Photoshopのcssを読み取りたいカメ
Photoshopのcssを読み取りたいカメ
 学び続けるウサギ
学び続けるウサギ
 Photoshopのcssを読み取りたいカメ
Photoshopのcssを読み取りたいカメ
PhotoshopのデザインカンプからコーディングするときにCSSなどの数値がわかりづらいですよね。
忘れがちなので今回はAdobeのPhotoshopからCSSの数値などを読み取る方法について書いていきます。
目次
Photoshopで読み取れる文字(CSS)の数値

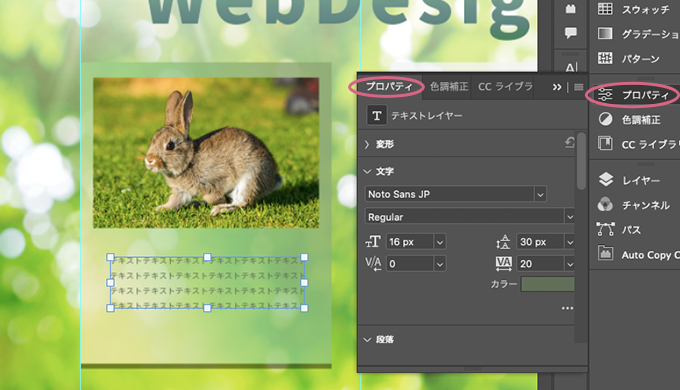
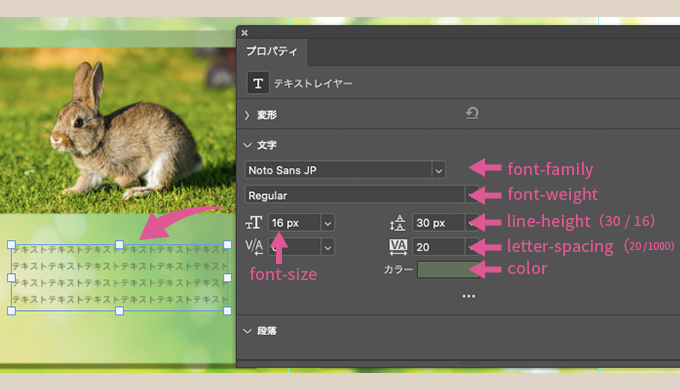
文字を読み取りたい場合は左側のツールパネルの中の一番上の移動ツール(V)または下の方にある横書き文字ツール(T)で文字をクリックしてプロパティを呼び出します。
※Photoshopの単位がpxになっていない場合は、photoshop → 環境設定 ▶︎ 単位・定規…の中にある単位の定規と文字をpixel(ピクセル)に設定します。

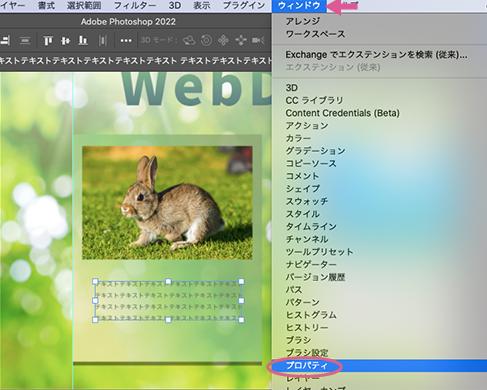
右側にプロパティパネルがなさそうな場合は、一番上のバーのウィンドウから下の方にあるプロパティで呼び出します。

