 フォトショでレイヤーマスクを使いたいカメ
フォトショでレイヤーマスクを使いたいカメ
 学び続けるウサギ
学び続けるウサギ
 フォトショでレイヤーマスクを使いたいカメ
フォトショでレイヤーマスクを使いたいカメ
今回はAdobeのPhotoshopでレイヤーマスクを使い簡単に合成画像を作る方法についてご紹介していきたいと思います。

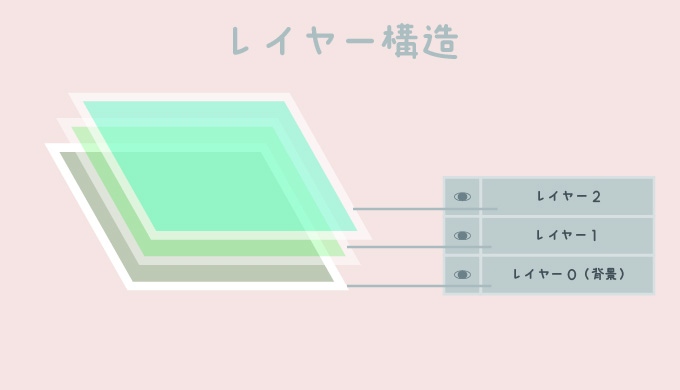
レイヤーは透明フィルム(画像)が積み重なっているイメージです。
画像を重ねることで合成し1枚の画像に見せているので、それぞれ1枚1枚に効果を与えたり、簡単に修正したりすることができます。
目次
Photoshopのレイヤーマスクで合成画像を作る方法

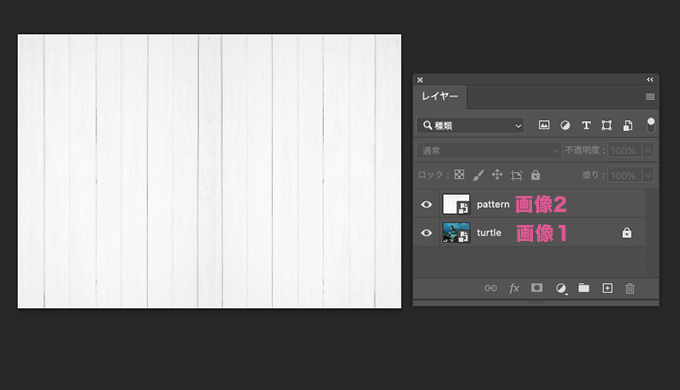
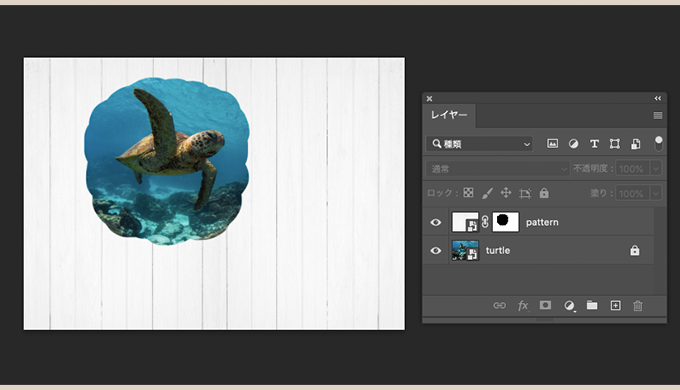
まずは画像を2枚ほど配置します。今回は画像1をturtle、画像2をpatternとしていきます。
※2枚の好きな画像をそれぞれ画像1と画像2として用意して同じように試してみてください(スマートオブジェクトを適用していますがどっちでもOKです)。
全体のサイズは新規ファイルで好みの縦横サイズに合わせて作成し、下地にしたい画像をドキュメントウィンドウ(白いキャンバス)かアイコンにドラッグ&ドロップもしくは、メニューバーのファイル → 埋め込みを配置にて配置します。
※PCに表示されるPSマーク(フォトショップ)のアイコンに画像をドラッグすると一番下の背景レイヤーとして固定されます。
画像のサイズはshift + altを押しながら縦横比を保ちつつバウンディングボックスを動かして調整します。
レイヤーパネルは下から上に重なるので画像1と画像2の順で読み込みます。
ウィンドウ → レイヤーからレイヤーパネルを開いて画像2のレイヤーを選択します。

