WordPressのローカル環境構築には、MAMP(Mac)やXAMPP(Windows)が主流でしたが最近は、Local(Local by Flywheel)の方が簡単に作れるのでオススメです。
Local(Local by Flywheel)は現状無料で使うことができます。
Webサイトが全てが英語なので頑張ってインストールしていきましょう。
 WordPressに興味あるカメ
WordPressに興味あるカメ
えっ、ワードプレス ってクリックでインストールするんじゃないの?
ローカル環境ってなんだよ〜
地元かよ〜
構築とか堅い言葉聞くと萎えてきた〜
耳が痛いよ〜
なんか面倒になってきたからまた明日か週末にやるか、、
と思われる方も多いかと思いますが、すぐに終わるのでアプリだけでもダウンロードして、ささっとローカル環境を用意していきましょう。
私は、Macを使用しているのでMacバージョンでの説明になります。
それでは、ローカル環境構築作業にサクッと取り込んで行きましょう。
Local(Local by Flywheel)でローカル環境を構築しよう
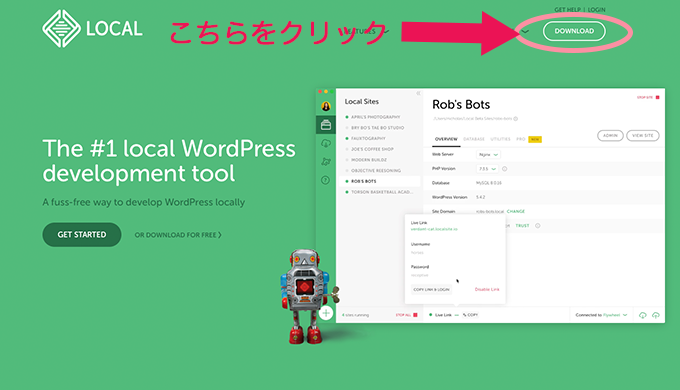
まずは公式サイトのLocal by Flywheelにアクセスします。

LOCALのサイトにアクセスできたら、右上にあるDOWNROADボタンをクリックします。

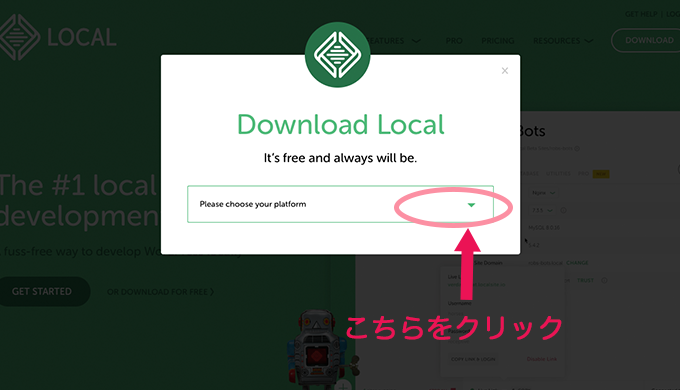
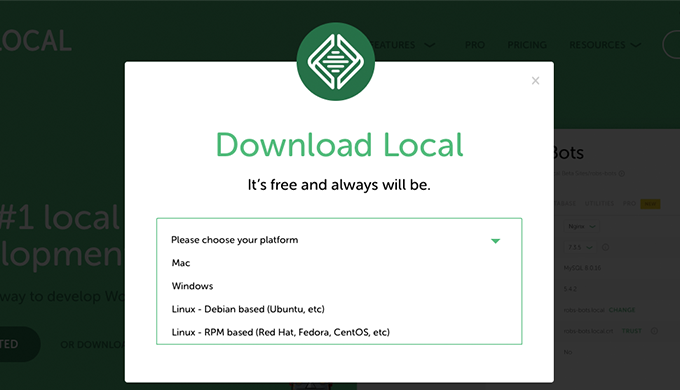
プラットフォームをそれぞれ選ぶボタンが出てるのでクリックして選びます。
私の場合はMacを使用しているのでMacをクリックします。
Windowsをお使いの方は、Windowsのボタンをクリックしてください。