プロパティを表示できたらプロパティパネルの中の文字の欄から数値を読み取っていきます。

| 意味 | CSS | Photoshopのプロパティの文字パネル |
|---|---|---|
| 文字の種類 | font-family: "Noto Sans JP"; |
Noto Sans JP |
| 文字の太さ | font-weight: 400; |
regular |
| 文字のサイズ | font-size: 16px; |
16px |
| 行間 | line-height: 1.875; |
30px(30 / 16) |
| 文字間 | letter-spacing: 0.02em; |
20 (20 / 1000) |
| 文字の色 | color: #626f59; |
#626f59 |
Photoshopのプロパティの文字パネルから読み取るとそれぞれの意味は上記のようになります。
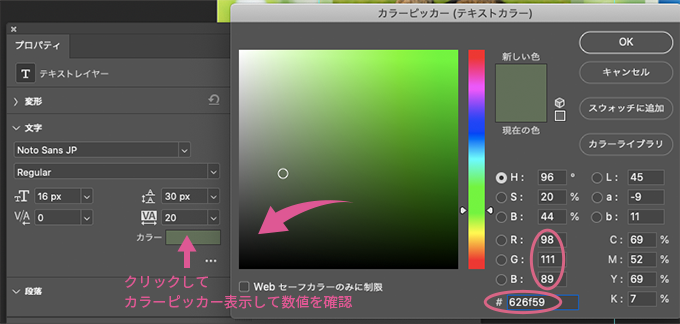
colorの読み取り方法
文字の色はカラーの色の部分をクリックしてカラーピッカー(テキストカラー)を呼び出します。

色は16進数とRGBの数値を簡単に読み取ることができますね。
どちらも同じ色になりますがCSSで書くことができます。
16進数→ color: #626f59;
RGB→ color: rgb(98, 111, 89);
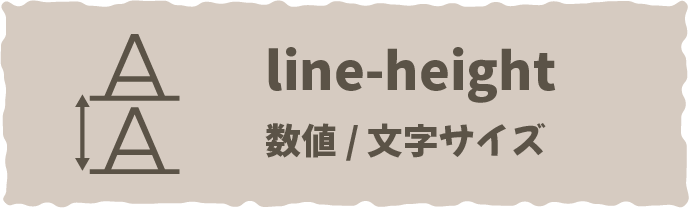
line-height(行間)の計算方法

line-heightは数値 / 文字のサイズになります。
30pxと書いてある場合→30 ÷ 文字サイズ
数値(30)を文字のサイズ(16)で割って計算します。
line-height: 1.875;もしくは、
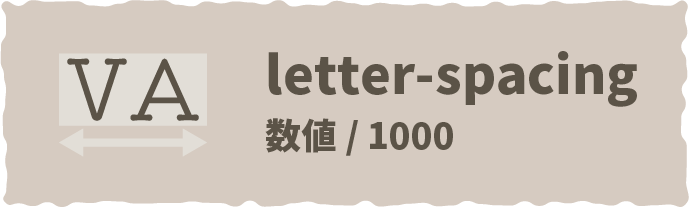
line-height: calc(30 / 16);letter-spacing(文字間)の計算方法

V/Aの数値÷1000にて計算します。
レスポンシブを考慮してemの単位で指定します。
Photoshopで要素を読み取る方法

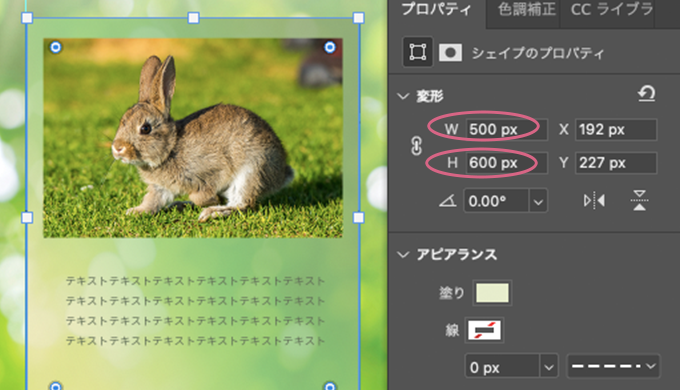
プロパティパネルの変形でW(横幅)とH(高さ)の数値が出てくるので横幅と高さを読み取ることができます。
width: 500px;
height: 600px;余白などを読み取る方法

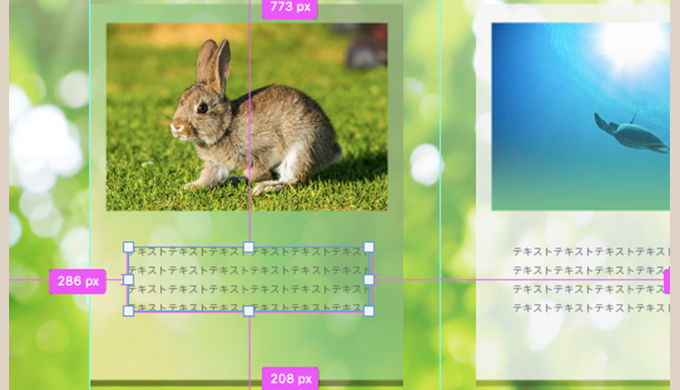
余白や幅は、対象にしたい要素を移動ツール(V)で選択してcommandを押しながら動かすとスマートガイドが出てきて周辺の数値が確認できます。
commandを押しながらグリグリとドラッグしながら数値を確かめる感じです。

