フォトショでいらないものを消したいカメ
フォトショでいらないものを消したいカメ
 学び続けるウサギ
学び続けるウサギ
 フォトショでいらないものを消したいカメ
フォトショでいらないものを消したいカメ
「これさえなければ良い感じの画像なのにな〜..」
「Photoshopでいらないものを消したい」
と思われる方に役立つ記事になります。
今回はAdobeのPhotoshop CCで簡単にいらないものを消す方法をご紹介していきたいと思います。
目次
Photoshopでいらないものを消す6つの方法
AdobeのPhotoshopで簡単にいらないもの消す方法として6つ程使い分けて見ていきたいと思います。
フォトショップは、いっぱい機能があってややこしいのですがどれも便利なのでありがたいです。
それぞれの消し方があるので、思ったような結果にならなかった場合は他の消し方を試してみると良いですね。
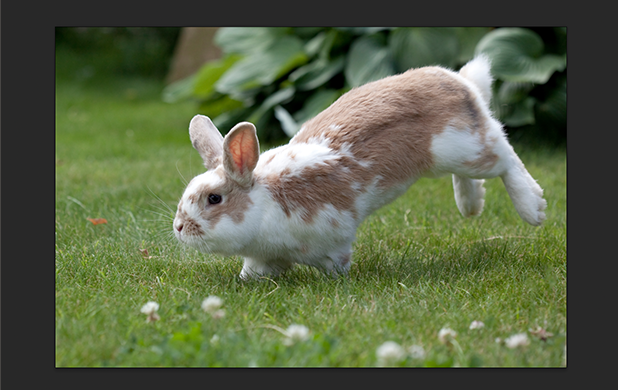
今回は、なるべくわかりやすいように同じ不要なものを消していきます。
①スポット修復ブラシツールで消す方法
スポット修復ブラシツール(J)は細かいものや、いらないものをスポット的に除去したい時に役立ちます。
ゴミや汚れ、模様、人のシミ・しわなど「ここだけ消したいな〜」という時などに活躍しますね。
クリックすることで不要なものが消えて、周囲の画像(ピクセル)と自動で馴染みます。
早速いらないものを消していきたいと思います。

