デザインを作りたいカメ
デザインを作りたいカメ
 学び続けるウサギ
学び続けるウサギ
 デザインを作りたいカメ
デザインを作りたいカメ
デザイン案が思いついたから早速使ってみたいな〜♪
「無料でWebブラウザ上でデザインしたい」
「共同作業がしたい」
「共有機能・プロトタイプ機能を使いたい」
と思われる方にFigmaはオススメです。
早速Figma(フィグマ)についてみていきたいと思います。
目次
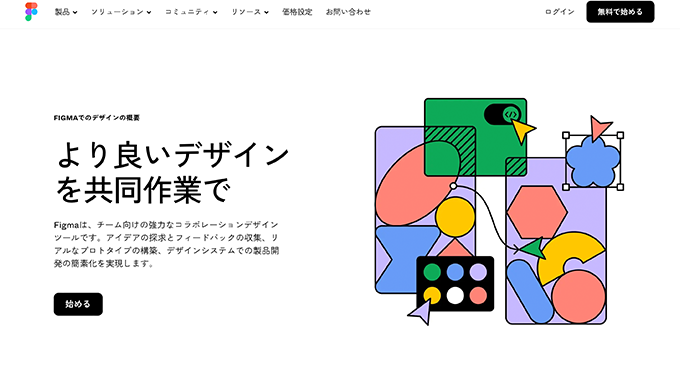
Web上で使用できるデザインツールのFigma(フィグマ)

画像出典: Figma
Figma(フィグマ)は、Webブラウザ上でも使えるチーム向けに最適なデザインツールになります。
もちろん、個人でWebデザインを作成する時にも役立つツールになります。
メールアドレスやGoogleアカウント等を使って無料でアカウントを作成することができます。
 デザインを作りたいカメ
デザインを作りたいカメ
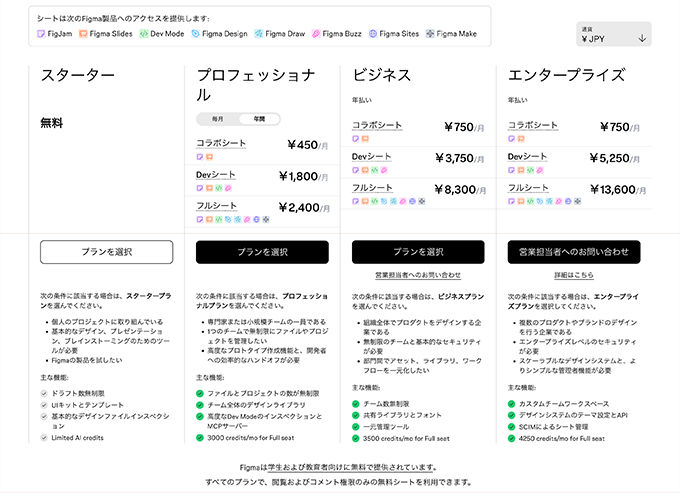
Figmaの料金プラン

画像出典:Figma
スタータープラン(無料)
スタータープラン(無料体験)があるので、個人利用や小規模サイト制作ならとりあえずスタータープランから始めてOKですね。
今後必要性を感じた場合に有料プランを考えましょう。
プロフェッショナル / ビジネス / エンタープライズプラン(有料)
有料プランだとプロフェッショナルプランとビジネスプラン・(エンタープライズプラン)があります。
有料プランの方がさまざまなシートを活用できるので、できることが多いです。
料金は月払いよりも年払いの方が安くお得になります。
有料プランでできること
有料プランだと、それぞれ下記(一部抜粋)のようなことができるようになります。
・ファイル・ページ・プロジェクト数が無制限
・コラボシート / Devシート / フルシート
・開発モード(Dev Mode)
・動画の埋め込み
DevシートのDev Modeが何かと便利なので、必要に応じてプロフェッショナルプランに入っても良いですね。
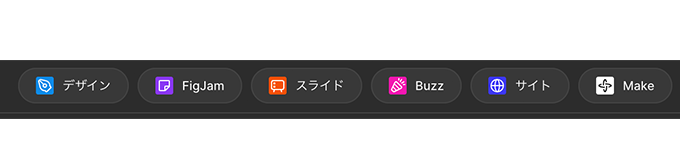
Figmaのさまざまな製品