ものさしツール(I)でドラッグしてメニューバーのW(横幅)とH(高さ)数値で読み取る方法などもあります。
ものさしツールはツールバーのスポイトツールを長押しすると表示されます。
上記写真右側の黒い線はものさしツールで高さの距離を測っています。
見づらいですが上のメニューバーのHにて高さの数値を確認することができます。
完璧に数値を一致させることは難しいと思うので、おおよその数値を測ってChrome拡張機能のPerfect Pixel、Chromeの検証ツールを使用してピタリと合わせてあげます。
角丸を読み取る方法

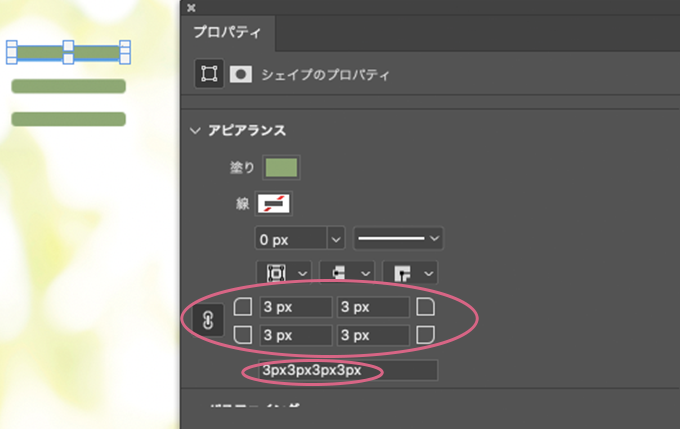
角丸を読み取りたい場合は、プロパティのアピアランスパネルにて数値をそれぞれ上下左右確認することができます。
上記図の選択された要素の角丸ですと上下左右全て3pxなのでborder-radius: 3px;とCSSで書くことができます。
グラデーションを読み取る方法

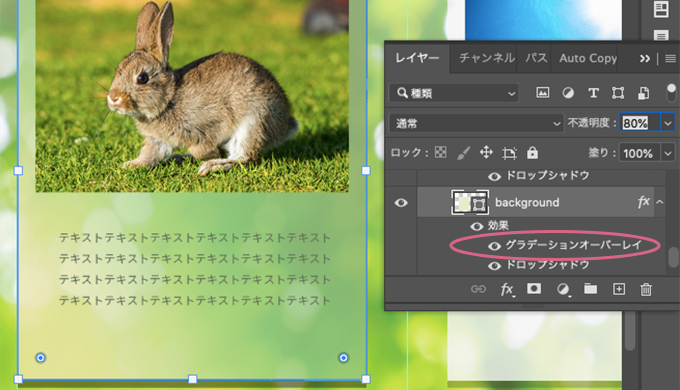
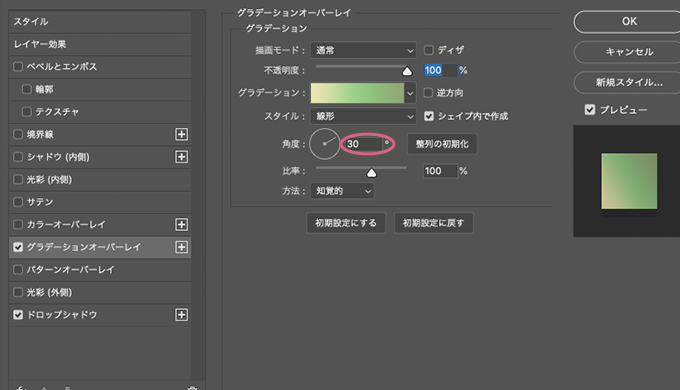
グラデーションは対象のレイヤーパネルのグラデーションオーバーレイをダブルクリックして確認します。
レイヤーパネルのレイヤー名の右側にfxと表示されている場合は何かしらエフェクトがかかってます。
エフェクトは下記画像でいうと左側の欄にチェックが入ってるものになるのでグラデーションオーバーレイとドロップシャドウになります。