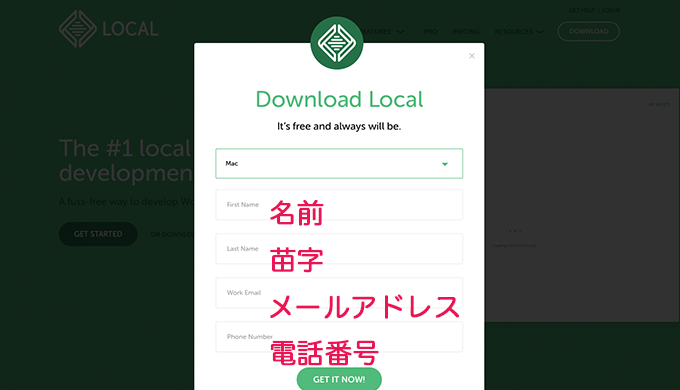
それぞれ4つの入力欄が出て来るので入力してGET IT NOW!ボタンをクリックします。

ちなみにFirst Nameが名前で、Last Nameが苗字です。(ややこしくて間違えそうになりますよね、、)
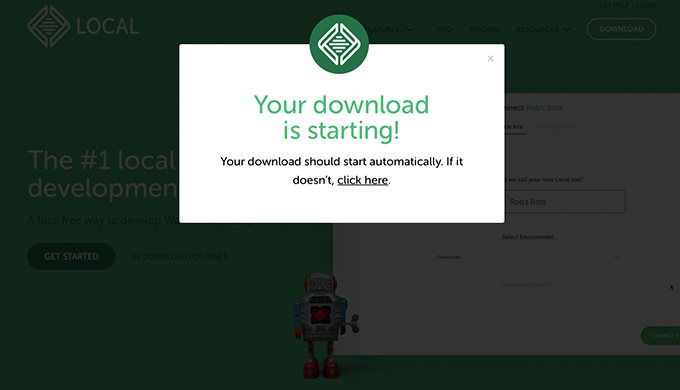
そしてダウンロードを許可してダウンロードします。

自動的にダウンロードされない場合はclick hereをクリックしましょう。

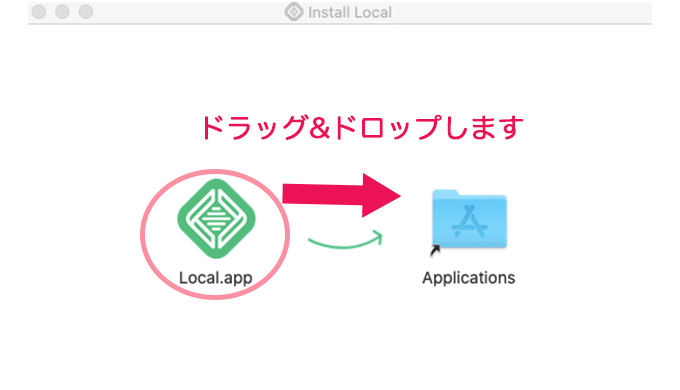
そしてアプリを右側のアプリケーションフォルダにドラッグ&ドロップします。
アプリが表示されたらダブルクリックしてアプリを立ち上げます。

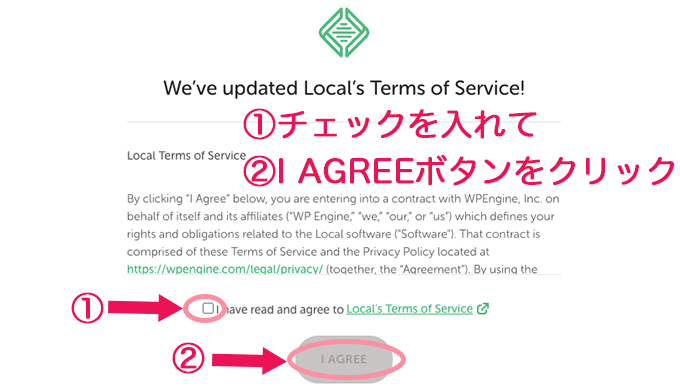
アプリを開けたら①チェックマークを入れて②ボタンを押します。
その時に、エラー報告をするか否かの画面が出てきたらどちらかを選びます。

