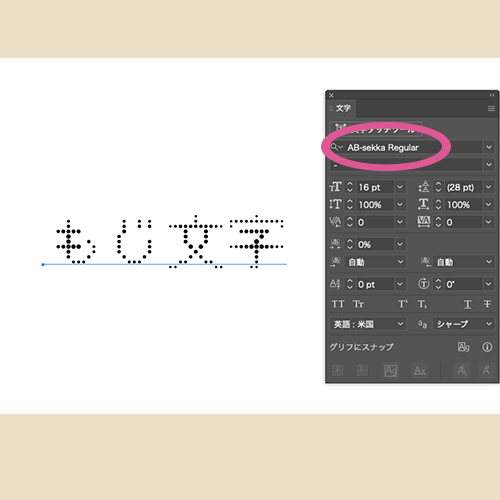
文字が使用できるようになりました。円形でできていてなんとも個性的な文字ですね。
 Adobeフォントを使いたいカメ
Adobeフォントを使いたいカメ
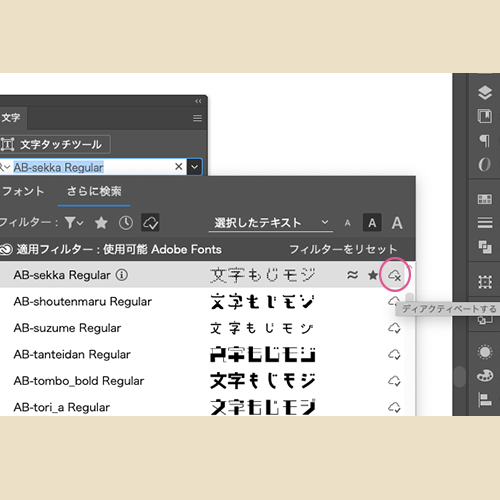
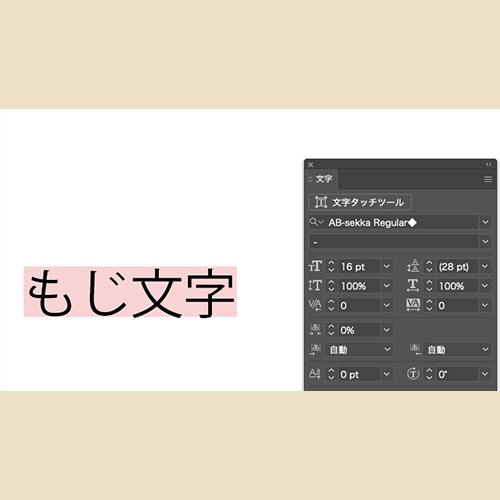
文字を元に戻したい(ディアクティベート)時は、同じくフォントの雲マークをクリックすることで元に戻せます。

アプリ内に指定のフォントがないことを赤でラインされ文字が元に戻りました。
同期したAdobeフォントは例えばPhotoshopなど他のアプリでも使用できます。
 Adobeフォントを使いたいカメ
Adobeフォントを使いたいカメ
楽しいな〜♫
WebブラウザでAdobe Fontsを起動させて使う方法
もちろんAdobe FontsをWebブラウザで起動させてから直接探してアクティベート(同期)することもできます。直接探した方が見やすくイメージしやすいですね。


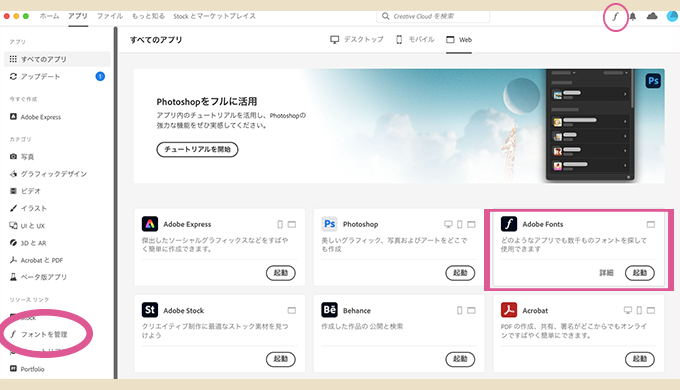
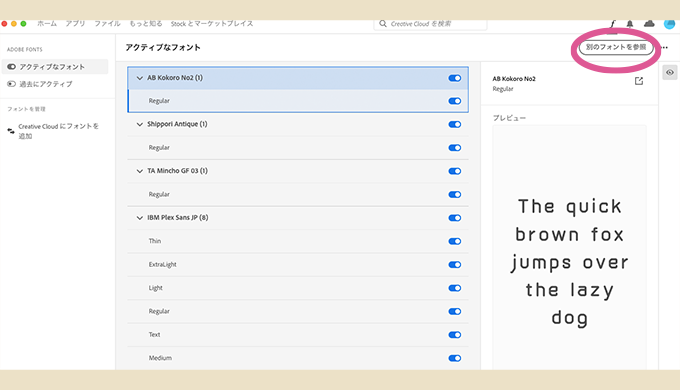
自分のクリエイティブクラウドアプリのページからフォントを管理→別のフォントを参照や、右上のfのマークをクリック→別のフォントを参照、アプリのWebの項目の中のAdobeFontsを起動(IDとパスワード接続)させる方法などがあります。
デスクトップ上に表示されてるAdobeCCアイコンをクリックしてもOKです。

