WordPressのWebサイトをノーコードで作りたいカメ
WordPressのWebサイトをノーコードで作りたいカメ
 学び続けるウサギ
学び続けるウサギ
 WordPressのWebサイトをノーコードで作りたいカメ
WordPressのWebサイトをノーコードで作りたいカメ
作ってみます〜♪
「ノーコードでWordPressサイトを作りたい」
と思われる方に役立つ記事になります。
今回はノーコード(ローコード)でWebサイトを作ることができる、WordPressプラグインのElementor(エレメンター・Elementor Website Builder)を使用して、WordPress(ワードプレス)でWebサイトを作る方法についてご紹介していきたいと思います。
まだWordPressの開設などをしていない方は、コノハウィングでのWordPressブログの始め方の記事の見ることで簡単にレンタルサーバー契約・ドメイン登録・WordPressインストールをセットでサクッと作ることができますので参考にしてみて下さい。
 【ConoHa WING】コノハウィングでのWordPressブログの始め方
【ConoHa WING】コノハウィングでのWordPressブログの始め方
目次
Elementor(エレメンター)でWebサイト制作しよう

WordPressプラグインのElementor Website Builderを使うことで簡単にWordPressでWebサイトを作ることができます。
WordPressプラグインのElementor Website BuilderとWordPressテーマとの相性もありますので相性が良く、ストレスなく作ることができるテーマをご紹介しておきます。
Elementor(エレメンター)と相性が良いWordPressテーマ
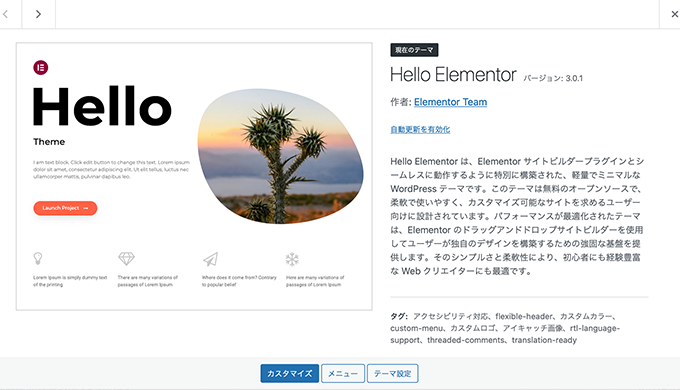
・Hello(Hello Elementor)
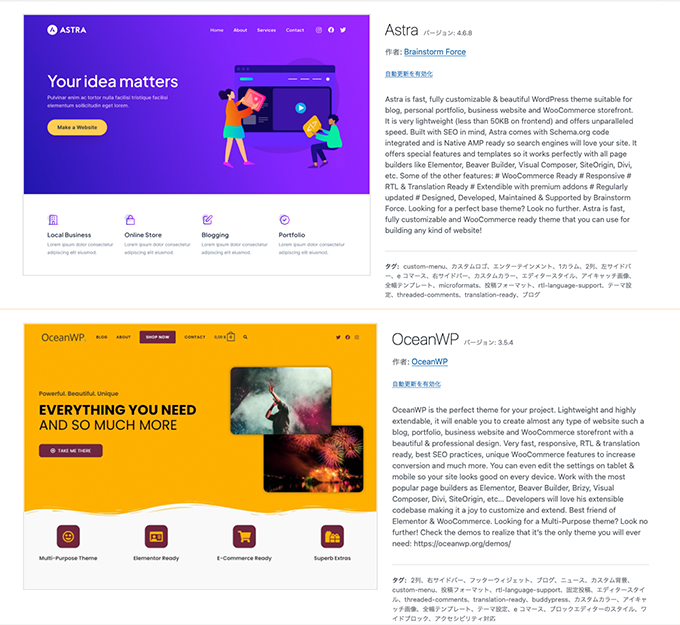
・Astra
・OceanWP

