画像を管理したいカメ
画像を管理したいカメ
 学び続けるウサギ
学び続けるウサギ
 画像を管理したいカメ
画像を管理したいカメ
そうなんだ〜♪
画像を管理する時、どこに何があるのかわかりづらかったらEagleを早速使ってみたいな〜♪
「画像管理が大変…」
「Webサイトの参考画像を簡単に保存したい」
上記のように思われる方にEagle(イーグル)はオススメです。
Eagleを使うことで画像などの素材を楽々管理することができます。
今のところ(2024/2/10現在)ですと30日間無料で試すことができて、有料でも買い切りで$29.95(4,400円前後)くらいなので気軽に試してみましょう。(※2024/11/1〜$34.95になりました)
今回はWebデザイナーなどを目指している方や、画像素材などをわかりやすく保存しておきたい方などにオススメのEagleについてご紹介していきたいと思います。
目次
Eagle(イーグル)は画像などを管理しやすく便利

画像出典:eagle
Eagle(イーグル)は画像などを管理しやすく便利なツールですね。
画像を綺麗に見やすくフォルダ分けしたり、色別に検索して探すこともできます。
Eagleに保存している画像などを、他のアプリに直接ドラッグ&ドロップすることもできるので時短にもなりますね。
さらに、Google Chromeなどの拡張機能を使うことで、簡単にWebサイト上の画像などを収集することもできるのが便利です。
画像の他にも「ビデオ」や「音声」「フォント」などの素材を管理することができます。
サポートされてるファイル形式も豊富でAdobeのPs(フォトショップ)やAi(イラストレーター)なども管理することができます。
MacでしたらPagesやNumbersなどもまとめられるで地味に時短になり見やすく嬉しい機能ですね。
 画像などを管理したいカメ
画像などを管理したいカメ
違うファイル形式をいちいち探し回らなくて済むね♪
Ai(イラストレーター)やPs(フォトショップ)のファイル形式も管理できるので、私の場合はローカル上に保存しているものでパッと使いたいものをそれぞれアプリ別に分けて使ってます。
AI形式など一覧表示で画像が見やすく「この素材良いな〜」と思った時に「Shiftキー + Enterキー」ですぐにアプリを起動して使えるところが良いです。
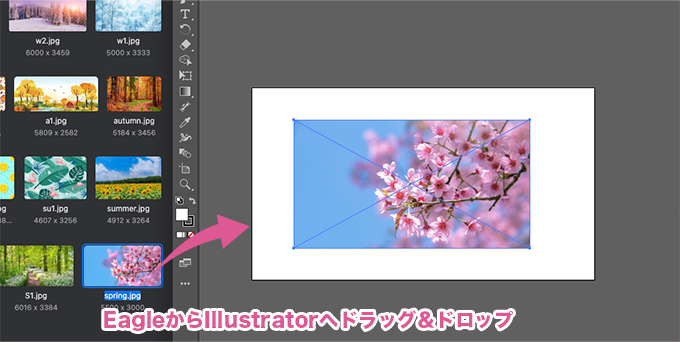
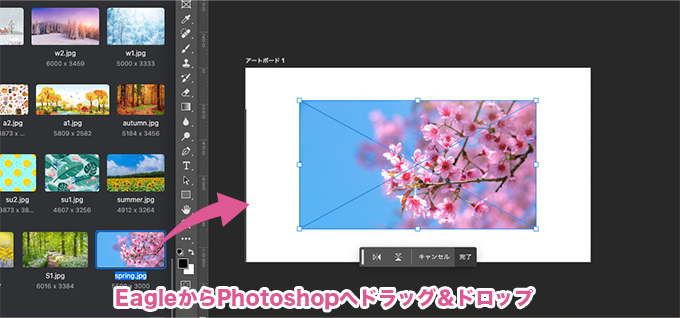
イラレやフォトショに素材をドラッグ&ドロップできて楽
さらに、Eagle上にある画像を、イラレやフォトショで使いたい時なども、ドラック&ドロップですぐ使えるところがお気に入りです。

使いたい画像をAdobeのIllustratorへ

使いたい画像をAdobeのPhotoshopへ
さっと画像一覧を見て使いたいもの選んで、アドビのイラストレーターやフォトショップなどにドラック&ドロップできます。
AdobeのPhotoshopやIllustratorなどのアプリを安く購入する方法についてはCreative Cloud Proを安くお得に使う方法の記事を参考にしてみてください。
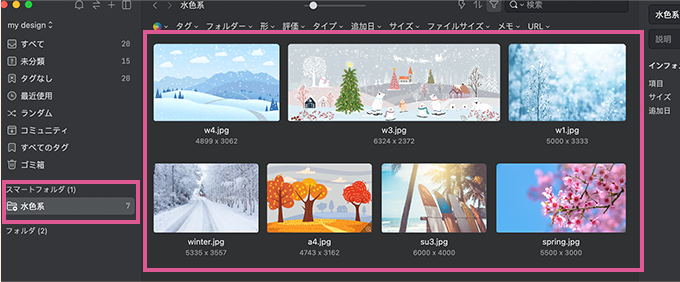
スマートフォルダが便利でかなり使える

