 ノーコードが気になるカメ
ノーコードが気になるカメ
 学び続けるウサギ
学び続けるウサギ
 ノーコードが気になるカメ
ノーコードが気になるカメ
楽にWebサイト作れるなら良いね〜♪
「Webサイトを簡単に作りたい」
「ITスキルがない方でも更新作業くらいはできるWebサイトを作りたい」
「プログラミングできないけどWebサービスを開発したい」
「ECサイト(ネットショップ)を気軽に作りたい」
上記のように思われる方に役立つ記事になります。
今回はNoCode(ノーコード)や簡単にWebサイト・サービスを作ることのできるノーコードツールについてご紹介していきたいと思います。
ノーコードツールはプログラミングはできないけど、Webサイトを作りたい方やネットショップを開きたい方にオススメのWebサービスになります。
目次
NoCode(ノーコード)とは?

NoCode(ノーコード)は、プログラミングやHTML・CSSなどのソースコードを書かなくてもWebサービス・アプリなどを開発することができるサービスになります。
コードを入力しなくても簡単にWeb開発をすることができますので、ITに詳しくない方でもすぐに試して始めることができます。
NoCode(ノーコード)のメリット・デメリット
メリット
・ITスキルがなくても開発することができる
・ドラッグ&ドロップで直感的にWebサイトを作ることができる
・コードを書くよりも早く作ることができる
・コストを抑えることができる
デメリット
・カスタマイズ性が低め
・デザインが似通ってしまう
・プラットフォーム依存のため値上げやサービス終了する可能性もある
Webサイト制作できるノーコード(NoCode)ツール一覧
| ノーコードツール | 無料プランの有無 |
|---|---|
| STUDIO | 無料プランあり |
| wix | 無料プランあり |
| ジンドゥー | 無料プランあり |
| ペライチ | 30日間無料 |
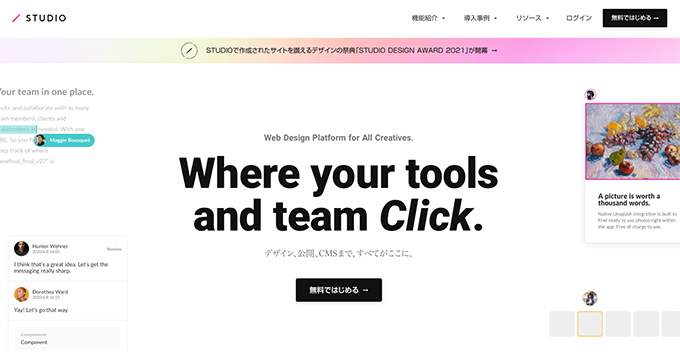
STUDIO(スタジオ)

画像出典:STUDIO
- 無料プランで始めることができる
- デザインが瞬時に反映される
- アニメーション機能有
STUDIOは、日本製で無料のプランでも始めることができるノーコードのCMSです。
「日本語対応バージョン」もできたので見やすくて始めやすいですね。
わからないことは「チャットで質問できる」ところがありがたいです。
テンプレートもありますが、コードを一切書かずにテンプレートを使わなくても、白紙の状態から自由にデザインをしてWebサイト・ブログなどを作成することができます。
ボックスレイアウトなどを使ってドラッグ&ドロップで直感的にデザインすることができます。
デザインしたものが瞬時にコードに変換されるので、デザイナーなどデザインをこだわりたい方で、ノーコードツール初心者の方にもオススメですね。
レスポンシブ設定(タブレット・スマートフォン対応)も簡単にできます。
STUDIO(スタジオ)はデザイナーと相性が良いオススメのノーコードツールです。
 【ノーコード】STUDIOでWebサイト制作を始めよう【カンタン】
【ノーコード】STUDIOでWebサイト制作を始めよう【カンタン】
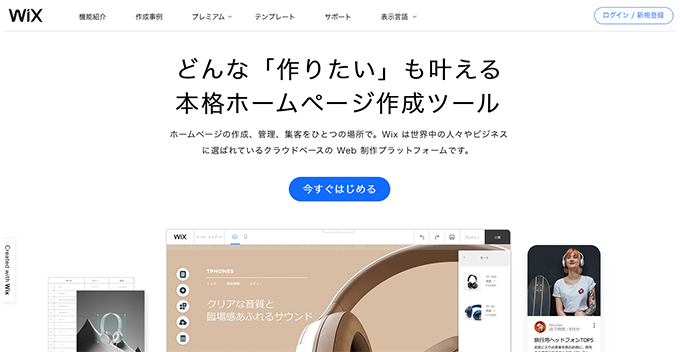
Wix(ウィックス)