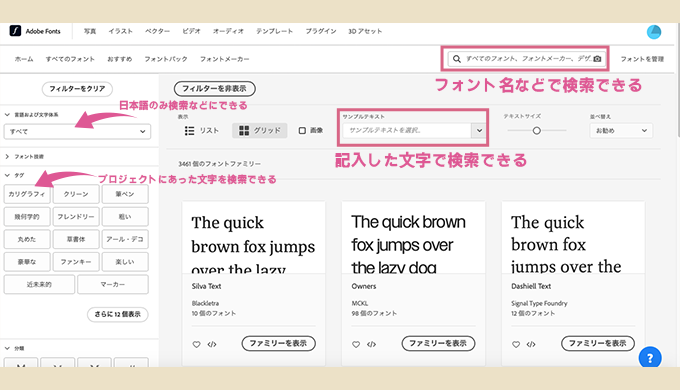
すべてのフォントのAdobe Fontsのページが開けたら、右上の検索バーからフォント名を打ち込んだり、左側の言語および文字体系がすべてになっていますが日本語のみを検索として設定することもできます。
日本語のフォントも簡単に検索して追加することができますね。
サンプルテキストの欄に文字列を記入して比べることもできます。
サンプルテキストの欄の左側の画像の欄にチェックマークを入れると、あるものはフォントイメージ付きの画像がでてくるのでさらに直感的に選びやすくなります。
左側のタグでプロジェクトの合いそうな文字の雰囲気を絞ったり、分類でセリフ、サンセリフ体を絞ったりして検索することもできます。
文字数が多いだけにすべてのまま検索すると大変なので絞って検索が便利です。

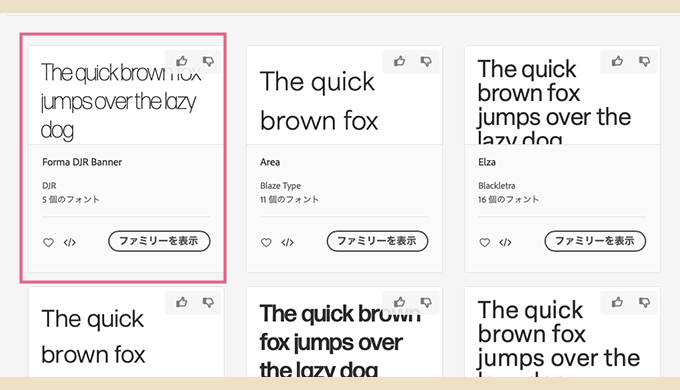
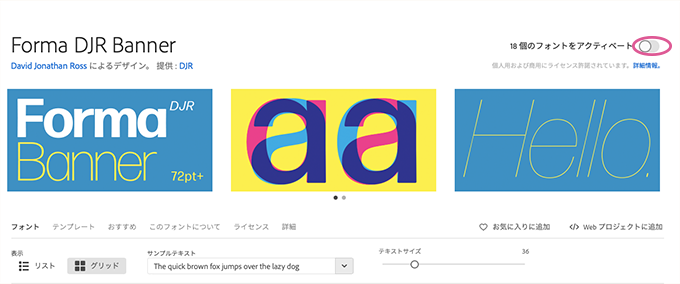
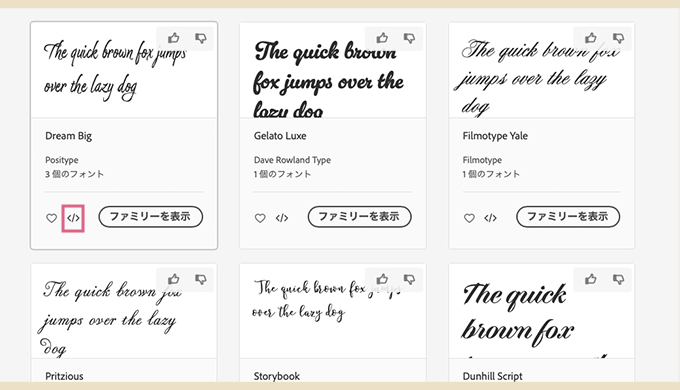
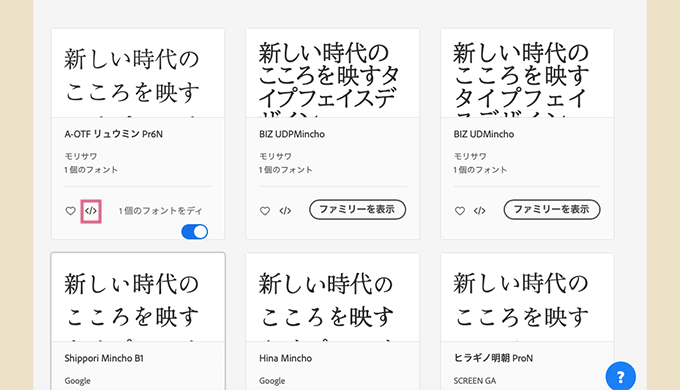
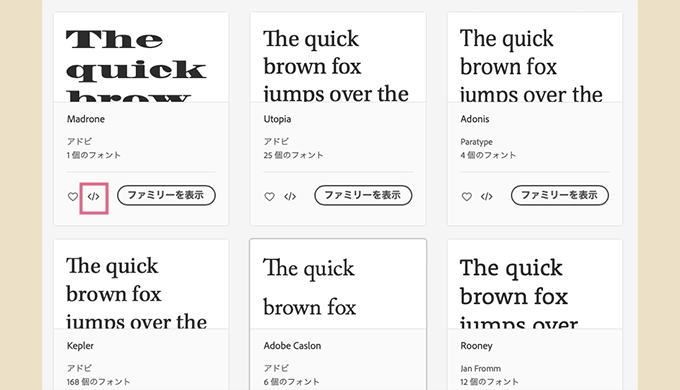
欲しい文字が見つかったらの枠内・ファミリーを表示をクリックしてフォントファミリーのページを開きます。