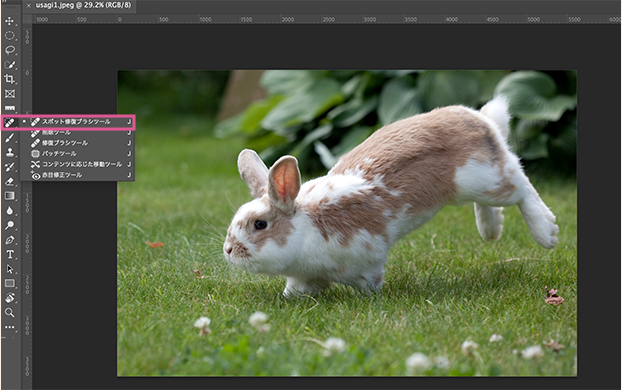
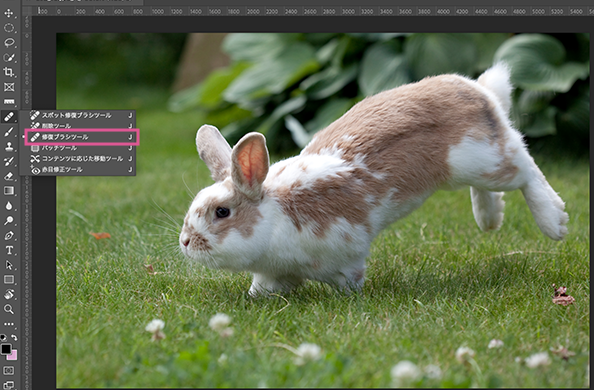
まずはフォトショップで画像を開いて、画面左側のメニューバーにあるスポット修復ブラシツール(J)を選択します。
バンソウコウと円のようなアイコンですね。
あとは基本的に画像上で不要なものをクリックすることで消すことができます。
そのまま消すこともできますが、後で編集しやすいように今回はレイヤー上に設定していきたいと思います。
レイヤーに反映させる方法
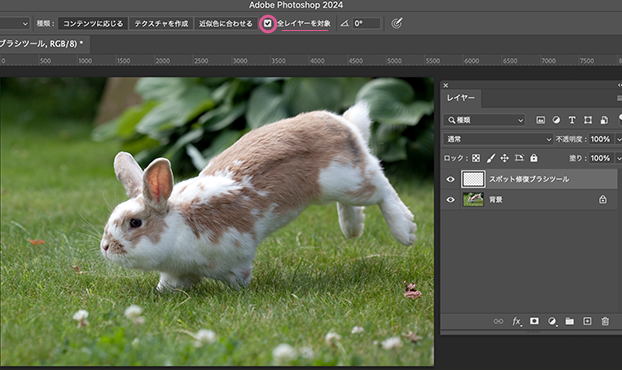
レイヤーを新規作成(新規レイヤーを作成)して、上部にあるオプションバーの全レイヤーを対象にチェックすることでレイヤー上に反映することができるのが便利ですね。
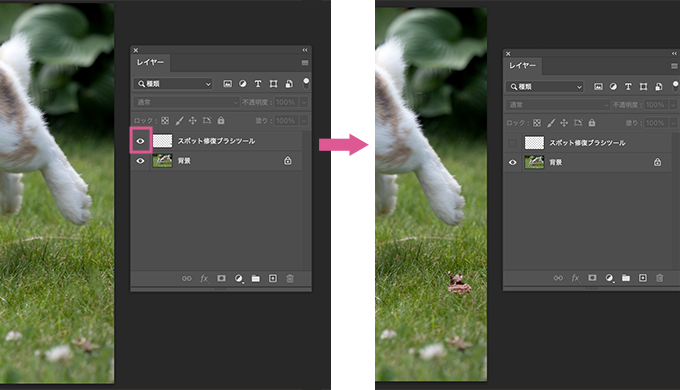
レイヤーの目のアイコンのオン / オフで画像のビフォーアフターを見ることができます。

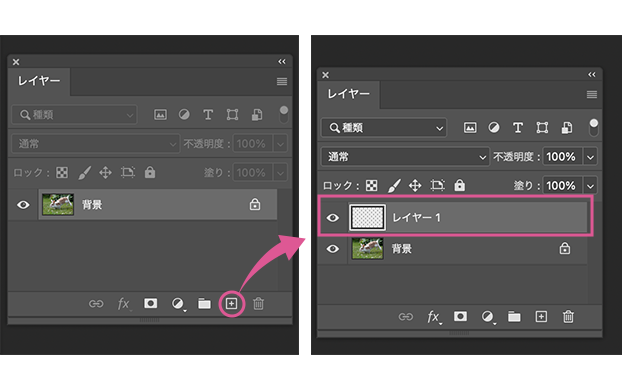
レイヤーパネルの新規レイヤーを作成をクリックして、レイヤーを作ります。

レイヤー名はそのままでも良いのですが、一目で何のレイヤーが元画像に重なっているのかがわかりやすいように、レイヤー名をダブルクリックして「スポット修復ブラシツール」と名前をつけました。
そして効果を反映させるために、上部にあるオプションバーの全レイヤーを対象にチェックします。

今回はうさぎの右下あたり(画像右下あたり)にある枯れ葉のような茶色いゴミを取り除きたいと思います。
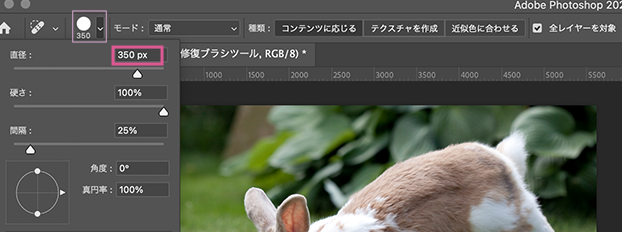
次にブラシの直径のサイズを調整します。

