イラレでハートを作りたいカメ
イラレでハートを作りたいカメ
 学び続けるウサギ
学び続けるウサギ
 イラレでハートを作りたいカメ
イラレでハートを作りたいカメ
「Illustratorでハートの形を作りたい」
と思われる方に役立つ記事になります。
前回は同じアドビのPhotoshopでハートを作ってきましたが、今回はAdobeのIllustrator CCを使ってハートの形を作っていきたいと思います。
目次
イラレ(Illustrator)でハートの形を作る方法

基本的なハートの作り方自体はPhotoshopでハートの形を作る方法と多少被るところもあるのですが、線、図形等でハートを作るさまざまな方法をご紹介していきたいと思います。
線からハートを作る方法
①長方形ツールを使う

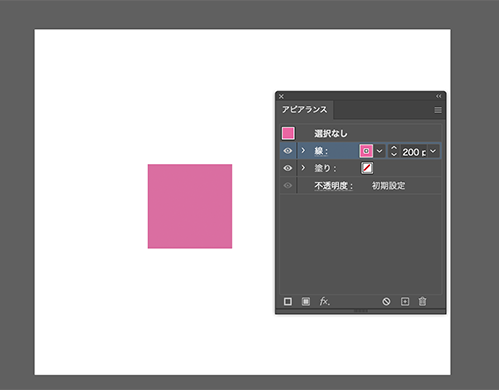
正方形(100px × 100px) / 塗り:なし / 線:200pt
長方形ツール(M)を選択し、アートボード上など一度クリックして、100px × 100pxの形(正方形)を作り、塗りはなしで線のみで200ptにします。
※線はshift + command + U(Illustrator → 設定 > 単位)で単位を変えることができます。
ちなみにアピアランスパネルを呼び出していますが線パネルでもなんでも良いです。

線のみの正方形
線だけの正方形が出来上がりましたね。
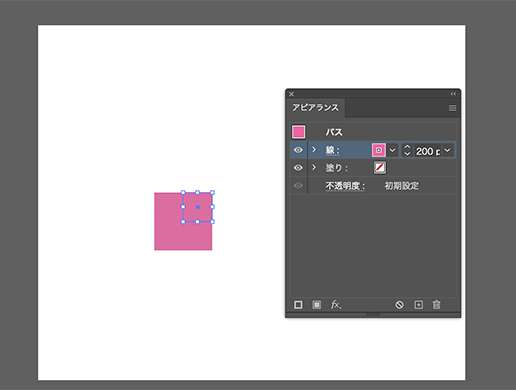
②アンカーポイントを一箇所削除する

右上のアンカーポイントを削除
ダイレクト選択ツール(A)で右上のアンカーポイントの角のみをクリックしてdeleteキーで削除します。

右上のアンカーポイントを削除した正方形
無事に削除できました。
 イラレでハートを作りたいカメ
イラレでハートを作りたいカメ
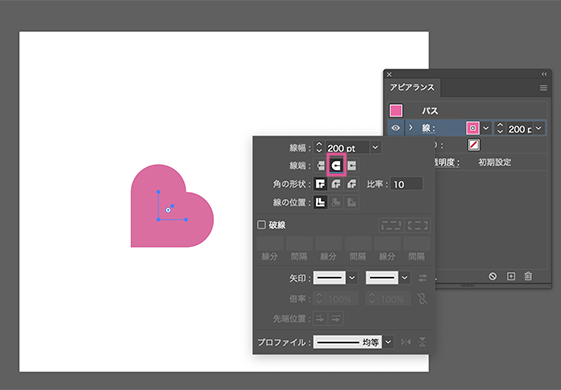
③線端を丸型先端にする
削除できたらそのまま選択された状態で線パネルを呼びだし線端を丸型先端にします。