画像出典:wix
- 無料のプランもあり簡単にホームページを作ることができる
- 自動作成ツール Wix ADI
- ネットショップ・オンライン予約・SEOツール
wixはドラッグ&ドロップを使い、直感で簡単に美しいWebサイトなどを作ることができるノーコードツールになります。
wix(ウィックス)は世界190カ国で2億人以上の人々に利用されています。
ユーザー数が日本人口超えてますね。
個人サイトやネットショップなどさまざまな業種や目的別にデザイナーが手がけた500以上のテンプレートがあります。
簡単な質問の答えるだけでAIが最適なコンテンツを自動で生成し、独自画像と文章を無料で自動作成してくれるWix ADIのツールがあります。
ロボット(AI)凄すぎですね。。。
そしてビジネス用に必要な場合は、有料プランなどでさらにECサイト(ネットショップ)機能や、オンライン予約システムを追加することもできます。
分からない事は電話サポートもあります。
私も実際にWixを使いWebサイトを作った経験があるのですが、見出し画像、自動で写真が切り替わるスライダー、ボタンをクリックして別ページやページ内に移動させるリンクなどをドラッグ&ドロップで直感的にできるので簡単でした。
メニューボタンなどを「グイッ」と引っ張って貼り付けるような感じで配置できます。
スマホ用のレスポンシブデザインも簡単に作ることができたので使いやすかったです。
少しサイト自体がもっさりと重いのが課題ですね。
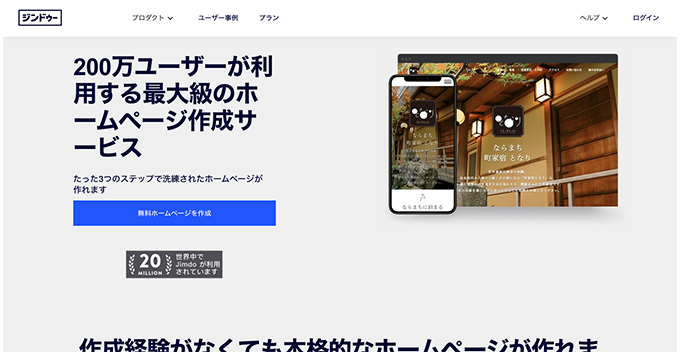
Jimdo(ジンドゥー)

画像出典:ジンドゥー
- 無料プランあり
- AI(人工知能)を使いホームページ制作できる
- 作成アシスタント機能
- ノーコード・コードで編集できるの2つのプランがある
ジンドゥーは、世界中で200万ユーザーに利用されている、無料で本格的なホームページが作れるWebサービスになります。
Jimdoは英語だと読みづらいですね笑
質問に答えるだけでAI(人工知能)を使い、業種や目的に合わせて簡単なホームページを数分で作ることができます。
ホームページの雰囲気やベースカラーを選ぶだけで作ることができ、作成アシスタント機能もついているので初心者の方でも安心ですね。
コーディングできる場合は、コードを使用して編集できるCMSを使ったホームページで制作することもできます。
ペライチ

