 WordPressでお問合せフォームを作りたいカメ
WordPressでお問合せフォームを作りたいカメ
 学び続けるウサギ
学び続けるウサギ
 WordPressでお問合せフォームを作りたいカメ
WordPressでお問合せフォームを作りたいカメ
「WordPress(ワードプレス)ブログにお問い合わせフォームを作りたい」
「便利なプラグインを使って簡単にお問合せフォームを作りたい」
上記のように思われる方に役立つ記事になります。
今回はWordPress(ワードプレス)のプラグインのContactForm7を使用してお問い合わせフォームを作っていきたいと思います。
目次
Contact Form7でのお問合せフォームの作り方
- プラグインをインストール
- ショートコードをコピー
- ショートコードを貼り付け
- フォームを確認
- ページに表示させる
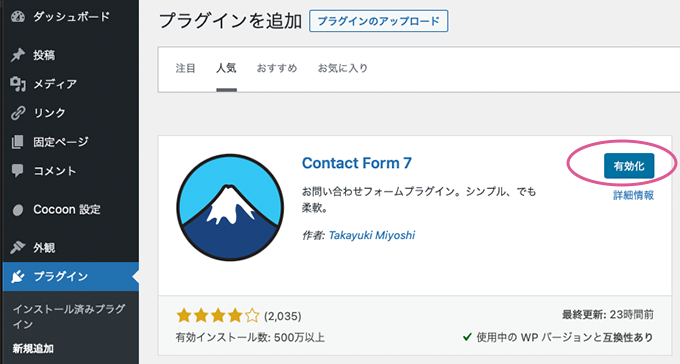
まずはWordPressのプラグインのContact Form 7をインストールしていきます。
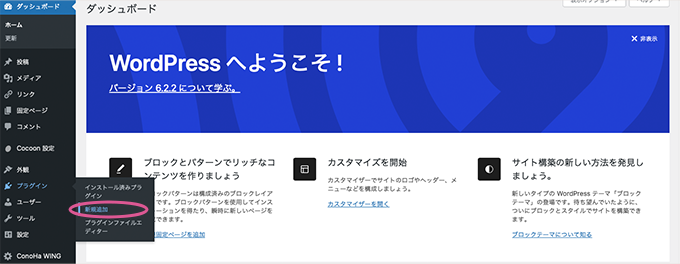
①プラグインをインストール


