WordPressブログを書き始めたいカメ
WordPressブログを書き始めたいカメ
 学び続けるウサギ
学び続けるウサギ
 WordPressブログを書き始めたいカメ
WordPressブログを書き始めたいカメ
「WordPressのインストールはできたけど初期設定はどうすればいいんだろう?」
「すぐに記事を書きたいけどその前に最低限やることってあったかな?」
上記のように思われる方に役立つ記事になります。
今回はWordPress(ワードプレス)の初期設定についてご紹介していきたいと思います。
目次
WordPress(ワードプレス)の最低限やるべき初期設定
まずはWordPress(ワードプレス)の管理画面に入ります。
自分で作成したサイトのURLの後に/wp-admin/を付け加えることで、管理画面へ入るためのWordPressのログイン画面のページにアクセスすることができます。
ConoHa WINGのサーバーを使っている場合はコントロールパネルからでもアクセスできます。

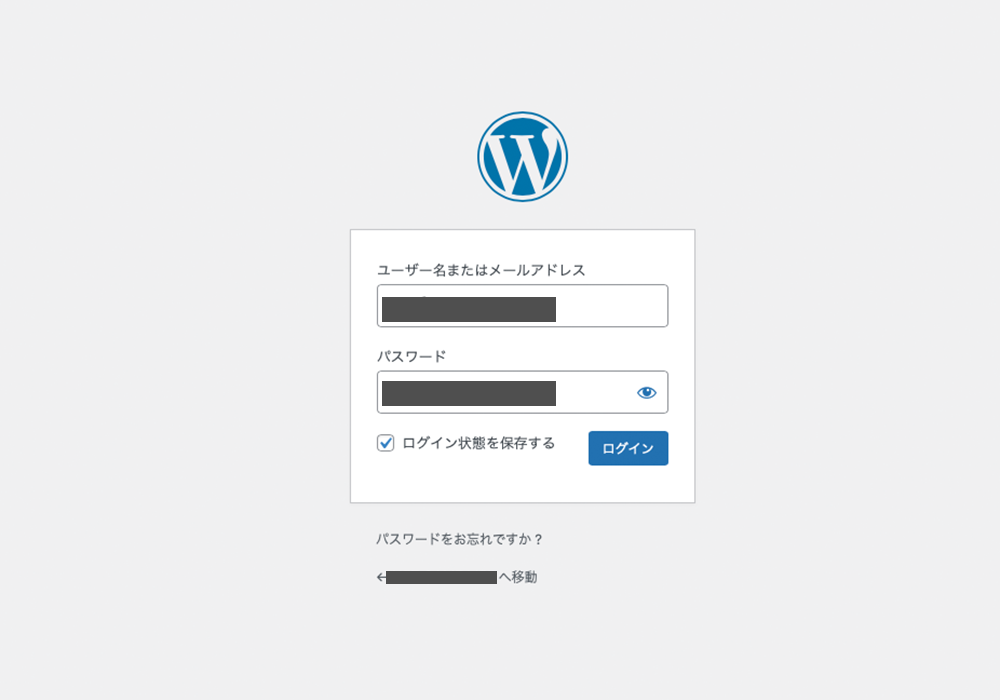
WordPressのログイン画面
ユーザー名(メールアドレス)とパスワードを入力してログインをクリックします。
※ユーザー名とパスワードは、WordPressIDとWordPressパスワードのことですね。
パスワードの下に書いてある「ログイン状態を保存する」のチェックボックスにチェックを入れると、次回から楽にログインすることができます。