画像出典:ペライチ
- 簡単・低価格
- オンライン決済・売上手数料3.5%〜
- 予約受付・管理などの予約システム
- 相談できるサポーター
ペライチは誰でもカンタンに高品質なホームページを制作できるノーコードツールになります。
名前が覚えやすいですね笑
ペライチは、会員数は50万人超えで多くの人に使われていて30日間無料で試すことができます。
1年契約の場合は、追加金額不要で月々税込3,940円〜の低価格から使うことができますね。
特徴としては、オンライン決済や予約システムを使うことができ予約受付・管理を簡単に操作することができます。
オンライン決済の手数料は売り上げの3.5%〜で業界でも最低水準になっています。
①豊富なテンプレートから好きなデザインを選び
②文章を書いて画像などを貼り付け
③公開する
だけの3ステップでホームページを作ることができます。
分からない事があった場合は、ペライチの「サポーター」という人たちに相談してサポートやセミナーを受けることができますので、初めてホームページを作る方でも使いやすいですね。
ECサイト制作できるノーコード(NoCode)ツール一覧
| ノーコードツール | 無料プランの有無 |
|---|---|
| BASE | 無料でネットショップ開設 |
| STORES | 無料プランあり |
| Shopify | 14日間無料でECサイト開設 |
BASE(ベイス)

画像出典:BASE
- 無料でネットショップ開設
- BASEかんたん決済
- Pay ID アプリ
BASEはノーコードで無料でカンタンにネットショップを開くことができます。
BASE(ベイス)ではショップ数が200万ショップ以上も開設されています。
デザインテーマを選んでカスタマイズしてすぐにECサイト(ネットショップ)を開くことができますね。
HTMLで編集もできるので、コードが書ける方は自由にデザインをカスタマイズできるところが良いですね。
BASEかんたん決済ではカード・キャリア決済・コンビニ払い・Amazon Payなどさまざまな決済手段があります。
スタンダードプランの場合売れるまで無料で使えて、手数料はBASEかんたん決済手数料が注文ごとに3.6%+40円、
サービス利用手数料が注文ごとに3%かかります。
900万〜ユーザーがお買い物を楽しんでいるPay IDアプリに作ったネットショップが掲載されますので、集客も期待できるところが良いですね。
2022/4/18〜決済手数料が2.9%・月額サービス利用料5,980円の「グロースプラン」も追加され、売り上げ規模が拡大された場合でもさらに使いやすくなりましたね。
STORES(ストアーズ)

画像出典:STORES
- 初期費用0円でネットショップ開設
- 予約システム
- 豊富な決済手段
- フリープランとスタンダードプランの2つ
STORESは「商売繁盛を応援!」でお馴染みのWebサービスを4つ使うことができます。
①無料で始められるネットショップ
②無料で始められるネット予約システム
③キャッシュレス決済
④無料で始められるPOSレジ
ノーコードで初期費用0円でネットショップを開設することができるので始めやすいですね。
運営費は無料で、決済手数料と振込手数料のみ費用がかかります。
決済手数料はフリープランは5%、スタンダードプランは3.6%です。
フリープランなら無料で始めることができるので気軽にネットショップを作ることができますね。
Shopify(ショッピファイ)

画像出典:shopify
- 14日間無料でECサイト開設
- 決済手段が豊富でStripeなどの外部サービスと連携もできる
- 日本語対応
Shopifyは世界中の数百万以上の店舗が使っているネットショップです。
14日間無料でクレジットカードなしでお試しできるので初心者でも始めやすいですね。
無料期間が過ぎてもベーシックプランだと月額29ドルなので、低価格で本格的なECサイトを運営することができます。
海外の本格的なECサイトツールですが日本語に対応しているので始めやすいです。
ローコードとは?

ローコード(Low Code)は、極力ソースコードを書かずに一部だけHTMLやCSSなどでコーディングなどを書いてカスタマイズしていく方法です。
| ノーコードとローコードの違い | |
|---|---|
| ノーコード | コーディングなしで開発 |
| ローコード | 一部コーディングして開発 |
ノーコードとローコード。
語呂が似ていますね笑
ローコード開発はデザインカスタマイズなどをして独自性の高いサイトを作ることができるのがメリットです。
HTMLやCSSを学びたい方は、実務経験が積めるTechAcademyの記事を参考にしてみてください。
オンラインスクールでも基礎をしっかりと体系的に学ぶことができオススメです。
 ノーコードが気になるカメ
ノーコードが気になるカメ
ノーコード・ローコードでも作れるWordPress(ワードプレス)
ノーコード・ローコードどちらでも作成できるWordPress(ワードプレス)も、世界中で使われていてカスタマイズ性が高くおすすめです。
WordPressは自分でHTML・CSS・JS・PHPなどでコーディングしてオリジナルテーマから作ることもできますが、既存の有料テーマや無料テーマを使用することで、プログラミング言語が分からなくても簡単にホームページを作ることができます。
WordPressでホームページを作って公開する場合は「サーバー契約・ドメイン」が必要なのでオススメのレンタルサーバーコノハウィングでのWordPressブログの始め方の記事を参考にしてみてください。
手順に沿うだけで簡単にWebサイト・WordPressブログを開設することができます。
ややこしいのですがWordPressには「WordPress.org」と「WordPress.com」がありまして本格的なサイト運営としては一般的に「.org」の方を使いカスタマイズしていきます。
それぞれテーマで用意されてるウィジェットなどでカスタマイズしたり、専用プラグインをインストールしてホームページやブログを制作していくことができます。
Elementor(エレメンター)