プラグインのインストール方法についてはWordPressのおすすめプラグイン一覧の記事を参考にしてみてください。

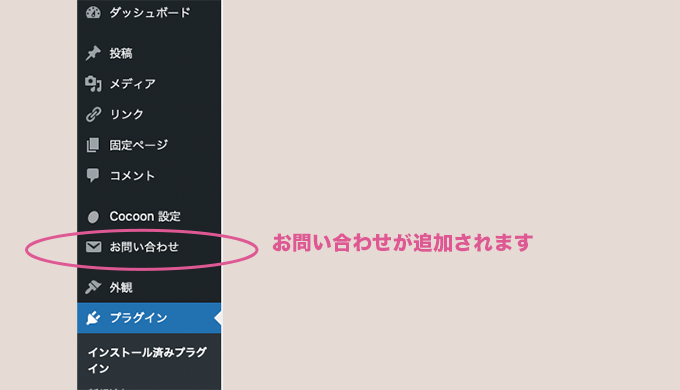
②コンタクトフォームのショートコードをコピー

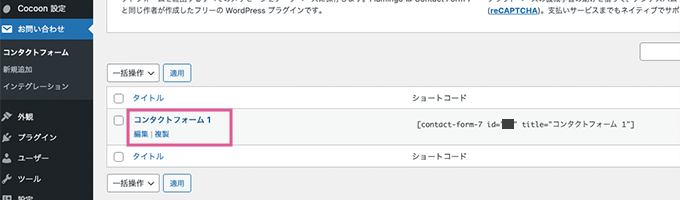
追加されたお問い合わせにカーソルを乗せてコンタクトフォームをクリックします。

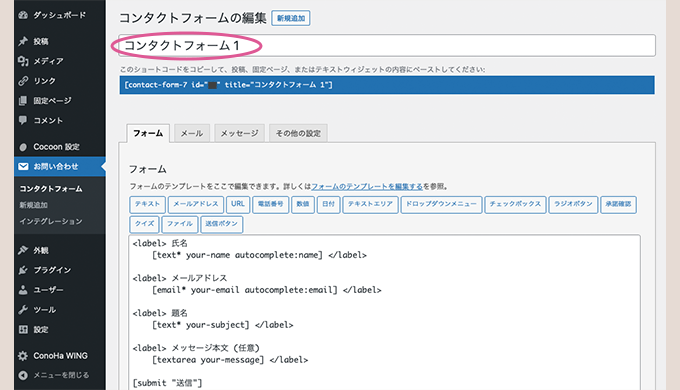
コンタクトフォーム1の編集をクリックしてタイトルを編集します。

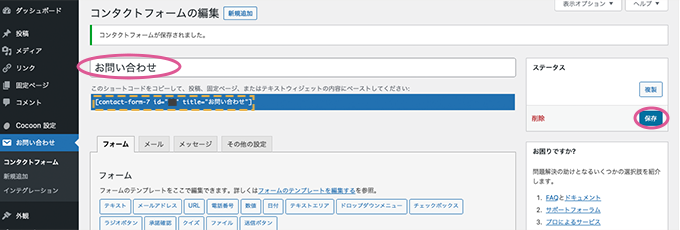
タイトルを「お問い合わせ」などと変更して保存します。

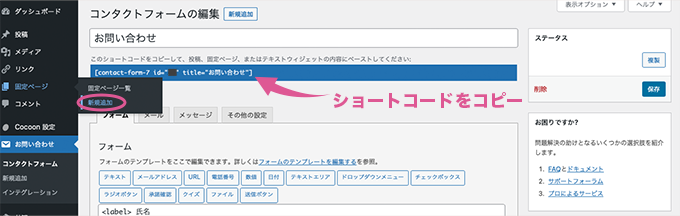
次に青色で表示されているショートコードをコピーします。

コピーできたらメニューバーの固定ページの欄の新規追加をクリックします。
③コンタクトフォームのショートコードの貼り付け

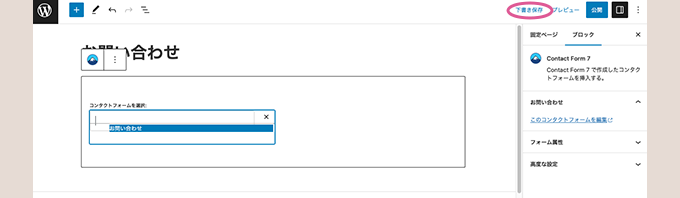
新規追加ページにてブログのタイトルは「お問い合わせ」など見てわかるものにして、本文入力欄に先ほどコピーしたショートコードを貼り付けます。

貼り付けたら下書き保存をします。

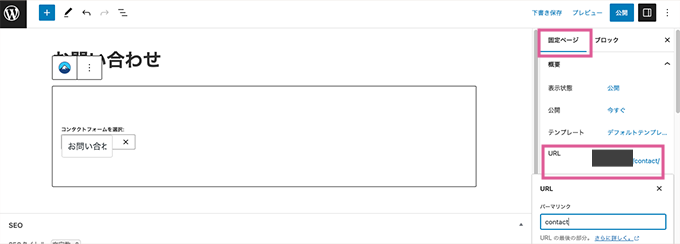
右側に表示されてる固定ページの枠を選択してURLをクリックし、パーマリンクを「contact」と分かりやすく文字列を英字に変更して公開をクリックします。