Figna Design(デザイン)・FigJam・Figma Slides等を使用できます。
無料・有料シート(プラン)によってできることが変わってきますが、主に下記の製品等があります。
・Figma Design・・デザイン・プロトタイプを作成
・FigJam・・・・・デジタルホワイトボードで共同編集
・Dev Mode・・・・デザイン→コード変換
・Figma Slides・・・プレゼンテーション
・Figma Draw・・・ベクターツール
・Figma Buzz・・・ブランドに合うアセットの大規模作成
・Figma Sites・・・レスポンシブWebサイト公開
・Figma Make・・・プロンプト→コード変換
Webデザインを作りたい場合は、Figma Designのデザインをクリックして作成します。
Figma Designでデザインを作成
個人でデザインを作る方法

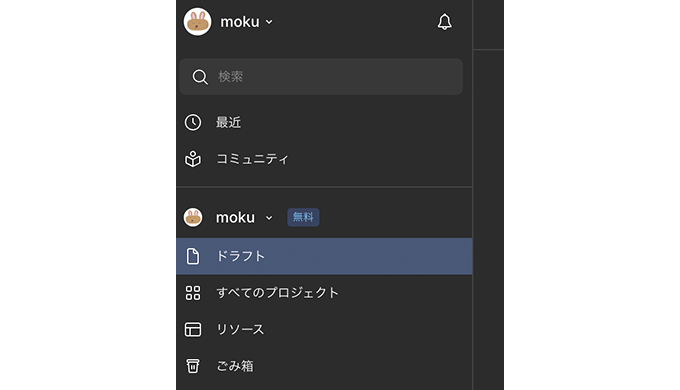
Figma Designのチーム(無料のアイコンがある箇所)のドラフト(下書き)を使ってデザインを作ります。(ドラフト内にデザインファイルを作成)

チームのドラフト→デザイン
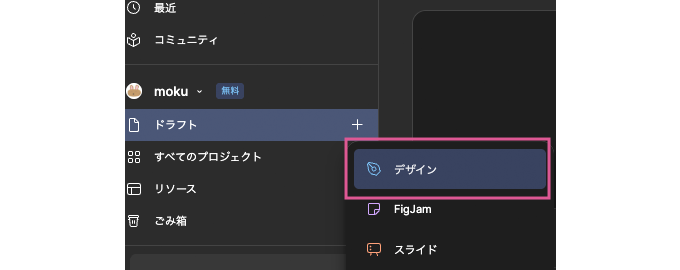
ドラフトの+ボタンからデザインファイルをクリックすることで、新しいデザインファイルが作成できます。
チーム→ドラフト→デザインファイル
1人(個人)でもチームです笑
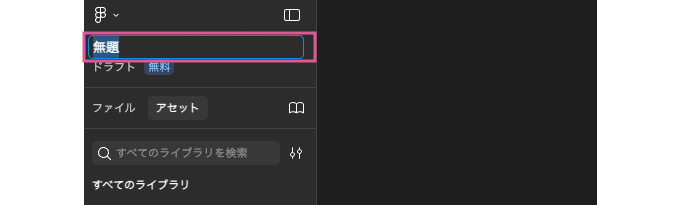
ファイル名を変更したい場合

ファイルを作成すると出てくる左上辺りの無題をクリックしファイル名を変更できます。
複数人でデザインを作る方法
・チームから作成可能・・複数人のプロジェクト用のファイルを作ることができます。
無料プランは使用数に制限あり
・プロジェクト・・・・・・1つ
・デザインファイル ・・・3つ
・ページ・・・・・・・・・3つ
コメントツールを使ってコメントも残せるので便利ですね。
無料プランは制限があるので、チームで使用する場合は有料プランが良いです。
Figma Designのツール・便利な機能
ツール
ツールバーの機能を使いデザイン作成・編集することができます。

