WordPressのオリジナルテーマを作りたいカメ
WordPressのオリジナルテーマを作りたいカメ
ワードプレスのオリジナルテーマを作りたいんだけど、どこに何を作るんだっけ?
WordPressの「themesフォルダ」の中にオリジナルテーマフォルダを作るんだよ
 学び続けるウサギ
学び続けるウサギ
 WordPressのオリジナルテーマを作りたいカメ
WordPressのオリジナルテーマを作りたいカメ
OK〜!頑張る〜
「WordPressのオリジナルテーマの作成場所ってどこだっけ?」
と思われる方に役立つ記事になります。今回はWordPressのオリジナルテーマの作成場所などについて見ていきたいと思います。
WordPressオリジナルテーマの作成場所

①WordPressのテーマのフォルダを探す
まずは事前にLocalなどで開発環境(WordPressをインストール)を整えます。次にWordPress(ワードプレス)のテーマ(themes)のフォルダを自分のPCから探します。
Mac版だと、Local (旧Local by Flywheel)などの場合は、Macintosh HD→ユーザ→ ユーザー名(自分)→Local Sites → 自分で作成したワードプレス名 → app → public → wp-content → themesの順番で探します。
LocalからだとGo to site folderから自分で作成したワードプレス名のapp→の順番でもthemesフォルダへと辿り着けますね。
※レンタルサーバーでWordPressをインストールしている場合は、それぞれファイルマネージャなどから探し同じ箇所にあります。
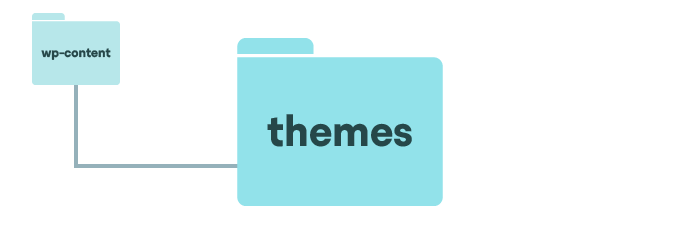
wp-contentフォルダの中のthemesというフォルダ(ディレクトリ)がワードプレスのテーマになっています。

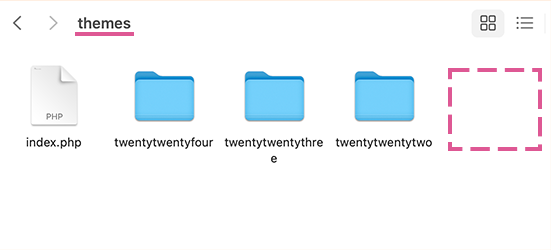
デフォルト(標準)テーマフォルダのtwentytwenty系の「twentytwentyfour」「twentytwentythree」「twentytwentytwo」などがその中に既にありますね。(※デフォルトテーマは変更することがあります)
themesの中にあるindex.phpはそのままでOKです。
そこに自分で作りたいWordPressのオリジナルテーマ用の新しいフォルダをフォルダ名を決めて作成(macの場合はショートカットキー(command + shift + N)ですぐにフォルダ作成できます)します。
②新しいテーマフォルダを作成する
次に、そのフォルダ名をVS CODEなどのテキストエディタで開きファイルを作ります(他のエディタでもOKです)。
index.phpとstyle.cssの2つのファイルを用意する

テーマとして利用できるようにし反映させるには、最低限index.phpとstyle.cssの2つのファイルが必要になってくるので、 VS CODEなどでindex.phpとstyle.cssのファイルを作ります。
最低限必要なファイル
index.php・・空でOKstyle.css・・テーマ宣言を記述する
themesフォルダ内に作ったオリジナルフォルダの中にそれぞれindex.phpとstyle.cssを同じ階層に作ることができたらWordPressを表示させて外観を確認します。
index.phpの方は空のファイルでもとりあえずファイルを作ることでWordPressに認識されます。
そして、style.cssにコメントを使い下記のように記述していきます。
/* 作成したCSSファイルに記述する */
/*
Theme Name: テーマ名
Author: 作者名
Version: 1.0など
Description: 説明
*/style.cssファイルの冒頭部分に上記のような感じで記述していくと、
・Theme Name・・テーマ名
・Author・・・・・作成者
・Version・・・・バージョン
・Description・・説明
・License・・・ライセンス
・License URI・ライセンスのURL
・Theme URI・テーマのアドレス
・Author URI・作成者のアドレス
・Tags・・・・タグ
などを自分で自由に作ることができます。・Author・・・・・作成者
・Version・・・・バージョン
・Description・・説明
・License・・・ライセンス
・License URI・ライセンスのURL
・Theme URI・テーマのアドレス
・Author URI・作成者のアドレス
・Tags・・・・タグ
あとはWordPress管理画面の外観→テーマで作ったオリジナルテーマの有効化をクリックすると反映されます。
テーマとして認識し反映されると感動しますよね。
テーマとして認識し反映されると感動しますよね。
中身空でも「これが私のオリジナルテーマだ!」と笑
反映されていなかった場合は、画面下部の方に必要なファイルが足りませんなどとエラーメッセージが出ましたので何が足りていないのか確認してみると良いです。
テーマの一覧で有効化されている場合は有効:〜の箇所にTheme Nameで決めたテーマ名が表示されます。
テーマをホバーした時に表示されるテーマの詳細をクリックすると上述のCSSで設定した内容を確認することができます。
反映されていなかった場合は、画面下部の方に必要なファイルが足りませんなどとエラーメッセージが出ましたので何が足りていないのか確認してみると良いです。
テーマの一覧で有効化されている場合は有効:〜の箇所にTheme Nameで決めたテーマ名が表示されます。
テーマをホバーした時に表示されるテーマの詳細をクリックすると上述のCSSで設定した内容を確認することができます。
外観でテーマ画像を表示させたい

WordPress管理画面の外観→テーマで作成したオリジナルテーマのスクリーンショット画面を表示させるには、screenshot.pngというファイル名で画像を用意してindex.phpやstyle.cssと同じ階層に配置することで表示できます。
screenshotというファイル名なら「png」だけじゃなく「jpg」や「gif」などのフォーマットでもOKです。
screenshotというファイル名なら「png」だけじゃなく「jpg」や「gif」などのフォーマットでもOKです。
screenshot.pngのサイズ
画像のサイズは「880px × 660px」や「1200px × 900px」などのサイズで作成して反映させてあげます。
まとめ:ワードプレスでオリジナルテーマを作ろう!

「ワードプレスのオリジナルテーマはどこに作るんだっけ?」と忘れがちなので執筆しておきました。
少しでも参考になりましたら幸いです。
参考サイト:WordPress.Codex
WordPressを学べるオススメのオンラインスクール
- デイトラのWeb制作コース
※1年間質問し放題・WordPressも学べる
- デジハリ・オンラインスクール
のWebデザイナー講座 フリーランスコース ※WordPressを含むWebデザイナーに必要なスキルを学べる