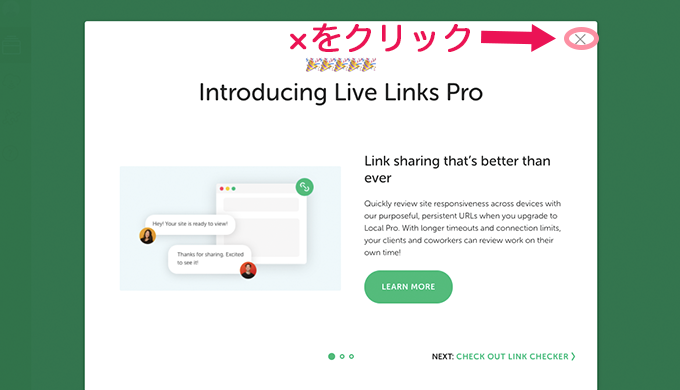
そして×を押してページを開きます。

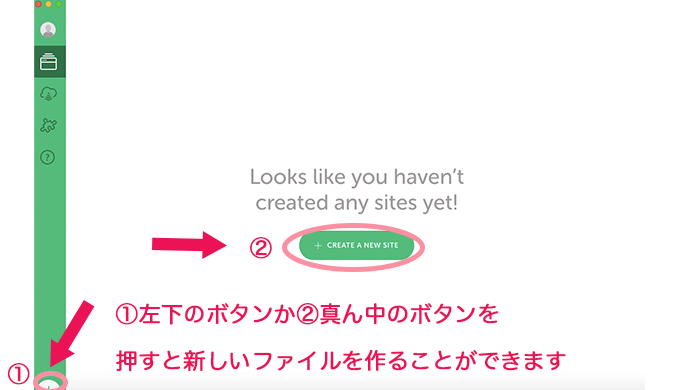
そして左下のボタンか真ん中のボタンのどちらかを押すとファイルを作ることができます。