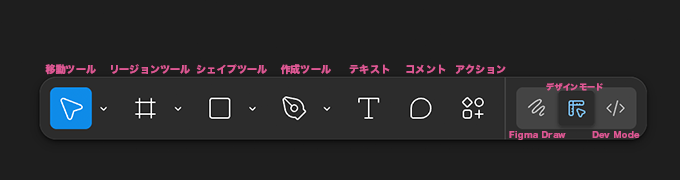
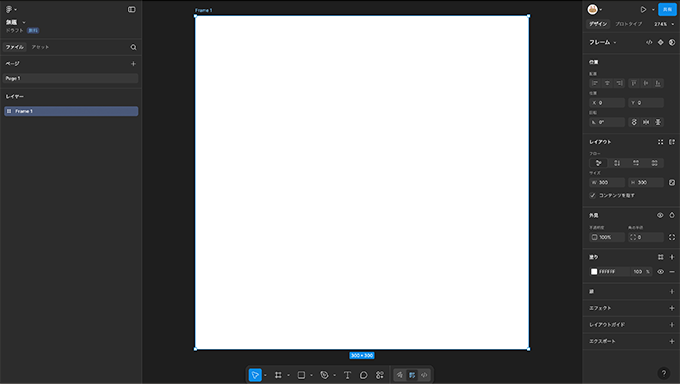
デザインモードのツール
新バージョンは画面下部に並んでいます。
主にツールバーから使いたいツールをそれぞれ選択して、キャンバス(中央部分)で使用し、レイヤーパネル(左)でレイヤーの順番を確認しつつ、プロパティパネル(右)で調整しながらデザインを作成していきます。
 デザインを作りたいカメ
デザインを作りたいカメ
それぞれツールバーの欄から使いたいツールをクリックします。
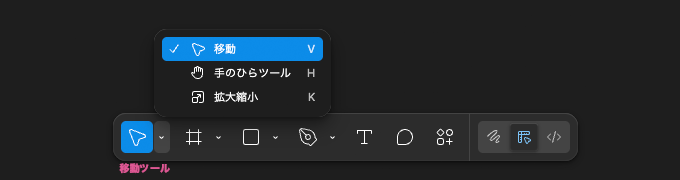
移動ツール

移動ツールは、移動(V)させたり0.5x、2x、3xなど拡大 / 縮小(K)させたりすることができます。
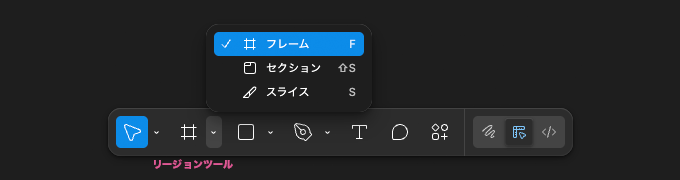
リージョンツール

リージョンツールのフレーム(F)は、アートボードやパーツを作ったりすることができます。
セクションは、キャンバス上の情報整理に使えます。
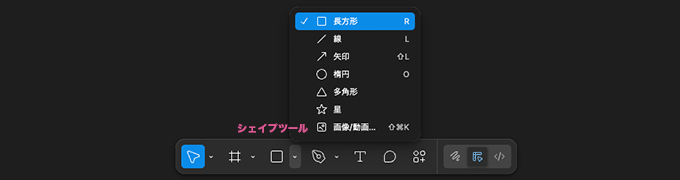
シェイプツール

シェイプツールは、長方形等の図形を使用したり、画像を配置してデザイン・ページを作成することができます。
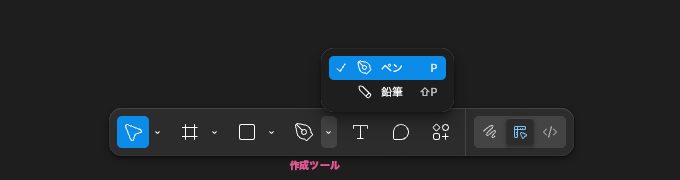
作成ツール

作成ツールは、ペンや鉛筆で描画できます。
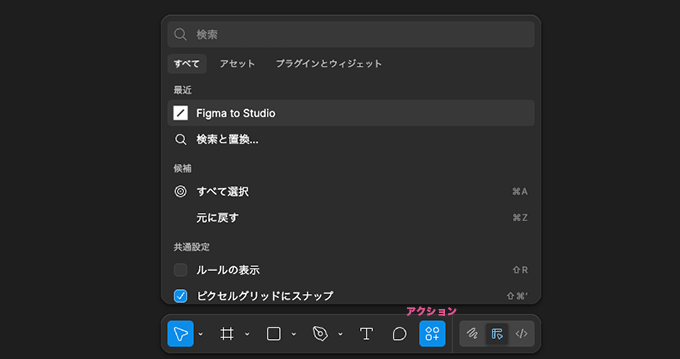
アクション

アクションは、コンポーネントや豊富なプラグインなどを使用することができます。
それぞれツールの使用後は移動ツールに戻ります。
ショートカットキーを覚えておくと便利ですね。
全体像としては、Shift + 1で「画面に合わせて調整(全体表示)」されて、Shift + 2で「選択範囲に合わせてズーム」することもできます。
便利な機能
フレーム