丸型先端にする
ハートの形ができましたね。
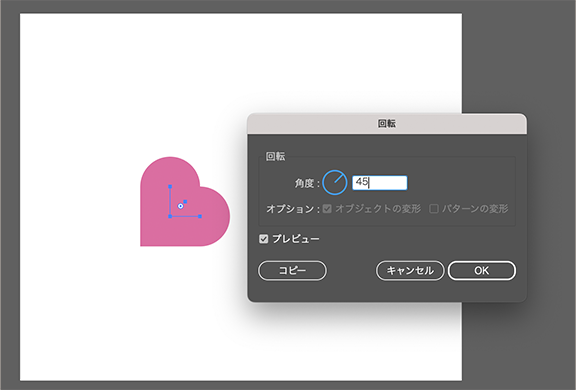
④角度を調整する

角度:45°
後は回転パネルなどで45°に角度を設定します。

ハートの完成
ハートの出来上がりです。
 イラレでハートを作りたいカメ
イラレでハートを作りたいカメ

分割・拡張(線)で編集可能
線をオブジェクト → 分割・拡張(線)することで塗り&線にしたりと編集できます。
図形でハートを作る方法
2パターンでいきたいと思います。
まずはPhotoshopの時と同じく正方形と楕円形で作ります。
正方形と楕円で作る方法
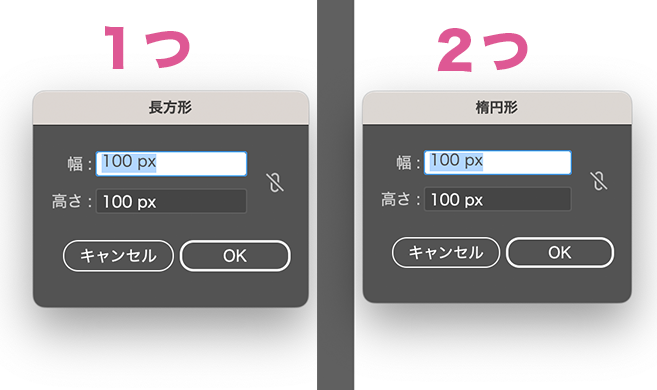
①正方形×1・楕円形×2を作る

長方形ツール(M)で100px × 100pxの形(正方形)を一つ、
楕円形ツール(L)で100px × 100pxの形(正円)を2つの合計3つを作ります。

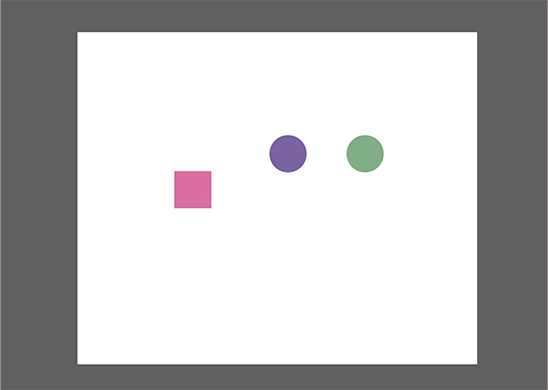
見やすいように適当に色をつけておきました。線はなしでOKです。
②重ねる
正方形が最背面になっていない場合は正方形を選択し、オブジェクト → 重ね順 > 最背面へをクリックし、正方形が正円2つよりも重ね順が後ろになるようにしてあげます。

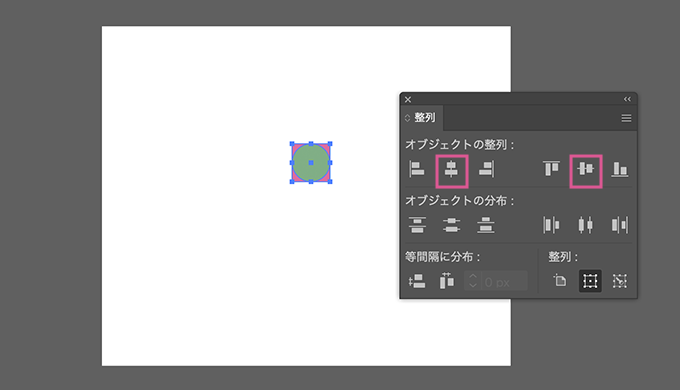
3つの図形を選択し、ウィンドウ→整列パネルを呼び出し、オブジェクトの整列で
水平方向中央に整列
垂直方向中央に整列
に整えます。
全て図形が重なりましたね。

