HTMLを学習中のカメ
HTMLを学習中のカメ
 学び続けるウサギ
学び続けるウサギ
目次
HTMLタグの学習をしてWebサイトを作れるようになろう

Webページの基本部分のHTMLについて記述していきたいと思います。
HTMLって英語の文字とか数字がいっぱい書いてある画面のイメージですよね、、。
普段、何気なく見ているWebサイトには表示されないので、初めてコードを見ると画面バグったのかと思うほどビックリする方もいるとおもいます。。
Webページにわかりやすく文章を表示させるために必須のマークアップ言語なので頑張って一緒に身につけていきましょう。
忘れた時にいつでも見返せるようにHTMLタグの意味や発音、特徴を記述していきます。
見出しを指定するタグ
<h1> <h2> <h3> <h4> <h5> <h6>
hとは・・・heading(見出し)
よみ:ヘディング エイチワン、エイチツー、、
h1が一番大きい見出しで、h6が一番小さい見出しになります。
h1要素からh6要素まであり、< >で囲んで全て終了タグ(/)が必要になります。
hタグの使い方は、見出しの重要性や大きさによってそれぞれを使い分けをしていき、hタグで囲んだテキストは改行されます。
最も重要な見出し(タイトル)はh1で、それ以降は重要度がh2→h3と順番に続きます。
最も伝えたいメッセージなどをh1タグで挟んで使用することも多いです。
段落を指定するタグ
<p>
pとは・・・paragraph(段落)
よみ:パラグラフ ピー
pタグは終了タグ(/)が必要になり、pタグで囲んだテキストは改行されます。
主に文章を書くときにpタグで段落を作り使用します。
リンクを指定して他のページなどに飛ばすタグ
<a>
aとは・・・anchor(錨 しっかり固定する)
よみ:アンカー エー
aタグは終了タグ(/)が必要になります。
aタグで囲まれたテキストがリンクになります。
a要素にリンクの飛び先を指定するときは、href属性を追加することで指定できるようになります。
hrefとは・・・Hypertext Reference (リンクする場所)をどこか指定。
よみ:ハイパーテキストレファレンス エイチレフ
a href=”URL“と書くと、
aタグの間に入力したテキストをWebブラウザ上でクリックすると”URL”のページに飛ぶことができます。
URLを指定する時はダブルクォーテーションで囲んで、aタグとhref属性の間に半角スペースを入れます。
URLをmailto:メールアドレスにするとメールクライアントソフトが開きます。
画像を表示させるタグ
<img>
imgとは・・・image (イメージ画像)
よみ:イメージ
imgタグは画像を表示させるタグなので終了タグはいりません。
src=表示したい画像のURLで画像をWebブラウザ上に表示することができます。
箇条書き(かじょうがき)を指定するリストタグ
<li>
liとは・・・list(箇条書き)
よみ:リスト
liタグは終了タグ(/)が必要になります。
箇条書きしたいテキストをliで囲んで、さらにli要素をulやolで囲みます。
ul要素で囲むと黒い点がリストの先頭につきます。
ulとは・・・unorder(ulで囲んだリスト全てに黒い点がつく)
よみ:アンオーダー
ol要素で囲むと数字がリストの先頭に連番でつきます。
olとは・・・order(olで囲んだリスト全てに数字が連番でつく)
よみ:オーダー
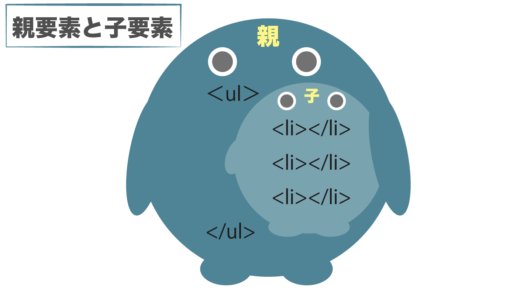
li要素を囲むulやol要素のことを親要素といいます。
そして、その親要素に囲まれるli要素のことを子要素といいます。

入れ子の構造の要素がある時には、インデント(字下げ)をしてあげるとコードがごちゃごちゃにならずに見やすくなります。
 学習中のカメ
学習中のカメ
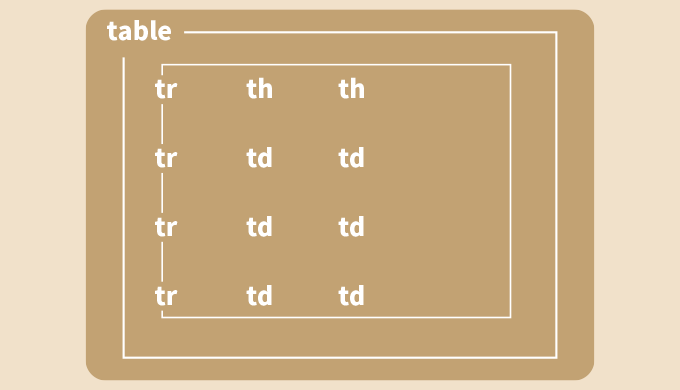
表を表すタグ
<table>
tableとは・・・表
よみ:テーブル
tableタグは表の全体を囲んで表を表すタグです。
日程表や料金表などを作ることができます。
表の見出しを表すタグ
<th>
thとは・・・table header
よみ:ティーエイチ
表の見出しを表すタグです。
<tr>
trとは・・・table row
よみ:ティーアール
表の1行を囲みます。
行が横、列が縦
<td>
tdとは・・・table data
よみ:ティーディー
表のデータのセルです。