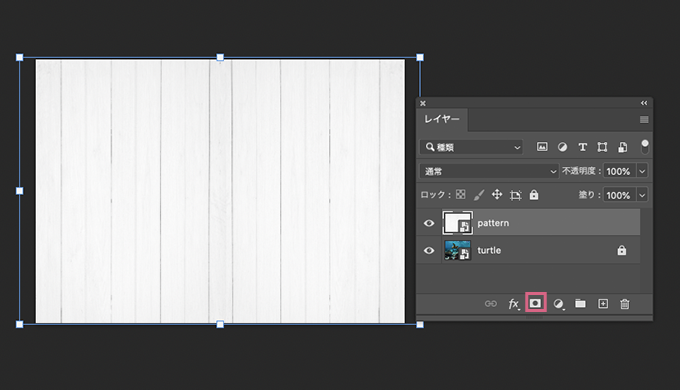
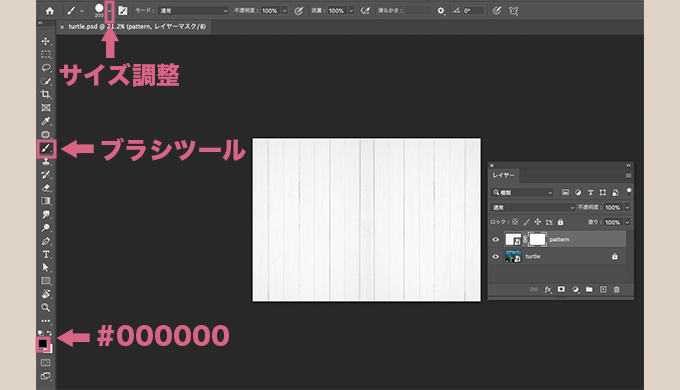
下の方にあるレイヤーマスクを追加のアイコンをクリックします。

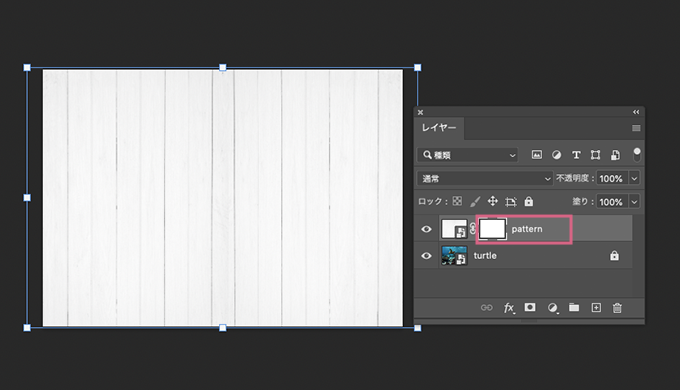
画像2のレイヤーマスクサムネールをクリックして選択された状態にします。

ブラシツールに持ち替えてハード円ブラシで描画色を黒(#000000)にします。(ソフト円ブラシでもお好みでOK)
上部のオプションバーからブラシのサイズを選び(200)、サイズを調整して隠れてる画像の見せたい部分をなぞっていきます。
ブラシのサイズは、カギカッコ(「」)キーをクリックや長押しすると、ザックリと大きくなったり小さくなったりするので併用すると便利です。