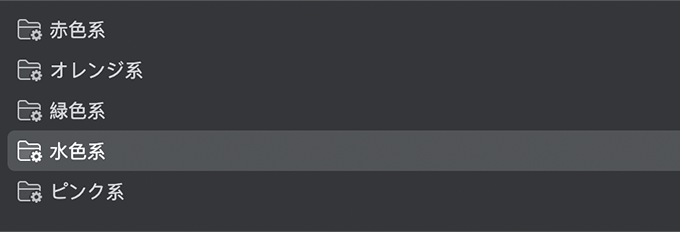
色別フォルダ
スマートフォルダは例えば色を指定しておくと、自動でフォルダの中に指定色を含むすべての画像が含まれ一覧をすぐに見ることができます。
フォルダの中に入るものに条件をつけると、専用のフォルダが出来上がる感じです。
ざっくりと「〜色の画像・カラーイメージをインスパイアして使いたいな〜」という時に使えるので重宝してます。
例えば私の場合は「水色使いたいな〜、どんな感じの水色にしようかな」などという時に指定しておいたカラーに「似てる」の条件を使ってます。
一度設定しておけば、後から画像を追加しても条件を満たせば自動で追加されてるので便利ですね。
「似てる」の条件は少し曖昧だったりするのですが参考になります。
Eagleに日頃さまざまな画像を保存しておくことで、クライアントワークでも活躍してくれますね。
例えば「もっとくすんだピンクが見てみたいです」などとやり取りしているときにも参考が瞬時にいっぱいでてくるので重宝します。
 色に悩むカメ
色に悩むカメ
同じような色でも微妙に印象が変わるから役立つね♪
もちろん色以外にも指定でき、さまざまな条件をつけることができます。
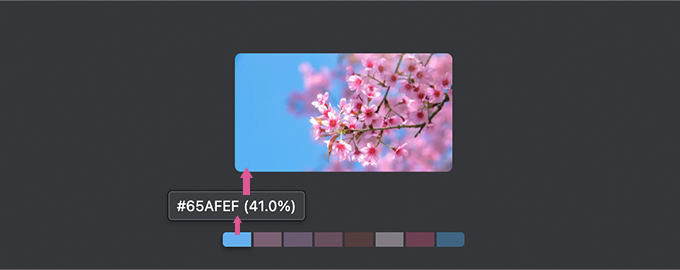
画像に使われている色が自動で抽出されるので便利

Eagleにインポートした画像は、使用されている大体の色を表示してくれるのでかなり使えますね。
RGB(16進数)で画像にどれくらいの割合で使われているかも見ることができます。

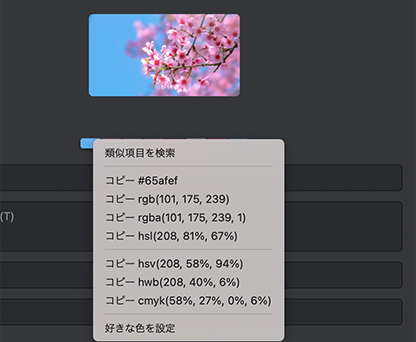
色の箇所をクリックすると、他のカラーモデルのCMYKなどの数値も表示され、コピーできるので使いやすく便利です。
 良い感じの色をチョイスしたいカメ
良い感じの色をチョイスしたいカメ
Eagleは名だたる企業からもお墨付き安心

画像出典:eagle
Eagle(イーグル)は、GoogleやMicrosoftなどのデザインチームにも信頼されているので安心して使用できますね。
最初は使うのが少し不安かと思いましたが名だたる大企業のお墨付きです。
Eagleは、簡単に始めることができるのでEagleの始め方を見ていきたいと思います。
Eagleの始め方