③移動させる
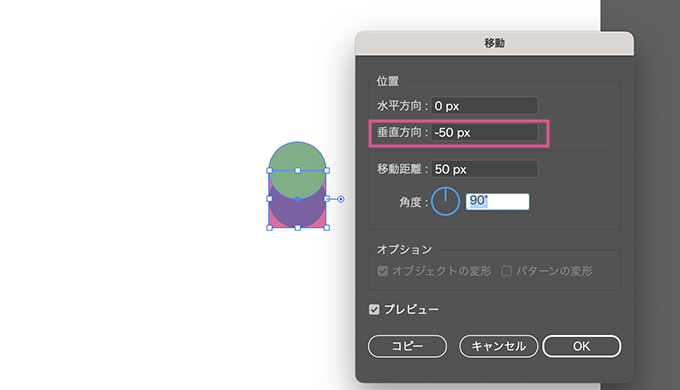
まずは正円の一つ(緑色)を選択し移動パネルを呼びだし、垂直方向を-50pxにします。

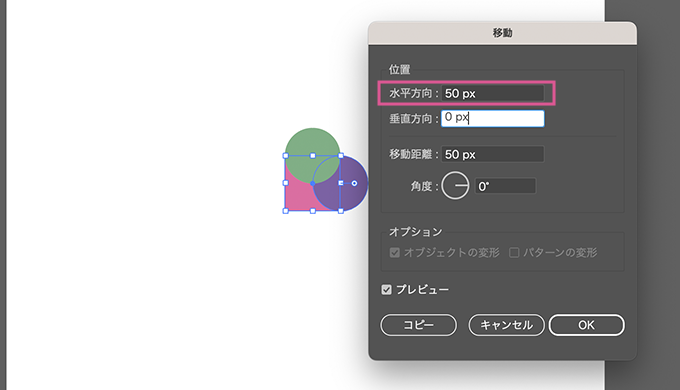
もう一つ(紫色)の正円を選び同じく移動パネルで水平方向を50pxにします。

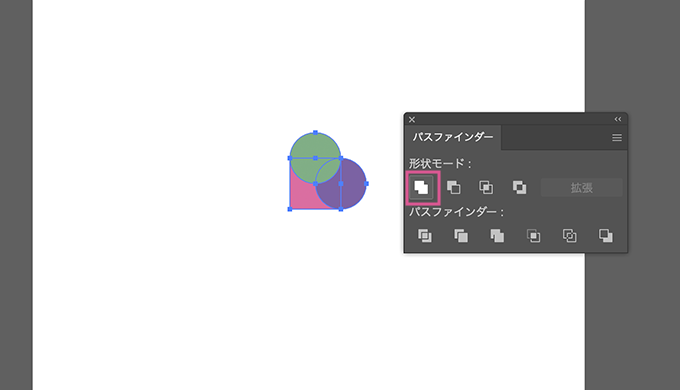
全てを選択してパスファインダーの形状モードから合体をクリックして合体させます。

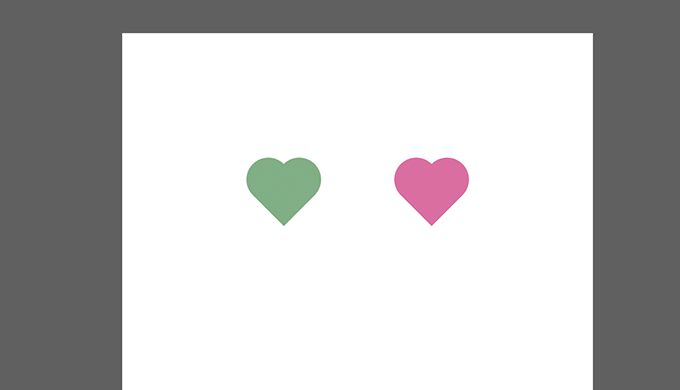
あとは回転ツールなどで45°にしてあげて色を調整し完成です。