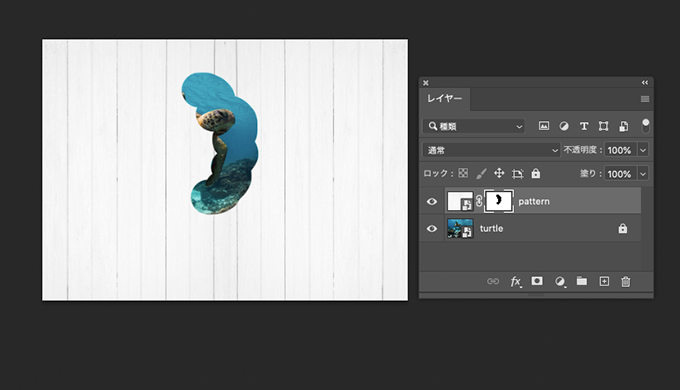
グリグリと画像2のpatternを塗っていくと下に重なっている画像1が見えてきましたね。
 フォトショでレイヤーマスクを使いたいカメ
フォトショでレイヤーマスクを使いたいカメ
塗った分、レイヤーのレイヤーマスクサムネールの白い部分が黒く表示されます。
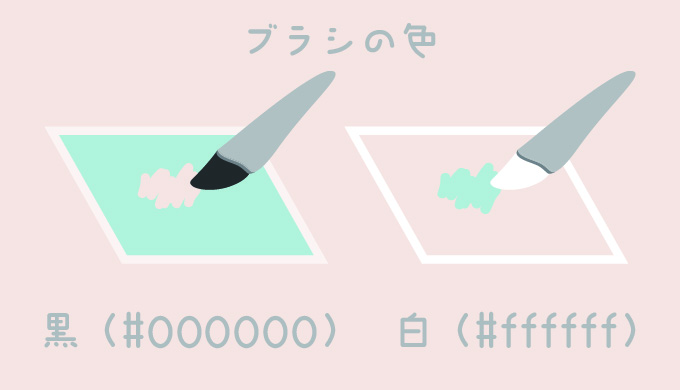
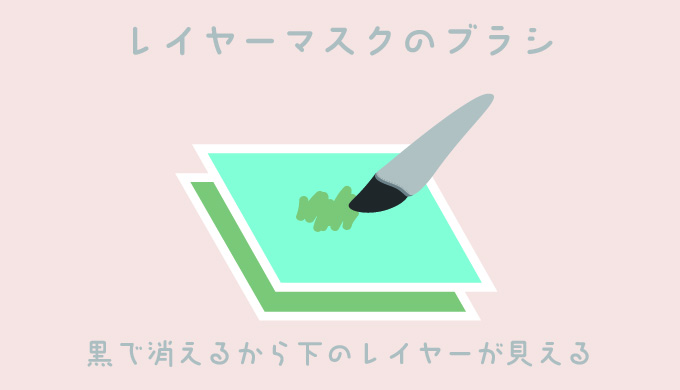
レイヤーマスクの白と黒のブラシ
レイヤーマスクはブラシの白黒を使って見えたり見えなくしたりすることができます。

1枚の画像(レイヤー)のみで例えると黒で消して白で復活させる感じです。

なので黒で塗ると重なってる下のレイヤーが見えるようになります。
最初「白と黒がどっちなの?アプリが重いしバグったのかな?」と少しややこしかったですが、レイヤーが1枚と2枚じゃ結果が違うことがわかれば難しくないですね。

あとは範囲や輪郭など好みで調整できたら完了です。
ブラシを活かしたナチュラルなスタイルの画像が出来上がりました。
 フォトショでレイヤーマスクを使いたいカメ
フォトショでレイヤーマスクを使いたいカメ
こんにちは〜♪
画像のパターンを追加したい場合
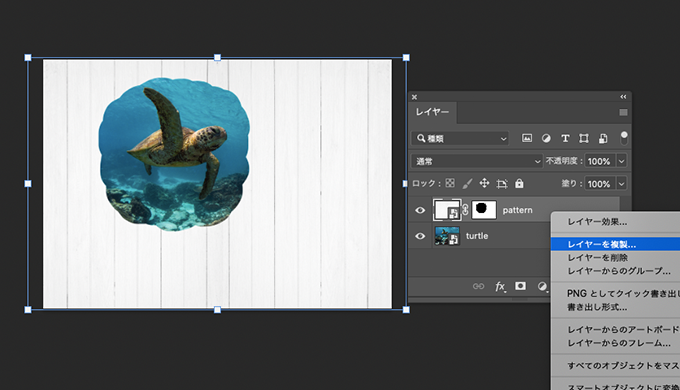
もうひとパターン用意したい場合は、コピーして作っていきます。

