デザインを作りたいカメ
デザインを作りたいカメ
 学び続けるウサギ
学び続けるウサギ
 デザインを作りたいカメ
デザインを作りたいカメ
デザイン案が思いついたから早速使ってみたいな〜♪
「無料でWebブラウザ上でデザインしたい」
「共同作業がしたい」
「共有機能・プロトタイプ機能を使いたい」
と思われる方にFigmaはオススメです。
早速Figma(フィグマ)についてみていきたいと思います。
目次
Web上で使用できるデザインツールのFigma(フィグマ)

画像出典: Figma
Figma(フィグマ)はWebブラウザ上で使えるチーム向けに最適なデザインツールになります。
もちろん、個人でWebデザインを作成する時にも役立つツールになります。
メールアドレスやGoogleアカウントで作成することができますので無料で始めることができます。
 デザインを作りたいカメ
デザインを作りたいカメ
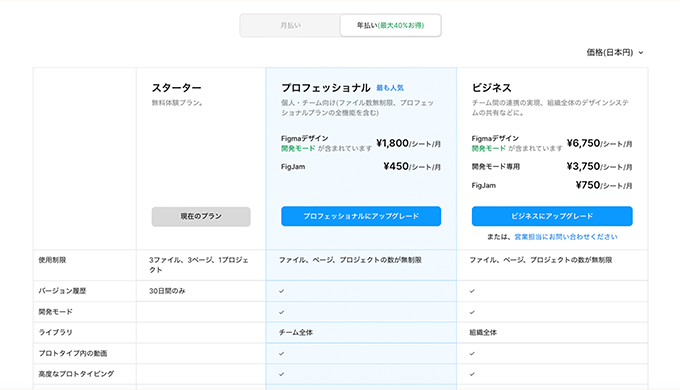
Figmaの料金プラン

画像出典:Figma
無料プラン
スタータープラン(無料体験)があるので、個人利用や小規模サイト制作ならとりあえずスタータープランでOKですね。
必要性を感じた場合に有料プランを考えましょう。
有料プラン
有料プランだとプロフェッショナルプランとビジネスプランとがあります。
料金は月払いよりも年払いの方が安くなります。
有料プランでできること
有料プランだと、それぞれ下記(一部抜粋)のようなことができるようになります。
・ファイル・ページ・プロジェクト数が無制限
・開発モード
・動画の埋め込み
開発モードが何かと便利なので必要に応じて入っても良いですね。
デザインファイル・FigJamボード・スライドデッキ

主にデザインファイル・FigJam(フィグジャム)ボード・スライドデッキ(ベータ版)を作成することができます。
・デザインファイル・・デザインを作成する
・FigJamボード・・・共同編集などができる
・スライドデッキ・・プレゼンテーションツール
デザインを作りたい場合は、デザインファイルを新規作成をクリックして作成します。
デザインファイルでデザインを作成
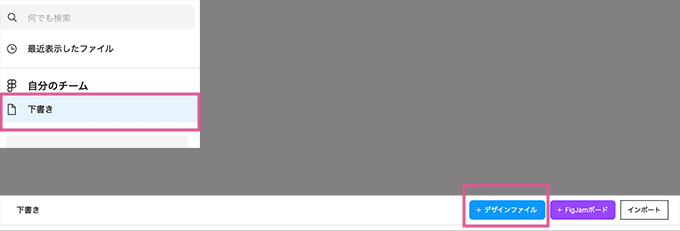
個人でデザインを作る方法
下書きを使ってデザインを作ります(下書き内にデザインファイルを作成)

画像出典:Figma
左側の下書きを選択してからデザインファイルをクリックして新しいデザインファイルが作成できます。
ファイル名を変更したい場合
ファイルを作成すると出てくる上部の無題をクリックしファイル名をいつでも変更できます。
複数人でデザインを作る方法
・チームから作成可能・・複数人のプロジェクト用のファイルを作ることができます。
無料プランは使用数に制限あり
・プロジェクト・・・・・・1つ
・デザインファイル ・・・3つ
・ページ・・・・・・・・・3つ
コメントツールを使ってコメントも残せるので便利ですね。
無料プランは制限があるのでチームで使用する場合は有料プランのが良いです。
Figma(フィグマ)のツール・便利な機能
ツールバー
ツールバーの機能を使い編集することができます。
旧バージョンは画面上部 / 新バージョンは画面下部に並んでいます。

