フォトショで画像を切り抜きたいカメ
フォトショで画像を切り抜きたいカメ
 学び続けるウサギ
学び続けるウサギ
 フォトショで画像を切り抜きたいカメ
フォトショで画像を切り抜きたいカメ
「Photoshopで画像を切り抜きたい」
「ちょっとしたアイテムを追加する合成写真を作りたい」
上記のように思われる方などに役立つ記事になっています。
今回はAdobeのPhotoshop CCを使って簡単な画像の切り抜きをしていきたいと思います。
目次
Photoshopで簡単な画像を切り抜こう
①画像を用意する
まずはAdobeのPhotoshop CCを立ち上げて、開くから切り抜きたい被写体の画像を選択して用意します。

今回は、比較的切り抜きやすいサボテンを切り抜いていきたいと思います。
切り抜きたい画像と背景のコントラストの差があるものや、被写体が複雑で細かくないものは簡単に切り抜くことができますね。
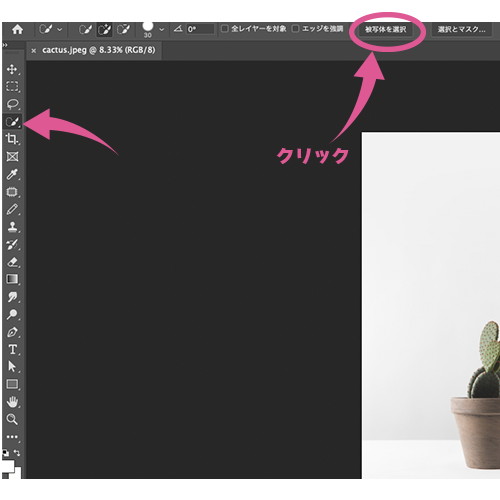
②被写体を選択する
- 被写体を選択
- 点線で囲われる
左側にあるツールバーの中のオブジェクト選択ツール・クイック選択ツール・自動選択ツール(W)などの欄をクリックして上部のオプションバーに出てくる被写体を選択、もしくは選択範囲→被写体を選択をクリックします。
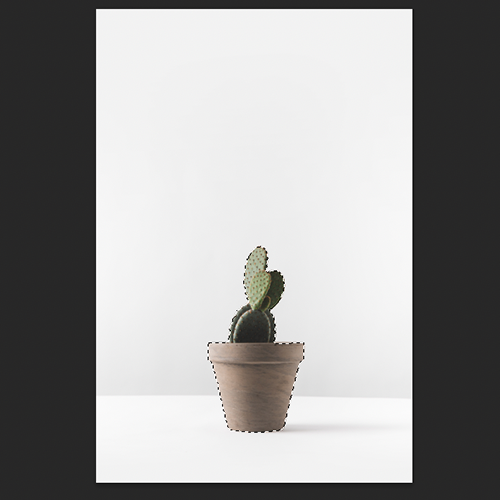
クリックするだけで良い感じに被写体が点滅する線で囲われて選択してくれます。
自動で選択してくれるので楽で良いですね笑

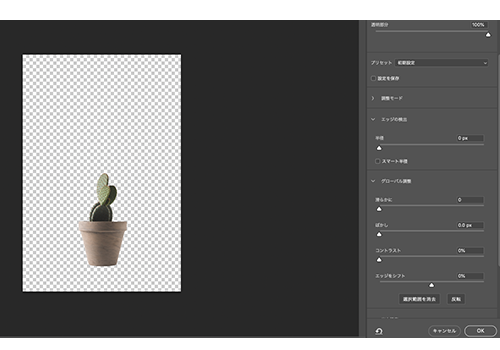
細かい部分を調整したい場合は、上部にあるオプションバーにある選択とマスクをクリックや、選択範囲 → 選択とマスク(option + command + R)でパネルから微調整できますが、今回はこのままで切り抜きます。

