学習中のカメ
学習中のカメ
 学び続けるウサギ
学び続けるウサギ
 学習中のカメ
学習中のカメ
今回はAdobeのイラストレーターを使って、矢印を作る方法についてご紹介していきます。
矢印はバナー・図解・イラストなど様々な場面で使うことが多いので覚えておくと便利ですね。
早速カンタンな矢印を作っていきましょう。
目次
正方形2つを使って矢印を作る方法(太めの矢印)
- 正方形2つで矢印が作れる
- 正方形1つのアンカーポイントを削除する
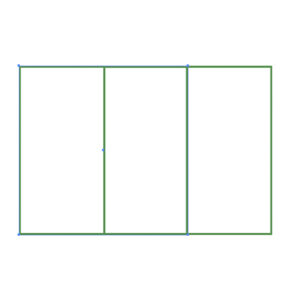
①正方形を作成する
まずはAdobe Illustrator CCを開いて長方形ツール(M)にて正方形を作ります。
正方形なので、大きさは幅と高さを同じ数値にします。

線はなしで塗りは緑色にしました。好きな色で大丈夫です。

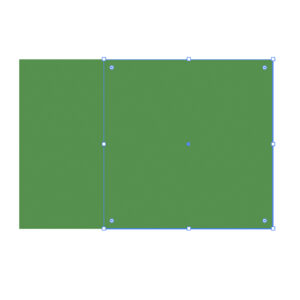
②正方形をコピーする
そして正方形をコピー(command + C)して前面にペースト(command + F)します。
 ペーストできたら前面の正方形の中心を背面の正方形の右端に交差させます。
ペーストできたら前面の正方形の中心を背面の正方形の右端に交差させます。
shiftキー押しながら横に動かすとガイドラインで交差という文字が出てきます。

わかりづらい場合は、線と塗りを反転(shift + X)させるとみやすくなります。
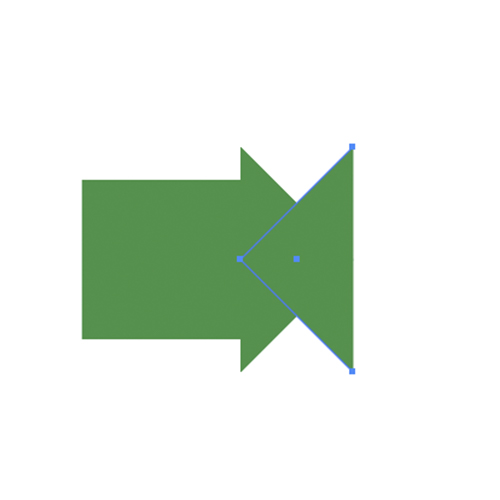
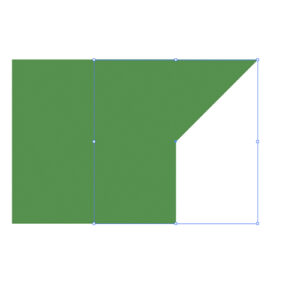
③アンカーポイントを一部削除して回転させる

そして右下のアンカーポイントをダイレクト選択ツール(A)で選択してdeleteで削除します。

選択したまま、オブジェクト 変形 ▶︎ 回転 で回転で-135°に回転でokをクリックします。
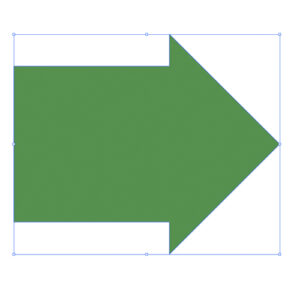
④合体させる