「Hello Elementor」はElementor社が運営してるので当たり前ですが相性抜群ですね。

他には「Astra」や「OceanWP」なども相性が良いです。
それぞれ海外のテーマなのでおなじみのcocoon(コクーン)みたいに日本語で情報収集しにくいのがデメリットですがドンマイです。
もちろん相性の良いテーマ以外でも作成することはできますが、上記のWordPressテーマ使うことで極力不具合などが起きずに済みますね。
Elementor社のHello Elementorが無難で安心です。
Elementorのプラグインをインストール
WordPressにプラグインのElementor(Elementor Website Builder)をインストールすることで、固定ページや投稿ページにてElementorで編集できるようになります。
プラグイン→新規プラグインを追加 から探してインストールします。
プラグインのElementor Website Builderをインストールしたときにアカウント・サイト名など登録しても良いですが、SKIPしても無料版で始めることができます。
・固定ページ・・トップページなどの独立した単体ページ
・投稿ページ・・時系列で一覧表示・カテゴリー分けできるページ(ブログ記事など)
Elementor → 設定でどちらかだけに適用させることも可能です。

各々のページを見てみるとElementorで編集というボタンなどが出てますね。
Elementorで編集をクリックするとElementor専用の編集画面に遷移することができます。

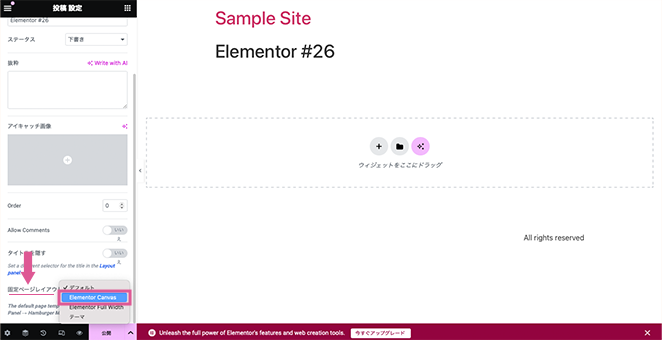
キャンバスを白紙の状態から作りたい場合は、左下の設定をクリックします。

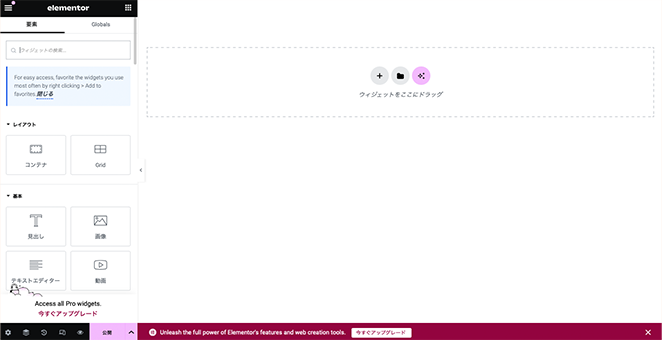
一番下までスクロールして固定ページレイアウトをクリックしElementor Canvasを選択することで白紙から作成することができます。


白紙画面なのでプレビューをクリックしても何も表示されません。
イチからデザインを始めることができるのが良いですね。
無料で使える機能一覧

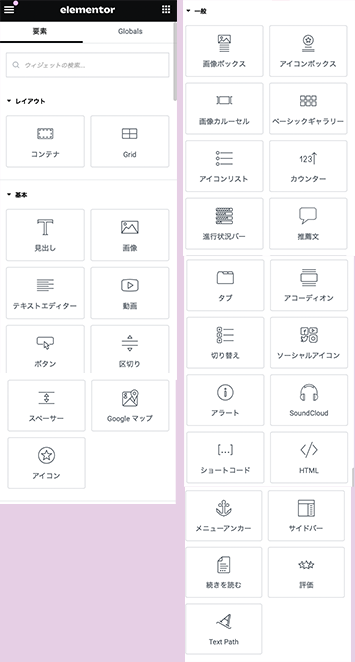
見出し・画像・テキスエディターなどのシンプルな機能でしたら無料でもできることが多いですね。
画像カルーセルでスライダーを作り複数画像をスライドショーのように表示することもできます。