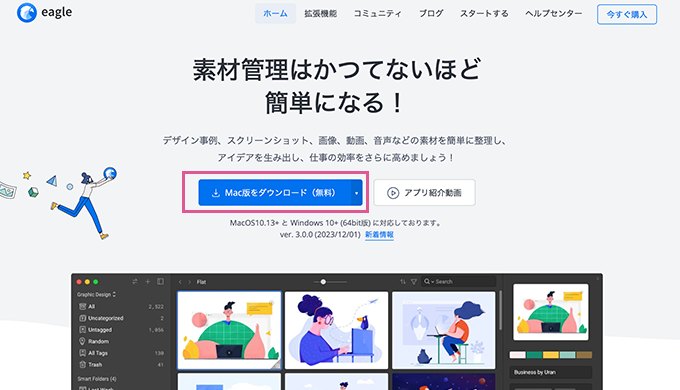
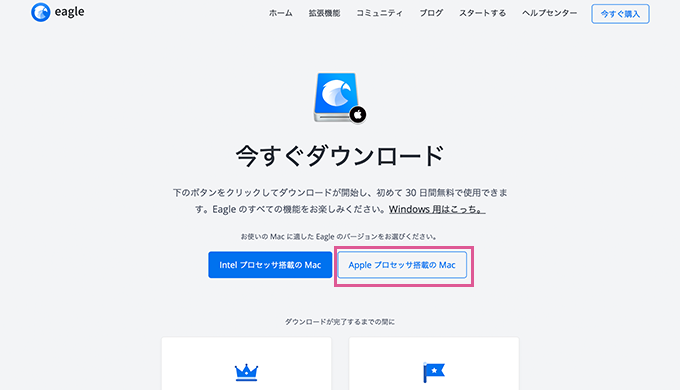
まずは公式サイトのEagleにアクセスしてMacもしくはWindowsを選択して無料でダウンロードできます。
既にずっと使うことが決まってる方は、右上の今すぐ購入のページからPayPal(ペイパル)で購入することもできます。
サブスクじゃなく買い切り($34.95=5,500円前後・円高円安の影響で変動します)で安いので購入しても良いですね。

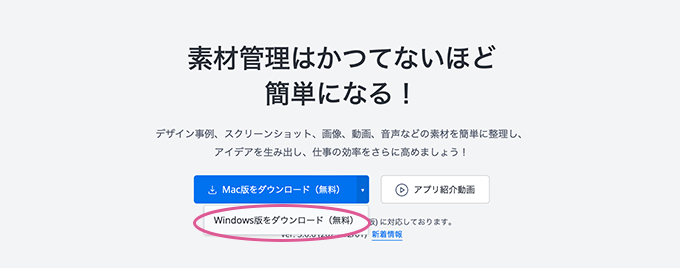
Windowsの方はドロップダウンメニューからセレクトして選ぶことができます。

私はMacで使いたいのでMac版をクリックしてダウンロードしました。
Macの中でも、IntelプロセッサかAppleプロセッサ(M1〜)搭載を選ぶことができます。
容量が約98.5MBくらいなのでダウンロードされるまでしばらく(通信状況にもよりますが10分くらい)待ち、ダウンロードされたらアプリケーションフォルダにドラッグ &ドロップしてコピーしEagleアプリをクリックしてEagleを開きます。

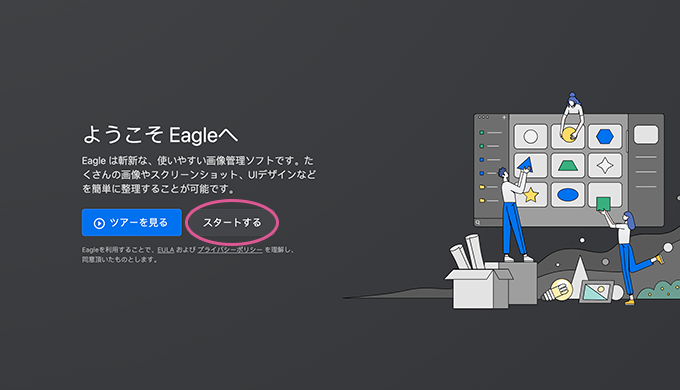
スタートするで始めることができます。

すぐに便利な機能(Webサイトから画像を一括保存やフルページスクリーンショット)が使用できるブラウザー拡張機能をインストールすることができますが、後でもOKですのでひとまず後でをクリックします。