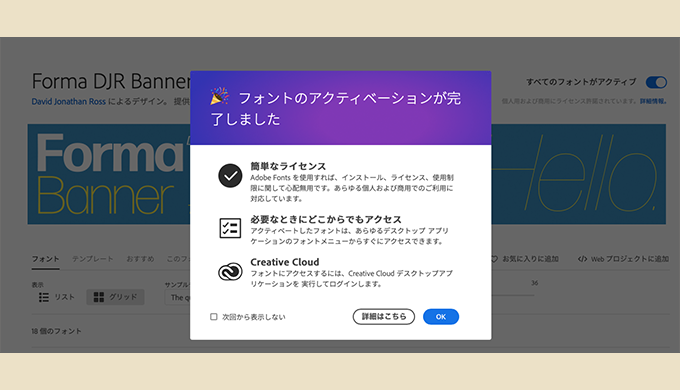
フォントをアクティベートをクリックして数秒〜数十秒後くらいに完了します。

さらにその後、数秒〜数十秒後くらいにライセンス認証されイラレなどのアプリに同期され使用することができます。

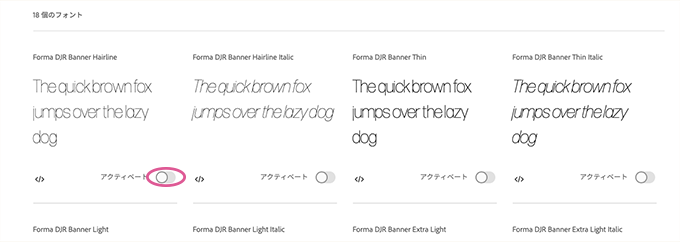
文字の太さなど種類があるフォントで、それぞれ全部の太さはいらないと思ったら一つづつアクティベートすることも可能です。

先ほど選んだ文字が、無事に文字パネルの雲マークをクリックして見ることのできるアクティベートした文字一覧にて確認ができました。
たまに通信の影響か少しタイムラグが発生することがありますが気長に待ちましょう。
ちなみにAdobe Fontsのホームのページからはトレンドや新規リリースのフォントを検索できたり、おすすめやフォントパックで直感的に文字を選んだりすることができます。
Adobe Fontsはサイトが重めですが色々比べて楽しく選べるのが良いです。
 Adobeフォントを使いたいカメ
Adobeフォントを使いたいカメ
眺めてるだけでもついつい時間が過ぎてしまうよ♪
Adobe FontsをWebサイトに使う方法
- HTMLファイルのheadタグ内に埋め込みコード
- CSSファイルのセレクタにフォントプロパティ
AdobeフォントをWebサイトに読み込んで使用したい場合は以下の手順になります。

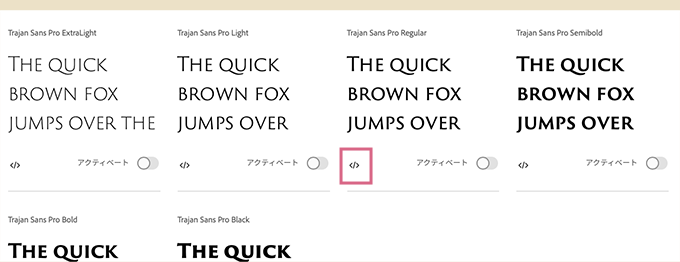
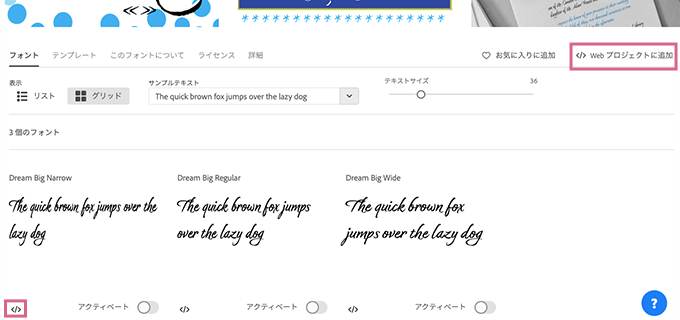
気に入った文字のサンプルカードの枠内の</>のマークをクリックもしくは、ページのWebプロジェクトに追加をクリックします。