最後に2つのパスを選択ツールにて選択してパスファインダーの形状モードの合体で完成です。(横にグイッと引っ張り横幅をかえてもちょうど良くなります)
 学び続けるウサギ
学び続けるウサギ
両矢印にしたい場合
両矢印を作りたい時は、合体させる前に回転させたパスを垂直にリフレクトさせて正方形の左端にもっていってから合体させます。
 学習中のカメ
学習中のカメ
三角形と長方形のみでぐるぐるサークル矢印を作る方法
- 三角形と長方形だけで様々な形の矢印が作れる
- 曲がった矢印を作る場合は三角形の角度を変えなくてOK
曲がっているぐるぐるの矢印を作っていきたいと思います。
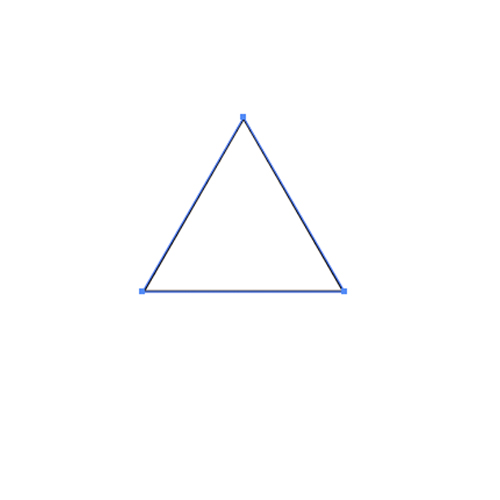
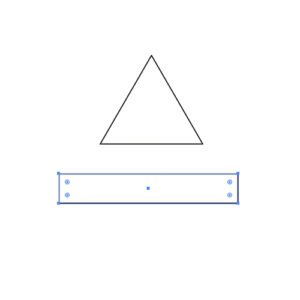
①三角形を作成する
まずは三角形を作るために多角形ツールにて辺の数を3つにして半径100pxで三角形を作ります。
②長方形を作成する

次に長方形ツール(M)に持ち替えて幅300px × 高さ50pxの長方形を作ります。
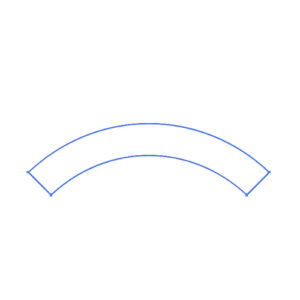
③ワープオプションで形を整える

できた長方形を、オブジェクト エンベロープ ▶︎ ワープで作成で スタイル:円弧で水平方向にカーブを50%に設定します。
そして選択したまま オブジェクト エンベロープ ▶︎ 拡張します。
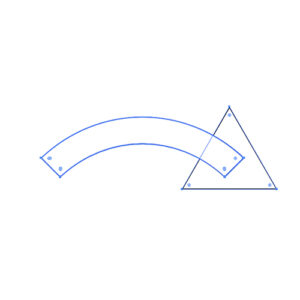
④三角形と長方形を合体させる

2つのオブジェクトを選択して整列パネルから垂直方向中央に整列して、三角の中に長方形を重ねてパスファインダーの形状モードで合体します。

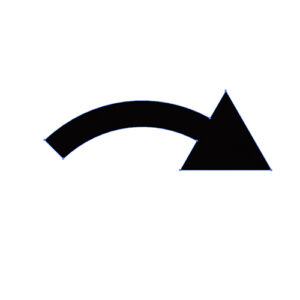
曲がり矢印のできあがりです。三角形はそのまま曲げなくても良いところがポイントですね。
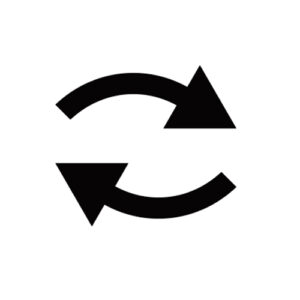
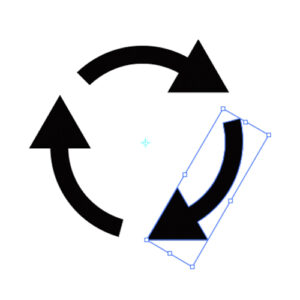
⑤回転コピーする

180°に回転コピーで上下の位置をずらして反対側の矢印もできあがりました。
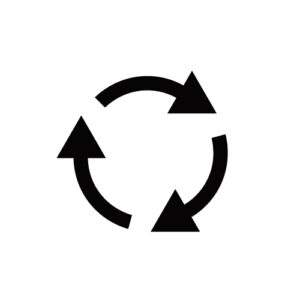
サークル状にしたい場合

サークル状にするには、矢印が円の中心に沿って回るような感じにするように 回転ツール(R)に持ち替えてoptionキーを押しながら1度クリックして120°にコピーを2回おこなって(command + D)出来上がりです。

 学習中のカメ
学習中のカメ
まとめ
今回はアドビのIllustrator CCを使って簡単に矢印を作る方法をご紹介してきました。
バナー・イラスト・図解など様々な場面で使えるのでササっと作れると便利ですね。
 矢印が作れたカメ
矢印が作れたカメ
Thank you〜♪
他にも表の作り方などについても紹介しているので参考にしてみてください。
ぜひカンタンな矢印の作り方を覚えて使ってみてください。
少しでも参考になりましたら幸いです。
 【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】