学習中のカメ
学習中のカメ
 学び続けるウサギ
学び続けるウサギ
 学習中のカメ
学習中のカメ
目次
CSSを覚えてWebページを綺麗にしよう

CSSとは?
CSS(シーエスエス)・・・Cascading Style Sheets
CSSは、Webページに色をつけたり、文字の大きさや配置を変えてページをデザインするマークアップ言語のことです。
おおまかなイメージとしては白黒のページがHTMLで、カラフルなページがCSSを使っている感じですね。
CSSを使用できるようになれば、文字や背景などを好きな色で組み合わせレイアウトを自由に設定することができるようになります。
CSSを覚えることで、Webサイトやブログなどを好きな色に変更したり、レイアウトできるようになるので、デザインをするには必須級の覚えたいスキルの一つですね。
CSSは、基本的に半角英数字・小文字で記述していきます。
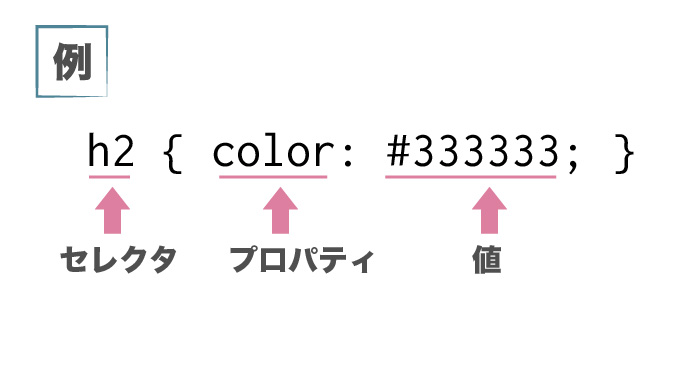
要素のことをセレクタといい、変更する項目のことをプロパティといいます。
CSSのプロパティの末尾には:(コロン)、行末には;(セミコロン)をつけて表示させます。

上記図は、h2(セレクタ)の色(プロパティ)を#333333(値)の色に変える意味です。
h2 {
color: #333333;
}最初は「セレクタ?..プロパティ?…要素?..」という感じで何が何だかよくわからないかと思われますが、そのうち慣れて覚えることができると思いますので大丈夫です。
文字化けを防ぐためにCSSファイルに記述
CSSファイルの最初の1行目には
@charset "utf-8";
を書くと日本語などの文字化けを防ぐことができます。
書いていないファイルも多いですが、文字化けを防ぐためにも書いておいた方が無難です。
Webブラウザによって変わるCSSをリセットしたい
Webブラウザ同士の誤差をなくすためにリセットCSSは自分で記述できますが、外部のCSSファイルを読み込ませると楽です。
リセットCSS(ChromeなどのWebブラウザが標準で持っているCSSをリセット)には
・Normalize.css
などがあります。
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
上記のress.cssをhead内に記述するだけでリセットCSSが効きます。
ress.cssは全ての「パディング」と「マージン」がリセットされていて、box sizing-border-box;が指定されているので計算が楽です。
注意点として上書きされないように必ず自分で作ったCSSの上の行に記述します。
リセットCSSの種類によってリセットされる項目がそれぞれ違うので比べてみてください。
CSSの文法チェックはCSS Validation Serviceが便利ですね。
それぞれCSSをみていきたいと思います。
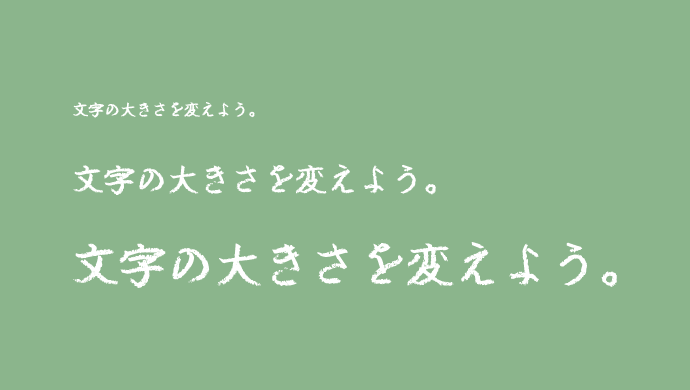
文字の表示を変えたい

文字の大きさを変える方法

font-size読み:フォントサイズ
| 単位 | |
|---|---|
| px(ピクセル) | 絶対値指定 |
| %(パーセント) | 親要素の相対値 |
| em(エム) | 文字の高さが基準の単位、親要素のfont-sizeを基準に相対指定される |
| rem (レム、root em) | ルート要素(html要素)のfont-sizeが基準になる |
それぞれpx(ピクセル)などの単位を指定して大きさを変えていきます。
ピクセル(絶対値)以外は相対値なので基準値により変わります。
html のfont-sizeを100%にしておくと、通常16pxなどでブラウザに表示されます。
/* 段落(pタグで囲んだ文章)の文字の大きさの指定 */
p {
font-size: 16px; /* 100%/12pt/1em/1rem */
}
16pxの場合、htmlのfont-sizeを62.5%にすると10pxになるので、1rem=10pxになり相対値の計算が分かりやすくなります。
一般的に見やすい大きさは14〜18pxのとされています。
ほとんどのWebブラウザの標準値でgoogleが現在推奨しているフォントサイズは16pxです。