上部のオプションバーのブラシのマークをクリックしてパネルを開き、直径をお好みで設定してあげます。
ブラシのサイズ(直径)は、カギカッコ(「」)キーをクリックや長押しすると、ザックリと大きくなったり小さくなったりするので併用するとより便利ですね。
※オプションバーがない(非表示)場合は、ウィンドウ → オプション でチェックマークを入れてあげることで表示されます。
特にピクセル数に正解はなく、自分がやりやすいスタイルで直径・硬さ・間隔などを設定してあげます。

スポット修復ブラシツール(J)でいらないものをクリックします。(ブラシが入らない場合は直径の数値を変えたり、グリグリと囲うように塗ります)

無事にいらないものが消えて周りの芝生と馴染みました。
 フォトショでいらないものを消したいカメ
フォトショでいらないものを消したいカメ

今回はレイヤーを作って反映させたので、目のマークをクリックして非表示にすると簡単に元に戻すことができます。
ワンクリックで表示 / 非表示にすることができるので、レイヤーを上手く活用すると1つの画像で何パターンも作れるところが時短になり便利で良いですね。
スポット修正ブラシツールは、ササっといらないもの・不要な箇所を直感的に消したい時に重宝できる機能です。

②修復ブラシツールで補修する方法
修復ブラシツール(J)を使うことで、画像の別の部分を使って馴染ませて修復(補修する)ことができます。
optionキーを押しながら画像をクリックした領域を元に、画像を塗ってピクセルを合成して修復させていくことができます。
直径や硬さなどをオプションバーから選び、修復したい箇所を覆うようにクリックもしくは、グリグリと塗る感じで画像を馴染ませることができます。
早速試してみたいと思います。

まずはフォトショップで画像を開いて、画面左側のメニューバーにある修復ブラシツール(J)を選択します。
バンソウコウのようなアイコンです。
同じく画像右側にある茶色の枯れ葉のようなゴミを取り除き、自然な感じになるように馴染ませたいと思います。
今回もレイヤーに反映させていきたいと思います。
レイヤーに反映させる方法
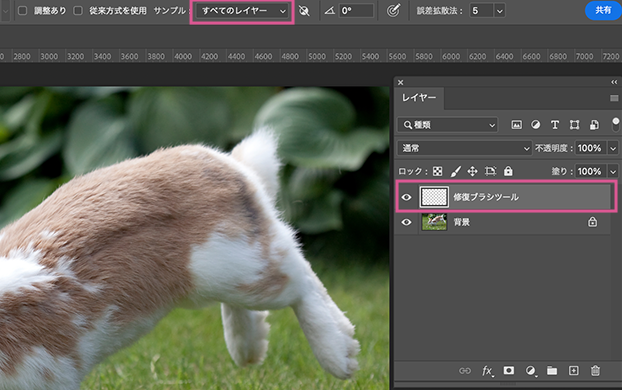
直接画像ではなくレイヤーに反映させたい場合は、サンプルを「現在のレイヤー」から「現在のレイヤー以下」もしくは、「すべてのレイヤー」を選択してあげることで反映できます。

わかりやすいようにレイヤー名を「修復ブラシツール」に変えて、サンプルはすべてのレイヤーを選択しました。

芝生でも良いのですが、せっかくなので下の方にある白いワタのようなものを選んで、右側の枯れ葉のような茶色のゴミと置き換えたいと思います。
![]()
オプションバーから直径を大きく設定します。