画像2のレイヤーを右クリックでレイヤーを複製をクリックしコピーします。
※レイヤーマスクサムネールではなくレイヤーを右クリックです。

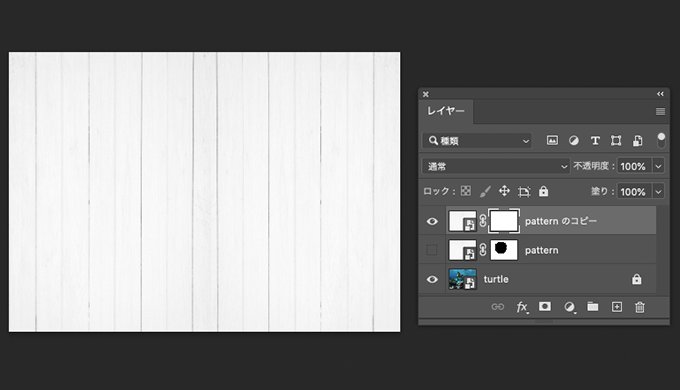
3枚目にレイヤーとしてpatternのコピーが出来上がりました。
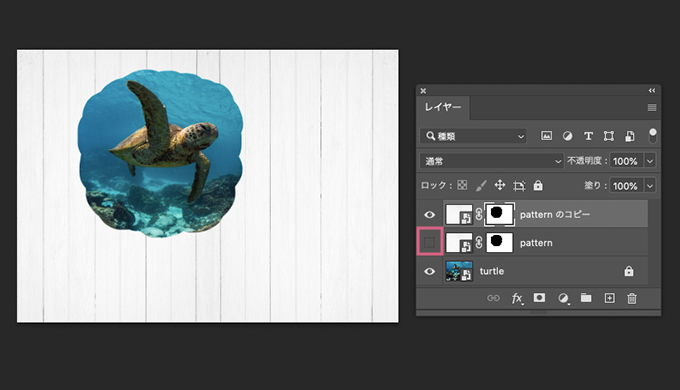
コピーできたら先ほどのレイヤー(2枚目)を見えなくするために目のアイコンをクリックします。
コピーした3枚目のレイヤーで新しく作っていきます。

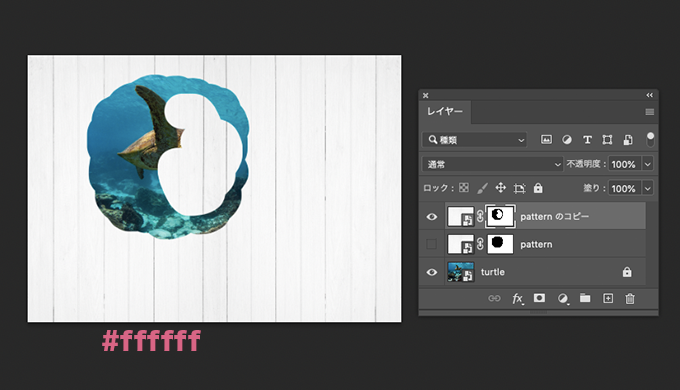
今度はブラシの色を白(#ffffff)に持ち替えてグリグリ塗っていきます。
レイヤーマスクサムネールも白くなってきましたね。

全て塗ることで画像が元に戻りました。

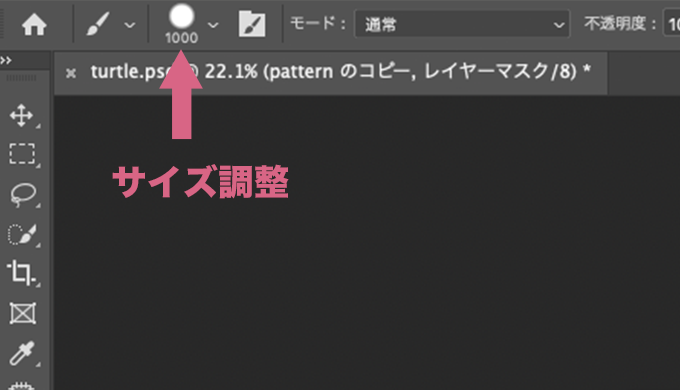
そしてブラシツール(ハード円ブラシ)を黒色(#000000)に持ち替えて、ブラシの太さを1000などかなり大きくしてクリックします。