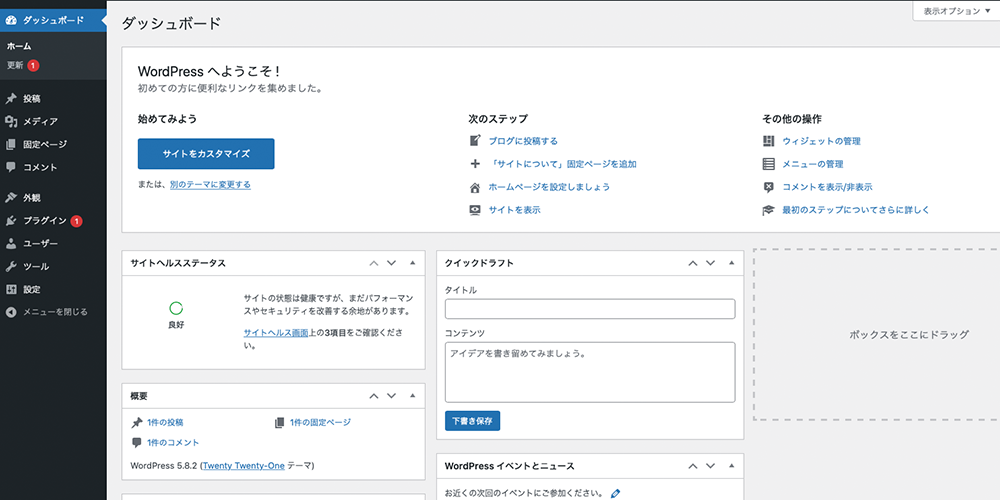
WordPressの管理画面
無事にワードプレスの管理画面(ダッシュボードのホーム画面)に入ることができました。
画面左側にある黒い部分のナビゲーションメニューからそれぞれの項目を設定することができます。
早速、ワードプレスの初期設定に進んでいきたいと思います。
SSL設定

SSL(Secure Sockets Layer)・・暗号化通信
http → httpsにする(httpに小文字のsを追記する)
まずはSSL設定として、通信を暗号化(SSL化)することにより、セキュリティ的に安心して読者がWebサイトを見ることができます。
SSL化(SSL設定)は、SEO対策(検索での上位表示を目指す施策)の1つとしてもGoogleが推奨してるのでやっておきましょう。
基本的には借りているレンタルサーバー側でSSL設定 → WordPressでSSL設定という2回設定する流れです。
エックスサーバーなど(契約してるレンタルサーバー)でSSL化(1時間くらい待つこともあります)をしておきます。
ConoHa WINGの場合は、WordPressかんたんセットアップができてインストールして30分〜1時間くらい待ってれば自動でSSL化してくれるのでhttpsでアクセスすることができて鍵マークがついてればそれでOKです。
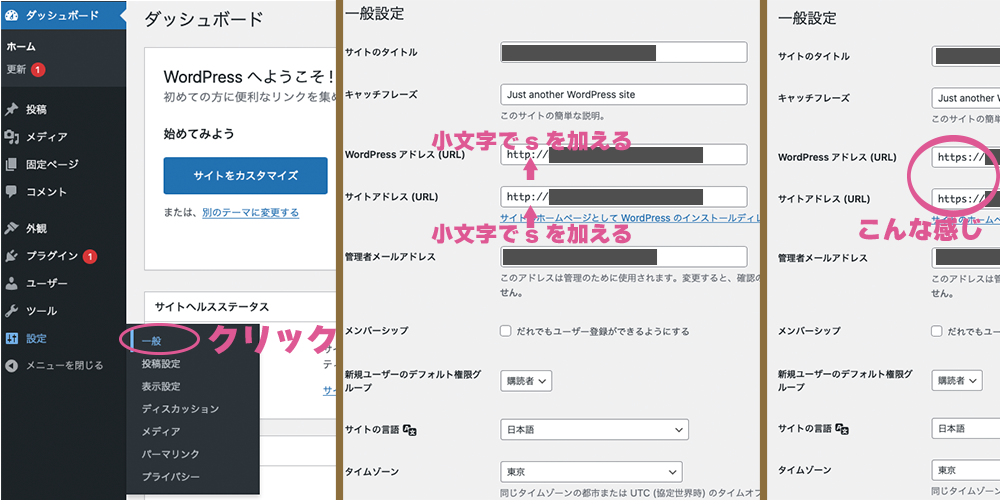
サーバー側でSSLを導入して有効になったら、ワードプレス管理画面の左側にあるナビゲーションメニューの設定 → 一般をクリックします。(設定の文字にカーソルを合わせると一般などの文字列が出てきます)

http→httpsへ
※画像の内容は左から右へ進みます
- WordPressアドレス(URL)
- サイトアドレス(URL)
設定 → 一般設定からWordPressアドレス(URL)とサイトアドレス(URL)のhttpに小文字のsを加えてhttpsにします。
追加できたらページを下の方へスクロールしていき変更を保存をクリックします。
一度ログイン画面へ戻されてしまいますが、URLを見て鍵マークが付いていたら無事にSSL化が完了しています。
 学習中のカメ
学習中のカメ
パーマリンク設定