フレーム
基本的にWebサイトのデザインをする時は、フレーム(Frame)でフレーム(プリセットの中にあるそれぞれのサイズのテンプレートでもOK)を作ってレイアウトグリッド等で調整しやすくしつつ中身を埋めていきます。
フレームはSTUDIOに例えるとBase(div)みたいなものですね。
フレーム自体は柔軟に作成でき、オブジェクトや複数オブジェクトを選択して右クリックし、選択範囲のフレーム化でフレームを作ることもできます。
文字をフレーム化してボタンにする方法などもあります。
レイアウトグリッド(レイアウトガイド)

フレーム / レイアウトグリッド
レイアウトガイドから、マテリアルデザインを使ったり自分で列・行や色などを作ったりすることができるのが便利ですね。
control + Gで表示 / 非表示にすることもできるので邪魔にはならないです。
オートレイアウト
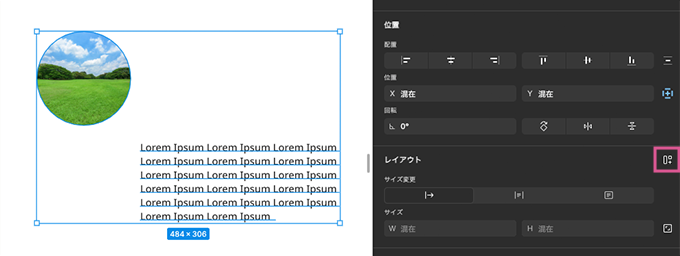
オートレイアウト(Auto Layout)を使うことで、レイアウトの自動調整(要素の配置・間隔調整)をすることができます。

画面右側のプロパティパネルのアイコンもしくは、ショートカットキー(Shift + AでON / Shift + Option + AでOFF)でオートレイアウトの機能を使用できます。

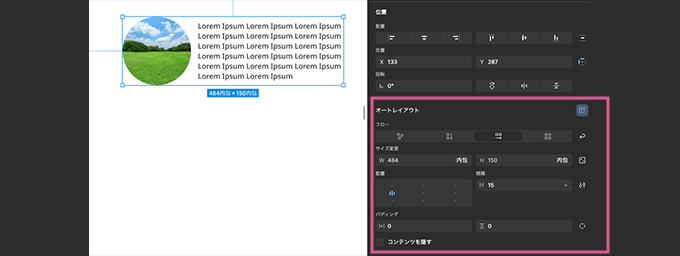
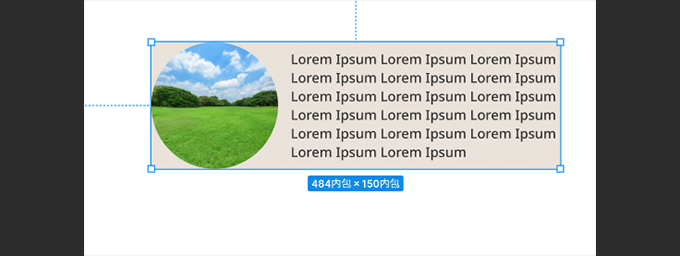
オートレイアウトパネル
レイアウトからオートレイアウトのパネルに切り替わりましたね。