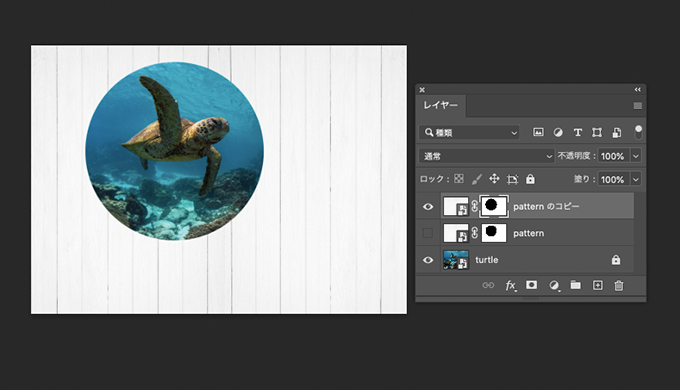
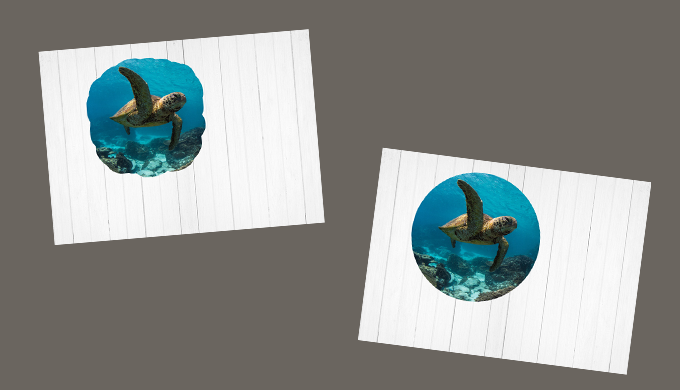
ブラシの特性を活かし1度のクリックで円形になりうまく切り取れました。
 フォトショでレイヤーマスクを使いたいカメ
フォトショでレイヤーマスクを使いたいカメ
これで2つの画像から2パターンの画像を作ることができました。
その他にも、レイヤーマスクの追加アイコンをoptionを押しながらクリックすると、逆に黒で全て見えない状態から始めることもできます。
文字の型抜きを使って合成画像を作る方法
「フォントの形で型抜きしたいな〜」という時もありますよね。
そんな時に使える文字の型抜きをして合成画像を作っていきたいと思います。

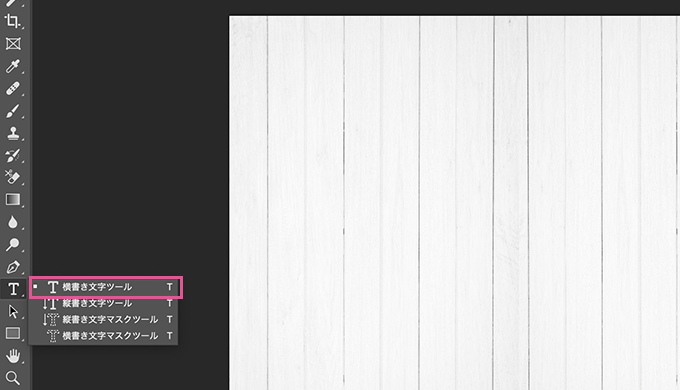
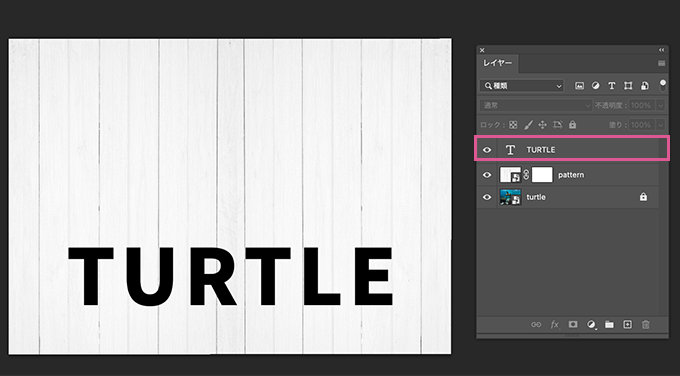
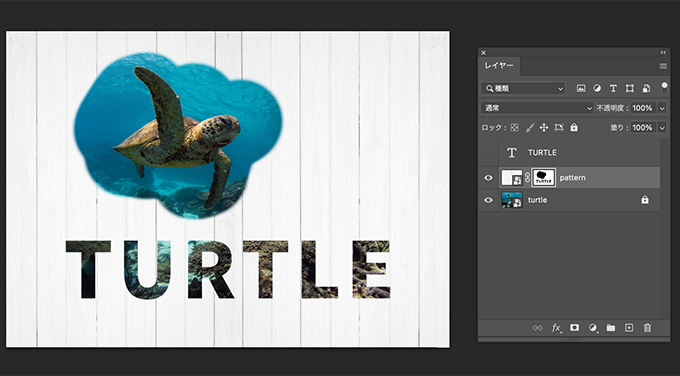
まずは横書き文字ツール(T)を選択して文字を追加します。