角度が30°なことがわかりました。CSSだと30degですね。
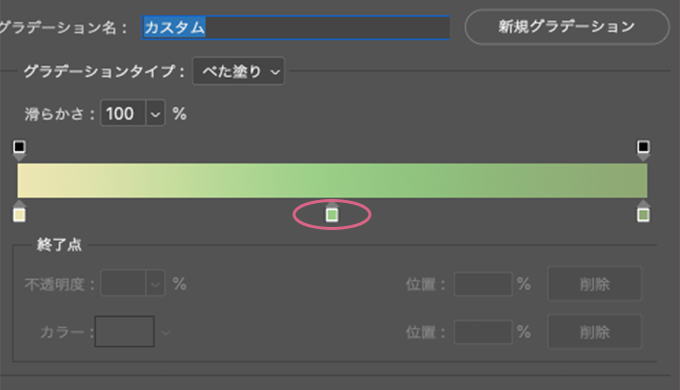
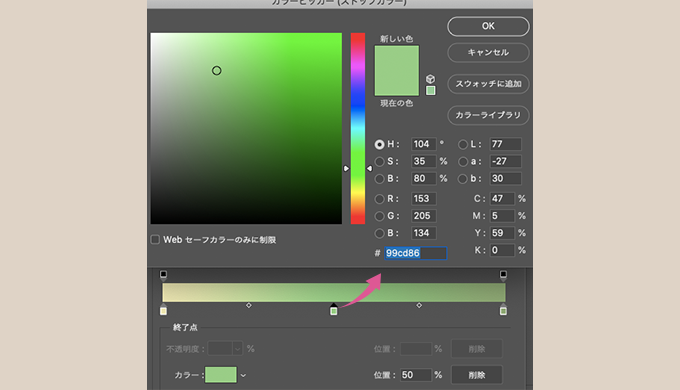
グラデーションの色のついている欄をクリックするとグラデーションエディターが出てきます。
このグラデーションは3つの色からできてることがわかります。
位置は左が0%右が100%なのは見た感じわかりますね。
真ん中の位置を知りたいので真ん中の四角い箇所をクリックしていきます。
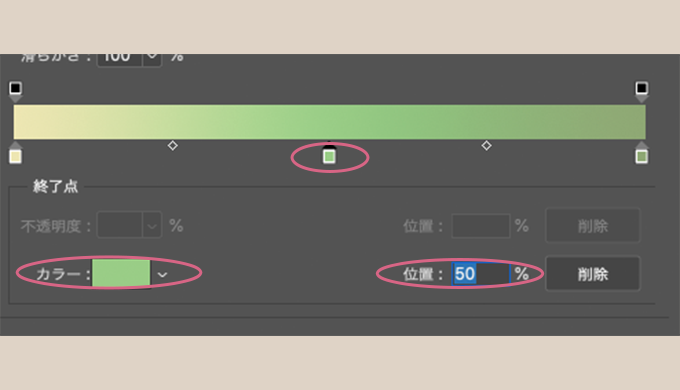
四角い箇所をクリックするとそれぞれ位置の%とカラーが出てきます。
位置が50%ということがわかりますね。
カラーをクリックもしくは、四角い箇所をダブルクリックでカラーピッカーを表示させ色を確認します。

background-image: linear-gradient( 30deg, rgb(237,230,178) 0%, rgb(153,205,134) 50%, rgb(142,168,116) 100%);
background-image: linear-gradient( 30deg, #EDE6B2 0%, #99CD86 50%, #8EA874 100%);真ん中が50%なのでその他の色2つを測ると上記のように書くことができます。
上記コードは16進数とRGBの数値両方で書いてます。
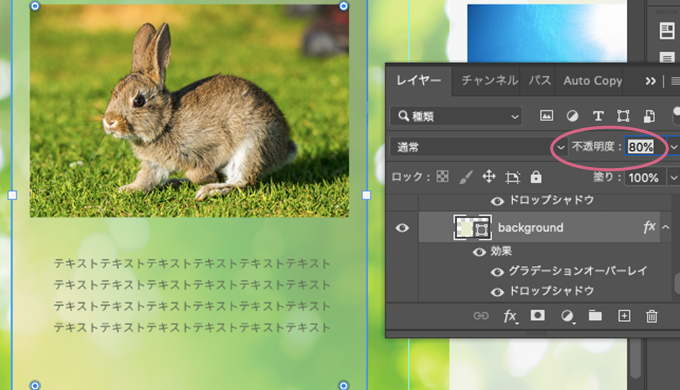
不透明度を読み取る方法