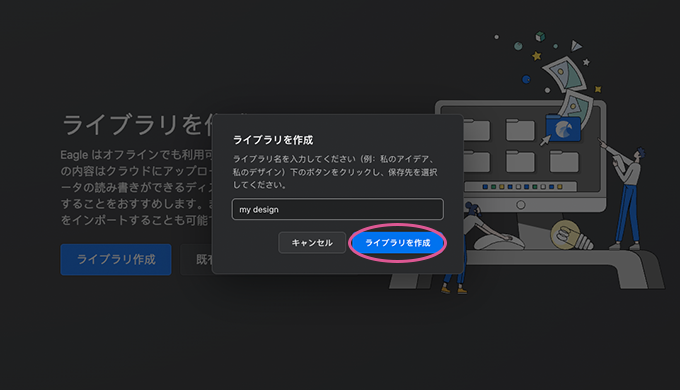
ライブラリ作成をクリックします。

ライブラリ名を入力(日本語でもOK)してライブラリを作成をクリックします。
PCの中(ローカル)の誤って消さなさそうな場所に作ったライブラリを保存します。

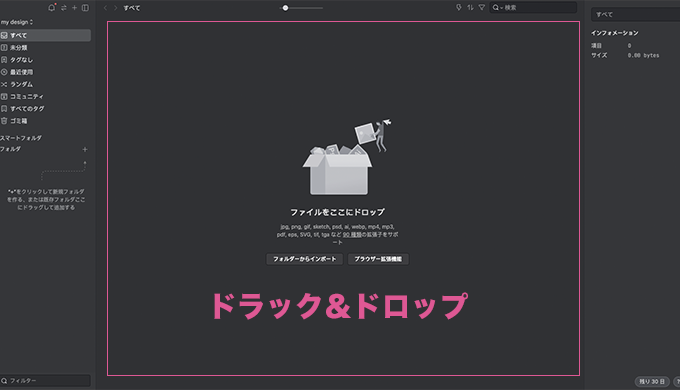
Eagleを開くことができましたね。
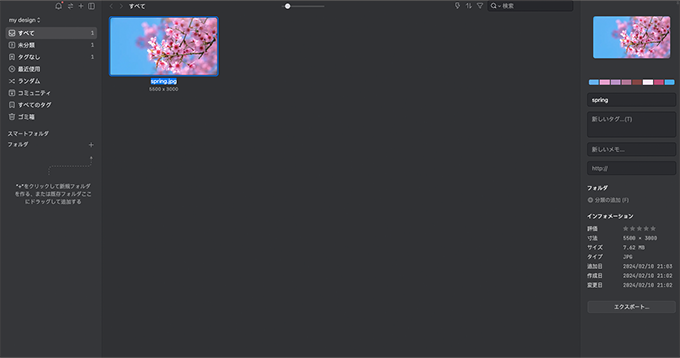
真ん中の枠内に画像ファイルなどをドロップするだけでインポートできます。

1枚画像をドラッグ&ドロップしましたが、複数枚選択してドラッグすることもできます。
ドラッグしてインポートした瞬間に右側のインスペクターパネル(インスペクター)にそれぞれ情報がでてきました。
・画像に使われている色(さまざまなカラーモデルを見ることができる)
・画像の名前(変更できる)
・タグ(作成できる)
・メモ(記入できる)
・画像のURL(拡張機能使用時に自動で入力)
画像に使用されている色なども見ることができ、画像の名前なども簡単に変えることができます。
右上にある検索バーから画像名・タグや、フィルターなどを使いで簡単に素材を検索することができます。

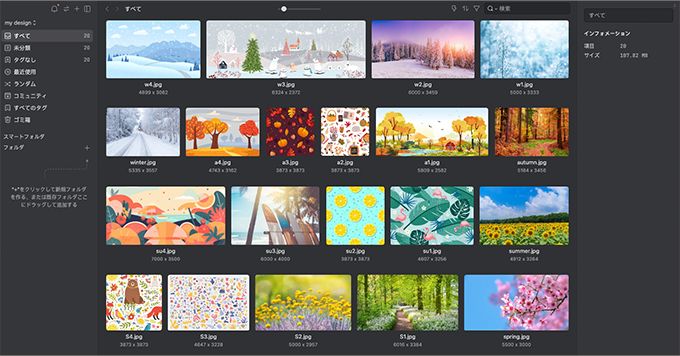
複数画像をインポートしても画像リストが見やすいですね。

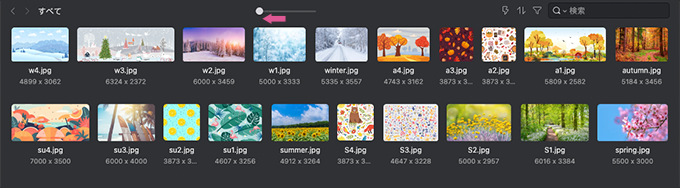
上部にあるツールバーを左に移動させる毎に画像表示を縮小させることができ、

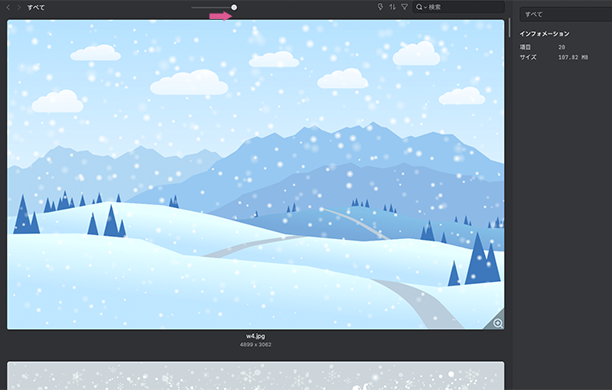
右に移動させることで拡大できます。
ライブラリを作成する
始めるときに作成したライブラリは複数作ることもできます。
用途に合わせて名前をつけることで見やすく管理することができますね。
Eagleは基本的にローカルのコンピュータ上に保存されますので、誤って消さない場所に保存することをオススメします。
フォルダを作成する