100%=16px=12pt=1em=1remになります。
それぞれのユーザーが見やすいようにブラウザで設定した大きさで表示されるのでユーザーに優しい設定ですね。
文字サイズを変えてみよう
See the Pen
Untitled by moku11 (@moku11)
on CodePen.
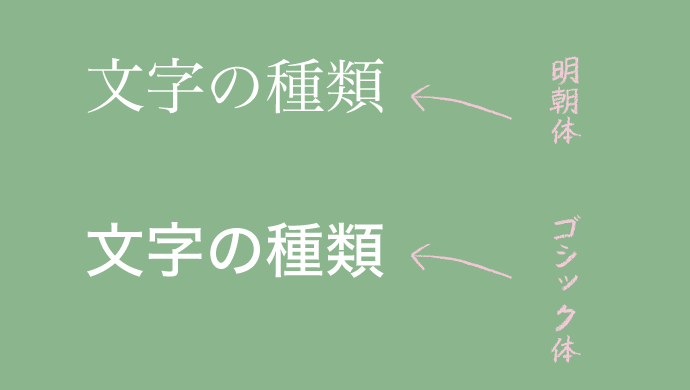
文字の種類を変えたい

font-family読み:フォントファミリー
大きくわけて、明朝体(serif)とゴシック体( sans-serif)があります。
明朝体
明朝体の特徴としては、文字の横線よりも縦線が太くて、ウロコと言われる三角形の形の山が文字の曲がり角についています。
長文を読む時に疲れにくく小説や教科書などで活躍しています。
新聞も明朝体で読みやすくなっていますね。
ゴシック体
ゴシック体の特徴は、縦横ほとんど同じ太さの線で、ウロコがほぼないフォントになります。
視認性が高いので、プレゼン資料や看板などで活躍していますね。
遠くからフォントを見てもはっきり見えるのが特徴です。
それぞれフォントの種類をWebサイトなどの使い道によって使い分けていきます。
Google Fontsなどの無料で商用利用可能なWebフォントを使うと文字のバリエーションが増えますね。
フォント名にスペースや日本語がある場合は、ダブルクォーテーション(シングルでもOK)で囲みます。
例:font-family: "Arial Black";
一般的にはカンマ記号(,)で区切りフォントを複数記述して先に書いたもの(左から順に)から優先に適用されます。
例:font-family: ‘Arial Black’, monospace, sans-serif;
もしユーザー環境で指定フォントが全くなかった場合は、Webブラウザの標準フォントで表示されます。
文字のスタイルを変える方法
font-style読み:フォントスタイル
normal・・・標準
italic・・・イタリック体
oblique・・・斜体
文字の太さを指定する方法
font-weight読み:フォントウェイト
normal・・・標準のサイズ(400)
bold・・・太字(700)
100〜400(normal)〜700(bold)〜900
数値の場合は数が大きくなるほど文字が太くなります。
文字の間隔を空けたい
letter-spacing読み:レタースペーシング
テキストの水平方向の間隔(字間)を指定することができます。
初期値はnormalで間隔は0になっています。
pxや相対的な比率が可能なemで数値を調整できます。
行間を指定する方法
line-height読み:ラインハイト
行間(行の高さ)を指定することができます。
1.5や1.75などの数値で指定して行間を調整します。
文中の一部にCSSを適用したい
spanspanタグを使います。
<span class=”〜”>こんにちは</span> 例)class属性をつけて色を変えます。
↓
こんにちは
上記のような感じで一部色を変えたい時に使います。
背景を変えたい
背景色を変えたい
background-color読み:バックグラウンドカラー
CSSで背景画像を指定する方法
background-image: url();読み:バックグラウンドイメージ
背景画像の寸法を指定するにはbackground-sizeを使用します。
coverを使うと画像を表示する領域内を埋め尽くしてくれます。
containを使うと縦横比を保持したまま画像が表示されますが、
表示する領域内より画像のサイズが小さい場合はタイル状にリピートされ繰り返し配置されます。
background-repeatで繰り返し表示の向きや有無を指定できます。
repeat・・・縦と横にタイル状に繰り返す(デフォルト)
no-repeat・・・繰り返さない
repeat-x・・・横方向に繰り返す
repeat-y・・・縦方向に繰り返す
background-positionで背景画像の位置を指定
top、bottom、right、left、center、%などを使って画像の表示したい位置を指定できます。
レイアウトを変えたい