フレームに色付け
背景色をつけました。

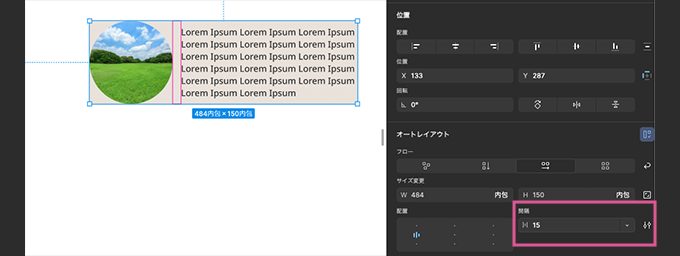
間隔調整
間隔を指定したり、

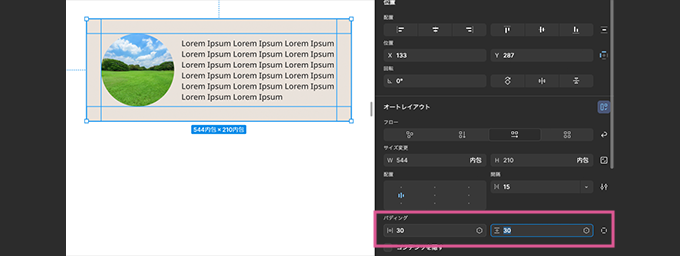
パディング調整
パディング(Padding)調整などもできて便利な機能ですね。

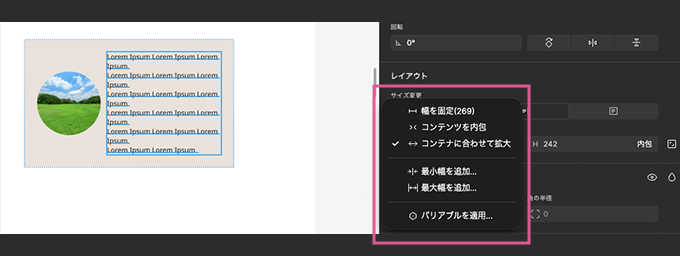
サイズ変更
子要素の幅(W)・高さ(H)のサイズ変更から様々な設定ができレスポンシブにすることも可能です。
他にもオートレイアウトを提案(Control + Shift + A)を使って自動で作り調整する方法等もあります。
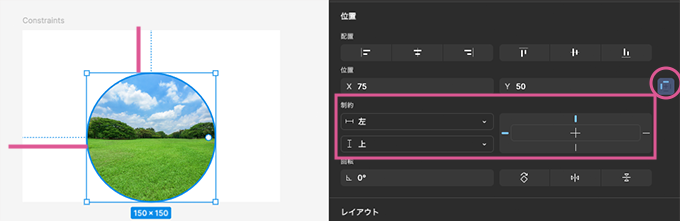
コンストレインツ(制約)

アイコンクリック→制約パネル開閉
コンストレインツ(制約)は、外枠(フレーム / 親)にサイズが変わった時に、コンテンツ(子)をどうするのかを制約できます。
制約パネルがない場合は、丸で囲んでるアイコンをクリックで表示 / 非表示できます。
制約は左上に設定しました。

制約:左・上
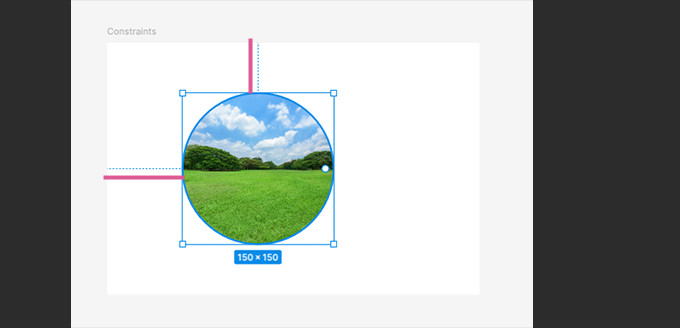
親フレームのサイズを大きくしても左上の位置がそのまま保たれています。
制約しておくと親フレームを可変しても設定した制約(左上から〜px、親の半分サイズ等)が保たれます。
実際に使ってみると操作感覚がAdobeのAdobe XDと同じ感じですね。
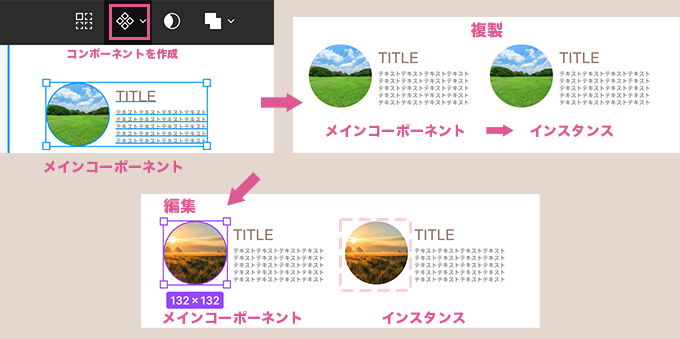
コンポーネント(メインコンポーネント ・インスタンス)

