学習中のカメ
学習中のカメ
 学び続けるウサギ
学び続けるウサギ
 学習中のカメ
学習中のカメ
正円を作ることなら、楕円形ツール(L)で幅 × 高さを同じ数値にすればできるけど、「あれ? 半円てどうやって作るんだろう〜?」って悩むこともありますよね。
今回はAdobeのIllustrator CCを使って半円を作る方法をご紹介していきたいと思います。
目次
Adobe Illustratorを使ってカンタンに半円を作る方法
Illustratorで半円を作る方法は、いくつかあるのでそれぞれ一緒に作っていきましょう。
 学習中のカメ
学習中のカメ
正円から連結させて半円を作る方法
- 正円を作る
- アンカーポイントをひとつ削除する
- 連結する
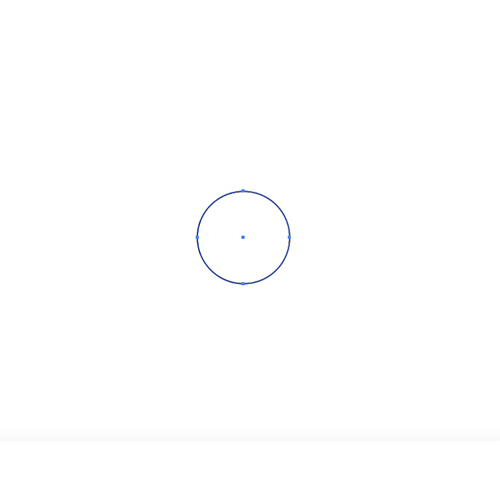
まずはAdobeのIllustrator CCを開いて正円を作っていきます。
①正円を作る

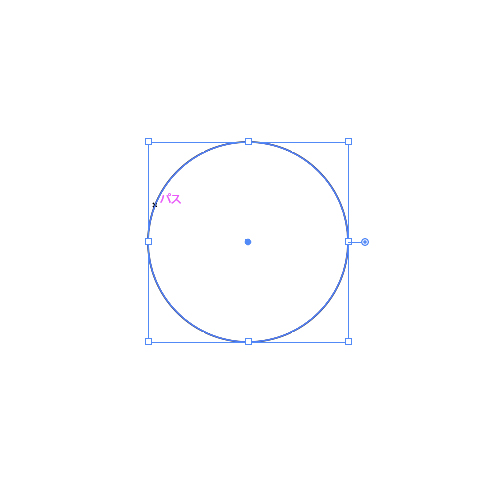
正円を作成
楕円形ツール(L)にて、幅と高さを同じ数値(100px × 100px)にして適度な大きさの正円を作ります。
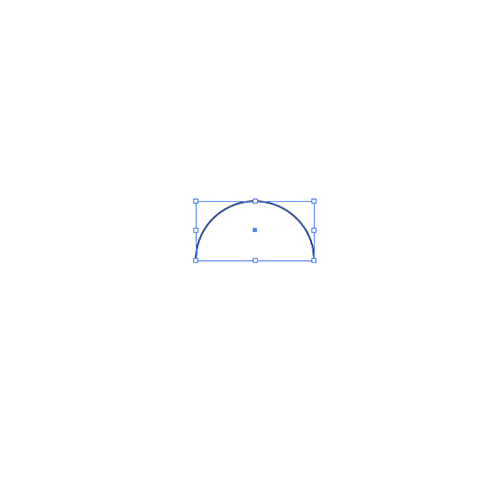
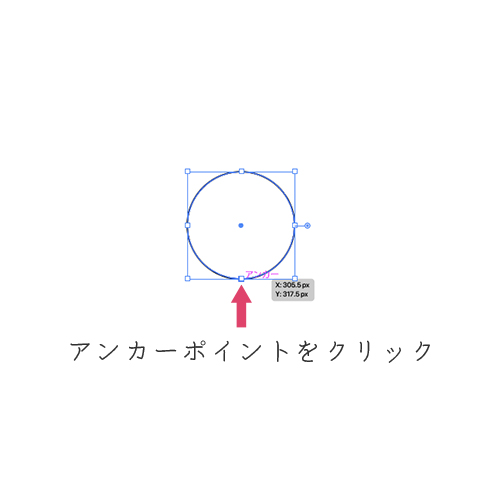
②アンカーポイントを削除する

