コーディング学習中のカメ
コーディング学習中のカメ
 学び続けるウサギ
学び続けるウサギ
 コーディング学習中のカメ
コーディング学習中のカメ
よ〜し、早速VS CODEを使っていくぞ〜!
プログラミングでhtmlなどのコードを書くときはメモ帳でもできますが、テキストエディタと言われている高機能のメモ帳を使うととても便利ですよね。
VS CODEの他にも、Sublime Textなどの便利なテキストエディタがありますが、今回はMicrosoft社のエディタのVS CODEを快適に使う方法をご紹介していきたいと思います。
私は、Macを使用しているのでMac版で記述していきます。
目次
VS CODE(Visual Studio Code)を快適に使う方法

VS CODEはオープンソースで無料で利用できます。早速サクサク使っていきましょう。
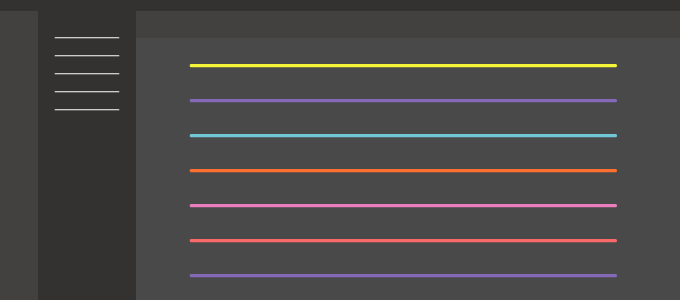
快適に使用するために、まずは配色テーマを好きなイメージにします。
CODEをクリックして基本設定 ▶︎ 配色テーマ(commandを押したまま KT)で好きな色を選びます。
色を選ぶときに↑↓をクリックすると、即座に配色の変化を見ることができるので、お気に入りのカラーを見つけて選択します。
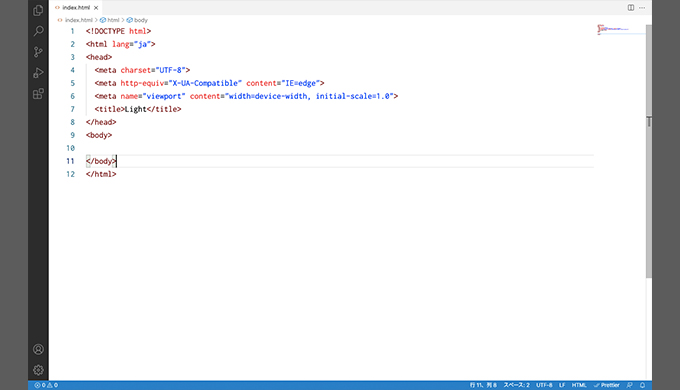
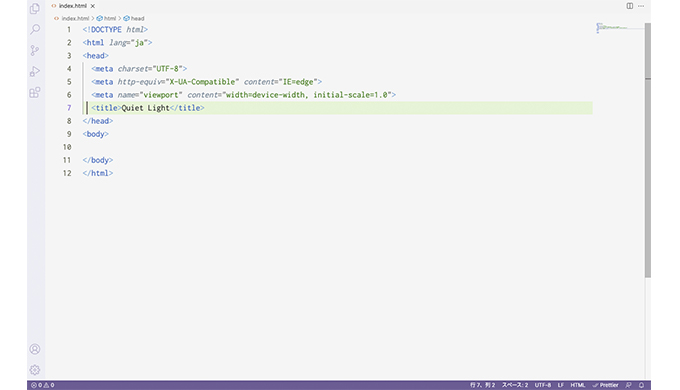
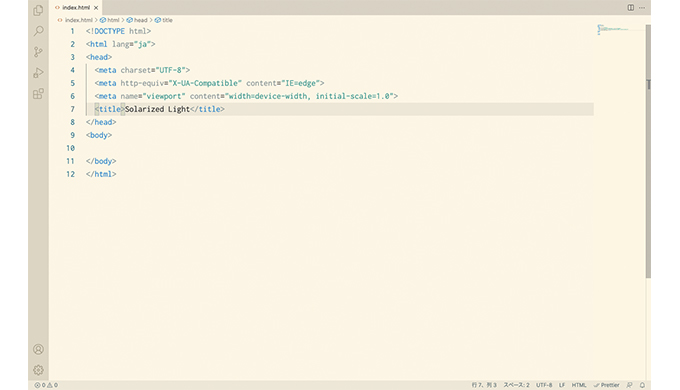
VS CODEの配色テーマ一覧
- Light
- Quiet Light
- Solarized Light
- Abyss
- Dark
- Kimbie Dark
- Monokai
- Monokai Dimmed
- Red
- Solarized Dark
- Tomorrow Night Blue
- ハイコントラスト
ライトテーマやダークテーマなどから自分が見やすくて使いやすい配色選んでいきます。
私はとりあえず個人的に見やすいと思ったダークテーマのMonokaiにしました。
白地よりも黒地の方がなんか引き締まるというか、膨張色じゃないからかもしれませんが見やすかったです。
コードとにらめっこをすることに飽きてきたら配色を変えるとやる気が出るかもしれません。
気分転換にたまにRedにしたりとかします笑
 配色検討中のカメ
配色検討中のカメ
配色テーマを変更するだけとはいえ、少しでも自分の好きな環境に整えていくだけでテンションがあがってやる気がでたりしましたのでオススメです。
VS CODEの便利な基本設定
CODE → 基本設定 ▶︎ 設定(command + , )で基本設定ができます。
File: Auto Save
よく使用するものの項目の一番上にある、File: Auto SaveをafterDelayにすると自動でコードが保存されるので楽です。
Editor:Word Wrap
Editor:Word Wrapをonにするとエディタ上で行が折り返されるので狭い画面でも横スクロールしなくてすみます。
次にVS CODEを快適に使うために、拡張機能を入れていきます。
画面の左側のアクティビティーバーの一番下のアイコンをクリックして拡張機能を追加する欄に入力していきます。
VS CODEの便利な拡張機能一覧
- Japanese Language Pack for Visual Studio Code
- Live Server
- Auto Rename Tag
それでは、上記のプラグインなどについてみていきたいと思います。
Japanese Language Pack for Visual Studio Code