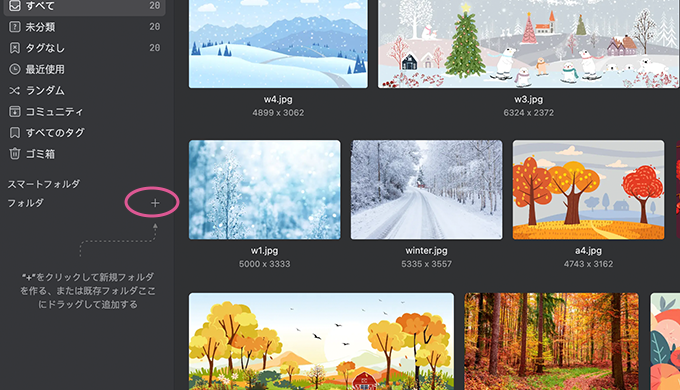
画面左側のサイドバーの+ボタンをクリックして新しいフォルダを作成することができます。

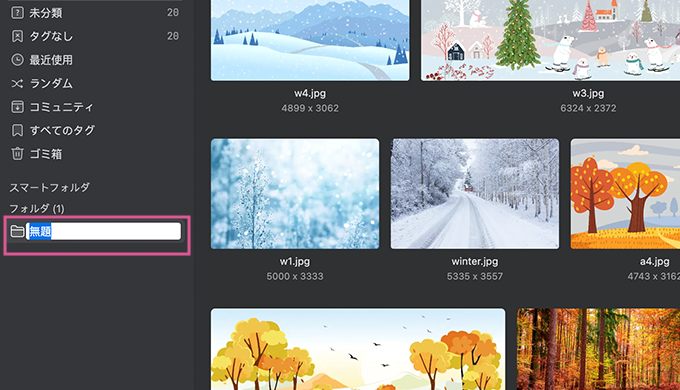
デフォルトでフォルダ名が「無題」なので好きな名前をつけて変えてあげます。

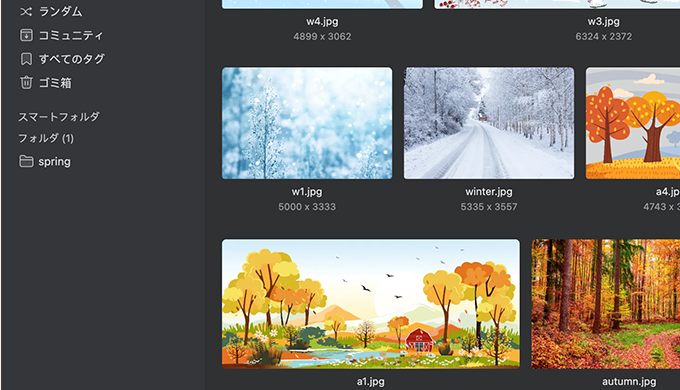
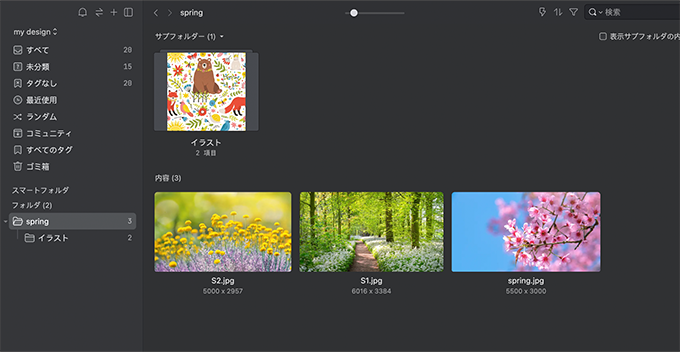
名称を「spring」変えました。(自分が分かり易ければなんでもOKです)

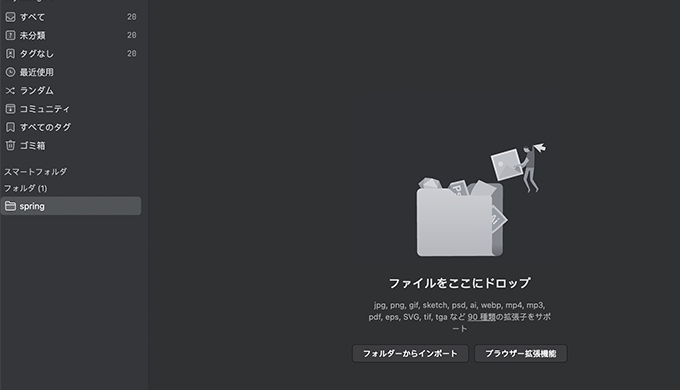
作成したフォルダを選択しクリックすると中身が空なのがわかりますね。

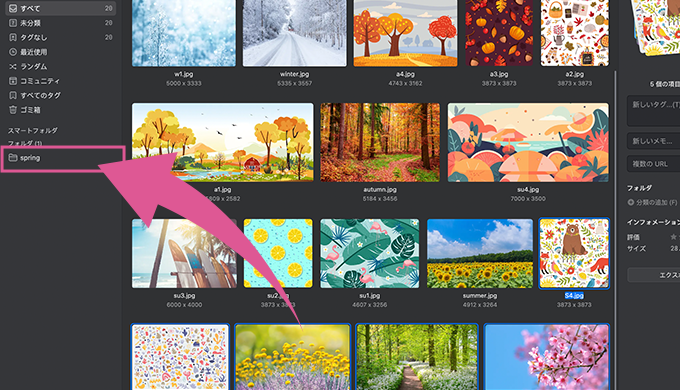
ナビゲーションバーからすべてを選択して、すべて(未分類)の画像を新しく作ったフォルダに画像をドラッグ&ドロップするだけで画像が移動されます。
今回は5枚ほど移動します。shiftキーを押しながらだど画像を複数選択でき楽です。