サイト名を決め右下のコンティニューを押します。

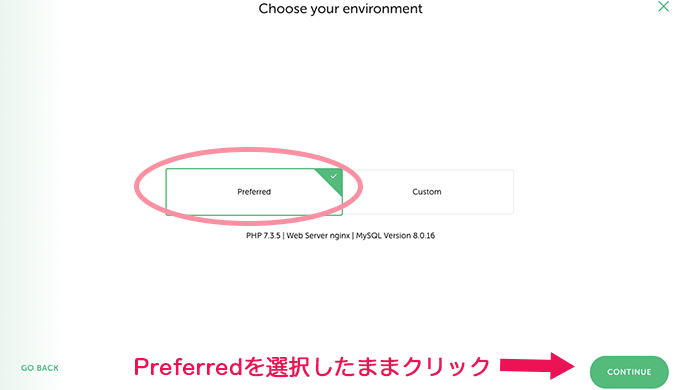
そのままPreferredを選択したままcontinueを押します。

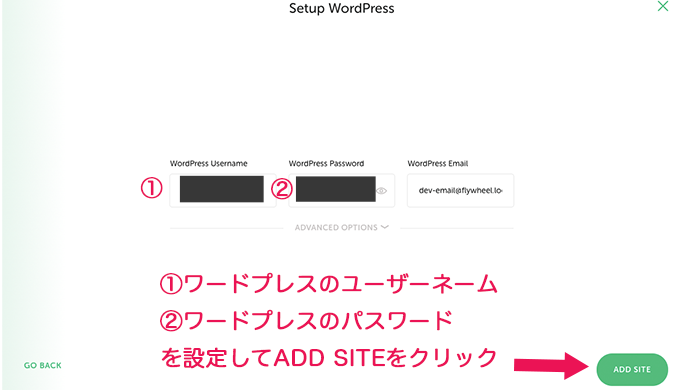
ユーザーネームとパスワードを入力してADD SITEをクリックします。

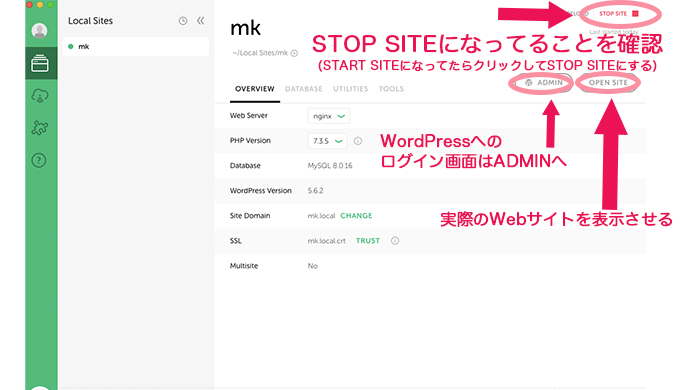
ページの右上の所が、「STOP SITE▪️」になっているのを確認できたらOKです(START SITEの場合はクリックしてSTOP SITEにしましょう)。
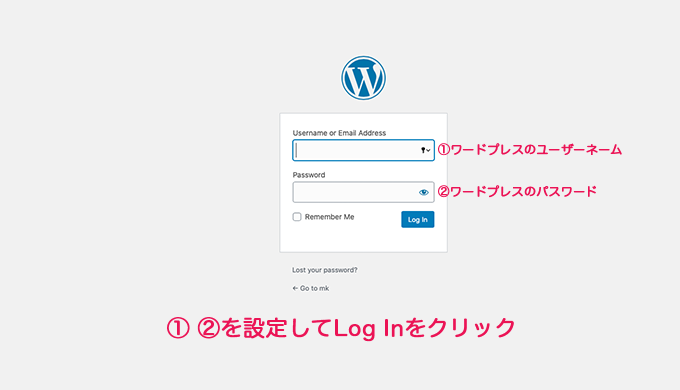
ADMINをクリックすると、ワードプレスの管理画面のログイン画面が出てきます。
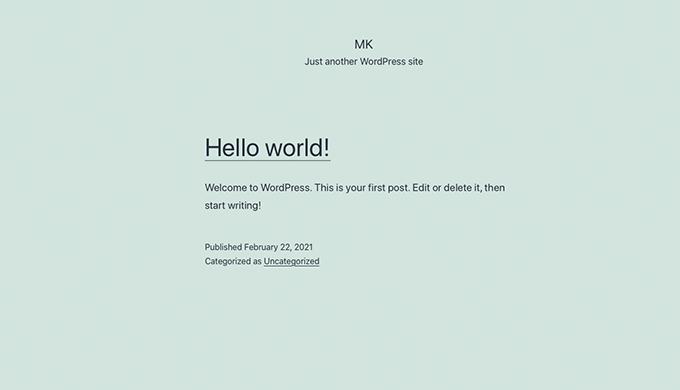
OPEN SITEをクリックすると、実際に作ったサイトを見ることができます。

最初はデフォルトで用意されてる標準のサイト(随時バージョンが変わるとデザインも変更されます)が表示されています。

ADMINの方をクリックして、ワードプレスの管理画面のログイン画面に先程作ったのユーザーネームとパスワードを入力してログインボタンをクリックします。

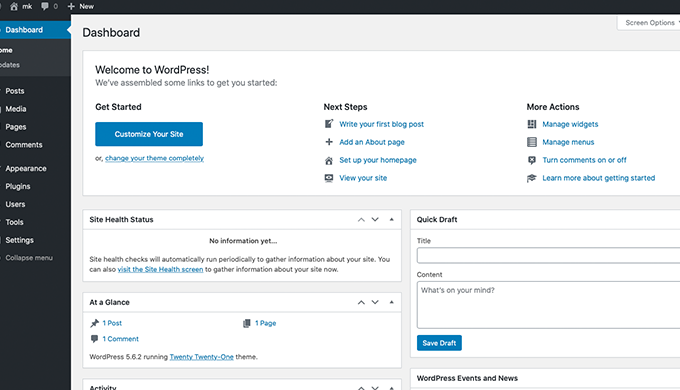
そうするとワードプレスの管理画面が出てきます。
ブロガーの方なら、いつもの見慣れてる管理画面ですよね(英語バージョンですが…)。
Localを終了する時は、先ほどのLocal Sitesの画面のSTOP Siteをクリックしてアプリを終了させます.。
WordPressの管理画面を日本語にする方法はLocal by FlywheelのWordPressを日本語にする方法の記事を参考にしてみてください。
まとめ:Localで楽にローカル環境を構築しよう!
今回は、Local(Local by Flywheel)を紹介してきました。
簡単にローカル環境を構築することができるのが嬉しいですよね。
インターネット上にあげたい場合は、エックスサーバーなどのサーバーを借りて、お名前.comなどで自分だけのドメインをとり、サーバーとドメインを紐付けしてFTPソフトでローカルデータをサーバーにアップロードします。
 【FTPソフト】Cyberduckを使ってサーバーにアップロードしよう【ホームページ公開】
【FTPソフト】Cyberduckを使ってサーバーにアップロードしよう【ホームページ公開】
うまく活用してサクサクとWebサイトを構築していきましょう。