「Japanese Language Pack for Visual Studio Code」は、日本語に設定するプラグインなので、日本人なら必須級のプラグインです(英語ペラペラの方を除きます)。
Live Server

「Live Server」は、開発用の簡単なローカルサーバーで、コードを書いていくと自動でWebページに反映してくれます。
エディタ右下の方のバーにあるGo LiveをクリックするとWebブラウザに反映されます。
Go Live → Port:5500に切り替わるのでクリックすると停止します。
Auto Rename Tag

「Auto Rename Tag」は、閉じタグも一緒に変換してくれるので書き間違えをなくすことができます。
コードがごちゃごちゃにならなくてすみますね。
他にも便利なプラグインがたくさんあり、
- zenkaku(全角が見えてエラーを防ぐ)
- Code Spell Checker(スペルミスチェック)
- CSSTree validator(CSS構文ミスチェック)
- DartJS Sass Compiler and Sass Watcher(Sass(scss・ダートサス)でCSSの記述量を減らせる)
などもオススメです。
VS CODEの便利なショートカットキー
コードを記述するときに役立つショートカットキー
command + /
<p>おはようございます。今日も1日頑張りましょう。</p>
<!-- <p>おはようございます。今日も1日頑張りましょう。</p> -->- エディタ →
- Webブラウザ
- コメントアウト →
- Webブラウザに表示されません
選択している行をコメントアウトさせます(ブラウザに表示させなくします)。もう一回押すと解除することができます。
コメントを書きながら記述すると、コードが何を表しているのか見やすくなり覚えやすいので使えます。
shift + option + A
<p>おはようございます。今日も1日頑張りましょう。</p> <!-- 朝のあいさつです。 -->こちらはタグなどと同じ行にも記述することがで便利ですね。
コメントアウトしたものは、Webブラウザ上では表示されませんが、Chrome検証ツールなどで見ることもできるのでくれぐれも書き方などに注意しましょう。
option + ↑(↓)
行をそのまま移動させることができます。
shift + option + ↑(↓)
行をそのままコピーして移動させることができます。
command + shift + K
行の削除
command + shift + L
同じ箇所を全て選択
cssのクラス名をPCとSP用など複数指定した時に一度で変換できるので便利です。
エディタ画面で役に立つショートカットキー
command + F
![]()
検索画面がでてくるのでクラス名などを入力するだけで表示されるので、いちいち探さなくてよく時短になり重宝します。
command + B
エディタのサイドバーの開閉ができます。
画面が小さいときにコードが長いと見づらいので、少しでも画面を大きく使いたいときに便利です。
commandと-
commandとshiftキーと-(commandとshiftキーと+ )
commandと-で文字が小さくなり、
commandとshiftキーと-(commandとshiftキーと+ )で文字が大きくなります。
たまにタイプミスなどにより文字の大きさが変わってしまう時があるかもしれないので覚えておくと便利ですね。
押せば押すほど画面の文字が小さくなりすぎたり大きくなりすぎて「やばい..どうしよう…」となるのを防げます笑
VS CODEで使えるテクニック
ファイルを作る
CSSやJSなどのファイル名の上にホバー(カーソルをのっける)してcommand + クリックでファイルがない場合でも、新しくファイルを作ることができます。
スニペットでらくらく変換
よく使うコードをスニペットとして登録しておくと時短になります。
Emmetの他にも code → 基本設定 ▶︎ ユーザースニペットの構成 の順で出てくる検索窓に、
html
css
scss
など使いたい言語を打ち込むとそれぞれが
html.json
css.json
css.json
というjsonファイルが自動的にできるのでそれぞれのファイルに自分でEmmet機能のスニペットを作ることができます。
1回打ち込むと検索窓にはそれぞれ〜.jsonと自動ででてくるようになります。
「ジェイソンとペット..?」
「聞きなれなくてよくわからない..」
と最初に思いましたが簡単に登録できますね笑
{
"スニペット名を記述": {
"prefix": "短縮して打ち込みたい文字を考え記述",
"body": [
"打ち込んだら展開されるコード内容",
"打ち込んだら展開されるコード内容"
],
"description": "スニペットの説明(なくても表示されます)"
}
}スニペットを複数書くときは
{
スニペット①:{},
スニペット②:{},
スニペット③:{}
}
という風にカンマをつけて繋げていきます。
Emmetに慣れてきて「よく使うひな型があるな〜」と思ったときにオススメです。
まとめ:VSCODEを快適に使おう!
VS CODEなどのテキストエディタを使いこなすことによって、時短になりできる限りミスを防いでプログラミングをサクサクとこなせるようになりますね。
他にもEmmetを使って時短&ミスを減らす方法の記事もありますので参考にしてみてください。
拡張機能や設定を自分好みにカスタマイズして、サクサクとWebページなどを作れるように少しでも役立てたら幸いです。