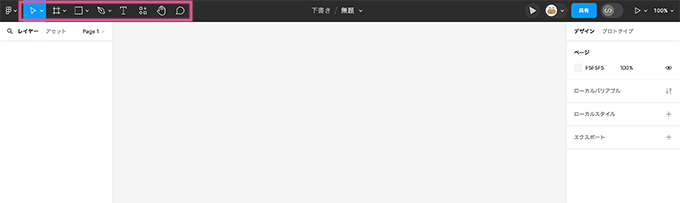
旧バージョン
ツールバー(上)から使いたいツールをそれぞれ選択して、キャンバス(中央部分)でクリックし、レイヤーパネル(左)でレイヤーの順番を調整し、プロパティパネル(右)で調整しながら作成していきます。

ツールバー(旧バージョン)
それぞれツールバーの欄から使いたいツールをクリックします。

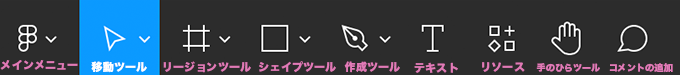
ツールバー(新しいバージョン / UI3)
 デザインを作りたいカメ
デザインを作りたいカメ

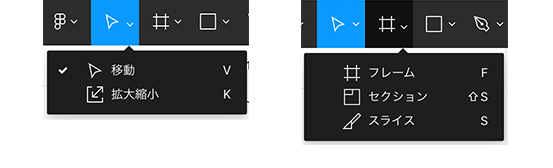
移動ツール : リージョンツール
移動ツールでは移動(V)させたり0.5x、2x、3xなど拡大 / 縮小(K)させたりすることができ、リージョンツールのセクションはキャンバス上の情報整理に使えてフレーム(F)はアートボードやパーツを作ったりすることができます。

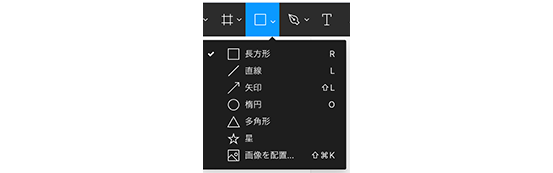
シェイプツール
シェイプツールでは図形を使用したり、画像を配置でき、テキストツールなどを使いデザイン・ページを作成することができます。
それぞれショートカットキーを覚えておくと便利ですね。

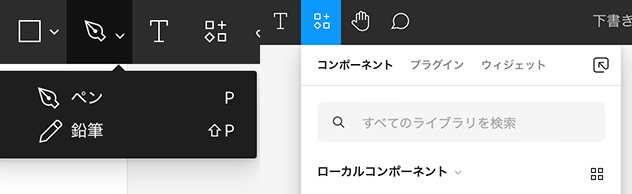
作成ツールとリソース
作成ツールではペンや鉛筆を使用することができ、リソースからコンポーネントや豊富なプラグインなどを使用することができます。
レイアウトグリッド
基本的にWebサイトのデザインをする時はフレームでフレーム(それぞれのサイズがあるテンプレートでもOK)を作ってレイアウトグリッドで調整しやすくしつつ中身を埋めていきます。

フレーム / レイアウトグリッド
マテリアルデザインを使ったり自分で列・行や色などを作ったりすることができるのが便利ですね。
control + Gで表示 / 非表示にすることもできるので邪魔にはならないです。
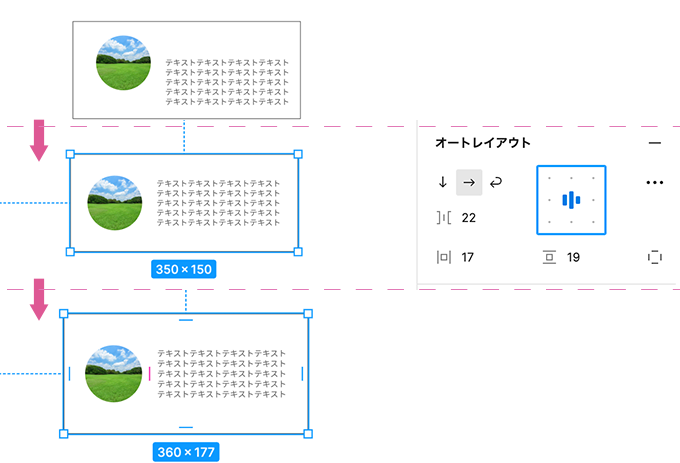
オートレイアウト

オートレイアウト
画面右側のサイドバー(プロパティパネル)からは、親要素に対して子要素の整列・配置換えなど可変枠を作れるオートレイアウトなどを使うことができます。
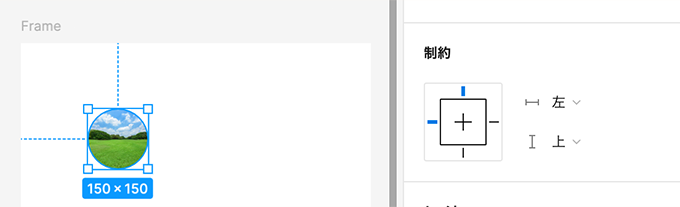
コンストレインツ(制約)