 イラレでハートを作りたいカメ
イラレでハートを作りたいカメ
次に辺が少し滑らかなバージョンを作りたいと思います。
楕円から作る方法
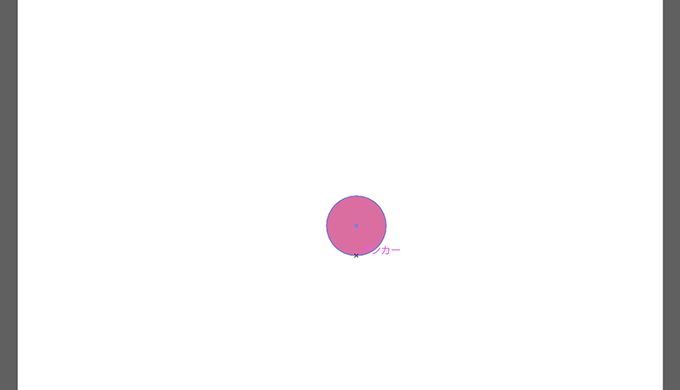
①楕円形を作る

楕円形ツール(L)で100px × 100pxの形(正円)を1つ作ります。
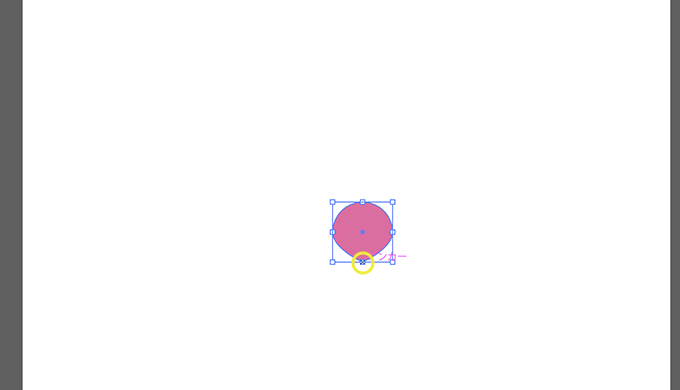
②調整する

アンカーポイントツール(shift + C)を選択して、正円の下にあるアンカーポイントをクリックします。

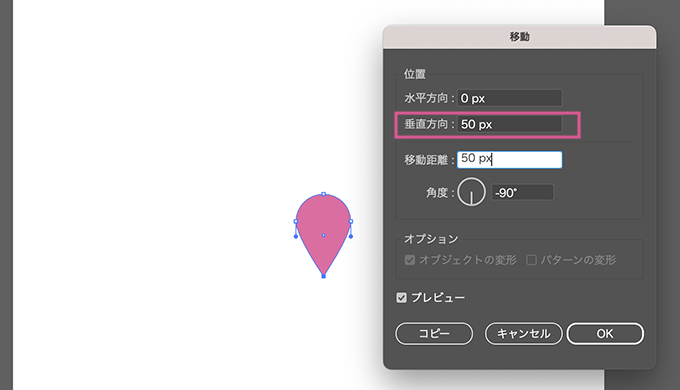
そのままアンカーポイントを選択したまま移動パネルで垂直方向に50px移動させます。

