WordPressでお問合せフォームを安全に使いたいカメ
WordPressでお問合せフォームを安全に使いたいカメ
 学び続けるウサギ
学び続けるウサギ
 WordPressでお問合せフォームを安全に使いたいカメ
WordPressでお問合せフォームを安全に使いたいカメ
WordPressのお問合せフォーム(Contact Form7)でのスパム対策がしたい
と思われてる方に役立つ記事になってます。
今回はContact Form7でreCAPTCHA(v3)の設定をしていきたいと思います。
 【Contact Form7】お問合せフォームの作り方【WordPressプラグイン】
【Contact Form7】お問合せフォームの作り方【WordPressプラグイン】
Contact Form7でreCAPTCHA(v3)の設定
まずはGoogleアカウントを作り、GoogleのreCAPTCHAのページにアクセスします。
Googleアカウントの作り方についてはグーグルアナリティクスとサーチコンソールの設定方法の記事を参考にしてみてください。
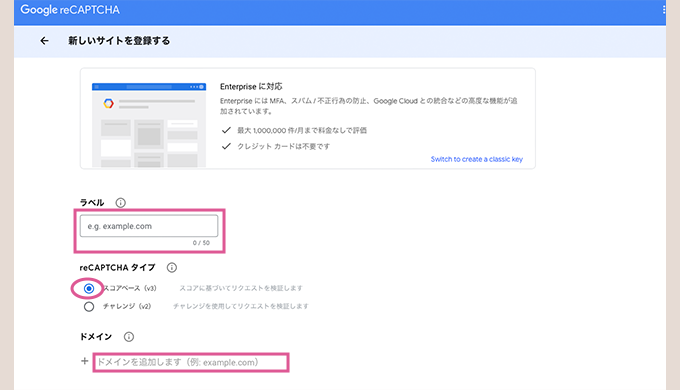
ラベル・reCAPTCHAタイプ・ドメインを設定
- ラベルを自分用に記入する
- reCAPTCHAタイプをv3に選択
- 設定するWordPressのドメインを入力

それぞれ必要になる情報を入力していきます。
ラベルは自分用に何のサイトなのか分かるように入力します。
reCAPTCHAタイプがスコアベース(v3)が選択されていることを確認して、
ドメインの項目をクリックして、自分のWordPressのドメインを追加します。

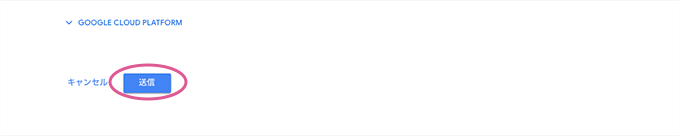
少し下の方へスクロールして送信をクリックします。
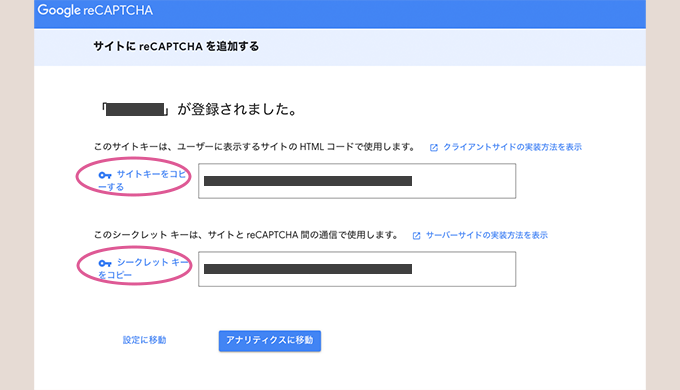
サイトキーとシークレットキーをコピーする
- サイトキーをコピーする
- シークレットキーをコピーする

サイトが登録されたら、サイトキーとシークレットキーが表示されますのでそれぞれクリックしてコピーします。
登録したWordPressにサイトキーとシークレットキーを貼り付ける
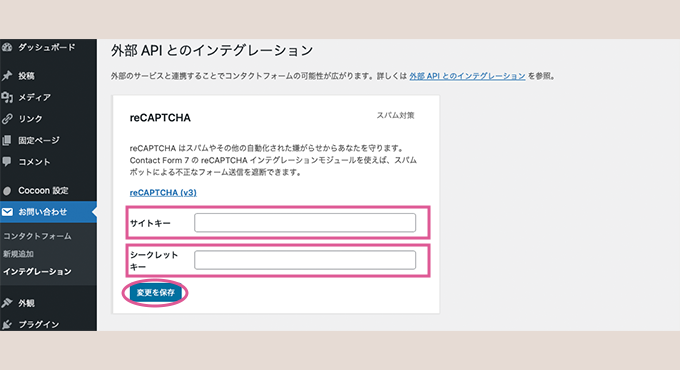
- reCAPCHAの入力欄にサイトキーとシークレットキーを貼り付ける