横幅・高さを変えたい
width読み:ウィドゥス、ウィズ・ウィス
読み方が人によって違くて謎で難しかったです笑
横幅を指定します。
height読み:ハイト
高さを指定します。
auto(初期値)
px
%
em
rem
vw(viewport width)
vh(viewport height)
vw、vhのビューポートはwebブラウザの表示されている領域のことです。
例えば1000pxだったら10vwだと100pxになります。
単位がいっぱいあってややこしいですね笑
vwなどを使用することでSP(スマートフォン)の画面などでちょうど良いサイズを維持してくれます。
100vhでスマホ画面いっぱいの高さになり便利ですね。
要素を横並びにする方法
float読み:フロート
float:left; 要素が左から横並びになります。
float:right; 要素が右から横並びになります。
CSSでみんなが最初につまずきやすいポイントのfloatです…笑
フロートは浮くという意味なので、floatを使うことで浮いている状態になっていると考えると少し理解できます。
最近は代わりとしてflexbox(フレックスボックス)が出てきたので助かりますよね。
簡単にWebページのレイアウトを組みたい
display: flex;読み:ディスプレイフレックス
floatよりも分かりやすい、Flexbox(フレックスボックス)を使います。
display: flex; を親要素に指定すると、子要素の配置が横並びに変わります。
flexboxの並び順を変えたい
初期値の横並び以外に子要素の並び方を変えたい場合は、
flex-directionのプロパティを一緒に使います。
| flex-directionで子要素の並ぶ方向 | |
|---|---|
| 値 | 子要素の並び順 |
| row(初期値) | 左→右 |
| row-reverse | 右→左 |
| column | 上→下 |
| column-reverse | 下→上 |
flexboxを複数行にしたい
子要素が親要素の幅からはみ出た時に複数行にしたい場合は、flex-wrapを使います。
| flex-wrapで子要素の折り返し指定 | |
|---|---|
| 値 | 子要素の並び順 |
| nowrap(初期値) | 1行で表示 |
| wrap | 上→下へ折り返す |
| wrap-reverse | 下→上へ折り返す |
flexboxの水平方向と垂直方向の位置を指定したい
子要素の水平方向(横)の位置を指定したい時は、justify-contentのプロパティで指定します。
| justify-contentで子要素の水平方向の配置指定 | |
|---|---|
| 値 | 子要素の並び |
| flex-start(初期値) | 左揃え |
| flex-end | 右揃え |
| space-between | 両端揃えで均等間隔 |
| space-around | 均等間隔(外側は要素間の1/2の余白) |
| space-evenly | 要素と外側の全てが均等な余白 |
| center | 中央揃え |
子要素の垂直方向(縦)の位置を指定したい時は、align-itemsのプロパティで指定します。
| align-itemsで子要素の垂直方向の配置指定 | |
|---|---|
| 値 | 子要素の並び |
| stretch(初期値) | 親要素・一番大きい子要素の高さ |
| flex-start | 上揃え・親要素の開始から |
| flex-end | 下揃え・親要素の終点から |
| baseline | ベースライン揃え |
| center | 中央揃え |
子要素が複数行になるときの垂直方向(縦)の位置を指定したい時は、align-contentのプロパティで指定します。
| align-contentで子要素の複数行の垂直方向の配置指定 | |
|---|---|
| 値 | 子要素の並び |
| stretch(初期値) | 親要素の高さ |
| flex-start | 上揃え・親要素の開始から |
| flex-end | 下揃え・親要素の終点から |
| space-between | 上下揃えで均等間隔 |