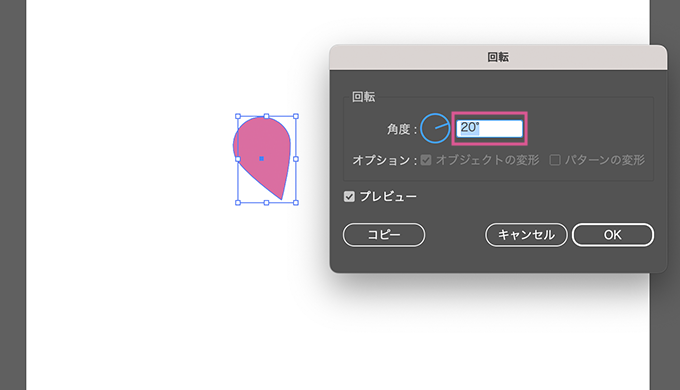
回転パネルで20°に角度をつけます。

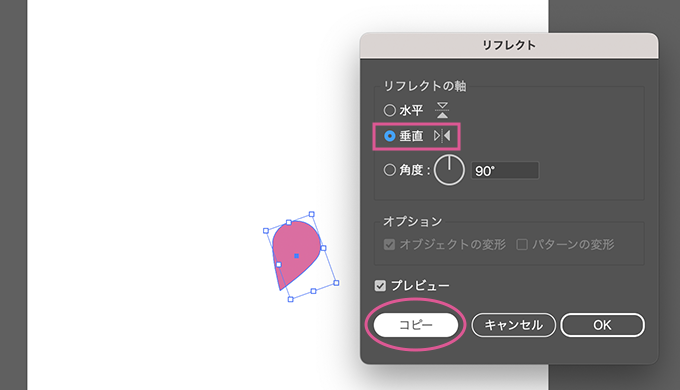
次に変形からリフレクトでリフレクトの軸を垂直にしてコピーをクリックします。

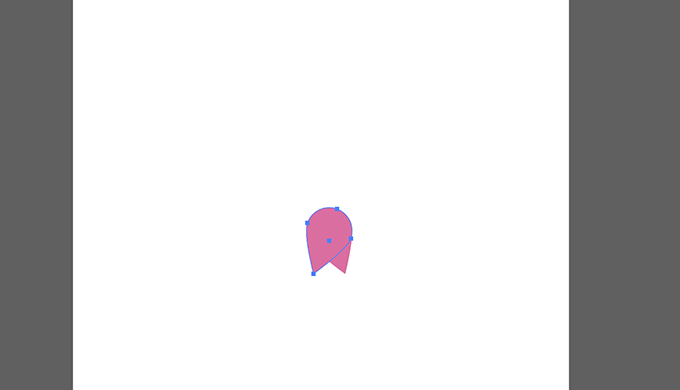
無事にリフレクトされましたね。

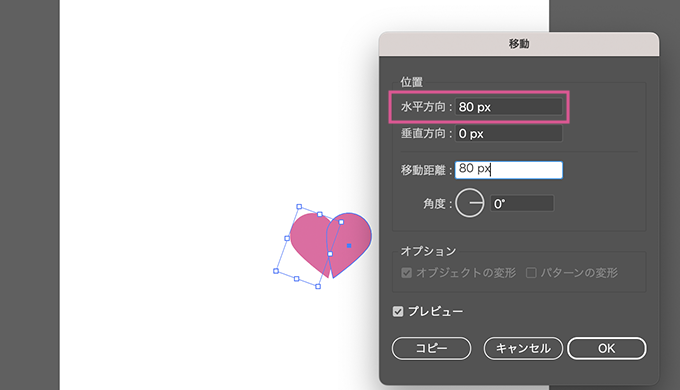
リフレクトされたものを移動パネルで水平方向に80pxほどずらします。

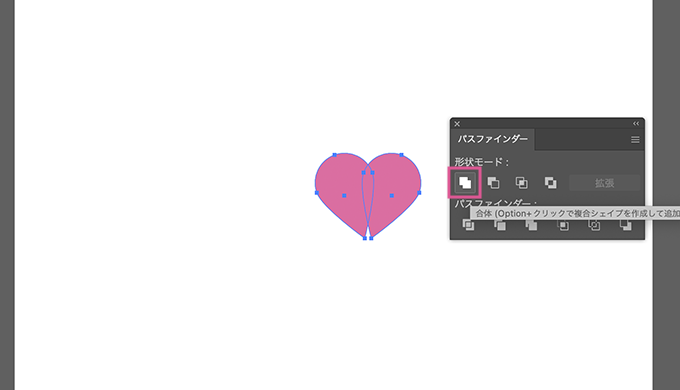