tabelの中に全て入っていてtrの中にそれぞれ見出しのth、tdが入っているイメージです。
そのままだと表の枠がないのでcssで枠を追加するか、tableにborderをつけて枠を作ります。
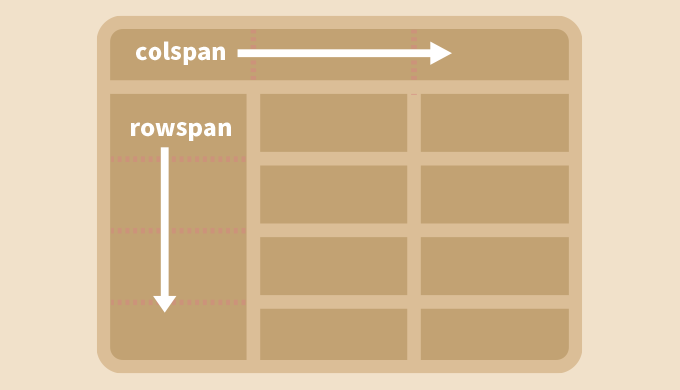
colspan(横)とrowspan(縦)

thなど表のタイトルを繋げたいときはcolspanでつなぐことができます。
thにcolspan=””でつなげたいセルの数を入れて使います。
colspanはcolumnspanの略語ですね。
縦に繋げたいときはrowspan=””で同じくセルをつなげます。
要素を分割させるタグ
<div>
div・・・division(分割する グループ化する)
よみ:ディブ ディビジョン
div自体に意味はないのですが、divで囲むことによってグループ化、ブロック要素にしてWebページをCSSで整える時によく使われます。
HTML5から使われるようになった新しいタグ
<header> <footer> <main> <nav> <section> <article> <aside>
headerタグは、Webページの上部のコンテンツ要素を区切ります。
よみ:ヘッダー
headerタグの中には、タイトルロゴやナビゲーションバーなどを入れることが多いです。
footerタグは、Webページの下部のコンテンツを区切ります。
よみ:フッター
footerはページ下の小さい文字などで記入しているリンクやコピーライト表記を囲みます。
フーターじゃなくフッターです。
mainタグは、Webページのメインのコンテンツを区切ります。
よみ:メイン
メインなので、そのページの中心コンテンツを囲います。
navタグは、Webページの主なナビゲーションを区切ります。
よみ:ナブ
ナビゲーションメニューなのでnaviと間違えやすいですね笑
naviじゃなくてnavです。
sectionタグは、同じ章の内容の見出しと一緒にコンテンツのひとかたまりで区切ります。
よみ:セクション
同じテーマのグループで区切られている感じです。
articleタグは、単独で成り立つコンテンツ(記事)を区切ります。
よみ:アーティクル
意味:記事
まとめサイト・ブログ記事などのそれぞれ単独で独立した記事のような感じです。
asideタグは、関係性のないコンテンツや、補足するための情報を区切ります。
よみ:アサイド
asideは、メインコンテンツではない補足情報などを囲むタグです。
よくある2段のレイアウトで、メインの本文が大きく左側・補足が右側の列で記事を書いている人など本文とは関連性が低い時に使われています。
ブラウザには表示されないコメント
command + / で囲んだテキストをコメントといいます。
囲んだ部分はブラウザに表示されないので、Webブラウザ上で見られたくないメモや連絡手段、注意書きを書くコメントアウトとして使うことができます。(※google chromeの検証ツール等を使うことでソースコードを見ることができますので注意です)
Macを使っている方のショートコードはcommand + / になります。
コードの上でcommandを押しながら / を押すとコメントしたり解除したりとすることができますね。
コメントを記述しながら、コードを書いていくと覚えやすいです。
 学習中のカメ
学習中のカメ
お問い合わせフォームを作る為のタグは、お問い合わせフォームの学習【HTML学習】を参考にして下さい。
HTMLタグの復習
See the Pen
HTMLタグ復習 by moku11 (@moku11)
on CodePen.
HTMLの文法チェック
自分で記述したHTMLの文法が正しいかどうかチェックできるMarkup Validation Serviceを使うとエラー箇所が分かるので便利です。
まとめ:マークアップ言語のHTMLを理解していこう!

Webページの基礎となるHTMLタグの学習をしてきました。最初はタグを覚えるのがしんどいですよね…
HTMLタグの発音と英語の意味がざっくりとわかるようになれば理解しやすくなり、少しは覚えやすくなると思いますのでこれからも頑張っていきましょう。
- Techacademyのはじめての副業コース ※実力判定テスト合格後案件100%紹介
- デイトラのWeb制作コース
※1年間質問し放題・WordPressも学べる