| space-around | 均等間隔 |
| center | 中央揃え |
CSSを何も指定しないと縦にコンテンツが並んでいくだけなので、Flexboxを覚えればレイアウトを自由自在に扱えそうな気持ちになりますね。
floatやflexboxもですが、実際に横にコンテンツが並ぶだけでちょっと嬉しいです笑
他にもgapプロパティの
・column-gap(列間)
・row-gap(行間)
で要素間隔を指定することもできて便利です。
flexboxをより理解したい
Flexboxをわかりやすく理解するにはゲーム感覚でできるカエルが可愛いFlexbox Froggyが楽しくてオススメです。
さらにGoogle chrome検証ツール(option + command + I)を使うと、フレックスボックスを使用している箇所にアイコンがでてくるのでクリックすると並びの配置などをワンクリックで変えることができ、直感的に操作できるので非常に分かりやすいですね。
プロパティの値に計算で指定したい
calc()読み:カルク 意味:計算
例 width: calc(100% - 20px);
widthの幅設定などを単位が異なっていても計算できます。
演算子を使って計算することができます。
| 演算子の種類 | |
|---|---|
| + | 加算は足し算 |
| – | 減算は引き算 |
| * | 乗算は掛け算 |
| / | 除算は割り算 |
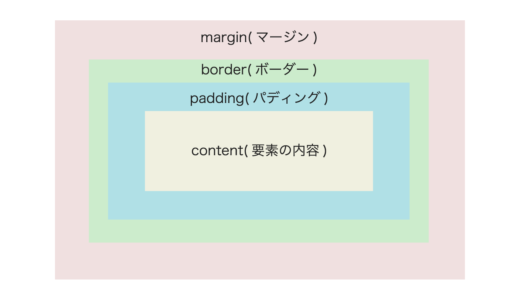
要素の空白を変えたい

HTMLの要素にはborderがあります。
謎の余白に1日以上悩まされていた時に思い出しました。
上下左右どこにpaddingやmarginがあるのかわからない時は、Google chrome検証ツール(グーグルクロームのWebブラウザ上でoption + command + I)を使用して見てみると直感的で分かりやすいです。
padding読み:パディング
borderの内側を指定します。
上下左右に余白を指定できます。
margin読み:マージン
borderの外側を指定します。
それぞれ top(上)bottom(下)left(左)right(右)で余白を設定することができます。
marginは相殺するのでマージン同士重なる部分は大きな方が優先され数値が反映されます。
要素に枠線をつけたい
border読み:ボーダー
枠線の太さ、種類、色を指定することができます。
まとめて指定することもできます。
例)border: 1px solid blue;
要素を中央に寄せたい
margin: 0 auto;margin: auto;も同じ意味を持ちます。
要素同士を重ねる方法
position:absolute;サイトの左上が基準になりposition:relative; を使うとその部分の左上が基準になります。
画面上に要素を固定したい
position:fixed;位置を固定できます。headerを固定する時などに活躍しますね。
z-index:〜;数字が大きいほど上に重なります。
例)(上に表示 100 〜 −1 下に表示)
マイナスも使えます。
z-indexはpositionプロパティと併用して使います。
要素を透過させたい
opacity読み:オパシティー
0.0(透明)〜1.0(不透明)の間で指定します。
要素の中身全てを透過させることができます。
背景色のみを透過させたい
rgba(〜,〜,〜,〜);最後の〜の0.1〜1.0を調整すると透過することができます。
要素の中身全て透過したい場合はopacity、
背景色だけ透過したい場合はrgbaで調整してあげます。
複数のセレクタに同じCSSを指定する方法
,,(コンマ)記号でセレクタを区切るとそれぞれに指定することができます。
例)h2, p {〜: 〜;}
h2もpも同じCSSが指定されます。
>直下の階層のみに適用されます。
>記号の代わりに、半角空白を入れると下の階層全てに適用されます。
+例)p + p
同じ階層にある一つ目のpの直後のpに反映されます。
+ を使ったCSSの復習
See the Pen
セレクタの組み合わせ by moku11 (@moku11)
on CodePen.
