 学習中のカメ
学習中のカメ
 学び続けるウサギ
学び続けるウサギ
 学習中のカメ
学習中のカメ
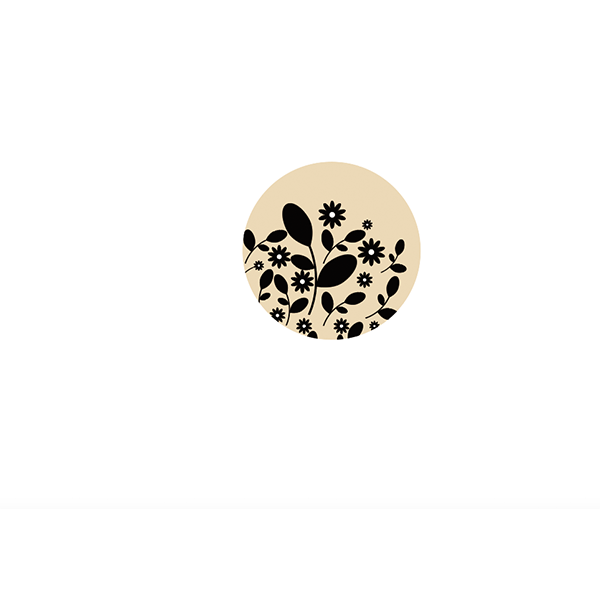
円の中に図形が収まっているオブジェクトは、シンボルマークなどのロゴでよく見かけますよね。
ナチュラル・オーガニック系のロゴやイラストなどでよくあります。
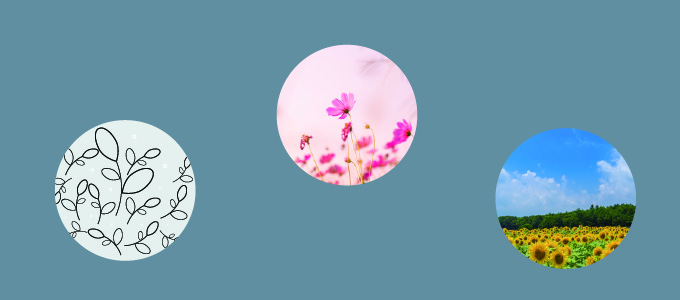
また中に画像を入れてもポスターやフライヤーなどで活躍します。
今回はAdobeのIllustrator CCを使って円の中にカンタンに図形を収める方法ついてご紹介してきたいと思います。
目次
クリッピングマスクで円の中に図形を配置しよう
①正円とイラストを用意

正円:イラスト(図形)
まずは、正円とその中に収めたい図形を用意します。
こちらの右の図形は、花と葉を一つずつ作って大きさや向きをそれぞれ変更してグループ化してます。
好きなイラストや図形などを入れましょう。

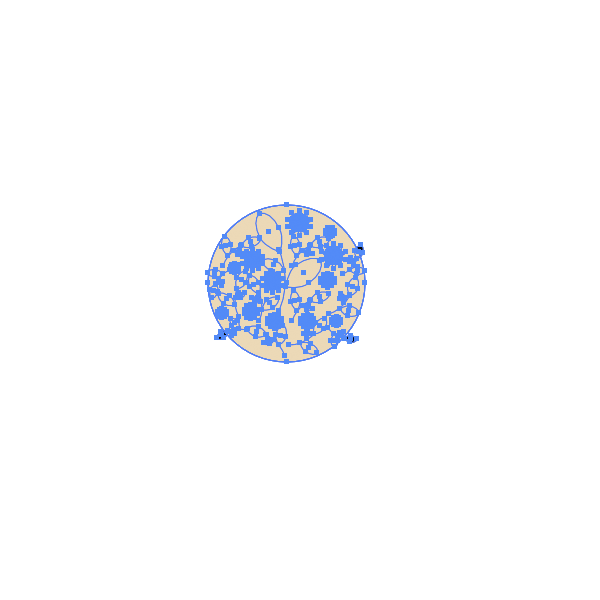
中央揃え
次に、2つのオブジェクトを選択ツールで選択して、水平方向中央と垂直方向中央で合わせて円の中に収めたい感じにします。
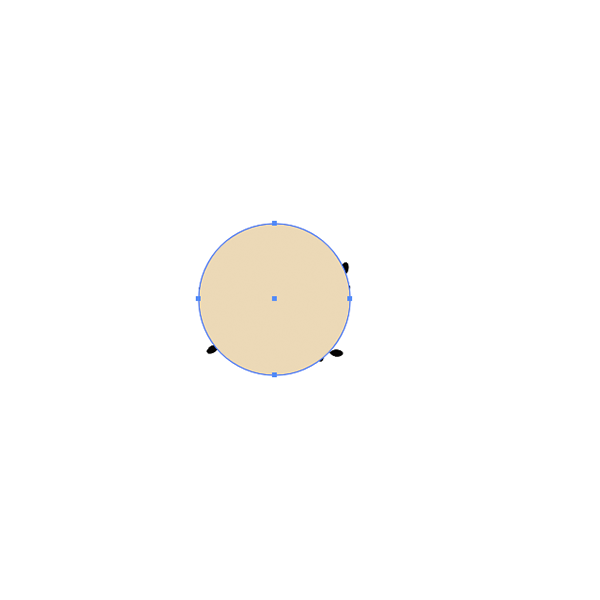
②正円をコピーして前面へペースト

そして円のみを選択してコピー(編集 → コピー / command + C)して前面へペースト(編集 → 前面へペースト / command + F)でメニューバーのオブジェクト →重ね順 ▶︎ 前面へ で前面に(command + ])円を配置します。

この時点で円からはみ出している部分が見えなくなりますが後から修正もできます。
③クリッピングマスクで完成

そして全て選択ツールで選択したまま、オブジェクト → クリッピングマスク ▶︎ 作成(Command + 7)で出来上がりです。

うまく円からはみ出てた部分が切り取られていますね。円の中に図形を収めることができました。
図形の位置を修正して調整する方法

作った後に修正したい場合は、図形を選択してオブジェクト→クリッピングマスク ▶︎ 解除 (option + command + 7)で解除して円の中の図形を移動させることができます。

そして新しくレイアウトを決めたら、

全て選択してcommand + 7で出来上がりです。クリッピングマスクした後でも中の図形を調整できるところが良いですね。

 学習中のカメ
学習中のカメ
クリッピングマスクって便利だね〜

クリッピングマスクを使って円の中に自由に配置してみましょう。
まとめ:クリッピングマスクを使って自由に配置しよう!

今回はAdobeのIllustrator CCのクリッピングマスクを使って、円の中に図形等を配置する方法についてご紹介してきました。
クリッピングマスクは切り取らなくても後から修正することができるのが良いです。
さまざまな場面で使うことができるので、覚えておくと便利ですね。
素材として簡単な桜の花びらを作ろうの記事の桜などを入れてみても良い感じになるかもしれません。
ぜひ、アドビのイラレのクリッピングマスクを使って円の中に自由自在に図形などを収めて使ってみてください。
少しでも参考になりましたら幸いです。
 【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】