パーマリンク設定として、これから執筆していくブログ記事一つ一つのURLの設定をします。
最初聞いた時は「パーマって何?髪の毛?」って思いました..笑
パーマリンクはパーマネントリンク(Permanent Link)を略したもので、記事が増えても変わらない固定リンクのことです。
パーマリンクは記事別のURLで文字列などの設定ですね。
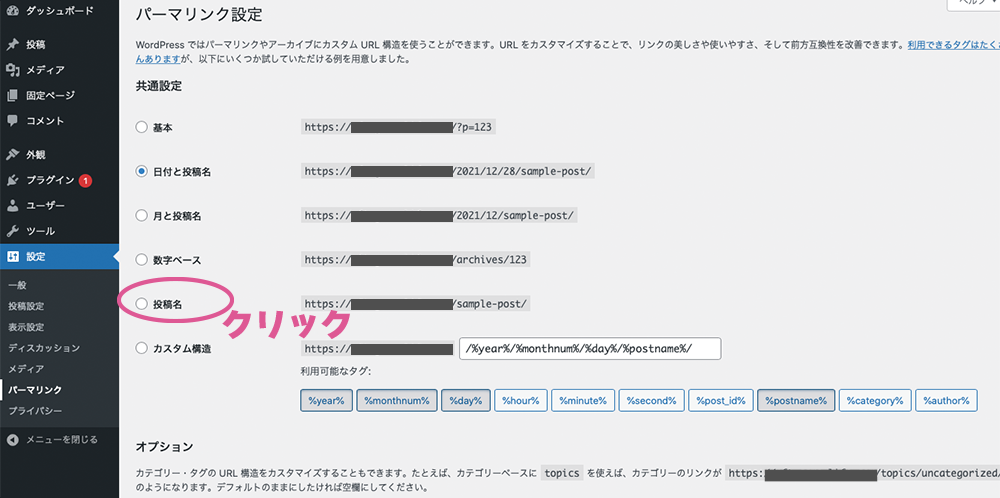
投稿名にして変更を保存する
標準では、英数字の羅列や日付と投稿名(違うこともあります)などが混ざったものにチェックされていて、見にくいので投稿名を選択して変更を保存します。
※最初から投稿名が選択されていたらそのままでOKです。

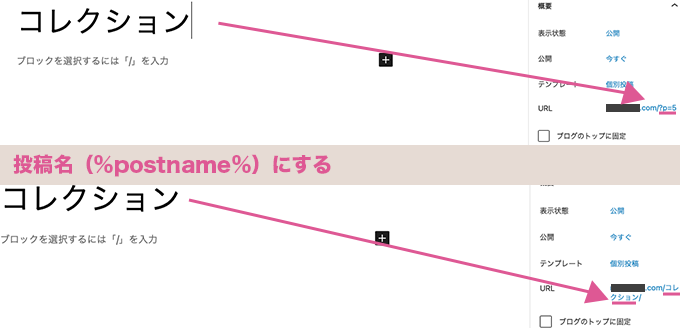
記事を下書き保存して見てみると違いがわかります。
投稿名にすることで、例えば「コレクション」というタイトルにして、編集できなかった英数字がそのまま投稿名になりました。
これで記事別に自由に投稿名をつけることができるようになりましたね。

記事タイトルが自動的にそのままカタカナで設定されますが、パーマリンク編集の入力欄でわかりやすくシンプルな英字に直してあげましょう。
※例:コレクション→collection
投稿名は記事内容を表す英字やハイフンを使った方が良いです。
そのほうが多くの方が見やすく、ユーザービリティも考慮されるので、SEO対策の1つとしてやっておきたいですね。
後からパーマリンクを書き直すと記事の検索順位などの評価がリセットされて、再び記事が認識されることに時間がかかるので先にやっておきたい設定です。
やっておくと良いこと
WordPressテーマやプラグインを更新する
テーマやプラグインなどはセキュリティ的に最新バージョンの方が安全なので更新していきます。
例えるならスマートフォンやアプリなどのバージョンをアップデートする感じですね。
更新情報は左側のナビゲーションメニューに赤丸の数字が表示されるので、赤丸を見たらアップデートをした方が良いです。
ダッシュボードの更新から更新画面に入ります。