optionキーを押しながらクリックします。

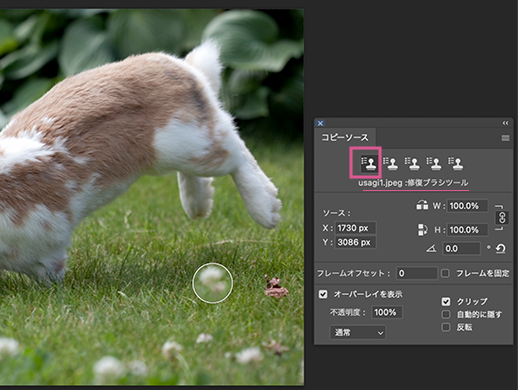
これでコピーすることができコピーソースパネルに反映されます。

コピーソースパネルでコピーした画像が選択されている状態でドラッグして馴染ませていきます(コピーソースパネルでコピーの候補を増やし使い分けることもできます)。

コピーしたい箇所でクリックします。

無事に反映されましたね。
 フォトショでいらないものを消したいカメ
フォトショでいらないものを消したいカメ
スタンプみたいで楽しいツールだね♫
③パッチツールで置き換える方法
パッチツール(J)を使うことで、選択した範囲の画像の部分と画像を置き換えることができます。
早速試していきたいと思います。

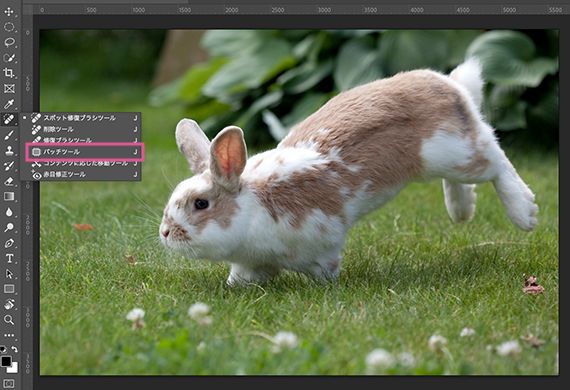
まずはフォトショップで画像を開いて、画面左側のメニューバーにあるパッチツール(J)を選択します。

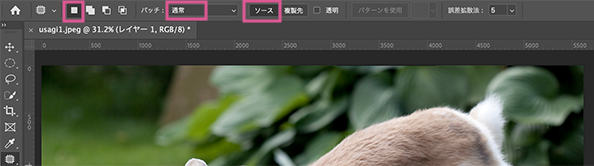
オプションバーで「新規選択(左側の四角)」パッチが「通常」で「ソース」が選択されたままの状態で、消したいものを囲うように境界線を描きます。

同じく画像右側にある枯れ葉のような茶色のゴミを置き換えたいと思います。

不要なゴミ(いらない)をグルッと囲います。

囲んだパッチを置き換えたい画像の箇所へドラッグします。
すぐに近くの芝生を選びました。
パッチツールはパッチを動かすとリアルタイムで変更されるイメージがわかるところが良いですね。

選択を解除(command + D)で出来上がりです。
 フォトショでいらないものを消したいカメ
フォトショでいらないものを消したいカメ
パッチいいね♪
④削除ツールで取り除く方法
削除ツール(J)を使うことでブラシで塗った箇所が削除されて周りと馴染むように自動的に調整されます。
オプションバーの「サイズ」を消したいものよりやや大きめの数値に調整して、なるべくワンストロークで収まるように塗ると綺麗に削除されます。
早速試していきたいと思います。

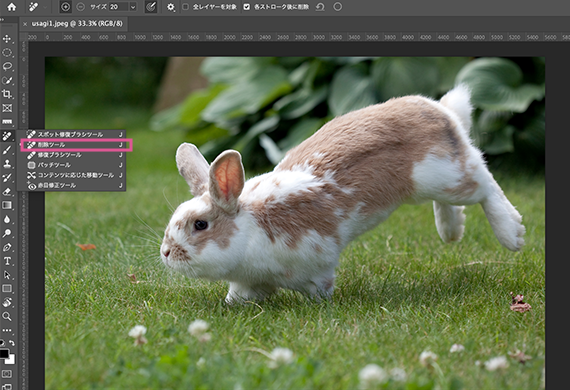
まずはフォトショップで画像を開いて、画面左側のメニューバーにある削除ツール(J)を選択します。
キラキラ光るバンソウコウみたいなやつですね。
同じく画像右側にある茶色の枯れ葉のようなゴミを消していきたいと思います。
レイヤーに反映させる方法