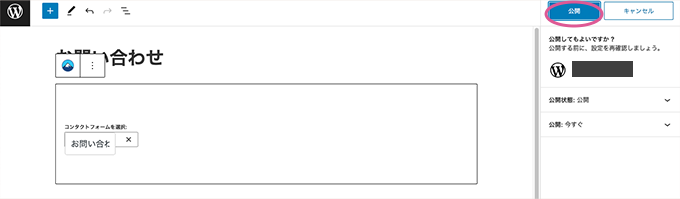
公開確認画面で公開をクリックします。

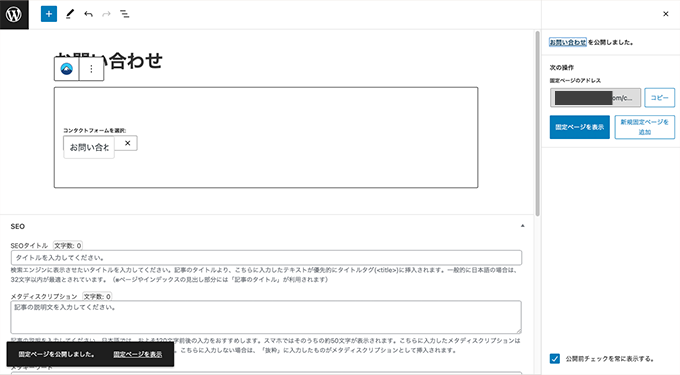
公開できたら固定ページを表示をクリックして確認してみます。
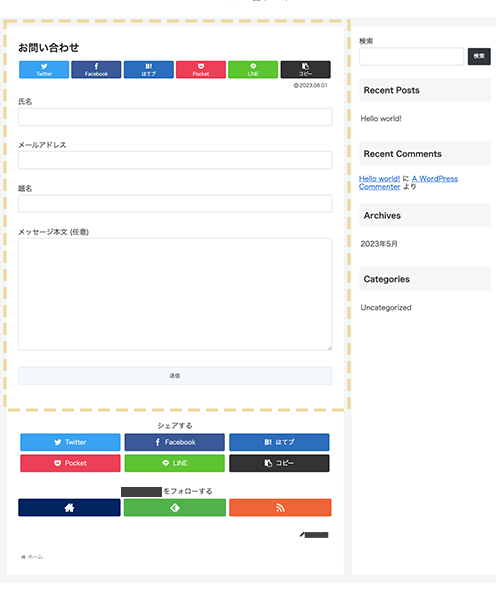
④フォームを確認

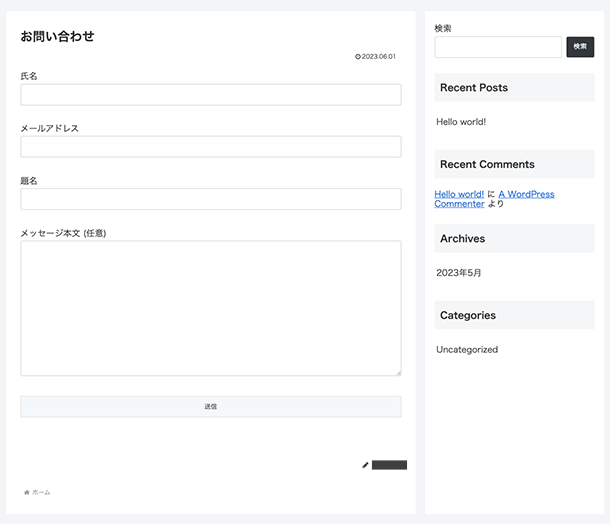
無事にお問い合わせフォームを作ることができましたね。
宛先はデフォルトでWordPressを設定した時のメールアドレスに届く設定になっています。
Cocoonでのページデザインをすっきりさせる
テーマや目的にもよりますが、上記画像のカラフルなCocoonのSNSボタン一覧などが「邪魔かな〜」と思ったのでいらない場合は消します。
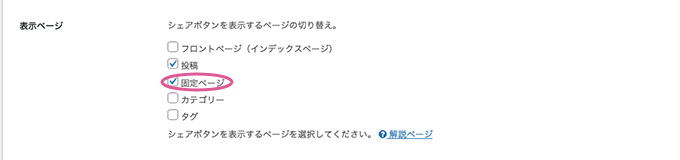
トップシェアボタンとボトムシェアボタンの固定ページのチェックマークを外して設定します。