文字の太さ別の</>からでも追加できます。
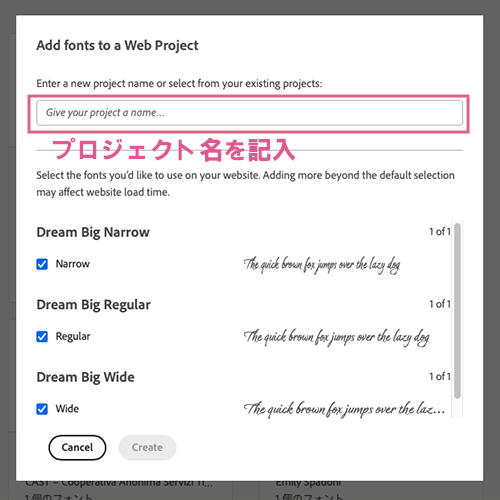
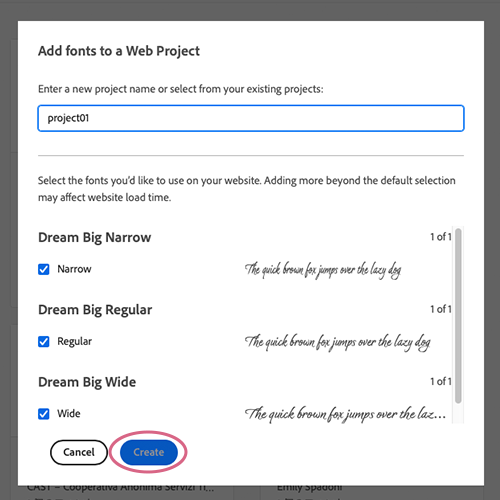
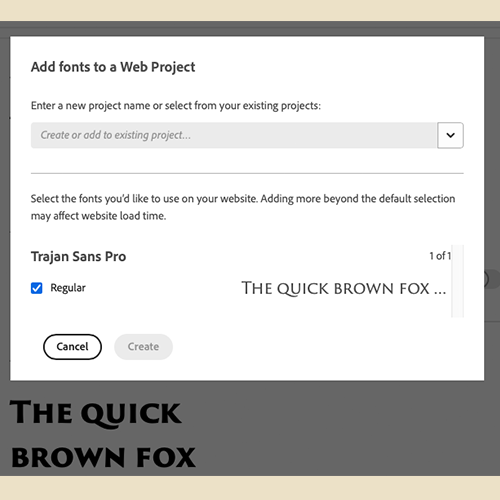
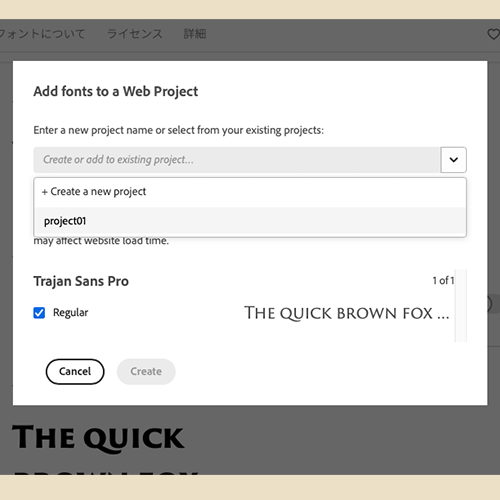
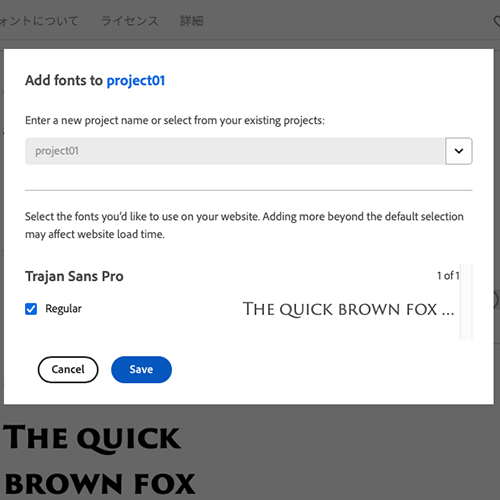
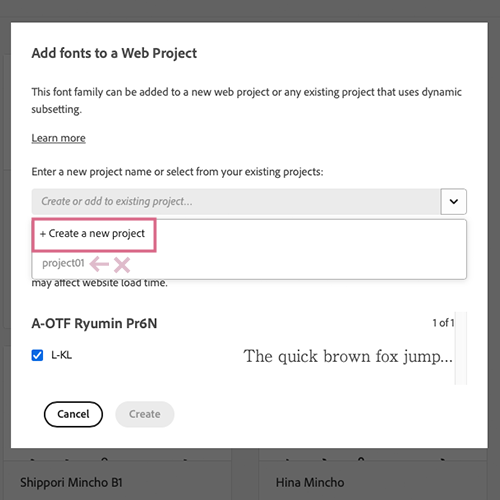
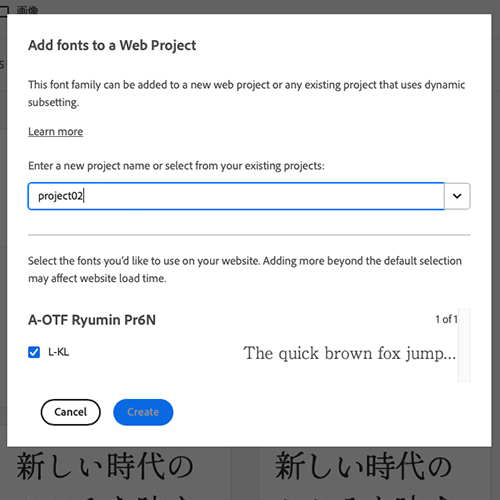
次にプロジェクト名を記入する画面がでてくるので、空欄にプロジェクト名を自分で作って記入しCreateをクリックします。
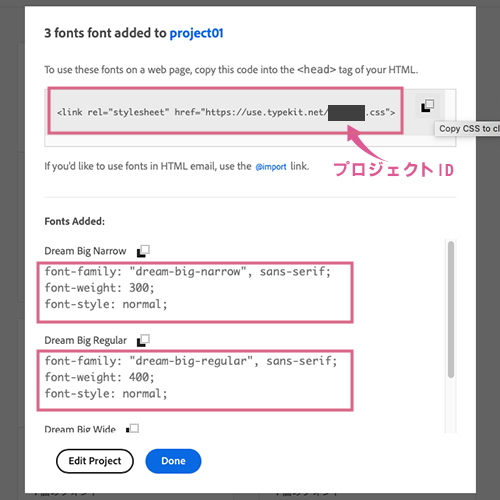
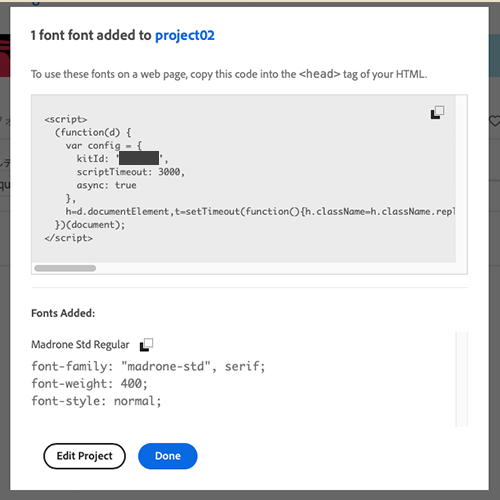
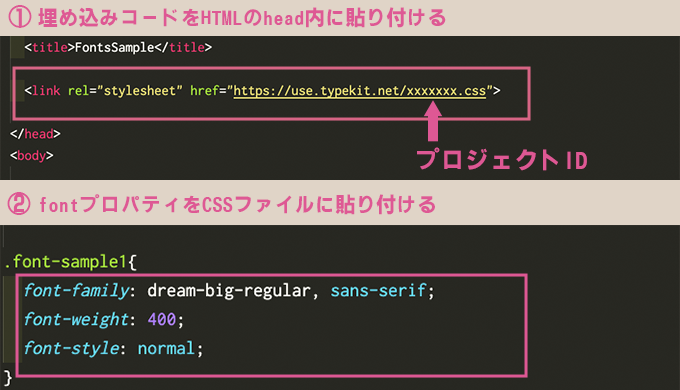
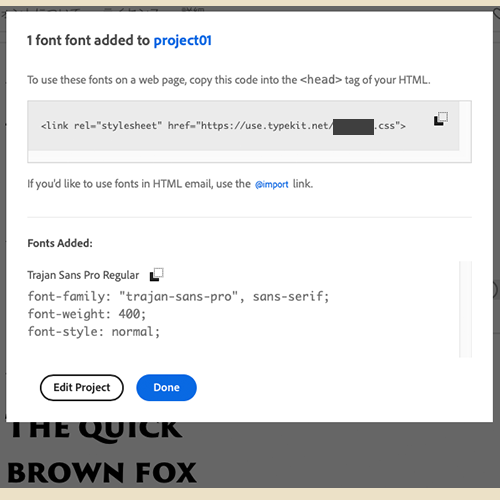