前述のスポット修復ブラシツール同様に今回はレイヤー上に反映させていきたいと思います。
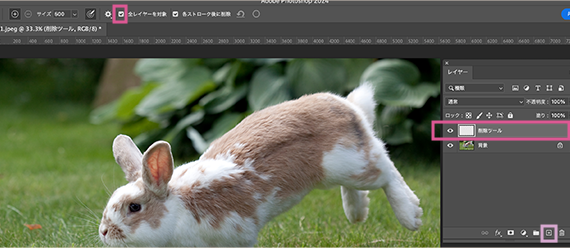
レイヤーを新規作成(新規レイヤーを作成)して、上部にあるオプションバーの全レイヤーを対象にチェックしてレイヤー上に反映させていきます。

上部のオプションバーからサイズを変えたのでクリックします。

選択範囲の色が変わり、削除のローディングが始まりましたのでほんの数秒待ちます。
 フォトショでいらないものを消したいカメ
フォトショでいらないものを消したいカメ

無事に消えて馴染みました。
 フォトショでいらないものを消したいカメ
フォトショでいらないものを消したいカメ
便利でいいね〜♪

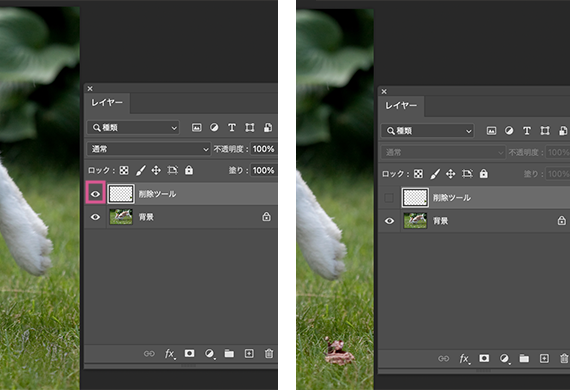
今回はレイヤーを使ったので、レイヤーパネルから目のマークをクリックしてON / OFFを確認できます。

⑤コンテンツに応じた塗りつぶしで削除する方法
コンテンツに応じた塗りつぶしを使うことで、選択した周囲の部分と同じように自動で馴染みます。

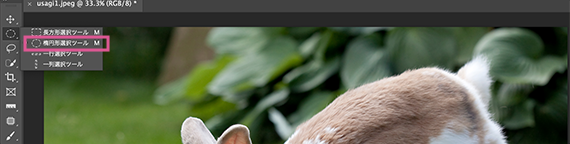
楕円形選択ツール(選択できれば何でもOK)など選択できるものに持ち替えます。

同じくいらない部分を選択します。

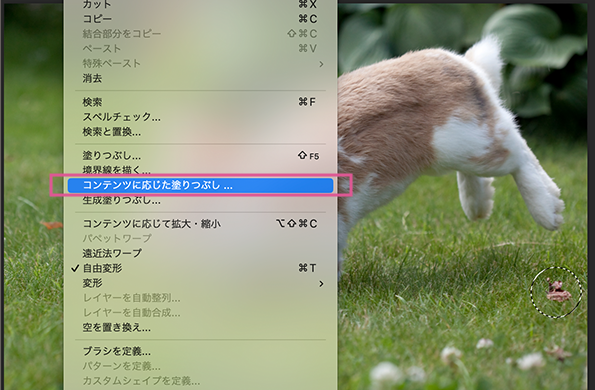
編集 → コンテンツに応じた塗りつぶしを選択します。

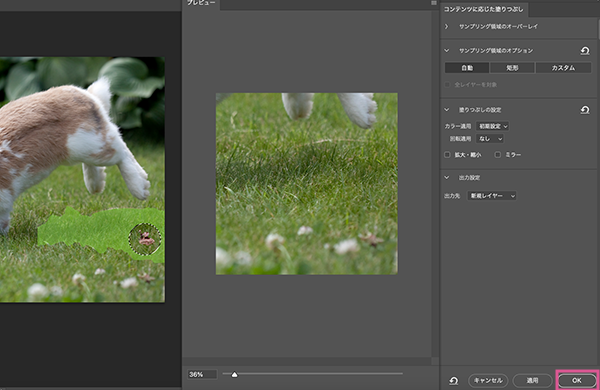
プレビュー画面が出てくるので確認し、問題なければOKもしくは、適用をクリックします。