お問い合わせ→インテグレーション
登録した自分のWordPressのダッシュボードを開き、左側にあるサイドバーのお問い合わせからインテグレーションを選択します。

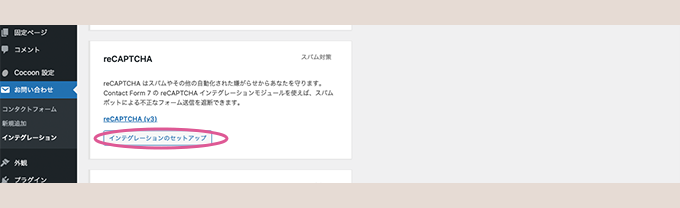
インテグレーションのセットアップ
少し下の方にスクロールしてreCAPTCHAの囲いのインテグレーションのセットアップを選択します。

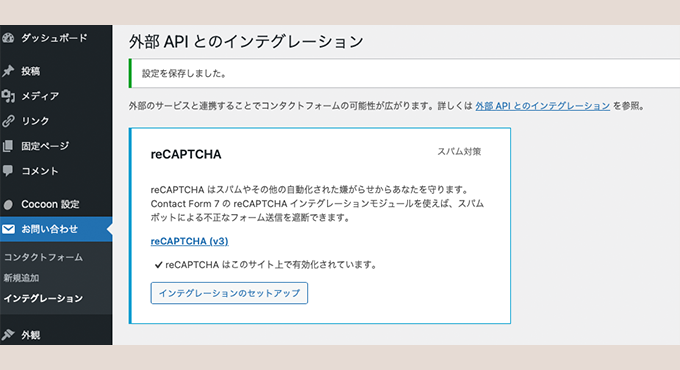
サイトキーとシークレットキーの入力欄があるので、先ほどコピーしたサイトキーとシークレットキーをペーストして変更を保存で完了です。

これでreCAPTCHAのマークがサイトに表示され、ロボットから送られてきても判別できるようになります。
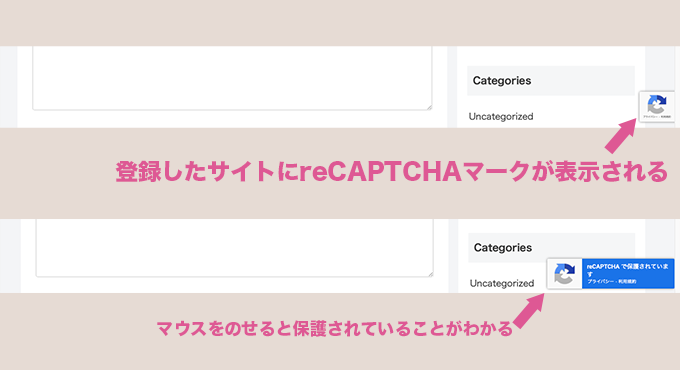
reCAPTCHAマークが表示される

登録したWordPressサイトの右下あたりにreCAPTCHAマークが無事表示されてますね。
 お問合せフォームを安全に使いたいカメ
お問合せフォームを安全に使いたいカメ
reCAPTCHAマークを非表示にしたい場合
reCAPTCHAのマークを非表示にしたい場合は、こちらのGoogleのreCAPTCHAのよくある質問の中に記述されているコードを追加することで非表示にすることができます。
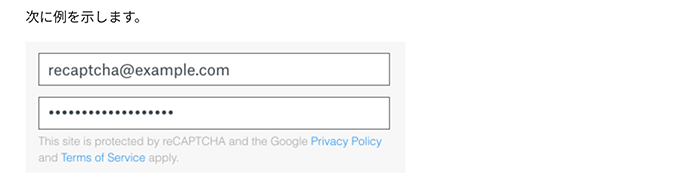
①ユーザーフローにreCAPTCHAのブランドを明示する限り非表示にできるので、下記のテキストをお問合せフォームなどに追加します。
<!-- 英語バージョン -->
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
画像出典:reCAPTCHA
上記画像のようなイメージでテキストを追加し、reCAPTCHAブランドを明示します。
文字を少し小さくしてあげると良い感じに馴染みますね。
<!-- 日本語バージョン -->
このサイトはreCAPTCHAによって保護されており、Googleの
<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と
<a href="https://policies.google.com/terms">利用規約</a>が適用されます。日本語だと上記になります。
②バッジを非表示にするコード
テキストを無事に追加できたら下記のCSSコードを外観→カスタマイズ→追記CSSへ追記しバッジを非表示にします。
/* バッジ非表示 */
.grecaptcha-badge { visibility: hidden; }まとめ:reCAPTCHA(v3)でスパム対策をしよう!

今回はWordPressサイトでContact Form7を使いreCAPTCHA(v3)の設定をしてきました。
簡単にお問い合わせフォームのロボットによるスパム対策ができるので便利ですよね。
少しでもお役に立てれば幸いです。