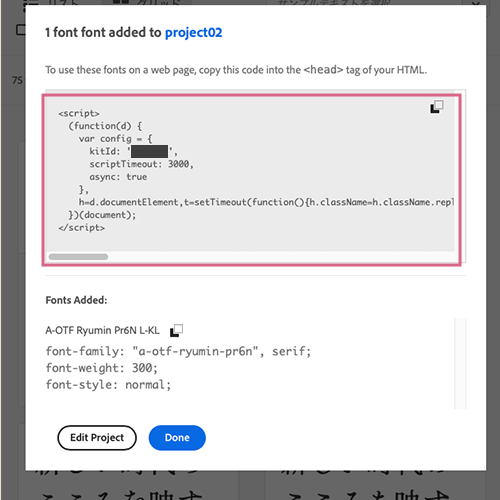
そうするとプロジェクトIDが入っている埋め込みコードが出てくるので、それをクリックでコピーしてHTMLファイルのhead内貼り付けて、下の方にあるFonts Addedに表示されてる追加した文字の太さなどを選択しCSSプロパティをセレクタに貼り付けるだけでWebサイトに使用できます。
実際に行なっていくので、まずは「Dream Big Regular」を追加していきます。
下記の埋め込みコードのxxxxxxx.cssのxxxxxxxの部分は自分で作成したプロジェクトID名が表示されます。
<link rel="stylesheet" href="https://use.typekit.net/xxxxxxx.css">- プロジェクトIDの入った上記の埋め込みコードをHTMLファイルなどのheadタグ内に貼り付ける
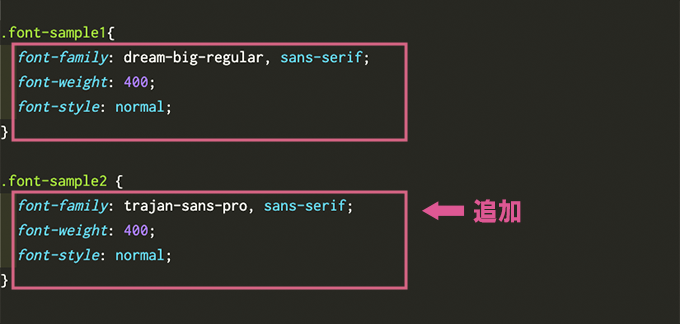
- CSSのフォントプロパティをコピーしてCSSファイルの文字を反映させたい箇所に貼り付ける