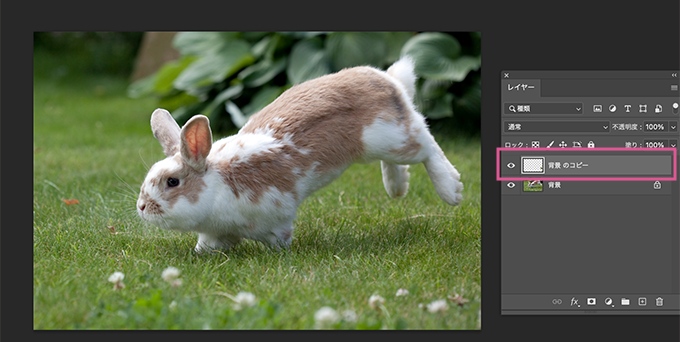
無事に適用されたら選択を解除(command + D)して出来上がりです。
コンテンツに応じましたね笑

レイヤーが作成されるので目のマークをクリックしON / OFFすることができます。
 フォトショでいらないものを消したいカメ
フォトショでいらないものを消したいカメ
⑥生成塗りつぶしで削除する方法
Adobe FireflyのAI生成技術の生成塗りつぶしを使うことで選択ツールなどで囲った範囲を削除(変更)することができます。
生成塗りつぶしを使用するには基本的には「生成クレジット」というものを消費します。
生成クレジットの消費量についてはAdobe Fireflyで使う生成クレジット数の記事を参考にしてみてください。
 【生成AI】Adobe Fireflyで使う生成クレジット数【料金】
【生成AI】Adobe Fireflyで使う生成クレジット数【料金】
早速、生成塗りつぶしを試していきたいと思います。

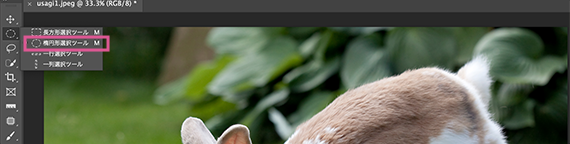
まずは、楕円形選択ツール(選択できれば何でもOK)など選択できるものに持ち替えます。

楕円形選択ツールで同じく不要なものを囲みます。

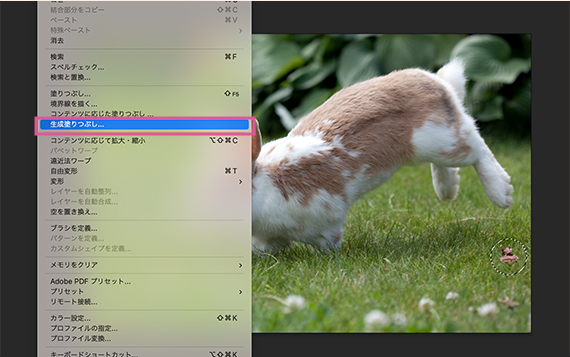
編集 → 生成塗りつぶしを選択します。
コンテキストタスクバーを利用してもOKです。(ウィンドウ → コンテキストタスクバーにチェックを入れる)