文字の大きさやフォントなどを好きなように選び「TURTLE」と書いたのでテキストレイヤーが追加されました。

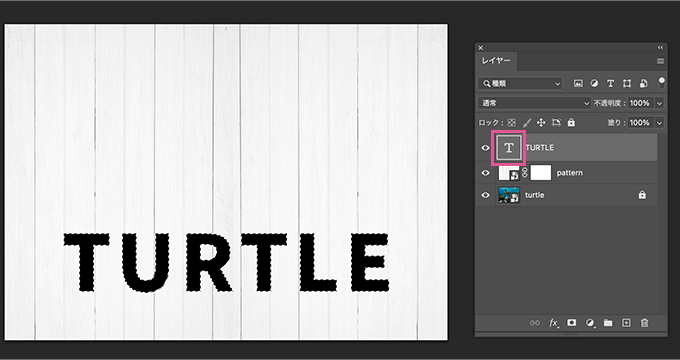
文字を選択していきたいので、自動選択ツールでshiftキーを押しながら文字を選択しても良いですが、
テキストレイヤーの「T」の部分をcommandを押しながらクリックすることですぐに選択することができます。

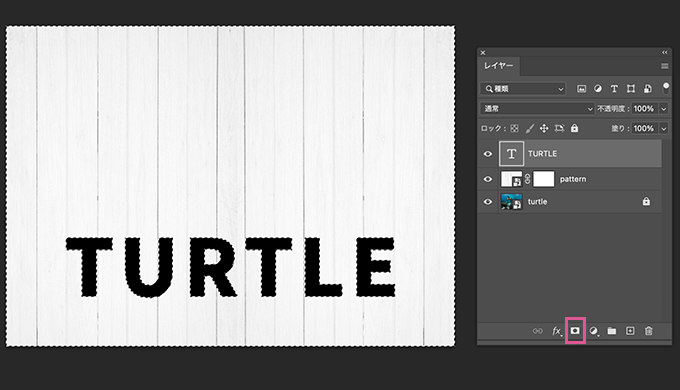
そのままの状態で、選択範囲 → 選択範囲を反転(shift + command + I)で選択を反転させます。
そしてレイヤーマスクを追加ボタンをクリックしてレイヤーマスクを追加します。