選択ツール(V)で全て選択してパスファインダーの形状モードで合体します。

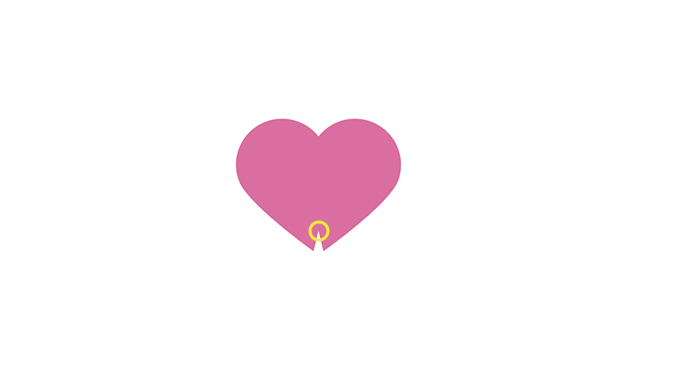
アンカーポイントツール(shift + C)に持ち替えて上記画像の黄色の丸で囲った部分のアンカーポイントをクリックします。

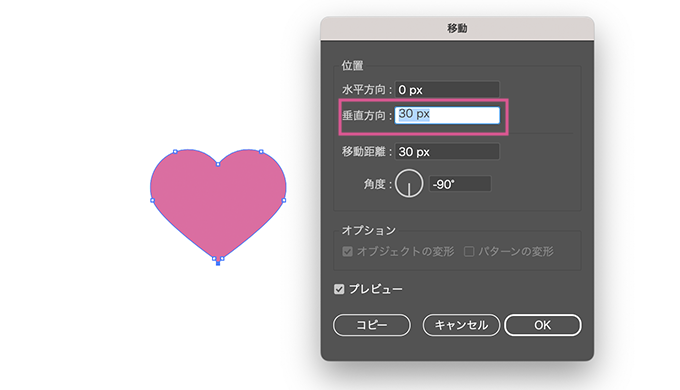
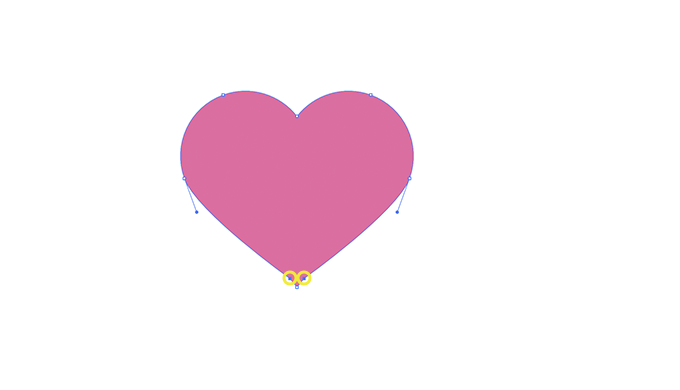
そのまま移動パネルから垂直方向に30pxほど移動させます。

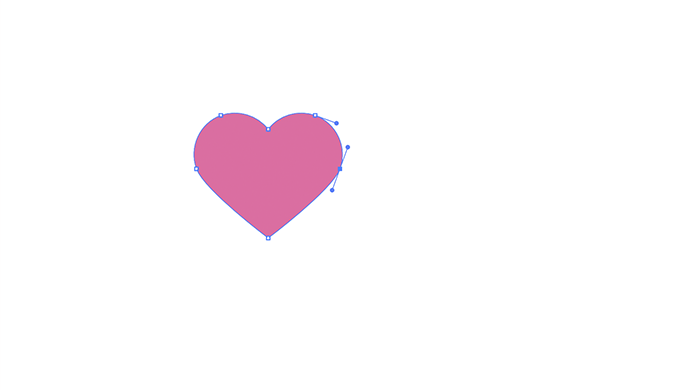
アンカーポイント削除ツール(-)に持ち替えて下部にある2点のアンカーポイントを削除します。