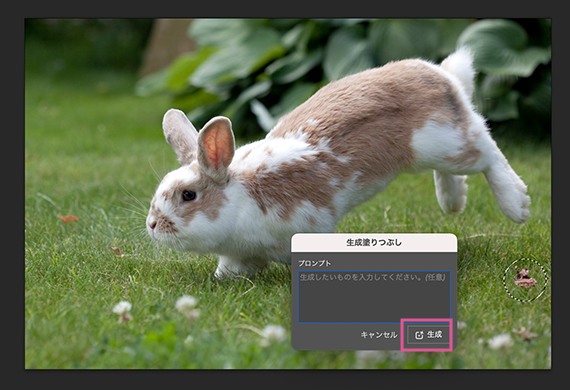
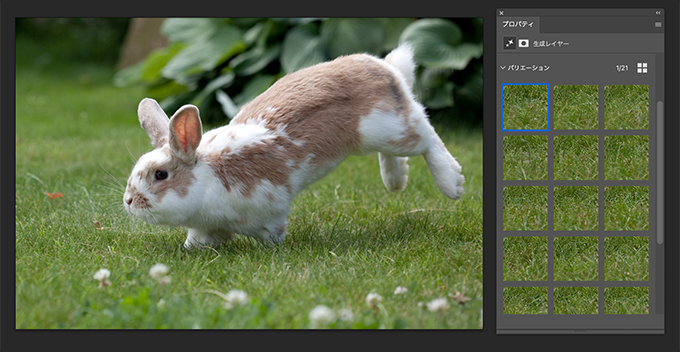
生成塗りつぶしのパネルが出てきたら、プロンプトは空白のまま指示を出さずに生成だけクリックします。
生成されるまで少し待ちます。

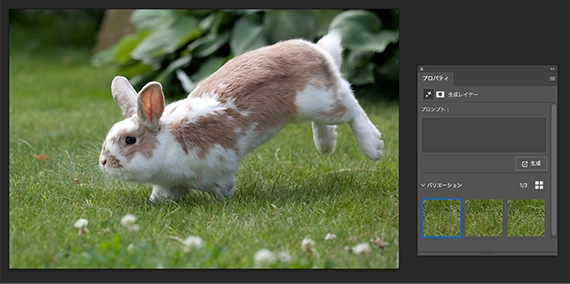
無事に削除され3つほど候補が出てきて馴染みましたね。

生成をクリックする度に候補が出てきます。(クリック毎に生成クレジットが消費されます)
芝生が微妙に違います..笑

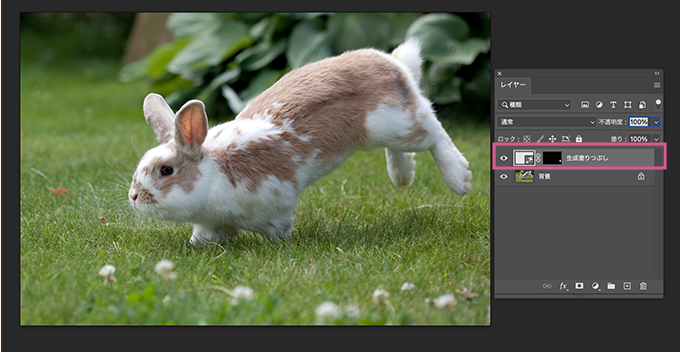
レイヤーが自動で出来上がっているので目のマークでON / OFFが可能です。
 フォトショでいらないものを消したいカメ
フォトショでいらないものを消したいカメ
 【Photoshop】Adobe Fireflyの使い方【生成拡張・塗りつぶし・画像を生成】
【Photoshop】Adobe Fireflyの使い方【生成拡張・塗りつぶし・画像を生成】
まとめ:フォトショップでいらないものを削除しよう!

今回はAdobeのPhotoshop CCで簡単にいらないものを消す方法をご紹介してきました。
フォトショップでは、さまざまないらない部分の消し方があって、どれも用途によって使い分けたり併用したりすることができ、とても楽しく便利な機能ですよね。
AdobeのPhotoshopでいらないものを消したい方に少しでもお役に立てれば幸いです。
PhotoshopやIllustratorなどがセットになっているCreative Cloud Pro(旧コンプリートプラン)をお得に手にいれる方法はCreative Cloud Proを安く・お得に使う方法の記事を参考にしてみて下さい。