不透明度はレイヤーの不透明度で80%と表示されていれば、全体が透過するopacity: 0.8;などととして記入します。
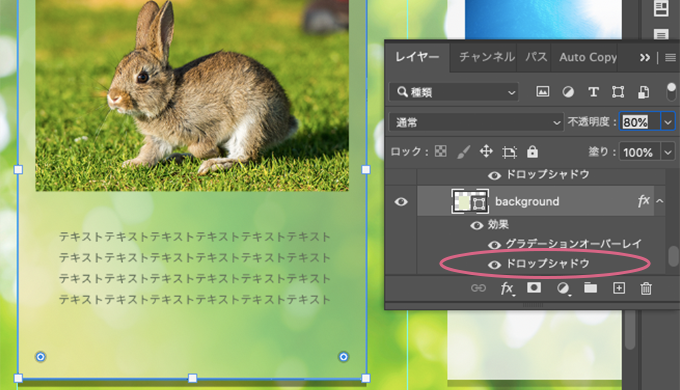
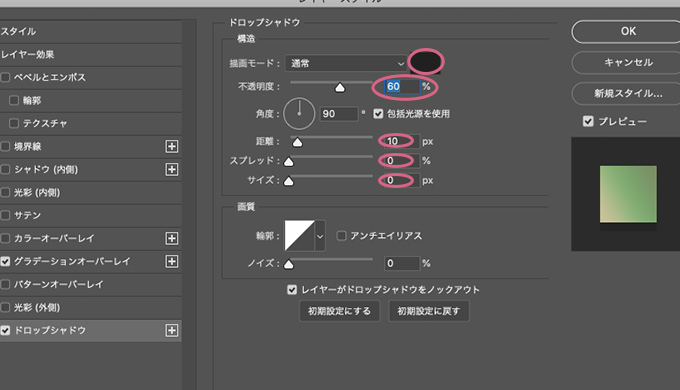
ドロップシャドウを読み取る方法

レイヤーパネルのドロップシャドウをダブルクリックして確認します。

不透明度が60%なので0.6
影の角度が90度のため左右は0です。
距離が下へ10pxになります。
サイズはぼかしで0、スプレッドは広がりで0になります。
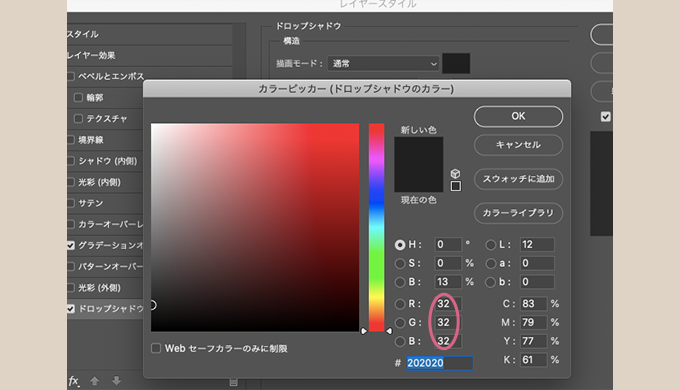
色は描画モード:通常の右側の四角い黒色の箇所をクリックしてカラーピッカーを表示させます。

box-shadow: 0px 10px 0px 0px rgba(32, 32, 32, 0.6);
/* 左右 上下 ぼかし 広がり 色、不透明度;(内向きにしたい場合はinset) */CSSを簡単に読み込む方法
他にもさらに簡単にCSSを読み込む方法としてレイヤーパネルのメニューからCSSをコピーやPhotoshopの拡張機能のAuto Copy Cssでもざっと数値を読みとることができます。
ただし、box-shadowの色や角度などがうまく反映されていないこともあるので、ざっと測ってひとつひとつ確認してあげた方がより正確ですね。
Photoshopの画像の書き出し方
デザインカンプを書き出したい場合
デザインカンプが書き出したくてアートボード全体を書き出したい場合は、ファイル → 書き出し ▶︎ 書き出し形式…にてJPG、PNG、GIFなどで書き出すことができますね。
あとでサイズそのものが違った〜とならないように、書き出した画像の縦・横のサイズが合ってるか確認したほうが良いです。
個別に画像を書き出したい場合