コンポーネントを作成・メインコンポーネントとインスタンスの機能
コンポーネントを作成すると要素を再利用でき時短になるので便利ですね。
オブジェクトを選択してコンポーネント(Components)化すると、メインコンポーネント(ひし形マーク4つ)になります。
そのメインコンポーネントを複製(コピー)するとインスタンス(ひし形マーク1つ)になります。
いっぱい同じものを作って見分けがつかなくなりそうな場合は、フレーム外 / セクションなどにまとめておくと記号が際立ち見やすいですね。
作ったコンポーネントはアセットの「このファイル内での作成」のライブラリに登録されて、他のファイルでも再利用できます。
メインコンポーネントの要素を変更するとインスタンスにも反映(インスタンスを変更してないもののみ)されるのが便利ですね。
変更したインスタンスがあればメインコンポーネントを変えてもその部分のみ変わりません。
さらにコンポーネントに対してバリアント機能でバリアントの追加(ひし形マークの中に+マーク)でグループ化するとパターンを簡単に増やし編集することができます。
スタイル
「スタイル」を使ってフォント(テキスト)やカラーを+ボタンで登録しておくと便利ですね。
よく使うテキスト・カラースタイルはすぐに使えるようにしておくと時短になります。
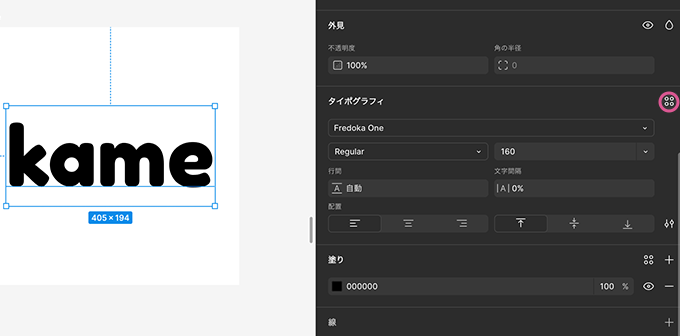
気に入ったテキストを登録していきたいと思います。

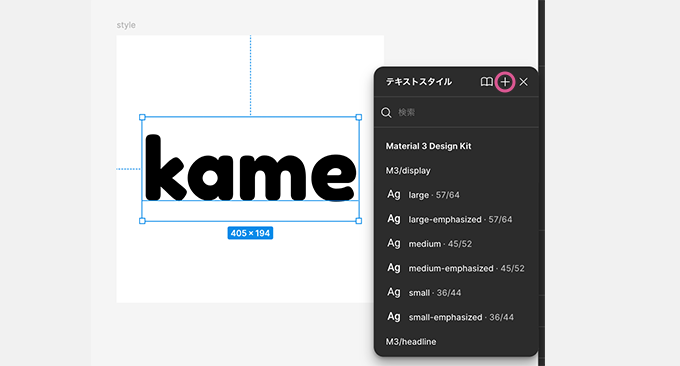
まずは、タイポグラフィの右側のアイコンをクリックします。

+ボタンをクリックします。

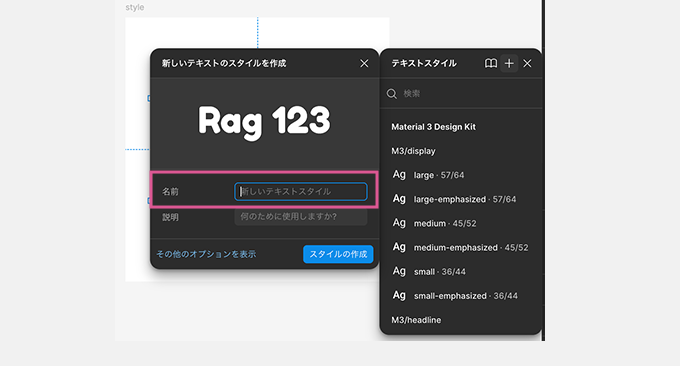
新しいテキストスタイルを作成するため、名前や説明(後で編集できるのなくてもOK)を入力してスタイルを作成をクリックします。