※エディタはなんでもいいですがvscodeを使用しております。

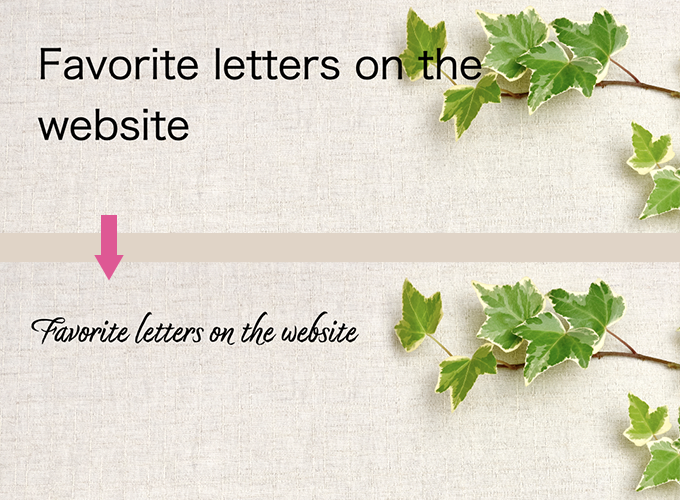
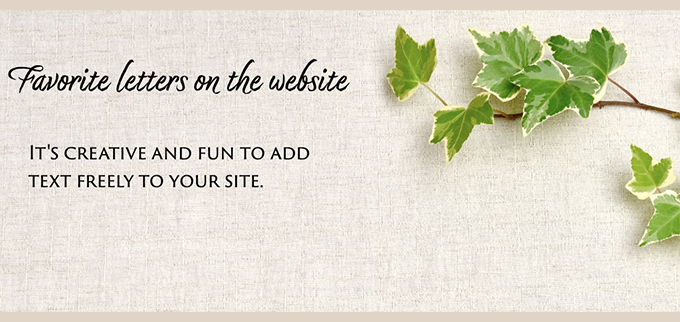
無事にWebサイトに「Dream Big」のRegularサイズの文字が反映されました。
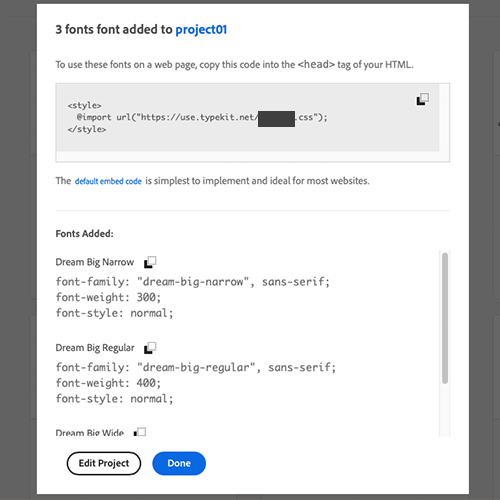
HTML メールでフォントを使用する場合は@importをクリックする埋め込みコードが出てきます。
@importはCSSファイルのみで読み込むこともできますね。
<style> @import url("https://use.typekit.net/xxxxxxx.css"); </style>@import url("https://use.typekit.net/xxxxxxx.css");
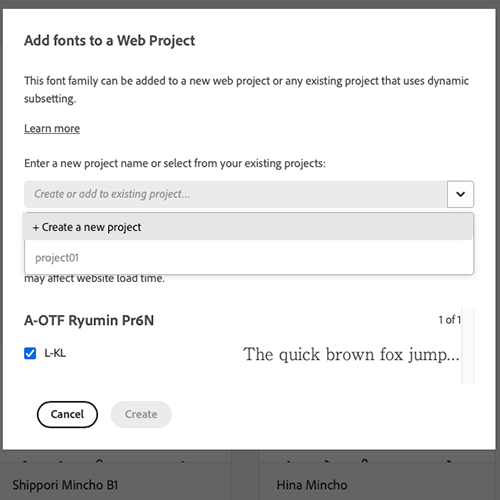
既にプロジェクト名がある場合は、プルダウンして選択して選ぶか新規で作ることもできます。