アンカーポイントを削除
ダイレクト選択ツール(A)に持ち替えて、一番下のアンカーポイントを一度クリックしてdeleteキーで削除します。
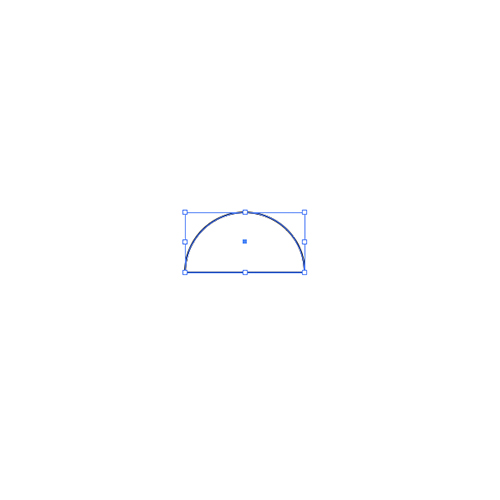
③連結させる
- 選択したまま→
- 連結する
そのまま選択された状態で、オブジェクト → パス ▶︎ 連結(command + J)にて連結させて出来上がりです。
 学習中のカメ
学習中のカメ
直線ツールで正円を分割して作る方法
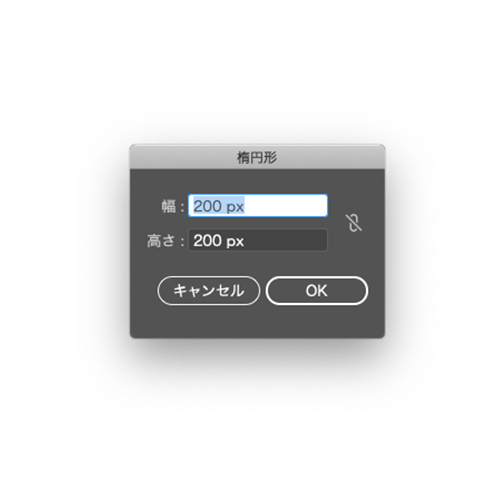
①正円を作る
まず楕円形ツールで好きな大きさの正円作ります。
- 正円を作成
今回は200px × 200px にて正円を作りました。正円の線は1ptで塗りはなしです。
②直線ツールで線を作る
- 直線を作成
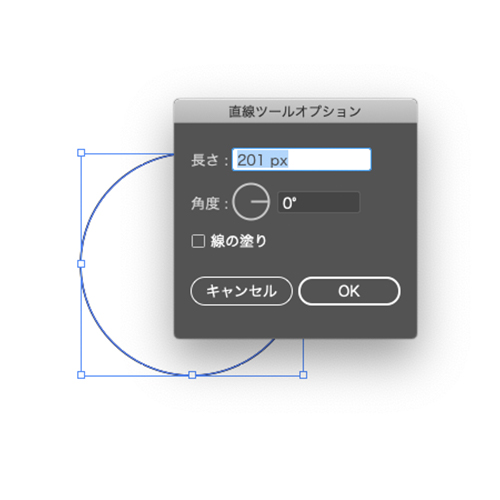
次に直線ツール(¥)にて正円の幅よりも大きな数値の線を作ります。今回は201pxにて作りました(数値は200px以上ならOKです)。
塗りはなしで線は1ptで作ります。角度は0°です。
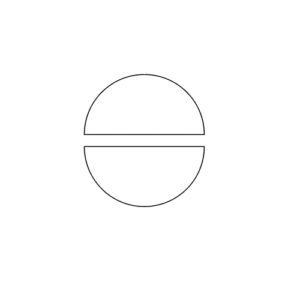
③分割する
- 分割する
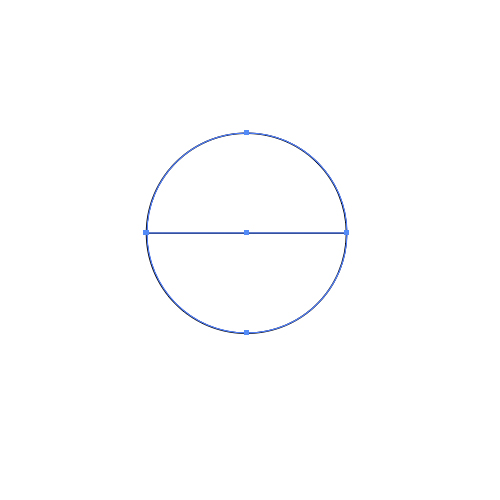
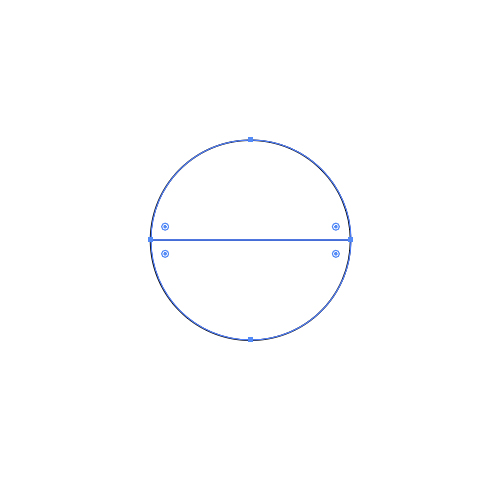
直線と正円を整列パネルで水平方向中央、垂直方向中央に整列させて線と円を合わせます。
そしてウィンドウ → パスファインダー → パスファインダー:分割をつかって分割します。