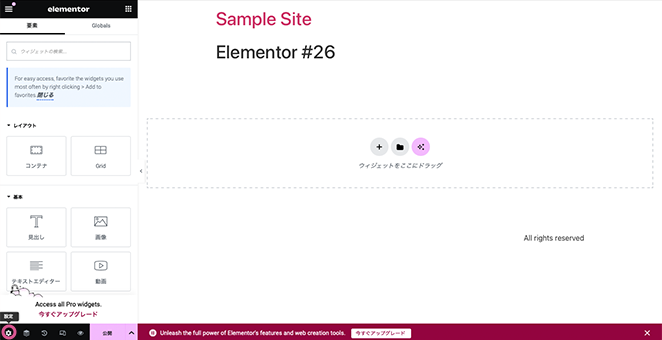
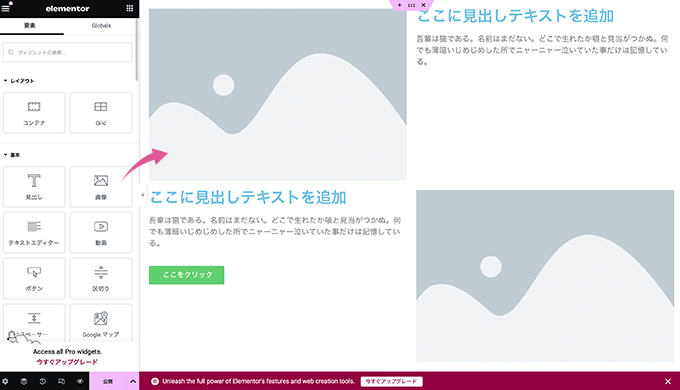
要素のタブのレイアウト、基本、一般などからそれぞれWebページに表示させたいもの(ウィジェット)を右側の点線の中にグイッとドラッグ&ドロップして使うことができます。
さらに便利な機能やカスタマイズしたい場合は有料のElementor Proを使うことでできるようになります。
レイアウトの基本的な組み方

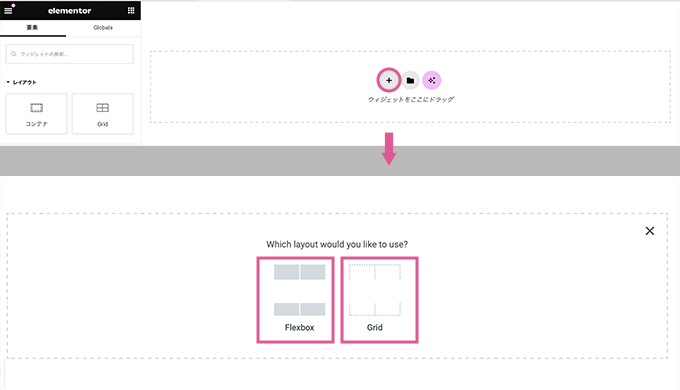
レイアウトはコンテナとグリッドがあるのでどちらかで組んでいきます。
- コンテナ・・FlexBox
- グリット・・Grid
コンテナはFlex BoxでグリッドはGridとして使っていきます。
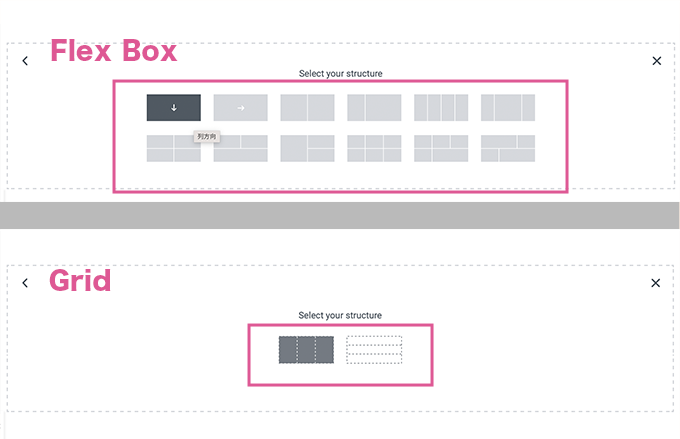
それぞれ構造を選択することができます。