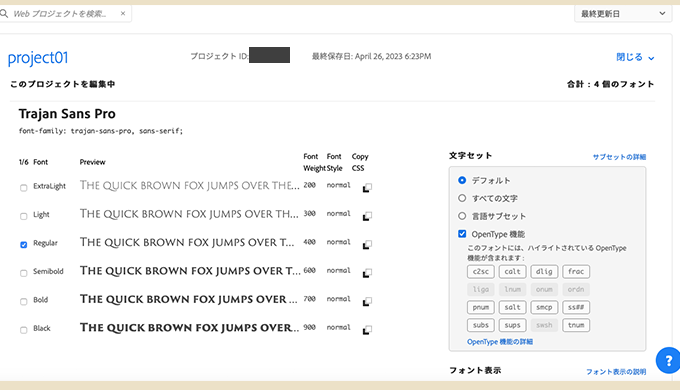
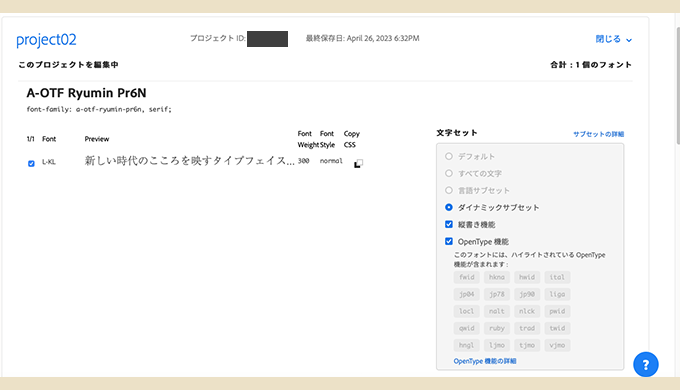
Edit Projectをクリックすると自分で作ったプロジェクトページを編集できます。
これで先ほどと同じproject01にフォントを追加することができました。

CSSファイルに文字を追加します。埋め込みコードは同じプロジェクトなのでそのままでOKです。

同じproject01のIDを使用して複数(2種類)のフォントをWebページに読むことができました。
 Adobeフォントを使いたいカメ
Adobeフォントを使いたいカメ
日本語(東アジアのフォント)を指定する方法

日本語など東アジアのフォントを指定したい場合はダイナミックサブセットに言語を設定します。(設定されます)
最初に見た時は「東アジア?」という感じでしたが、日本語などを使用する時に設定されます。
※日本も東アジアですね。
先ほど作ったproject01は東アジアのフォントではないので同じプロジェクトに追加できません。
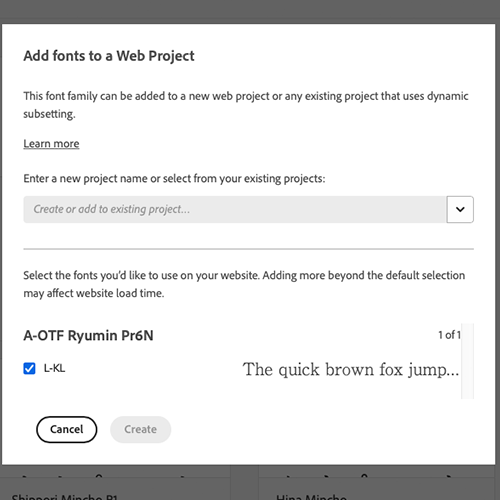
なので新しくプロジェクトを作っていきます。

先ほどの埋め込みコードよりも長いJavaScriptが使われている埋め込みコードなのですが、それをコピーしてHTMLファイルのhead内貼り付けて、後は先ほどと同じ手順でCSSファイルに設定して反映させることができます。

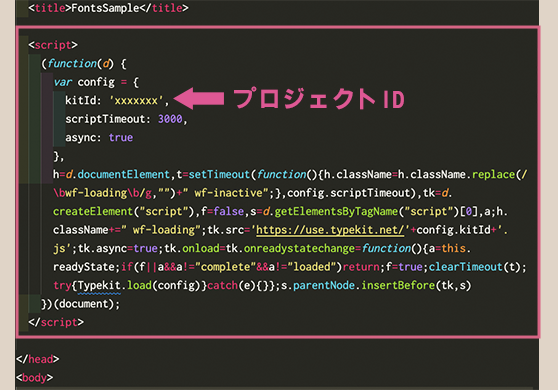
kitId: 'xxxxxxx'の'xxxxxxx'は自分のプロジェクトIDが表示されます。
<script> (function(d) { var config = { kitId: 'xxxxxxx', scriptTimeout: 3000, async: true }, h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s) })(document); </script>クライアントワークのWebサイトを作る時(画像化しない場合)は、クライアントに無料フォントの範囲で使用できる場合は無料で作れるAdobe IDを、有料フォントの場合はADOBE CCのプランに入ってもらい埋め込みコードを発行してもらいましょう。
埋め込みコードは先ほどの手順で発行することができます。
'xxxxxxx'のプロジェクトIDは一つ一つ違うので注意が必要ですので覚えておきたいところです。
 Adobeフォントを使いたいカメ
Adobeフォントを使いたいカメ