グループ解除で出来上がり
グループ化されているのでグループ解除(shift + command + G)して分裂させて2つの半円の出来上がりです。
 学習中のカメ
学習中のカメ
分割するといっきに半円を2つも作れるんだね♫
数値を入力して半円を作る方法
①正円を作る
数値入力でも正円から半円を作ることができます。
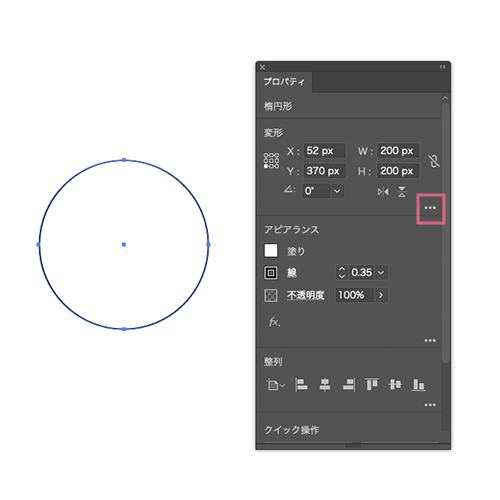
- 正円を作りプロパティパネルを表示
- 楕円形プロパティから数値を調整
②扇形の終了角度を180°にする
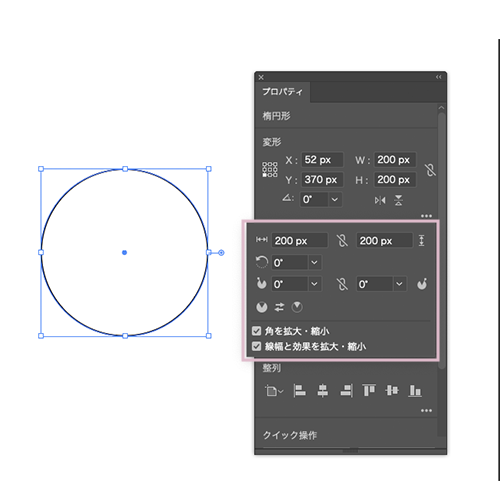
パネルを見慣れていないと少しわかりづらいかもなのですが、正円を選択して、ウィンドウ→プロパティの変形パネルの右下辺りにある・・・の詳細オプションを開きます。
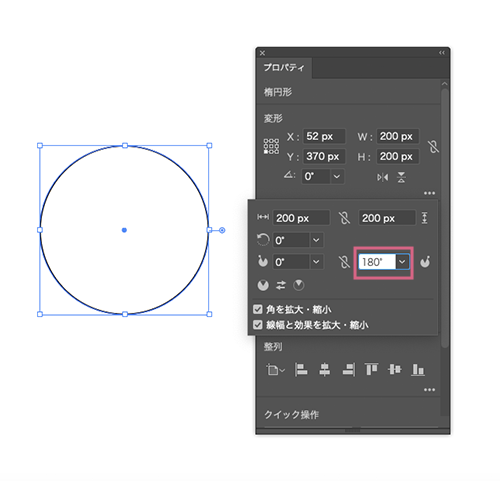
- 扇形の終了角度を180°にする
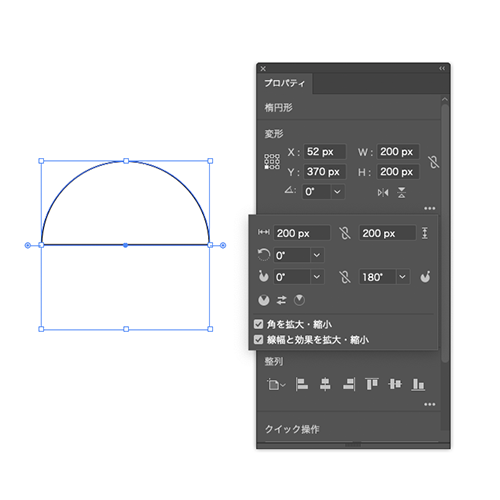
- 出来上がり
扇形の終了角度を180°にして出来上がりです。
 学習中のカメ
学習中のカメ
コンテキストタスクバーから半円を作る方法
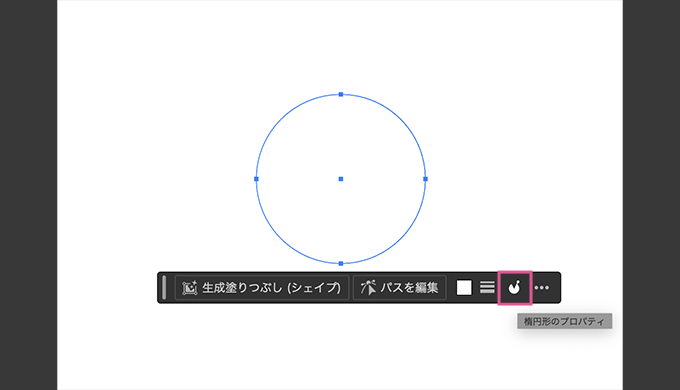
①正円を作成して楕円形のプロパティをクリック