コンストレインツ(制約)
他にもプロパティパネルから外枠(フレームなど)が変わった時に中をどうするか制約できるコンストレインツなどを使用することができます。
実際に使ってみると操作感覚がAdobeのAdobe XDと同じ感じですね。
アドビなどデザイン制作アプリは色々あるかもしれませんが、どちらも使えると良いですね。
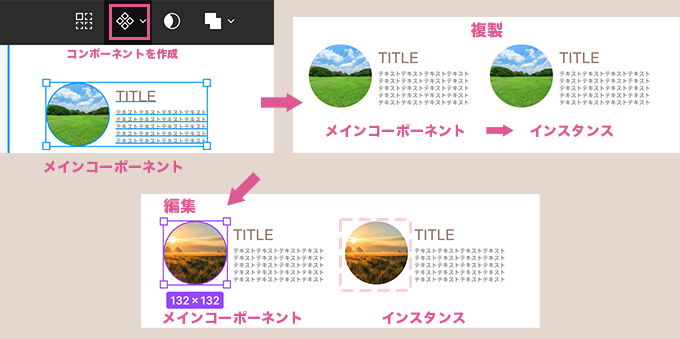
コンポーネント(メインコンポーネント → インスタンス)

コンポーネントを作成・メインコンポーネントとインスタンスの機能
コンポーネントとインスタンス機能が使えると要素を再利用でき時短になるので便利ですね。
選択してコンポーネント化するとメインコンポーネント(ひし形マーク4つ)になり複製するとインスタンス(ひし形マーク1つ)になります。
メインコンポーネントを変更するとインスタンスにも反映(インスタンスを変更してないもののみ)されるのが便利ですね。
変更したインスタンスがあればメインコンポーネントを変えてもその部分のみ変わりません。
さらにコンポーネントに対してバリアント機能でバリアントの追加(ひし形マークの中に+マーク)でグループ化するとパターンを簡単に増やし編集することができます。
マッチングレイヤー(UI3〜)
同じ構造のレイヤーの中にあるオブジェクトを一括選択できます。(command + option + A)
色違いでも同じく選択されてそれぞれに対し編集できるのが便利ですね。
画像の使用方法
画像の配置方法
・ツールバーのシェイプツールから画像/動画を配置(shift + command + K(mac))をクリックしてキャンバス上でクリック

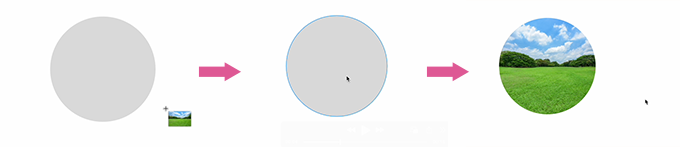
画像を配置する時に選択されたまま楕円などのオブジェクトに対しクリックするとそのまま画像を配置できるのが便利です。
・Figmaのキャンバス上にドラッグ&ドロップで配置
・インポートで画像を取り込む
画像の書き出し方法

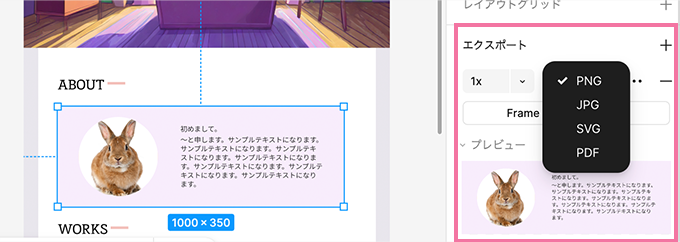
エクスポート
エクスポートから1xや2xなど倍率選び、JPG/PNG/SVG/PDFなどの形式を選び書き出すことができます。
プレビューでも確認できるので便利ですね。
小分けにしたりページ全体を書き出したりすることができます。
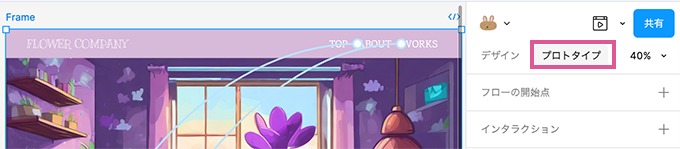
プロトタイプ