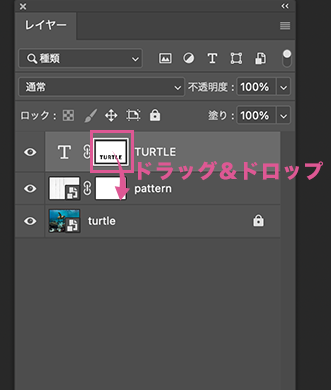
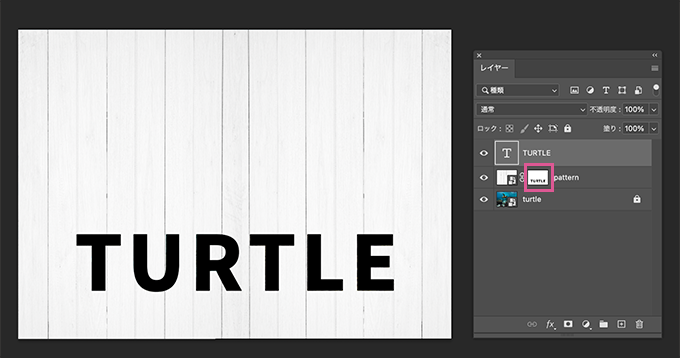
テキストレイヤーにレイヤーマスクを追加できたら、レイヤーマスクサムネールをクリックして選択された状態で下のレイヤー(patternレイヤー)へグイッとドラッグ&ドロップします。

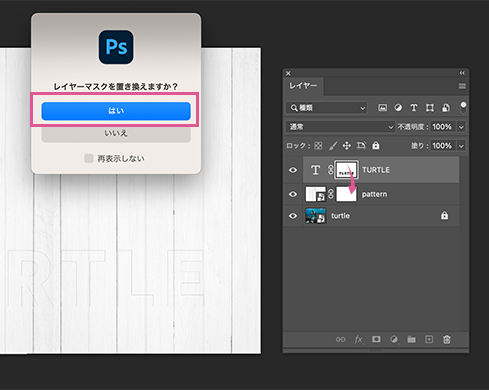
レイヤーマスクを置き換えたいのではいをクリックします。

無事にレイヤーマスクが置き換わったことが確認できましたね。

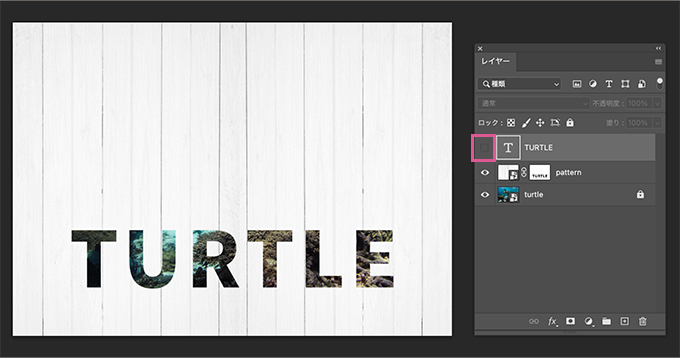
目のアイコンをクリックしてテキストレイヤーを非表示にします。

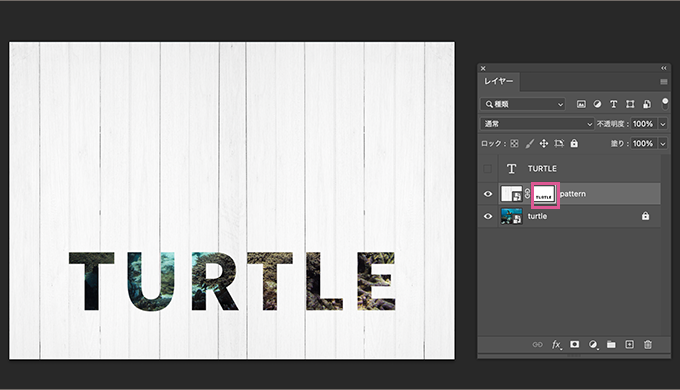
あとはpatternのレイヤーマスクサムネールをクリックして選択された状態で、前述のようにカメがいる場所を黒いブラシ(ブラシツール)で塗って完成です。

 フォトショでレイヤーマスクを使いたいカメ
フォトショでレイヤーマスクを使いたいカメ
まとめ:レイヤーマスクの構造を覚えて画像を作ろう!

今回はAdobeのPhotoshopでレイヤーマスクを使い簡単な合成画像を作る方法についてご紹介してきました。
レイヤーマスクは、ブラシなどを使って好きな形に簡単に調整できるのが楽しいですね。
少しでも参考になりましたら幸いです。
他にも画像の切り抜きなどはPhotoshopで簡単に画像を切り抜こうの記事を参考にしてみてください。