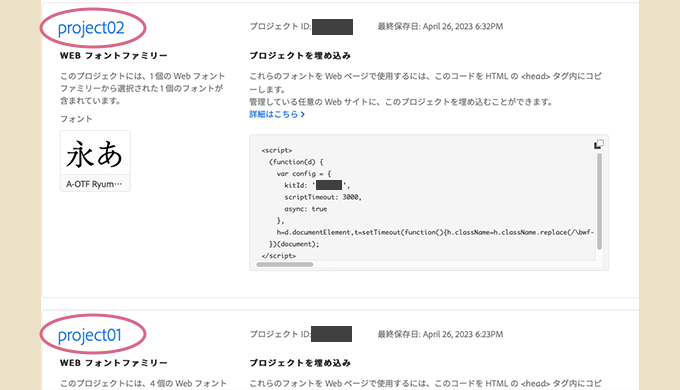
プロジェクトごとにIDが違います。

さらにもう一つ文字を追加していきたいと思います。
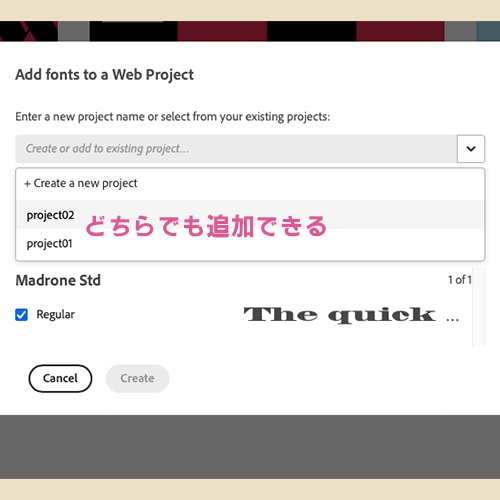
今度は東アジアのフォントではないのでどちらのprojectにも追加できます。
project02を追加して2つのフォントを表示させます。

埋め込みコードをhead内に入れます。

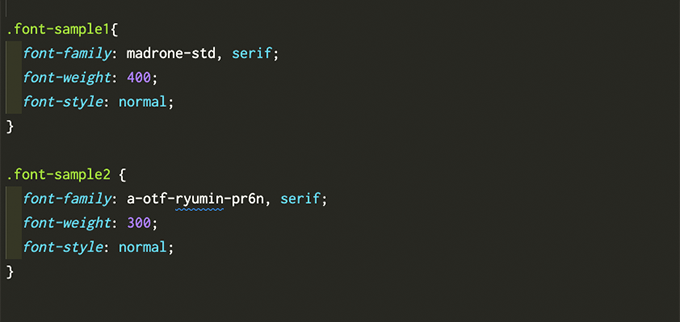
CSSプロパティをCSSファイルに貼り付けます。それぞれ先ほどのproject01と同じ流れの①と②の手順です。

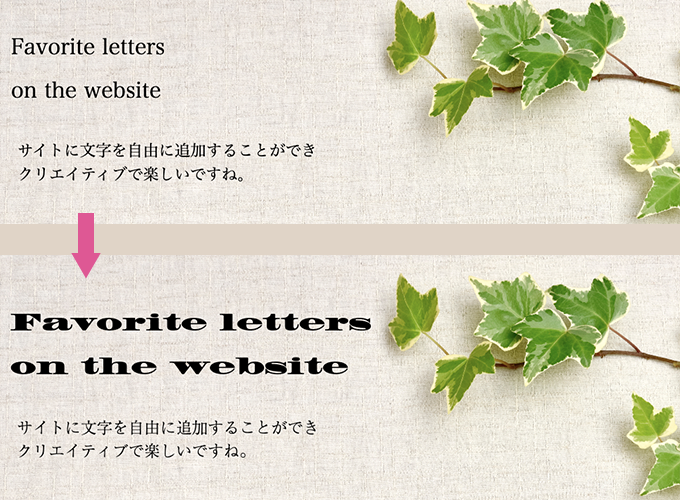
反映されました。

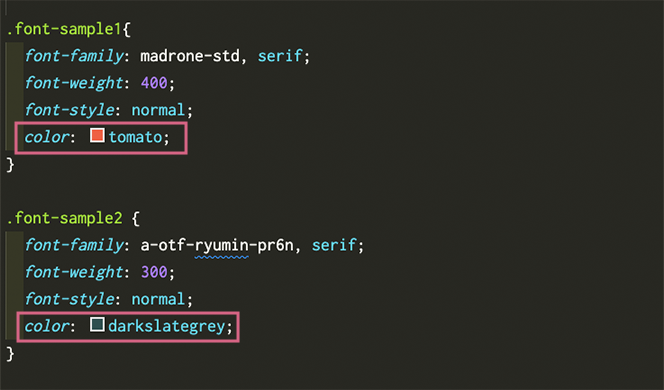
色はそれぞれエディタでCSSプロパティを追加して変えることができます。

文字に色が反映されました。
 Adobeフォントを使いたいカメ
Adobeフォントを使いたいカメ
反映されていくと楽しいね♪
まとめ:Adobeフォントを使ってクリエイティブを楽しもう!
今回はAdobeのAdobe Fontsの使い方についてご紹介してきました。
Adobe Fontsは種類がたくさんあって汎用性が高く、AdobeCCとの相性も抜群に良いですね。
AdobeCC製品を契約していると高品質なフォントを全て無料で使えるので重宝します。
Adobe Fontsについて詳しくはAdobe Fontsについての記事を参考にしてみてください。
少しでも参考になりましたら幸いです。