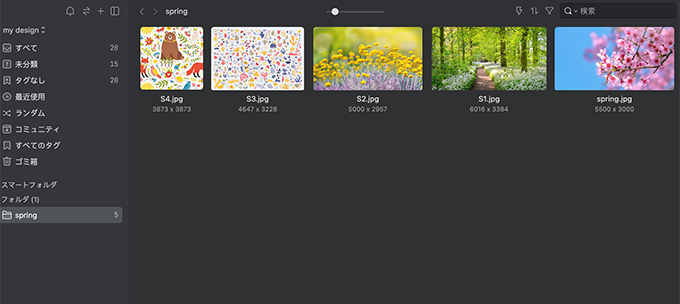
未分類から新しく作成したフォルダにちゃんと移動されていることがナビゲーションバーの数字を見ることでわかりますね。
未分類が20→15になり、新しく作ったspringが5になっていて移動したことがわかります。
もちろんすべての数は変わらず20で「すべて」を選択して全体を見ることもできます。
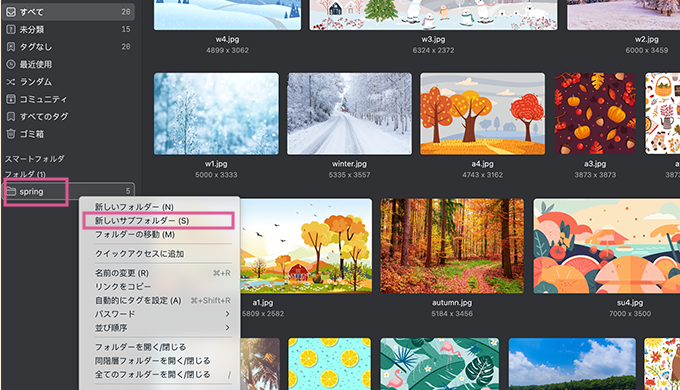
サブフォルダを作成する
フォルダに階層を作ることもできます。

パネルのフォルダにカーソルを載せて右クリックで新しいサブフォルダーを選択しクリックすることで作成できます。
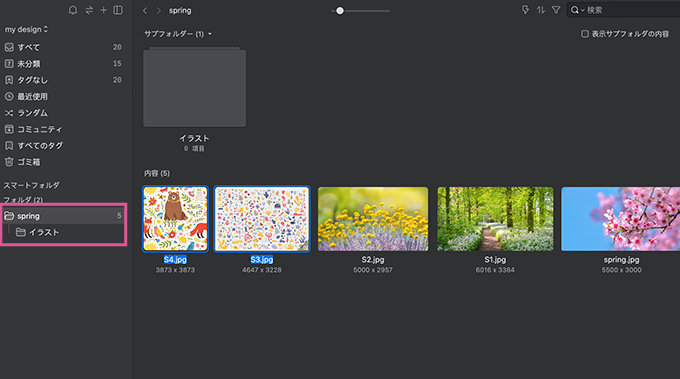
サブフォルダ名もフォルダを作成した時と同じく名前を変えてあげます。

フォルダに階層ができましたね。

後はフォルダ作成の時と同じくドラッグ&ドロップでサブフォルダーに移動させるだけです。
自分のPC上にインポートした画像フォルダがある場合は、左側のサイドバーにドラッグ&ドロップでもフォルダ階層を崩さずにフォルダを作ることができます。
スマートフォルダーを作成する
スマートフォルダーを使うと、設定したフィルターの条件と一致する素材を自動で探してくれるので便利ですね。