デザインではなくプロトタイプを選択することで遷移設定することができます。

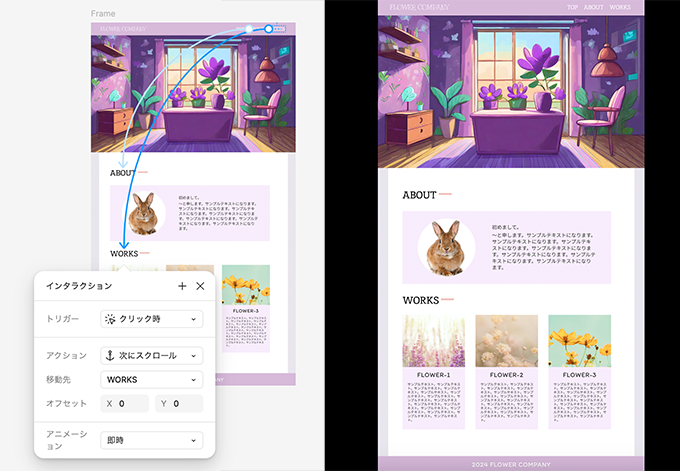
遷移設定・プレビュー
同じページへの内部リンクも設定して試すことができます。
この機能はAdobeのXDでも同じ感じですね。
設定ができたらプレビュー(shift + space)や▶︎マークの新しいタブに表示をクリックすることで実際のデザインなどを確認することができます。
デザイン案を見せたい(リンクを共有する)

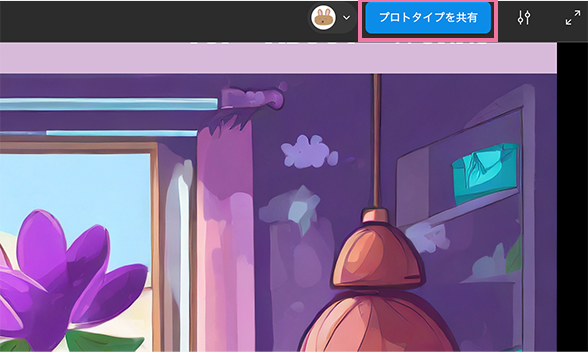
①プロトタイプを共有をクリック
①新しいタブに表示(プレゼンテーションビュー)を選択し、右上のプロトタイプを共有をクリックします。(プロトタイプ選択時にある共有ボタンでもOK)

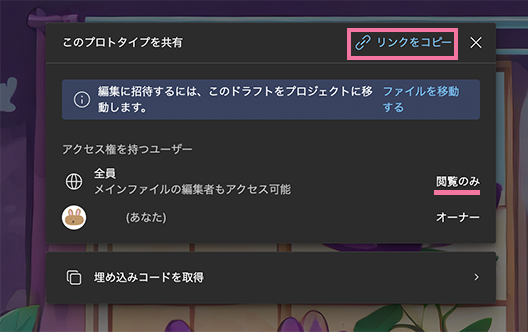
②リンクをコピーする
②リンクをコピーで誰にでもデザインを閲覧してもらうことができます(閲覧のみ)。
編集の権限も与えたい場合は、招待するためにプロジェクトに移動する必要があります。
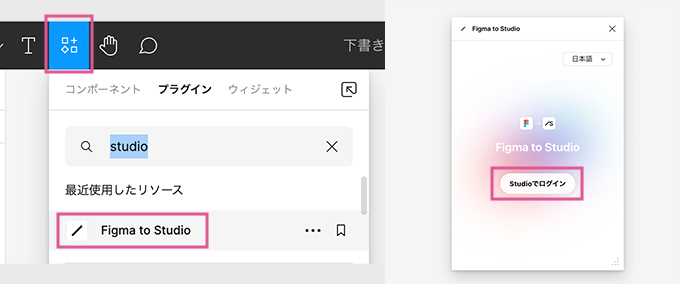
STUDIOにデザインを反映させたい(プラグインを使用)

Figmaで作ったデザインはリソース(アクション)からプラグインのFigma to Studioを使うことでインポートしノーコードツールのSTUDIOへ反映させることができます。
この機能はとても便利で重宝しています。
うまくコピーできなかったり反映されないこともあるので、コツは「小分け」にパーツをインポートすることです。
 【Webデザイン】FigmaからSTUDIOへデザインをインポートする方法
【Webデザイン】FigmaからSTUDIOへデザインをインポートする方法
まとめ:便利なデザインツールのFigmaを使おう!

今回はWebブラウザ上で使えるデザインツールのFigma(フィグマ)について見てきました。
Figmaはいつでもどこでもオンライン上で簡単にデザインすることができ動作が軽いのが魅力的ですね。
チームでの共同作業に最適ですが、個人でデザイン案などを作る時に無料版でもかなり使えます。
さらに「Figma MCP」など使いデザイン・コーディングの連携をスムーズにすることで開発スピードも上がりそうですね。
他にも、さまざまなデザインツールがありますが、Figmaを使いこなせるようになっておくと(※2024年現在)デザインを作ったり・共有機能を利用したりと何かと役立ちますので参考にしてみてください。