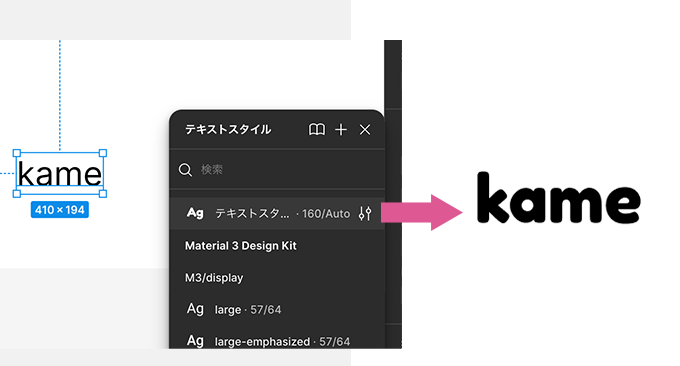
これでいつでもタイポグラフィの右側のアイコンから、テキストスタイルを呼び出すことができるようになりましたね。
 デザインを考えるカメ
デザインを考えるカメ
マッチングレイヤー(UI3〜)
同じ構造のレイヤーの中にあるオブジェクトを一括選択できます。(command + option + A)
色違いでも同じく選択され、それぞれに対して編集できるのが便利ですね。
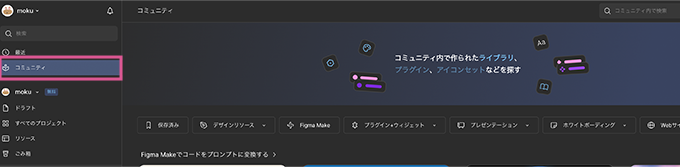
コミュニティ

コミュニティ
コミュニティからさまざまなビジュアルアセット等を使用することができて便利です。
画像の使用方法
画像の配置方法
・ツールバーのシェイプツールから画像/動画を配置(shift + command + K(mac))をクリックしてキャンバス上でクリック

画像を配置する時に選択されたまま楕円などのオブジェクトに対しクリックするとそのまま画像を配置できるのが便利です。
・Figmaのキャンバス上にドラッグ&ドロップで配置
・インポートで画像を取り込む
画像の書き出し方法

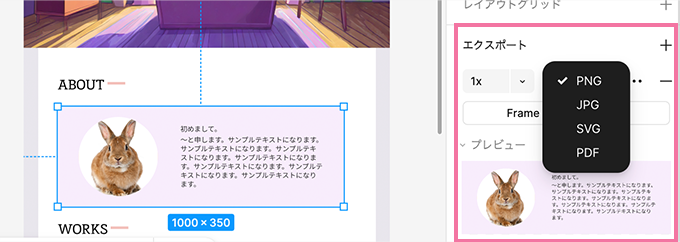
エクスポート
エクスポートから1xや2xなど倍率選び、JPG/PNG/SVG/PDFなどの形式を選び書き出すことができます。
プレビューでも確認できるので便利ですね。
小分けにしたりページ全体を書き出したりすることができます。
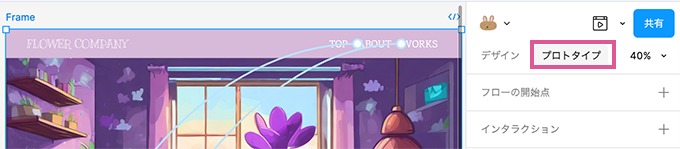
プロトタイプ

デザインではなくプロトタイプを選択することで遷移設定することができます。

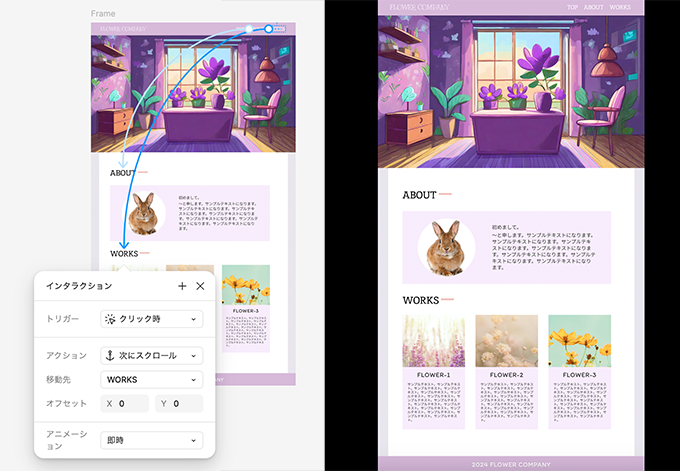
遷移設定・プレビュー
同じページへの内部リンクも設定して試すことができます。
この機能はAdobeのXDでも同じ感じですね。
設定ができたらプレビュー(shift + space)や▶︎マークの新しいタブに表示をクリックすることで実際のデザインなどを確認することができます。
デザイン案を見せたい(リンクを共有する)

