ボタンをホバーした時にCSSで少し変化を加えたいカメ
ボタンをホバーした時にCSSで少し変化を加えたいカメ
 学び続けるウサギ
学び続けるウサギ
 ボタンをホバーした時にCSSで少し変化を加えたいカメ
ボタンをホバーした時にCSSで少し変化を加えたいカメ
CSSのtransitionプロパティを使うことでボタンをホバー(カーソルをのっける)した時などに時間差で簡単な変化をつけることができます。
transition(トランジション)は遷移、変化などの意味があります。
Webサイトを作る時に役立つtransitionプロパティについてみていきたいと思います。
目次
transitionプロパティで簡単なアニメーション変化を加える方法
transition-property(プロパティ)
transition-duration(時間)
transition-timing-function(変化)
transition-delay(遅延)
をそれぞれ下記のショートハンドのようにまとめて書くことができますね。
/* ショートハンド */
transition: color 0.8s ease 0.3s;
/* 対象 時間 変化 遅延 */
transition-property: color; /* 対象 */
transition-duration: 0.8s; /* 時間 */
transition-timing-function: ease; /* 変化 */
transition-delay: 0.3s; /* 遅延 */
0.8sなどの数値はduration delayの順番になります。
カンマで区切ることもでき複数プロパティに適用することもできます。
transition-property
transition-propertyはCSSの対象プロパティを記述することができます。
記述しないと初期値のall(全て)が適用されます。
「文字だけ効果を適用したいのに、、allってなんだっけ?」
と思う時に全部適用されるんだなってわかるだけで一安心です。
文字だけに反映させたい場合はcolorを指定してあげます。
transition-duration
transition-durationはアニメーションの時間を調整することができます。
s(秒)、ms(ミリ秒)で数値を調整でき、0.5sなどの数値で時間を表します。
1sだと1秒、1msだと1000分の1秒という計算になります。
初期値は0です。
durationは持続、時間の継続などの意味があります。
あまり聴き慣れない単語なのでややこしいですね笑
transition-timing-function
transition-timing-functionは、アニメーションの動きの変化を設定することができます。
イージングで動作の種類を変えることができます。
初期値はeaseです。
動作の種類は下記になります。
| 動作の種類 | |
|---|---|
| ease(初期値) | 最初と最後が滑らか |
| ease-in | 最初がゆっくり |
| ease-out | 最後がゆっくり |
| ease-in-out | easeより最初と最後がゆっくり |
| linear | 一定速度 |
| cubic-bezier | (ベジェ曲線で4つの変数を指定して任意に変化) |
始まりと終わりの速度が違ったり、一定の速度を保つことができますね。
お魚の動きで表現してみました。お魚をホバー(カーソルをのっけると)するとそれぞれ0.5秒後に1.5秒かけてそれぞれの動作で動き出します。
See the Pen
ease by m_m (@m__m)
on CodePen.
transition-delay
transition-delayは、アニメーション開始までの遅延時間を設定することができます。
transition-durationと同じく0.5sなどの数値で時間を調整します。
ホバーの場合はカーソルをのせてからどれくらいで動き出すのかを設定できます。
初期値は0です。
See the Pen
transition by m_m (@m__m)
on CodePen.
propertyに文字(color)だけを設定したり、allにして全て適用することも出来ます。
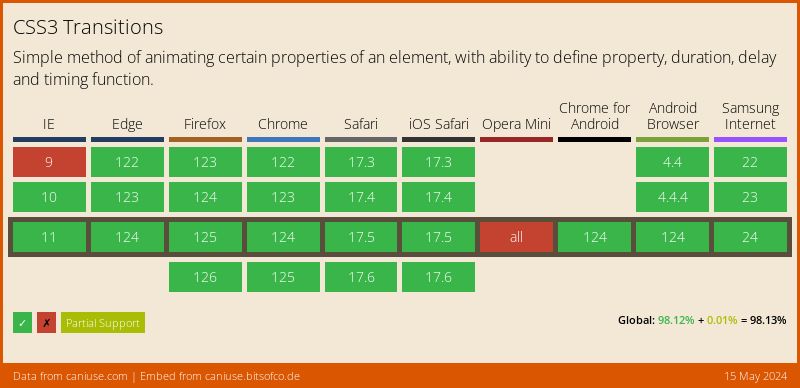
対応しているWebブラウザ一覧
最新のChromeやSafariなど主要Webブラウザで問題なく使用することができますね。
緑が使えて赤が使えないブラウザの意味です。
まとめ:transitionで簡単アニメーション
今回はtransitionプロパティについて執筆してきました。
CSSプロパティのtransitionを使えば簡単に時間差をつけてアニメーションの動きを変えることができますね。
ボタンのホバー時などで活躍できそうです。
備忘録的ではありますが、少しでもCSSプロパティのtranstionについて参考になりましたら幸いです。
- Techacademyのはじめての副業コース ※実力判定テスト合格後案件100%紹介
- デイトラのWeb制作コース
※1年間質問し放題