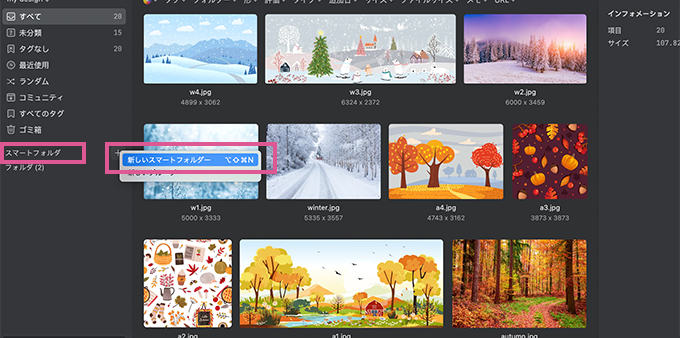
サイドパネルのスマートフォルダから新しいスマートフォルダをクリックします。

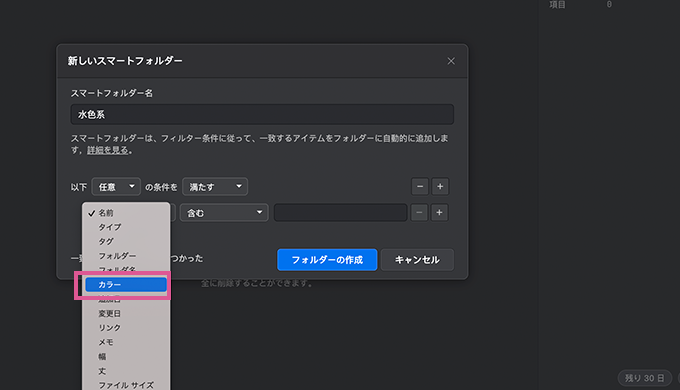
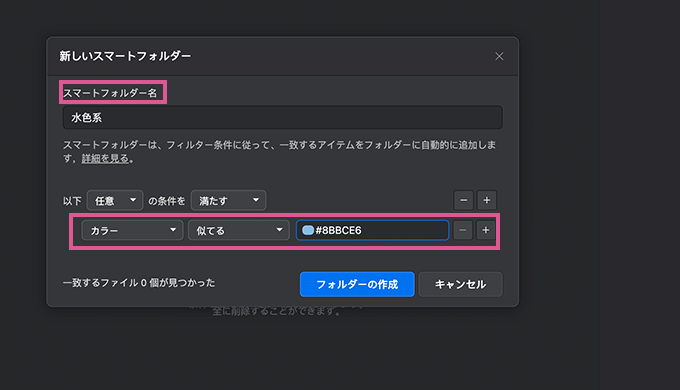
スマートフォルダー名やドロップダウンメニューからそれぞれ使いたいフィルターを設定します。

右側の+ボタンをクリックするとフィルターの条件を増やすことができますが、今回は指定した配色に「似てる」条件のみにしてフォルダーを作成しました。

スマートフォルダが作成されて、自動的に指定したカラーに類似した配色が使用されている画像がでてきましたね。
これで作成完了です。
インポートする方法
画像をインポート
フォルダ上に画像をドラッグ&ドロップもしくは、コピーしたものをペーストすることで簡単にインポートすることができます。
フォルダごとインポート
フォルダを左側のサイドバーに直接ドラッグ&ドロップでOK。
エクスポートする方法
2つのエクスポート方法
- Eaglepack(EaglepackはEagleユーザー専用のフォーマット)にして保存
- コンピューターに保存
1、Eaglepack(EaglepackはEagleユーザー専用のフォーマット)にして保存
エクスポートしたい画像を右クリックしてエクスポート→素材パックをエクスポート (.eaglepack)をクリックし名前をつけて保存します。
エクスポートしたEaglepack(イーグルパック)は、ドラッグ&ドロップかダブルクリックしてインポートすることができます。
2、コンピューターに保存
エクスポートしたい画像を右クリックしてエクスポート→コンピューターにエクスポートをクリックしPC上に保存できます。
ブラウザ拡張機能を使う方法
- Chrome
- Safari
- Firefox
- Edge
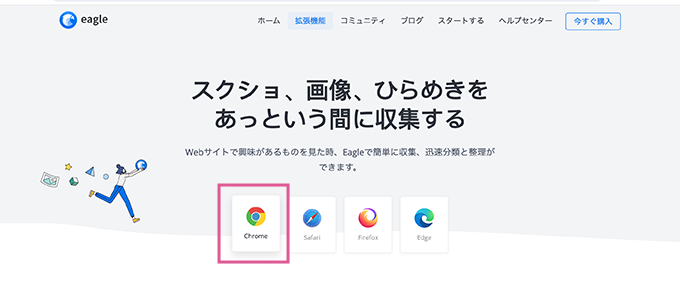
Chrome、Safari、Firefox、Edgeの拡張機能を使用することで、簡単にドラッグ &ドロップでWebサイト上の画像を保存することができます。