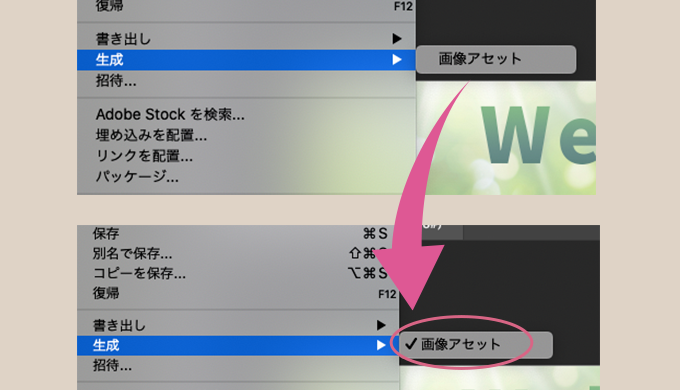
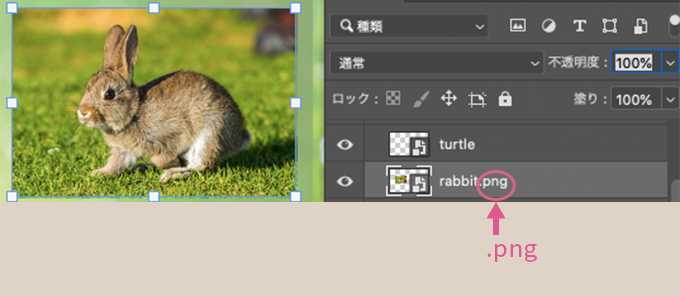
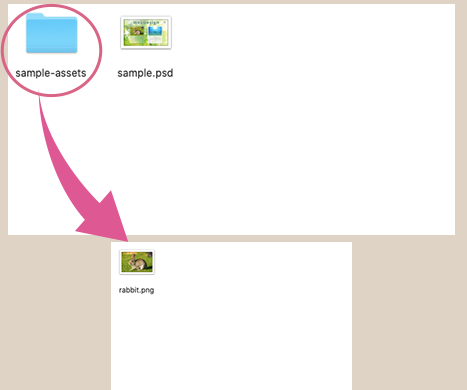
ファイル→生成→画像アセットで1度クリックしてチェックを入れて、レイヤーパネルのレイヤー名に.pngや.jpgなどの拡張子を加えると同じフォルダ内に自動で画像が入ったフォルダ名-assetsのフォルダを書き出すことができます。
画像アセットにチェックが入ってるのはもう一度見ればわかるのですが少しわかりづらいですね。

デスクトップにPSDファイルがある場合はデスクトップにフォルダ名-assetsが作られます。

フォルダ名-assetsフォルダの中を見ると拡張子をつけてあげた画像が入ってます。
他には、PNGとしてクイック書き出し、書き出したい画像のレイヤーを右クリックして書き出し形式で書きだすこともできます。
無駄な部分も書き出してしまう時は書き出したいレイヤーを右クリックしてコンテンツを書き出しで解決することもあります。
2倍サイズで書き出したい場合

画像を2倍サイズで書き出したい場合は、レイヤー名に200% 半角スペースとレイヤー名、拡張子(.pngや.jpgなど)にして書き出したり、画像を右クリックして書き出し形式で1xを2xに変えて2倍サイズで書き出すことができます。
まとめ:フォトショップからそれぞれの数値を簡単に読み取ろう!

今回はAdobeのPhotoshopからCSSなどを読み取る方法について書いてきました。
CSSの数値など読み取り方法などはアプリなどによっても若干違うので、久々にコーディングをしようと思った時に忘れてることもありますよね。
備忘録的ではありますが、デザインカンプからコーディングするときなどに少しでもお役に立てれば幸いです。
- Techacademyのはじめての副業コース ※実力判定テスト合格後案件100%紹介
- デイトラのWeb制作コース
※1年間質問し放題・WordPressも学べる