今回は一つずつしかないのでどちらでも良いのですが、更新できるものが複数ある場合は、基本的にすべて選択にチェックマークを入れてプラグインを更新・テーマを更新をクリックして少し待ちます。

更新が終わるとナビゲーションバーの赤い数字の丸が消えて更新欄に「すべて最新版です」と表示されます。
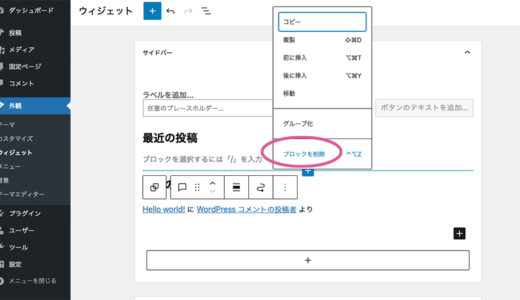
必要のないウィジェットなどを削除する

ナビゲーションメニューの外観 → ウィジェットから必要のないコメント・メタ情報などのサイドバーを削除していきます。
自分で「いらないかな」と思ったら削除しましょう。
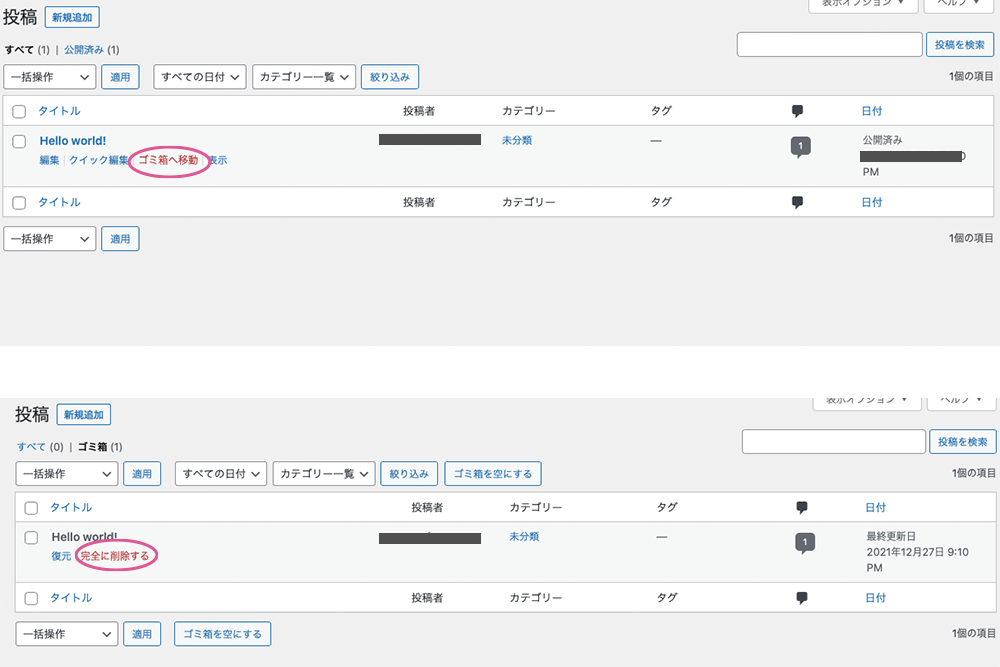
サンプル記事(Hello World!)を削除する