下の方にスクロールしていき表示ページの固定ページのチェックを外して上部か下部にある変更をまとめて保存をクリックします。

同じ手順で「SNSフォロー」の項目も固定ページのチェックも外して変更をまとめて保存をクリックします。

確認してみるとお問い合せフォームがシンプルになりスッキリしましたね。
投稿者名を非表示にする
送信ボタンの右下にある鉛筆マークの投稿者名を消したい場合は、管理画面左側のメニューバーのCocoon設定→「本文」のタブを選んで下の方へスクロールし、投稿情報表示設定 > 投稿関連情報にある、投稿者名の表示のチェックマークを外して変更をまとめて保存をクリックしてあげます。
お問い合せフォームのページ自体はできましたが、このままだと固定ページ自体がWebサイトのページに表示されないのでメニューを作ります。
⑤ページに表示させる
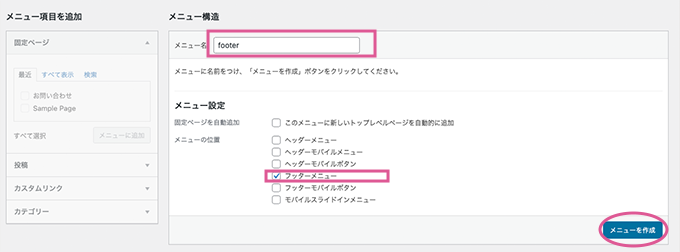
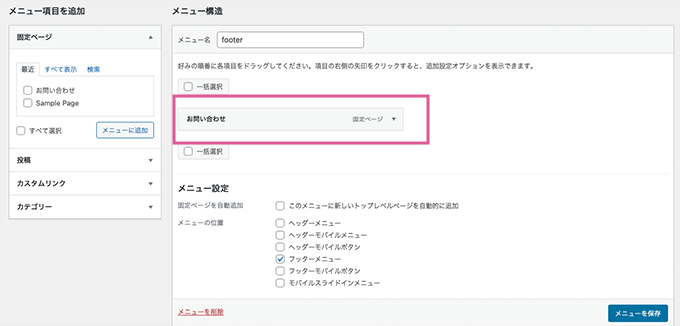
メニューを表示させる位置を決める


メニュー名を作成してメニューを表示したい位置を選択してメニューを作成をクリックします。
今回は下の方のフッターエリアに表示させたいと思います。
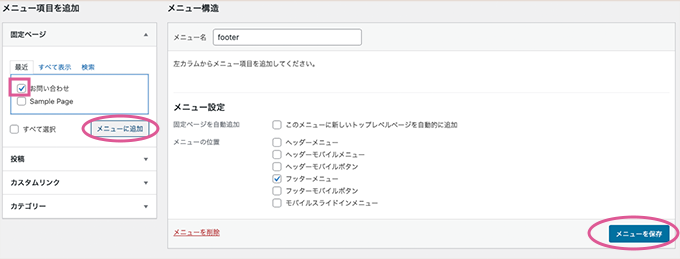
お問い合せフォームの固定ページをメニューに追加

そして左側の「お問い合わせ」にチェックマークを入れてメニューに追加をクリックします(ない場合は全て表示の項目から表示させます)。

メニュー構造に固定ページのお問い合わせ追加されたのでメニューを保存します。

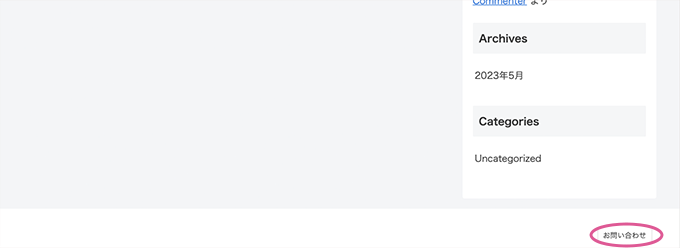
早速Webページを見てみるとフッターエリアにお問い合わせが表示されています。
クリックするとお問い合わせページに飛ぶことができるようになりました。
以上で設定は終了です。
他にもそれぞれお問合せフォーム自体に、細かい設定をすることもできるのでみていきたいと思います。
Contact Form7の4つの設定タブ