WordPressプラグインのElementor(Elementor Website Builder)を使用すると、ノーコードで簡単にホームページを作ることができて便利です。
既存テーマとの相性もありますが、レスポンシブ設定(タブレット・スマートフォン対応)も簡単でドラッグ&ドロップで直感的にWebサイトを作成できるオススメのプラグインですね。
Elementorは「Hello Elementor」や「Astra」などのテーマと相性が良いです。
もちろんElementorのプラグイン自体は無料でインストールできます。
Elementorは、無料プランと有料プラン(Elementor Pro)がありますが、ある程度のことは無料プランでも代用できます。
 【WordPress】Elementor(エレメンター)でWebサイトを作ろう【ノーコード】
【WordPress】Elementor(エレメンター)でWebサイトを作ろう【ノーコード】
ホームページ・ネットショップの他に名刺とかも作りたい
ホームページやネットショップを立ち上げたらロゴや名刺などもあった方が良いですよね。
| やりたいこと | おすすめオンラインサービス |
|---|---|
| ロゴ・名刺を作りたい | ココナラ |
| 印刷したい |
ココナラなどのオンラインスキルマーケットでロゴ作成や名刺などのデザインを作ってもらって、ラクスルなどのネット印刷の会社で印刷してもらうのが簡単です。
どちらもネット上で完結できるので便利です。
 【副業】便利なココナラ(coconala)を使ってみよう【スキルマーケット】
【副業】便利なココナラ(coconala)を使ってみよう【スキルマーケット】
自分で作りたい
デザインなどが自分でできる・挑戦したい場合は自分で作っても良いですね。
本格的に今後もさまざまな作品を自分で作りたい場合は、Adobe CCコンプリートプランがあるとロゴ・名刺作成やチラシ作り、画像編集、動画編集、アニメーション作成などができるので便利です。
 Adobe CCコンプリートプランを安く使う5つの方法【Creative Cloud】
Adobe CCコンプリートプランを安く使う5つの方法【Creative Cloud】
名刺などを印刷したい場合は、ある程度の品質の印刷なら家庭用プリンターでも気軽にできるので下記のようなものを1台・用紙もあると便利です。
名刺用の用紙も安いので気軽に名刺を作ることができますね。
急ぎの用事で翌日に名刺が必要になった場合でも作っておいたデータ、もしくは名刺を作れば自宅で印刷し用意できますので1つはあると便利です。
安いプリンターだとインクがあまり持たないのでインク切れに注意が必要で、未開封でも1〜2年以内に使い切れるくらいの在庫があった方が安心ですね。
 ノーコードが気になるカメ
ノーコードが気になるカメ
まとめ:ノーコードでWebサイト・ECサイト運営を気軽に始めよう!

今回はNoCode(ノーコード)・ノーコードツールなどについてご紹介してきました。
ノーコードツールはプログラミングなどのITスキルがなくても、簡単に「Webサイト」や「ECサイト」などを作ることができるのが魅力的ですよね。
ノーコードツールでも徐々にできることが増えてきているので扱いやすいです。
ぜひ、自分にあったサービスを比べてみて気軽にNoCode(ノーコード)でWebサイト作成・ECサイト制作・Webサービス開発などを始めてみてください。
ノーコードについて少しでも参考になりましたら幸いです。