正円を作り楕円形プロパティをクリック
正円を選択したままコンテキストタスクバーの楕円形のプロパティをクリックします。
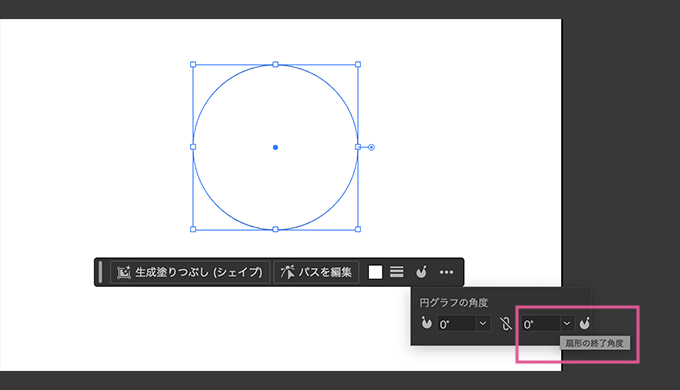
②円グラフの角度 → 扇形の終了角度を180°

円グラフの角度→扇形の終了角度の数値を調整する
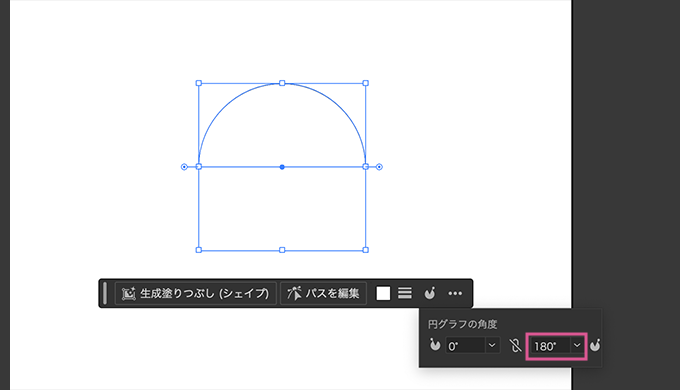
先ほどと同じく円グラフの角度の扇形の終了角度を180°にします。

扇形の終了角度を180°にして出来上がり
出来上がりです。
 学習中のカメ
学習中のカメ
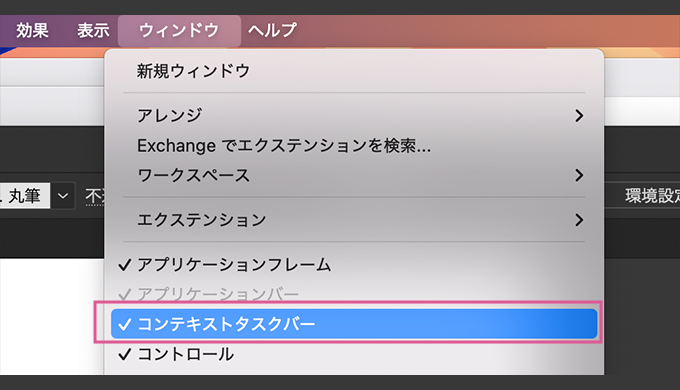
コンテキストタスクバーが見当たらない場合は?
ちなみにコンテキストタスクバーがない場合は、ウィンドウから呼び出すことができます。

ウィンドウ→コンテキストタスクバー
便利な機能ですね♪

あとは、線の有無・塗りの色を変えたりして、自由に様々な半円を作ることができます。
まとめ:アドビのイラストレーターで半円を作って楽しもう!

半円公園〜Semicircle Park〜
今回はAdobeのIllustrator CCを使って半円を作る方法についてご紹介してきました。
他にも矢印の作り方なども執筆しているので参考にしてみてください。
アドビのイラレで図形を使ってカンタンに作ることができるので覚えておくと便利ですね。
ぜひ半円の作り方を覚えて、さまざまな場面で使ってみてください。
少しでもお役に立ちましたら幸いです。
 【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】