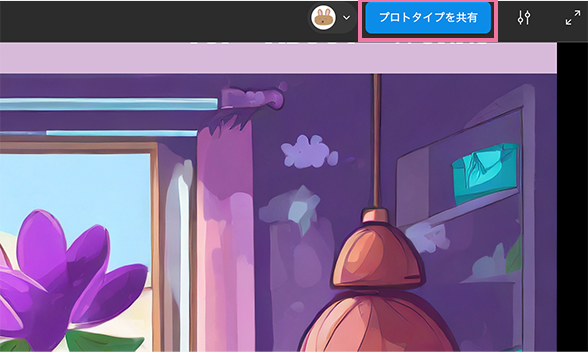
①プロトタイプを共有をクリック
①新しいタブに表示(プレゼンテーションビュー)を選択し、右上のプロトタイプを共有をクリックします。(プロトタイプ選択時にある共有ボタンでもOK)

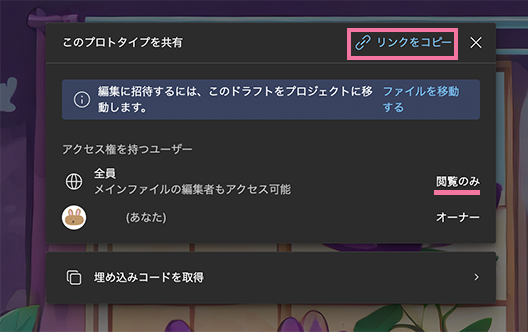
②リンクをコピーする
②リンクをコピーで誰にでもデザインを閲覧してもらうことができます(閲覧のみ)。
編集の権限も与えたい場合は、招待するためにプロジェクトに移動する必要があります。
STUDIOにデザインを反映させたい(プラグインを使用)

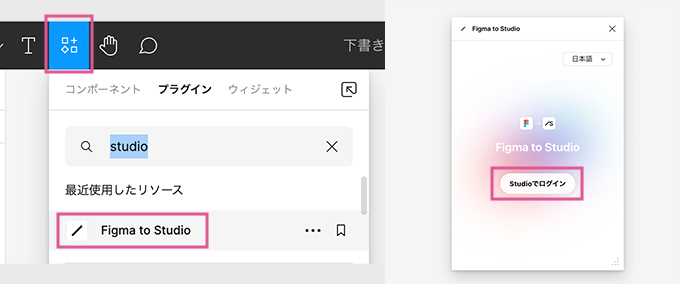
Figmaで作ったデザインはリソース(アクション)からプラグインのFigma to Studioを使うことでインポートしノーコードツールのSTUDIOへ反映させることができます。
この機能はとても便利で重宝しています。
うまくコピーできなかったり反映されないこともあるので、コツは「小分け」にパーツをインポートすることです。
 【Webデザイン】FigmaからSTUDIOへデザインをインポートする方法
【Webデザイン】FigmaからSTUDIOへデザインをインポートする方法
まとめ:便利なデザインツールのFigma Designを使おう!

今回はWebブラウザ上でも使えるデザインツールのFigma(フィグマ)について見てきました。
Figmaはどこにいても簡単にオンライン上で簡単にデザインすることができ動作が軽いのが魅力的ですね。
モバイルアプリ版では作成したデザインファイル表示 / 確認・コメントの読み書きができるので便利です。
iPhoneなどスマホだと「そういえばヘッダーのメニューをこうしたいな〜」等外出中・休憩中に思いついた時でもファイルのそれぞれの箇所にコメントで書いておくことができるのが良いですね。
コメントしたい箇所を長押しすることでコメントを残せます。
チームでの共同作業に最適ですが、個人でデザイン案などを作る時にFigma Designの無料版でもかなり使えます。
さらに「Figma MCP」など使いデザイン・コーディングの連携をスムーズにすることで開発スピードも上がりそうですね。
他にもAdobe等さまざまなデザインツールがありますが、Figmaも使いこなせるようになっておくとデザインを作ったり・共有機能を利用したりと何かと役立ちますので参考にしてみてください。