- フォーム
- メール
- メッセージ
- その他の設定
Contact Form7では、「フォーム」「メール」「メッセージ(送信時などの文言変更)」「その他の設定」の4つのタブがありそれぞれ細かく設定することができますね。
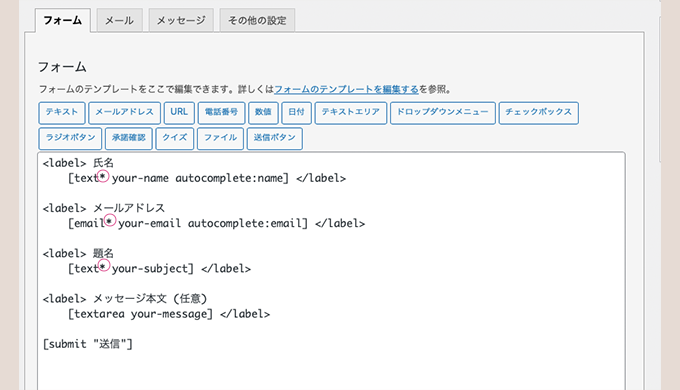
①フォームの設定

お問合せフォームの設定を変更したい場合は<label> </label>の中を変えることで変更できます。
Contact Form7でのルールとして[](角括弧)で囲われている部分に値が設定されているので、表示を変えたい時は[]の中を見て変えたりすることができます。
[]で囲われた箇所がinputタグ(入力欄)などとして設定されますね。項目名のすぐ右側に*(アスタリスク・上記参考画像で赤丸で囲まれた箇所)を入れると必須項目にすることもできます。
必須項目は入力されていないと送信できずエラー表示がでるようになります。
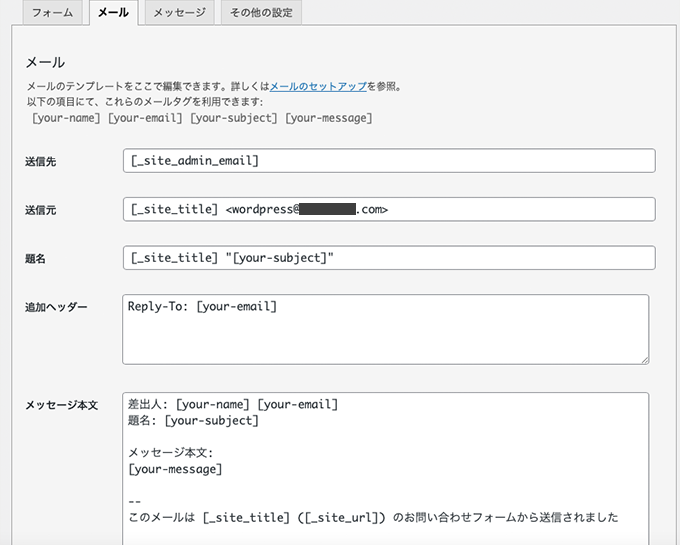
②メールの設定

- メール・・・・・管理者への設定
- メール(2)・・ユーザーへの設定
メールとメール(2)がありそれぞれ管理者、ユーザーに向けたメール設定をすることができます。
「追加ヘッダー」は返信メールを受けて返信ボタンを押された時にメールアドレスがセットされるものなので削除して空欄でもOKです。
題名などを直接入力したり、表示を変えたい時は[]の中を見て変えたりすることができます。
本文にメールフォーム設定の[]を追加してあげます。
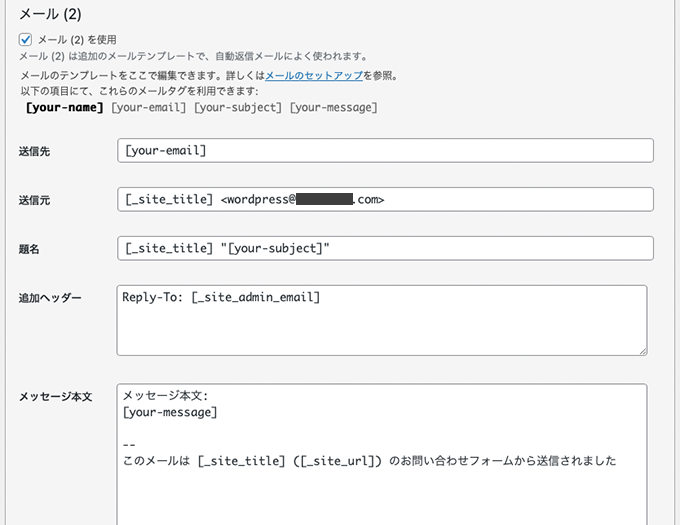
ユーザーに向けた自動返信メールの設定