ブロック要素とインライン要素とインラインブロック要素
ブロック要素(ブロックレベル要素)とは
親要素の幅いっぱいに広がるひとつのかたまりの要素
前後に改行され縦に並びます。幅・高さや余白を調整することができるかたまりです。
display: block;
h、div、p、ul、ol、form、tableなどはブロックレベル要素になります。
インライン要素とは
前後に改行されない文章の一部としての要素横に並びます。
幅・高さを指定することができません。
左右の余白は調整できますが、上下は崩れやすいのでおすすめできません。
display: inline;
a、img、span、br、textareaなどはインライン要素になります。
ブロック要素の中に、他のブロック要素やインライン要素は入れてOK
インライン要素の中に、他のインライン要素は入れてOKですがブロック要素は基本はNG
インラインブロック要素とは
インライン要素と違って幅と高さの指定ができる要素横並びで幅・高さや余白を調整することができるかたまりです。
display: inline-block;
ブロック要素とインライン要素の間のインラインブロック要素はインライン要素と同じく横並びです。
See the Pen
ブロック要素・インライン要素・インラインブロック要素 by moku11 (@moku11)
on CodePen.
配置がうまくいかない時
ブロック要素の中の文字は配置できますがブロック要素自体は配置指定ができません。
インライン要素とインラインブロック要素の配置の指定はその親要素に指定することでできます。
divなどで囲みtext-align:centerなどで中央によせて子要素のインライン要素を移動させる感じです。
インライン要素とインラインブロック要素自体に指定しても動かないので覚えておきたいですね。
アニメーションをつけたい
transition変化の対象、かかる時間を指定することができます。
例)transition: all 1s;
hoverなどとよく組み合わせて使われます。
擬似要素
::before
::after
擬似要素を使うと要素の特定の部分をカスタマイズすることができます。
beforeは要素の直前に中身を追加
afterは要素の直後に中身を追加
CSS2→CSS3でコロンの数は1つから2つへと変わりました。
beforeやafterにはcontentプロパティはセットで必ずつけてあげます。
擬似要素の復習
See the Pen
擬似要素 by moku11 (@moku11)
on CodePen.
まとめ:CSSを使ってWebサイトを作っていきましょう!

今回はCSSの復習をしてきました。
何度も諦めずに手を動かしてコードを書いていくと自然と知識が定着していきますね。
HTMLを復習したい方は、こちらのHTMLタグの意味を理解して覚えようを参考にしてみてください。
最初はセレクタやらプロパティ・値など覚えるのがめちゃくちゃ辛いかと思われますが、慣れていくまでは1日1行でもテキストエディタにコードを打ち込みつつ頑張っていきましょう。
- Techacademyのはじめての副業コース ※実力判定テスト合格後案件100%紹介
- デイトラのWeb制作コース
※1年間質問し放題・WordPressも学べる