ナビゲーションメニューの投稿 → 記事一覧に標準で入っているサンプル記事も記事一覧から削除します。
ゴミ箱へ移動させます。
すぐに完全に削除したい場合はゴミ箱から完全に削除するをクリックします。
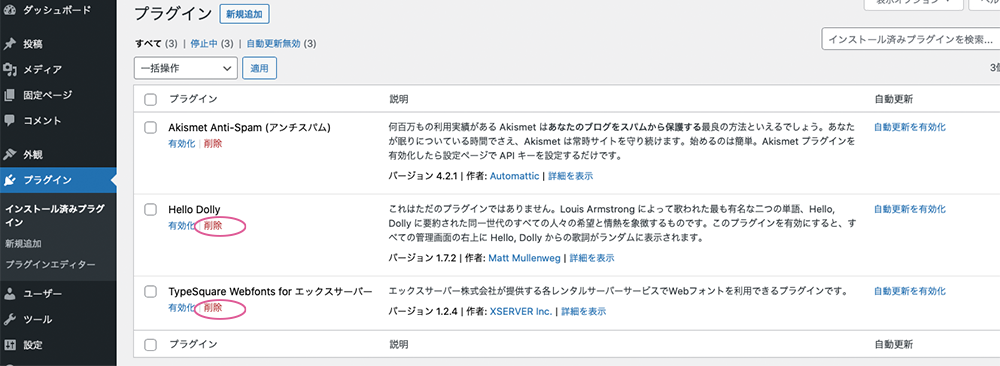
便利な機能を追加できるプラグインを導入する
ワードプレスを便利に使うためにプラグインを追加していきます。

元々入っている3つ(エックスサーバーの方)のうち上記2つのHello DollyとTypeSquare Webfonts For エックスサーバー (文字の種類を増やしたくて気に入れば残していてもOK)は特にいらないので削除します。
※レンタルサーバー会社によって最初から入っているプラグインはその都度違います。
使わないプラグインがあると動作が重くなったり、プラグイン同士の相性などもあり、あまりよくないので削除しましょう。
AKismet Anti-Spam(アンチスパム)はスパム(迷惑メールなど)から保護してくれるので、コメント・メール機能などを使いたい方は残しそのまま設定していきます。
おすすめのプラグインについてはWordPressブログのおすすめプラグインの記事を参考にしてみてください。
 【ブログ初心者】WordPressのおすすめプラグイン一覧【導入】
【ブログ初心者】WordPressのおすすめプラグイン一覧【導入】
プラグインは後からでも追加できるので、必要最低限のプラグインを入れてあげましょう。
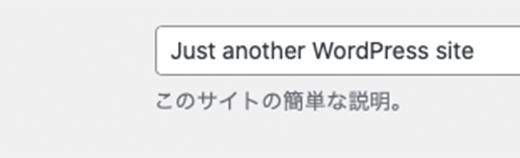
キャッチフレーズを編集する
再度WordPressの管理画面からブログに入り左側のナビゲーションメニューの設定 → 一般を開きます。
一般

キャッチフレーズの「Just another WordPress site」というテンプレが入っているので削除します(キャッチフレーズが決まって入れば書き換える)
なんか英語がカッコ良い文字列ですけど消しましょう笑
最初の方に一般を開いた時と同じく下の方へスクロールして変更を保存で完了です。
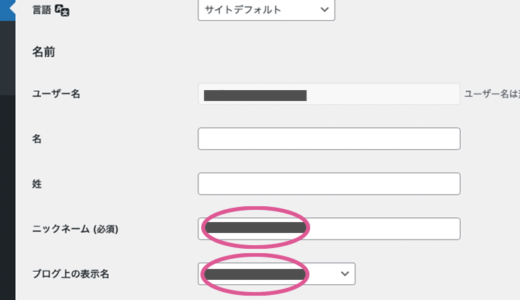
ニックネームを変更する
デフォルト(標準)で現在は(2021/12/29)ユーザー名とニックネームが同じになっているのでユーザー名じゃないニックネームにしてあげた方がセキュリティ的に良いです。
ナビゲーションメニューのユーザー → プロフィールをクリックします。

ニックネームを入力すると下のブログ上の表示名の欄の中に追加されているので、そちらも選択してニックネームにします。
そして下の方へスクロールしていきプロフィールを更新をクリック完了です。
WordPressテーマを設定する


