HTMLを学習中のカメ
HTMLを学習中のカメ
覚えるの大変だ〜…
 学び続けるウサギ
学び続けるウサギ
目次
HTMLタグの学習をしてWebサイトを作れるようになろう!

Webページの基本部分のHTMLについて記述していきたいと思います。
HTMLって英語の文字とか数字がいっぱい書いてある画面のイメージですよね…
普段、何気なく見ているWebサイトには表示されないので、初めてコードを見ると画面がバグったのかと思うほどビックリする方もいるとおもいます笑
Webページにわかりやすく文章を表示させるために必須のマークアップ言語なので頑張って一緒に身につけていきましょう。
忘れた時にいつでも見返せるようにHTMLタグの意味や発音、特徴を記述していきたいとおもいます。
見出し(hタグ)
<h1> <h2> <h3> <h4> <h5> <h6>
hとは・・・heading(見出し)
よみ:ヘディング エイチワン、エイチツー、、
h1が一番大きい見出しで、h6が一番小さい見出しになります。
h1要素からh6要素まであり、< >で囲んで全て終了タグ(/)が必要になります。
<h1></h1><!-- 一番大きい見出し -->hタグの使い方は、見出しの重要性や大きさによってそれぞれを使い分けをしていき、hタグで囲んだテキストは改行されます。
最も重要な見出し(タイトル)はh1で、それ以降は重要度がh2→h3と順番に続きます。
会社名ではなく、最も伝えたいメッセージなどをh1タグで挟んで使用することも多いです。
段落(pタグ)
<p>
pとは・・・paragraph(段落)
よみ:パラグラフ ピー
pタグは終了タグ(/)が必要になり、pタグで囲んだテキストは改行されます。
<p>こちらのpタグで囲われたテキストが1つの段落になります。</p><!-- 段落 -->主に文章を書くときにpタグで段落を作り使用します。
リンクを指定して他のページなどに遷移(aタグ)
<a>
aとは・・・anchor(錨 しっかり固定する)
よみ:アンカー エー
aタグは終了タグ(/)が必要になります。
<a href="○○○">他のページ・リンクへ</a> <!-- href="○○○"の中に記述したURLへ遷移します -->aタグで囲まれたテキストがリンクになります。
a要素にリンクの飛び先を指定するときは、href属性を追加することで指定できるようになります。
hrefとは・・・Hypertext Reference (リンクする場所)をどこか指定。
よみ:ハイパーテキストレファレンス エイチレフ
a href=”URL“と書くと、
aタグの間に入力したテキストをWebブラウザ上でクリックすると”URL”のページに飛ぶことができます。
URLを指定する時はダブルクォーテーションで囲んで、aタグとhref属性の間に半角スペースを入れます。
URLをmailto:メールアドレスにするとメールクライアントソフトが開きます。
画像を表示(imgタグ)
<img>
imgとは・・・image (イメージ画像)
よみ:イメージ
imgタグは画像を表示させるタグなので終了タグはいりません。
<img src="" alt=""> <!-- src=""の””の中に画像のURL -->src=表示したい画像のURLで画像をWebブラウザ上に表示することができます。
箇条書き(listタグ)
<li>
liとは・・・list(箇条書き)
よみ:リスト
liタグは終了タグ(/)が必要になります。
箇条書き(かじょうがき)したいテキストをliで囲んで、さらにli要素をulやolで囲みます。
<!-- 先頭に黒点 -->
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<!-- 先頭に数字 -->
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>ul要素で囲むと黒い点がリストの先頭につきます。
ulとは・・・unorder(ulで囲んだリスト全てに黒い点がつく)
よみ:アンオーダー
ol要素で囲むと数字がリストの先頭に連番でつきます。
olとは・・・order(olで囲んだリスト全てに数字が連番でつく)
よみ:オーダー
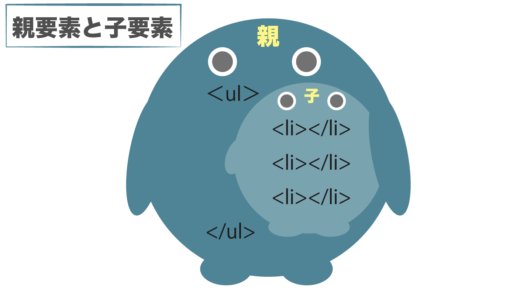
li要素を囲むulやol要素のことを親要素といいます。
そして、その親要素に囲まれるli要素のことを子要素といいます。

入れ子の構造の要素がある時には、インデント(字下げ)をしてあげるとコードがごちゃごちゃにならずに見やすくなります。
 学習中のカメ
学習中のカメ
表(tableタグ)
<table>
tableとは・・・表
よみ:テーブル
tableタグは表の全体を囲んで表を表すタグです。
日程表や料金表などを作ることができます。
表の見出し(thタグ)
<th>
thとは・・・table header
よみ:ティーエイチ
表の見出しを表すタグです。
<tr>
trとは・・・table row
よみ:ティーアール
表の1行を囲みます。
行が横で列が縦になります。
<td>
tdとは・・・table data
よみ:ティーディー
表のデータのセルです。
tableの中に全て入っていてtrの中にそれぞれ見出しのthやtdが入っているイメージです。
そのままだと表の枠がないのでcssで枠を追加するか、tableにborderをつけて枠を作ります。
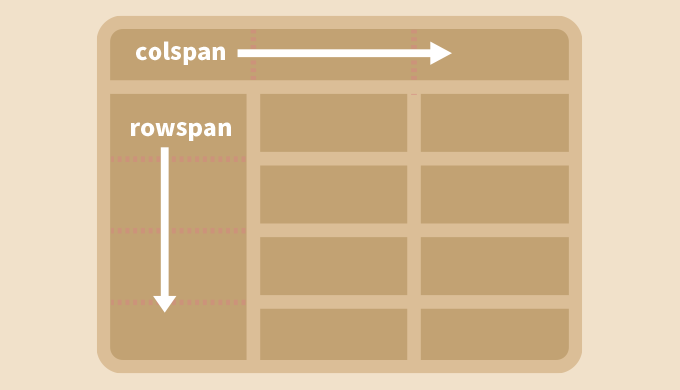
colspan(横)とrowspan(縦)