拡張機能をクリックします。

EagleからChromeなど使いたいWebブラウザを選びます。

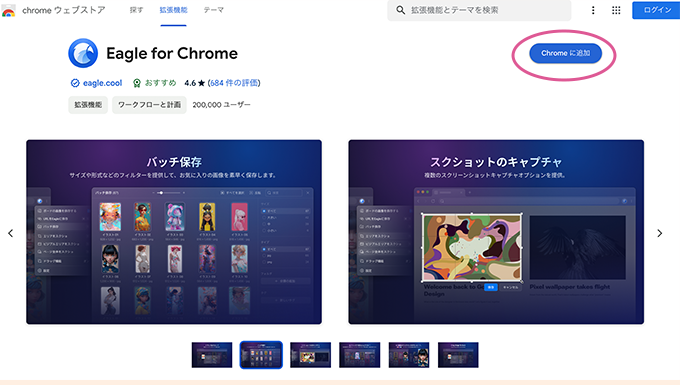
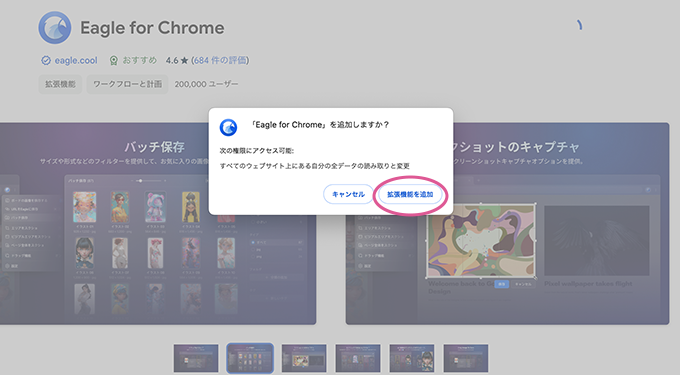
Chromeに追加をクリックします。

拡張機能を追加をクリックしてインストールして使用することができるようになりました。
画像収集したい
Webサイト上の画像を収集したりする場合はEagleアプリを開いた状態で使うことができます。
1枚画像を保存する3つの方法
- 画像の上で右クリック
- ドラッグ&ドロップ
- optionキー + 右クリック
1、参考にしたい画像の上で右クリックし画像をEagleに保存をクリック
2、ドラッグ&ドロップ(画像をドラッグするとポップアップがでてくるので左側(分類なし)か右側(最近使ったフォルダ)にドロップする)
3、optionキーを押しながら右クリックする
画像を保存すると自動的にURLも保存されます。
Webサイトの開いてるページ内全ての画像を保存する方法

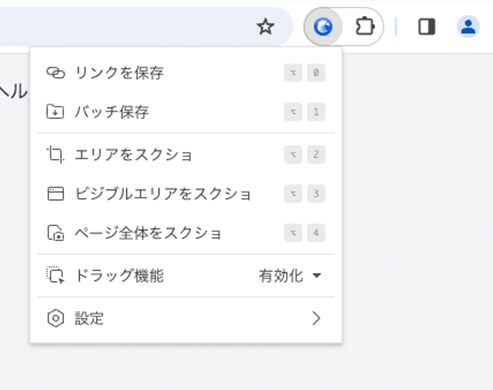
拡張機能欄からバッチ保存をクリックすると、Webサイト内の開いているページ全ての画像が表示されるの保存できます。
下部に表示されるフィルターを使い、それぞれインポートしたい画像だけを選んで保存することもできます。
スクリーンショット
拡張機能欄から3つのスクショ方法を使うことができます。
- エリア
- ビジブルエリア
- ページ全体
1、エリアをスクショで範囲を囲って保存しスクショできます。
(特定画像を保存したい場合はcommandキーを押して選択し保存します)
2、ビジブルエリアをスクショでは、表示されているWebページ内の範囲をスクショできます。
3、ページ全体をスクショでフルスクリーンショットを保存できます。
スクショでもページのURLも自動的に付加されるのが使いやすくて便利ですね。
URL保存
拡張機能欄からリンクを保存をクリックするとURLを保存できます。
オンライン状態で、URLをEagle内で開いてWebサイトを閲覧することもでき便利です。
YouTubeなどの動画サービスもEagle内で再生できるところが良いですね。
 好きな画像や参考画像をまとめたいカメ
好きな画像や参考画像をまとめたいカメ
ライブラリはバックアップした方が良い
Eagleは基本的にローカルのコンピュータ上に保存されているので、PCを初期化や買い替える時は必ずバックアップを取っておきましょう。
他のPCと同期したい場合はGoogle Drive(グーグルドライブ)、Dropbox、iCloudなどのクラウドストレージなどに保存しておきます。
Eagleの支払い方法
EagleのTOPページの「購入する」をクリックしてお支払いすることができます。
買い切りで$34.95(5,500円前後)なので安いですね(※円高円安の影響で変動します)。
買い切り版なのでアップデートももちろん無料です。
無料でEagle4.0にアップデートできました。
アーティストのファンクラブ1年間分くらいの価格ですね。
お支払いはPayPal(ペイパル)にて支払うことができます。
永久ライセンスは2台分(PC)使うことができて、MacとWindows1台ずつなどに使用することもできます。
PCを買い換えた時などでも解除したり切り替えたりできるのが良いですね。
まとめ:Eagleで画像などを管理して時短しよう!

今回はWebデザイナーなどを目指している方、画像素材などをわかりやすく保存しておきたい方などに、オススメのEagleについてご紹介してきました。
Eagleは、大量の画像をわかりやすく管理できたり機能が豊富なのでオススメです。
実際に使ってみて画像などの素材探しが以前よりも捗るようになりましたね。
一瞬で画像一覧のピクセル数などが分かるところも、ササっと適度なサイズを使いやすくお気に入りです。
画像などの素材管理に興味のある方に、少しでも参考になりましたら幸いです。