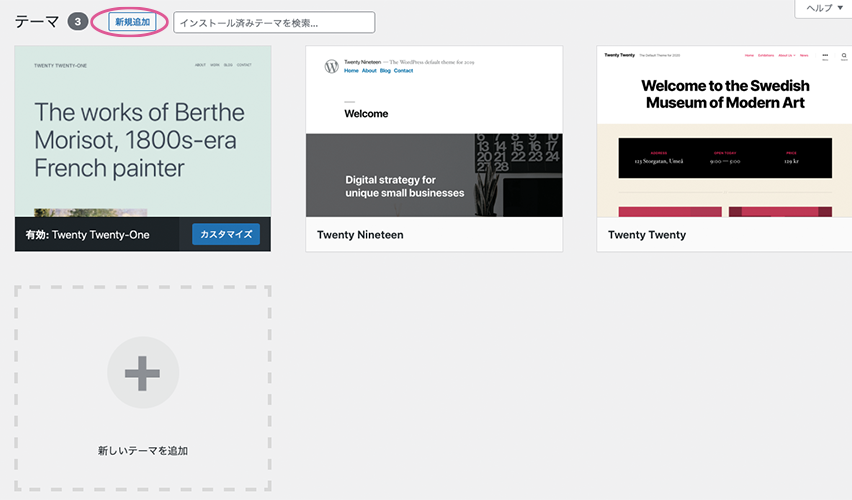
ダッシュボードの左側にあるナビゲーションバーの外観 → テーマをクリックします。

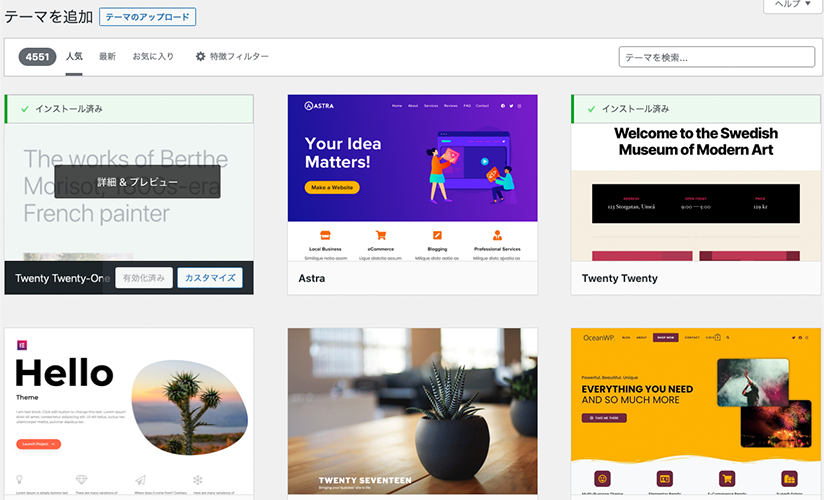
今現在選択されているTwenty-Oneのテーマ以外に2つ選択でき、さらに新規追加ボタンをクリックすると様々な無料のWordPressテーマを使うことができます。

自分好みのテーマを選ぶことができます。いっぱいありすぎて迷いますよね笑
 学習中のカメ
学習中のカメ
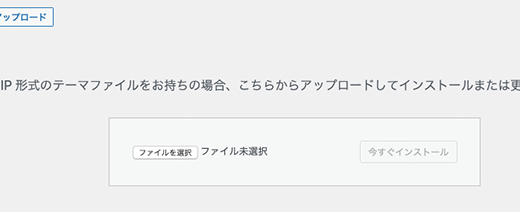
WordPressテーマのアップロード方法
今回は私が持っている有料テーマのSANGOをテーマのアップロードから使っていきたいと思います。

ファイルを選択からZIPファイルをアップロードしていきます。
ZIPファイルを丸ごとアップします。

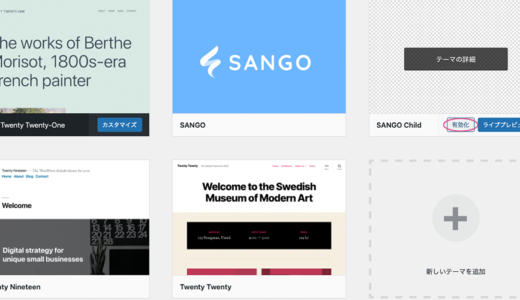
SANGOの親テーマ(SANGO)と子テーマ(SANGO Child)が無事にアップロードされました。
親テーマと子テーマ
大体のWordPressテーマは「親と子という2つのテーマがセット」になっていて、2つともアップロードして子テーマの方を有効化して使用します。
子テーマを使うことでデザイン変更などの編集をしても、本体である親テーマには影響しないのでテーマのアップデート時に上書きされて消えることがないので安心です。
編集などをしたい場合は基本的に子テーマを使用します。
子テーマをダウンロードするには親テーマが必要になりますので両方ともアップロードします。
早速、子テーマの有効化をクリックして有効化させます。