thなど表のタイトルを繋げたいときはcolspanでつなぐことができます。
thにcolspan=””でつなげたいセルの数を入れて使います。
colspanはcolumn spanの略語で横方向にに繋げますね。
縦方向に繋げたいときはrowspan=””で同じくセルをつなげます。
要素を分割(divタグ)
<div>
div・・・division(分割する グループ化する)
よみ:ディブ ディビジョン
div自体に意味はないのですが、divで囲むことによってグループ化、ブロック要素にしてWebページをCSSで整える時によく使われます。
セクショニング要素のタグ(HTML5〜)
<header> <footer> <main> <nav> <section> <article> <aside>
ページ・セクション冒頭部分(headerタグ)
headerタグは、Webページの上部のコンテンツ要素を区切ります。
よみ:ヘッダー
<header>
</header>headerタグの中には「タイトルロゴ」や「ナビゲーションバー」「見出し」などを入れることが多いです。
ページ・セクションの冒頭部分をいれるタグです。
footerタグは、Webページの下部のコンテンツを区切ります。
よみ:フッター
ページ全体 / セクション・記事の締めくくり部分(footerタグ)
<footer>
</footer>footerタグは、ページ下のリンク / 関連リンクや小さい文字などで記入しているコピーライト表記を囲みます。
フーターじゃなくフッターですね笑
ページのメインコンテンツ(mainタグ)
mainタグは、Webページのメインのコンテンツを区切ります。
よみ:メイン
<!-- 文書の主要なコンテンツ(メインコンテンツ) -->
<main>
</main>mainタグは、そのページの本題であり、主要なメインコンテンツを囲います。
1ページにつき1つしか使いません。
ページの主要なリンク領域(navタグ)
navタグは、Webページの主なナビゲーションを区切ります。
よみ:ナブ
<!-- リンクを囲うセクション(ナビゲーションリンク) -->
<nav>
</nav>navタグは、ナビゲーション領域をとして、そのページの主要なリンクのまとまりを囲みます。
ナビゲーションメニューなのでnaviと間違えやすいですね笑
naviじゃなくてnavです。ややこしいです…
章を区切る(sectionタグ)
sectionタグは、同じ章の内容の見出しと一緒にコンテンツのひとかたまりで区切ります。
よみ:セクション
<!-- 文書内での自立した1つのまとまり(h2などの見出しも使用する) -->
<section>
</section>同じテーマのグループで区切られている感じです。
章など意味のあるコンテンツのかたまりで区切ります。
単独で成り立つ記事(articleタグ)
articleタグは、単独で成り立つコンテンツ(記事)を区切ります。
よみ:アーティクル
意味:記事
<!-- 文書内などの中で自己完結している構成(ブログ記事など・独立したコンテンツ項目) -->
<article>
</article>ニュース一覧記事・まとめサイト・ブログ記事などのそれぞれ単独で独立した記事のような感じです。
補足情報などを区切る(asideタグ)
asideタグは、関係性のないコンテンツや、補足するための情報を区切ります。
よみ:アサイド
<!-- メインコンテンツとは間接的な関係の文書(サイドバーなど) -->
<aside>
</aside>asideは、メインコンテンツではない補足情報などを囲むタグです。
よくある2カラム(2列)のレイアウトで、メインの本文が大きく左側・補足が右側の列で記事を書いている人など本文とは関連性が低い時に使われています。
これらの文書構造を分かりやすく区切るセクショニング要素は、HTML5から導入されました。
ブラウザには表示されないコメント
<!-- こちらはWebブラウザに表示されません ( ̄▽ ̄)b -->command + / で囲んだテキストをコメントといいます。
囲んだ部分はブラウザに表示されないので、Webブラウザ上で見られたくないメモや連絡手段、注意書きを書くコメント、ソースコードを無効化させるコメントアウトとして使うことができます。(※google chromeの検証ツール等を使うことでソースコードを見ることができますので注意です)
Macを使っている方のショートコードはcommand + / になります。
コードの上でcommandを押しながら / を押すとコメントしたり解除したりとすることができますね。
コメントを記述しながら、コードを書いていくと覚えやすいです。
 学習中のカメ
学習中のカメ
お問い合わせフォームを作る為のタグは、お問い合わせフォームの学習【HTML学習】を参考にして下さい。
HTMLタグの復習
See the Pen
HTMLタグ復習 by moku11 (@moku11)
on CodePen.
HTMLの文法チェック
自分で記述したHTMLの文法が正しいかどうかチェックできるW3CのMarkup Validation Serviceを使うとエラー箇所が分かるので便利です。
まとめ:マークアップ言語のHTMLを理解して頑張っていこう!

今回は、Webページの基礎となるHTMLタグの学習をしてきました。最初はタグを覚えるのがしんどいですよね…
HTMLタグの発音と英語の意味がざっくりとわかるようになれば理解しやすくなり、少しは覚えやすくなると思いますのでこれからも頑張っていきましょう。
ノーコードツールを扱うときもそれぞれHTMLタグの意味を知っていると役立ちます。
少しでも参考になりましたら幸いです。
- デイトラのWeb制作コース
※1年間質問し放題・WordPressも学べる