htmlを学習したことがある方には、フレックスボックスやグリッドレイアウト等は馴染み深いものですよね。
FlexboxやGridを使い行数・列数など自由にレイアウトすることができます。
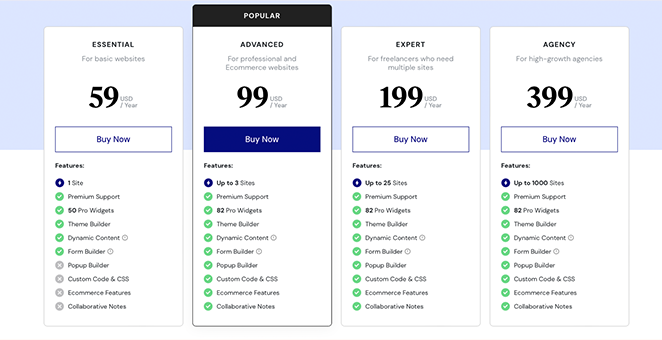
Elementor Proの料金

画像出展:elementor.com
Elementorは無料で使えますが、Elementor Proを使うことで便利なウィジェットなどを使ったりとできることが増えます。
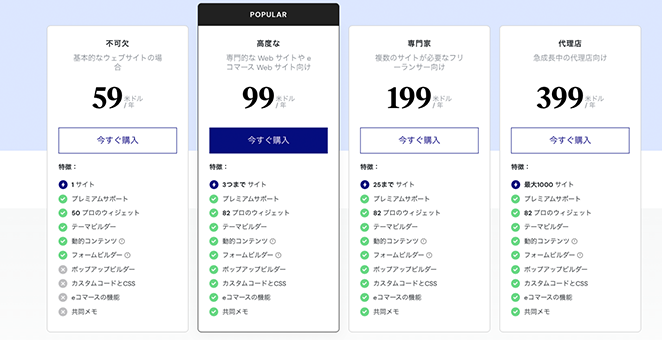
詳しくは公式サイトのElementor Pro の料金表を参考にしてみてください。
英語でちょっと見にくいのでGoogle翻訳を使い日本語にして参考にさせてもらいます。

画像出展:elementor.com
少し日本語が微妙な箇所がありますが見やすくなりました。
| プラン名 | ESSENTIAL | ADVANCED | EXPERT | AGENCY |
|---|---|---|---|---|
| 料金(年) | 約9,000円 | 約15,000円 | 約30,000円 | 約60,000円 |
料金は年契約のサブスクになります。
プランによって使用できるサイト数やウィジェット数などが変わってきます。
ポップアップ作成やCSSでカスタマイズしたい場合は、ADVANCED〜が良いですね。
ESSENTIALは1サイト、ADVANCEDは3サイト、EXPERTは25サイト、AGENCYは1,000サイトまで使用できます。
有料プランの機能を使用したいサイト数に合わせてプランを考えてElementor Proでチェックしてみましょう。
Elementorのメリット・デメリット
- ドラッグ&ドロップで直感的にWebサイトを作成
- レスポンシブ対応
- 無料版だと機能に制限がある
- テーマとの相性がある
- やや重い
メリット
ドラッグ&ドロップで直感的にWebサイトを作成できる