ハート形の出来上がりです。
この状態からだとさらに編集しやすいですね。
 イラレでハートを作りたいカメ
イラレでハートを作りたいカメ
絵文字からハートを使う方法
一番簡単にハートを作る方法としてはフォントから絵文字「EmojiOne」を使います。
作るというか使うだけですが笑
絵文字なので添える感じで使うときにすぐに使えて便利ですね。
①テキストで「ハート」と書く
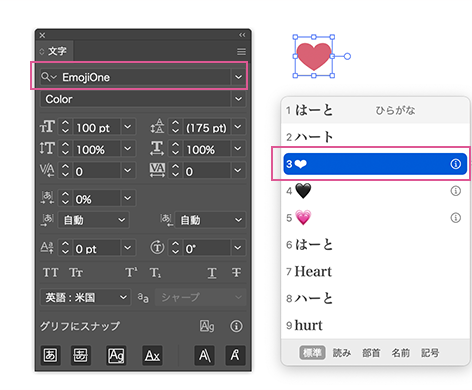
まずは、テキストツールに持ち替えて「ハート」と打ちこみ、スペースキーや下矢印で候補を探しハート方の絵文字を選択します。

ハートがでてきました。
フォントを見てみると「EmojiOne」というフォントになっていますね。

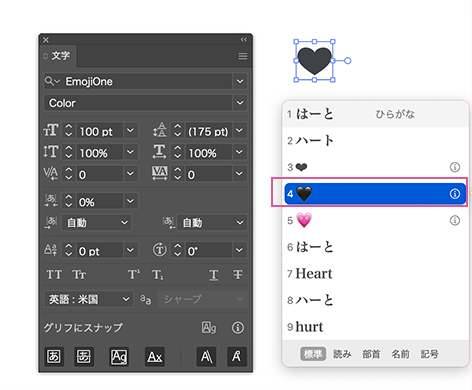
黒もあったので使いやすそうなのでこれを選択します。

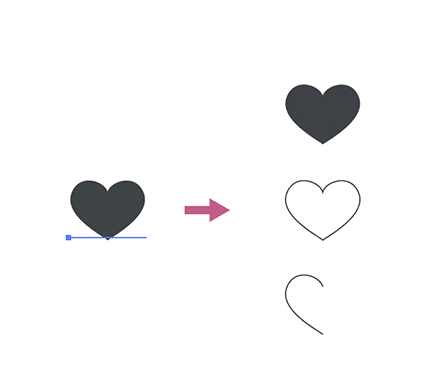
アウトライン化
②アウトライン化する
文字なので編集したい場合は、書式 → アウトラインを作成(shift + command + O)でアウトライン化します。
線にもできるのが便利ですね。

色などさまざまな種類を選ぶことができて最も簡単です。
 イラレでハートを作りたいカメ
イラレでハートを作りたいカメ
他にもリピートのミラーを使ったハートや、さまざまな雰囲気のハートの作成方法などもありますが今回はこのくらいにしておきます。
まとめ:Illustrator CCでハートを作って楽しもう!

今回はAdobeのIllustrator CCを使ってハートの形を作ってきました。
色々なハートの作り方がありますが、形や、自分が使いやすいと思う方法で作るのが一番良いです。
作ったハートをさらに編集して好みの色・形に調整して使ってみても良いですね。
少しでもお役に立てれば幸いです。
アドビのIllustratorやPhotoshopなどがセットになっているCreative Cloud Pro(旧コンプリートプラン)をお得に手にいれる方法はCreative Cloud Proを安く・お得に使う方法の記事を参考にしてみて下さい。