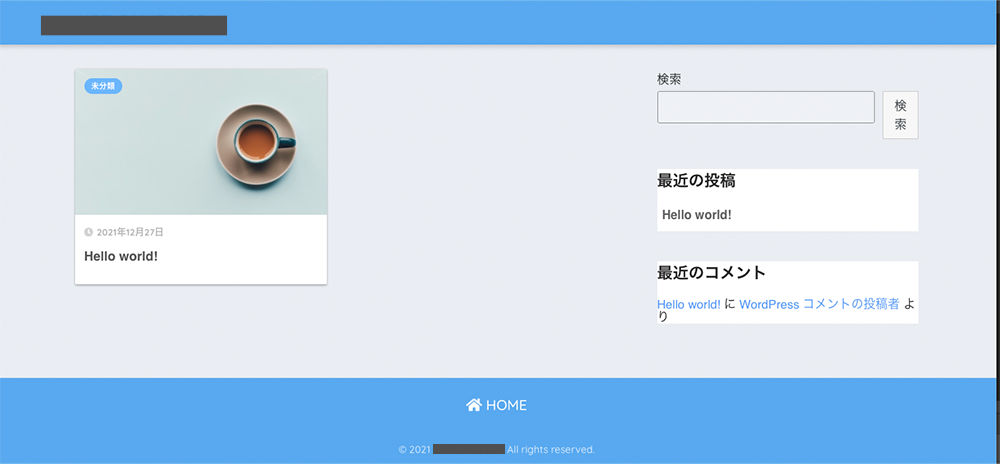
WordPressテーマ:SANGO
Webサイトを表示させると無事にSANGOのテーマが反映されていました。
WordPressのテーマは好みやブログ・Webサイトの使い道などにもよりますので、用途や自分が気に入ったものを選ぶと良いです。
国産のテーマだと「日本語の説明」やサポート情報を都度見たりすることができるので理解しやすくオススメです。
WordPressのおすすめ無料テーマ
Cocoon(コクーン)
無料テーマなら「Cocoon」という国産のWordPressテーマが人気でシンプルなので使いやすくてオススメです。
CocoonはWordPress内の「テーマを検索」からは出てこないのですが、公式サイトからダウンロードするか、レンタルサーバー側でインストールしてあげます。
エックスサーバーやConoHa WINGなどのレンタルサーバーでWordPressをインストールする場合は、無料でCocoonも一緒にインストールできるので便利ですね。
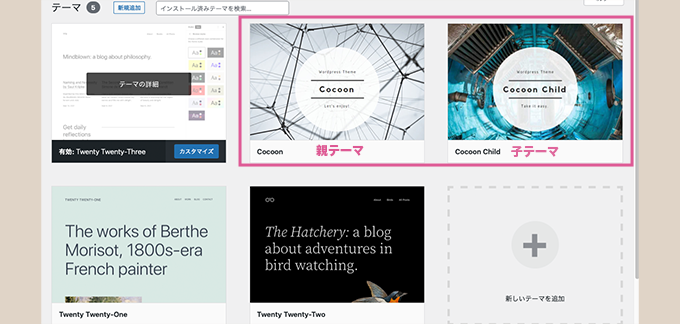
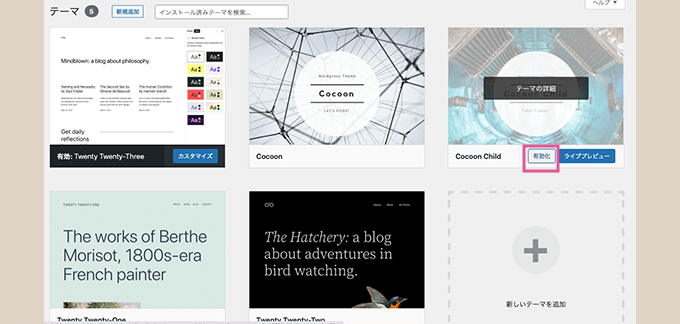
インストールするとすでにWordPressの外観→テーマの一覧に下記のようにインストールされています。