うまく選択できなかった箇所
うまく被写体が選択されなかった場合は、クイック選択ツール(W)の+でクリックかドラッグをしながら選択範囲を調整します。
ツールバーのクイック選択ツール(W)を選ぶと出てくるオプションバーの横にある、100などのブラシの数値をクリックすると数値を大きくしたり小さくしたりと調整できるので細かい部分は小さくして調整します。
カギカッコ(「」)キーをクリックや長押しすると、ブラシのサイズがザックリと大きくなったり小さくなるので便利ですね。
選択範囲がはみでてしまった場合などは −で範囲を消すことができます。
+と−を使い範囲を調整していく感じです。
オプションバーやツールバーが表示されない時は、ウィンドウ → 「オプション」や「ツール」にチェックマークを入れると表示されます。
表示されないときはチェックマークが入っているかどうか確認してみましょう。
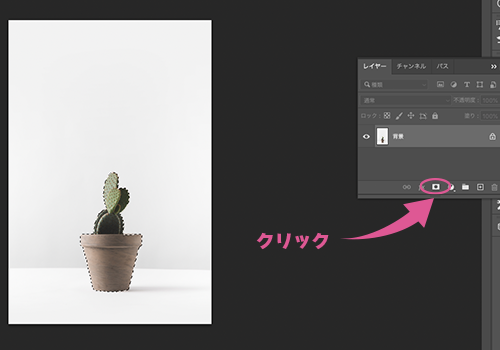
③ベクトルマスクを追加する
被写体を選択できたらウィンドウ →レイヤーからレイヤーパネルのベクトルマスクを追加をクリックします。
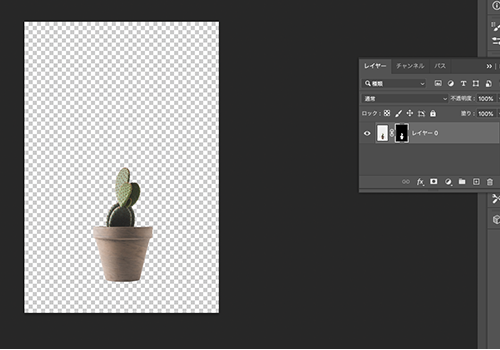
あとは背景透過のPNGで書き出せば完成ですが、今回は他の画像の中に入れて完成させます。

レイヤー → スマートオブジェクト ▶︎ スマートオブジェクトに変換からスマートオブジェクトにしてサイズ調整しながら合成して使えます。

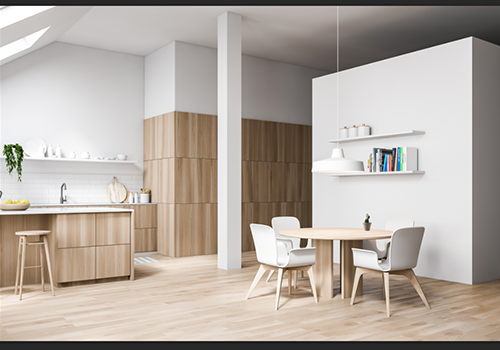
ファイル → 開くで切り抜いた被写体を入れたい画像を用意します。
今回は木目調のナチュラルな部屋の画像を使いたいと思います。

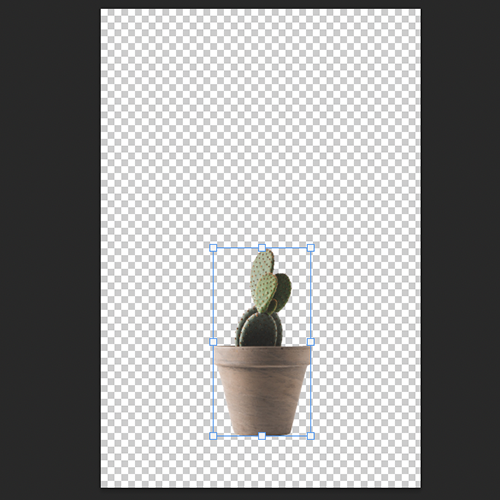
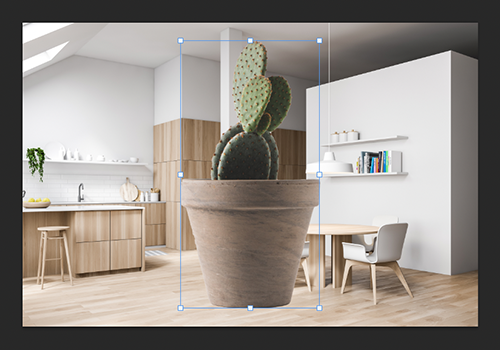
被写体の画像に戻りスマートオブジェクト化させた被写体をコピー(command + C)して、用意した画像の上でペースト(command + V)します。
ちょっとサボテン が大きすぎるので小さくします。

数値を入れたりoptionキーを押しながら画像の角をドラッグしてサイズを整えて完成です。
画像右側のテーブルの上にサボテンをさりげなく置きました。
 フォトショで画像を切り抜きたいカメ
フォトショで画像を切り抜きたいカメ
必要があれば「影の明るさ」や「トーンカーブ」などで調整してあげるとよりいい感じになります。
 簡単に画像を合成したいカメ
簡単に画像を合成したいカメ
うまく合成したい場合は、調和を使うことで簡単に馴染ませることができます。
 【Photoshop】フォトショップの調和で画像を合成する方法
【Photoshop】フォトショップの調和で画像を合成する方法
まとめ:Photoshopで画像を切り抜いて楽しもう!

今回はアドビのPhotoshop CCを使って簡単に画像を切り抜いてきました。
他にもレイヤーマスクで画像を合成する方法としてフォトショでレイヤーマスクを簡単に使う方法の記事などをご紹介しております。
フォトショップで画像を切り抜けると合成写真が作れるようになり、バナーやサムネイル画像、ポストカードなどを作ることができるようになりますね。
少しでも参考になりましたら幸いです。
 【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】