ドラッグ&ドロップで作成できるのでコーディングしなくても良いのがラクです。
「2列にしてここに画像で見出しと文章をセットして〜」などと直感的に操作できます。
階層を作りたい場合は、コンテナの中にコンテナを入れるとやりやすいですね。
枠の中に枠を入れてさらに枠を入れる構造みたいな感じです。
たまに配送を頼むとダンボールの中にダンボールが入ってることがあるのですが、そんな感じです笑
ノーコードで割と自由にWordPressのWebサイトを作ることができて便利ですね。
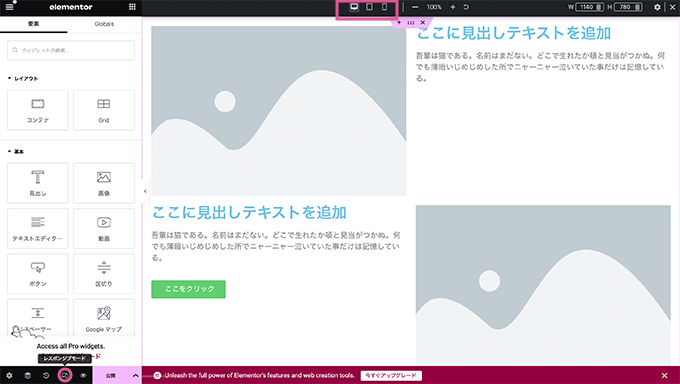
レスポンシブ対応(PC / タブレット / スマホ対応)

レスポンシブ対応しているので、左下のレスポンシブモードのアイコンをクリックすると上部にバーが現れ、PC / Tablet / SPとそれぞれのアイコンをクリック毎に切り替えられます。
自動的にレスポンシブ化してくれるのであとは自分で微調整してあげます。
PC・Tablet・SPだけ表示・非表示させることなどもできるのでハンバーガーメニューなども作ることができます。
デメリット
無料版だと機能に制限がある
動的タグやポップアップなどは無料版だと基本的には作成できませんので自分でカスタマイズしたり、プラグインなどで代用する必要があります。
プラグインとテーマとの相性もありますので、テーマによっては不具合が出る可能性もあります。
有料版のElementor Proを使うことで安心してカンタンに作成することができるようになります。
やや重い
Elementor編集でWebサイトを作っている時などに「..やや重いな..」と感じました。
ノーコードツールは重い印象でWixの方が重かったですが、Elementorも少し重いなと感じております。
まあノーコードだしWeb上で作成できて無料で使えるのが便利なのでドンマイです。
テーマによってはエラーが出るときがある
変更をプレビューをクリックした時
テーマとの相性もありますが、相性が良いとされてないテーマで作成中に「変更をプレビュー」をクリックするとエラーがでる場合がありましたね。
大体マージンかパディングをいじろうとするとエラーが出ることがあったので、キリの良いところでこまめに変更をプレビューして動くか確認した方が絶望せずに安心です。
テキストエディターの文章で半角の()を使用した時
テキストエディターの文章内に半角記号の()を使用したときにエラーがでたので、全角の()を使うことでエラーが出なくなりました。
カッコを使用するときには注意が必要です。
エラーを減らすためには、なるべくHello Elementorなど相性の良いWordPressテーマを使うことで安心できますね。
更新ボタンをクリックした時
更新ボタンをクリックしたり、画像をアップしようとするエラーで「サーバーエラー500」などが出た場合は、サーバーのメモリ不足が原因のこともあるのでサーバー側を調整することで解決することがあります。
まとめ:Elementorでラクラク・ホームページ制作!

今回はElementorを使用してWordPressのWebサイトを作る方法についてご紹介してきました。
ノーコード(ローコード)で自由にWordPressのWebサイトを作ることができるのが良いですね。
最初は英語多めだしなんかクセがあるかもと思いますが、慣れれば比較的簡単に作ることができますのでぜひ使ってみてください。
Elementor Proを使えばさらに機能拡張もできます。
Elementor(エレメンター)に興味がある方に少しでも参考になりましたら幸いです。