メール設定の画面を下の方にスクロールするとメール(2)のチェックボックスが出てくるので、チェックすることで展開し設定することができるようになります。

題名を「お問い合わせありがとうございます」などと変更することも可能です。
③メッセージの設定

メッセージでは、さまざまな状況で入力されて表示されるメッセージを変更することができます。

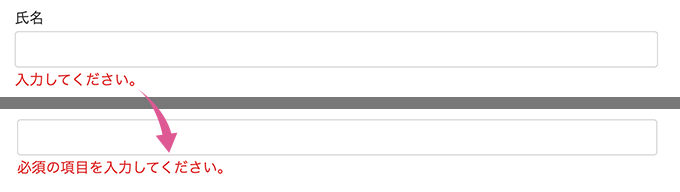
「必須の項目を」を追加してみました
平文をメッセージ入力欄の中に入力して保存することで無事に適用されました。
| 状況一覧 | |
|---|---|
| メッセージが正常に送信された | ファイルのアップロードがPHPのエラーにより失敗している |
| メッセージの送信に失敗した | 入力された日付の形式が正しくない |
| 入力内容に不備が見つかった | 日付が最小制約日より小さい |
| 送信がスパムと見なされた | 日付が最大制約日より大きい |
| 承諾が必要な項目が承諾されていない | 入力された数値の形式が正しくない |
| 入力必須の項目が入力されていない | 数値が最小制約値より小さい |
| ユーザー入力が最大許容文字数を超える項目がある | 数値が最大制約値より大きい |
| ユーザー入力が最小許容文字数に満たない項目がある | クイズに対する正しい答えが入力されなかった |
| ファイルのアップロードが何らかの理由により失敗している | 入力されたメールアドレスの形式が正しくない |
| アップロードされたファイルが許可されたファイル形式に適合しない | 入力されたURLの形式が正しくない |
| アップロードされたファイルが大きすぎる | 入力された電話番号の形式が正しくない |
上記表のような状況になった時に、表示されるデフォルトのメッセージを変更することができて便利な機能ですね。
④その他の設定
その他の設定では、カスタマイズのためのコードを追加することができます。
フォーム内の[]タグを残しHTML・CSSで変えることができます。
余白、送信ボタンの大きさやエラーメッセージなどの配色も変えることができますね。
Webサイトの背景色と表示される文字の色が似た色で見にくいときなどは色を変えてあげたほうが良いです。
スパム対策の設定
GoogleサービスのreCAPTCHA(v3)と連携することもできるので、迷惑メール対策のプラグイン(Akismetなど)を入れてない場合は設定してあげましょう。
Googleアカウントを使用して作るのでアカウントをお持ちでない方はグーグルアナリティクスとサーチコンソールの設定方法の記事を参考にしてみてください。
 【かんたん】グーグルアナリティクスとサーチコンソールの設定方法【WordPress】
【かんたん】グーグルアナリティクスとサーチコンソールの設定方法【WordPress】
Googleアカウントを登録してからこちらの「reCAPTCHAを設定」にて設定することができます。
- バージョン(v3)を選択
- ドメインの追加でWebサイトであるWordPressのURLを登録
- サイトキー(SITE KEY)とシークレットキー(SECRET KEY)を取得
詳しいやり方はContact Form7でのreCAPTCHA設定方法の記事を参考にしてみてください。
 【WordPress】Contact Form7でのreCAPTCHA設定方法
【WordPress】Contact Form7でのreCAPTCHA設定方法
こちらを設定することで簡単にスパムボットを遮断することができるようになりますね。
まとめ:Contact Form7でラクラク・お問い合わせフォーム使おう!

今回はWordPress(ワードプレス)でContact Form7(コンタクトフォーム7)のプラグインを使ってお問合せフォームを作る方法をご紹介してきました。
プログラミング言語を使わなくてもプラグインを使えば簡単にお問合せフォームができるところが便利で良いですね。
少しでも参考になりましたら幸いです。