前述の通り、親テーマと子テーマの2つがインストールされているので子テーマを選択します。

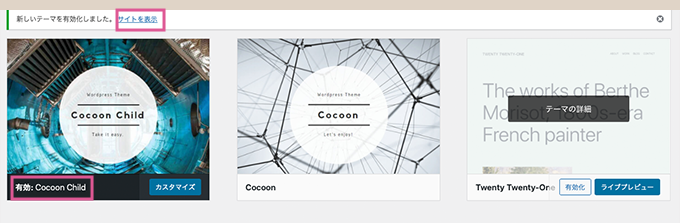
選択できたら有効化をクリックします。

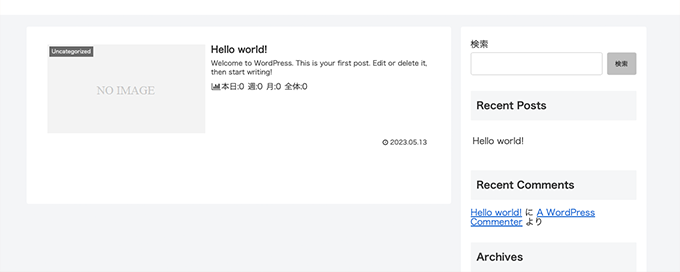
有効となったので上部にあるサイトを表示でWebサイトを開いてみます。

WordPressテーマ:Cocoon
無事にCocoonのテーマに設定できましたね。

あとは自由にCocoon設定からさまざまなことを調整することができます。
有料テーマを使うとSEO対策(検索エンジンの順位が上がりやすい施策済)など内容がしっかりしているので、検索順位を上げたく、おしゃれな雰囲気のデザインが良い方は有料テーマをおすすめします。
WordPressのおすすめ有料テーマ
| WordPressおすすめ有料テーマ | |
| WordPress有料テーマ名 | 主な特徴 |
| SANGO | フラットで可愛く心地良い |
| JIN:R | 可愛らしく直感的で使いやすい |
| SWELL | 美しい・機能豊富・100%GPL・ホームページにも |
| AFFINGER6 | スタイリッシュ・ブログ・サイトの収益化に特化 |
上記の有料テーマはブログ運営をする上で重宝する人気のテーマですね。可愛い系・スタイリッシュ系など雰囲気に違いはありますがどれを選んでもハズレはなしで心強い相棒です。
 【初心者でも安心】WordPressのおすすめ有料・無料テーマ【用途別】
【初心者でも安心】WordPressのおすすめ有料・無料テーマ【用途別】
 WordPressブログの初期設定をしたカメ
WordPressブログの初期設定をしたカメ
まとめ:ワードプレスの初期設定を終わらせて記事を書いていこう!

今回はWordPress(ワードプレス)の初期設定についてご紹介してきました。
WordPressの初期設定は、やることが多く複雑に見えますが、一つ一つやっていけばそんなに難しくないと思います。
他にもブログの用途によって分析などができるGoogleアナリティクスや、Google Search Consoleなどのサービスとブログを繋いで設定することはありますが、とりあえず最低限やっておきたい初期設定は以上です。
とにかく記事を書く前に設定が多く面倒でやめたら意味がないのです…笑
まずは記事を書いてみたりそれぞれのテーマの環境に慣れて操作を一通り覚えてからでOKですね。
- Googleアナリティクス・・ユーザーがどのページを見てるのかなどを分析できる
- Google Search Console・・記事がサイトに登録されてるか・エラーが出てないか・検索順位は何位なのか・何の「検索キーワード」でページにアクセスされたかなどがわかる
 【かんたん】グーグルアナリティクスとサーチコンソールの設定方法【WordPress】
【かんたん】グーグルアナリティクスとサーチコンソールの設定方法【WordPress】
ぜひ、参考にしていただきWordPressの初期設定のお役に立てれば幸いです。