 学習中のカメ
学習中のカメ
でも難しそうだな〜..
 学び続けるウサギ
学び続けるウサギ
 学習中のカメ
学習中のカメ
AdobeのIllustrator CCで使えるテクニックについて執筆していきたいと思います。
ペンツールを使ったベジェ曲線で描くと難しくても、図形を使うと簡単にオブジェクトを作ることができるのがありがたいですね。
今回はポストカードやバナー、イラストなどに使える桜の花びらを描いていきましょう。
 学習中のカメ
学習中のカメ
目次
Illutratorで桜の花びらを簡単に作る方法
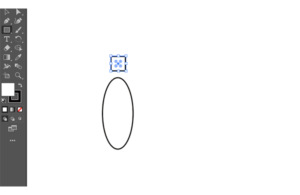
①縦長の楕円を作る
まずはAdobeのIllustrator CCを開き、楕円形ツール(L)で花びらの形を作るために縦長の楕円を一つ作ります。大きさは好みで作ります。
桜の花びらをふっくらさせたい場合は「縦幅」を短めに設定してあげましょう。
今回は細長でいきます。

②正方形で型抜きする
次に長方形ツール(M)に持ちかえて、shiftキーを押しながらドラッグして正方形を作ります。(長方形ツールに持ち替えたら1回クリックして、幅と高さを同じ数値にしてもOKです)

正方形を選択して45度回転させます。

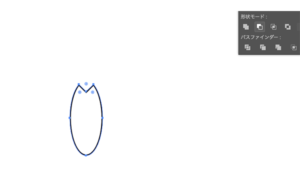
そして二つのパスを選択しながら整列パネルで水平方向中央にして、

パスファインダーの形状モードの前面オブジェクトで型抜きを使います。(花びらの先をあまり欠けさせたくない場合はギリギリの箇所で型抜きすると良いです)

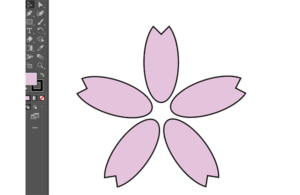
これで花びらの形が1枚できましたね(花びらの形や大きさはお好みで作成して下さい)。
③花びらを5枚にする
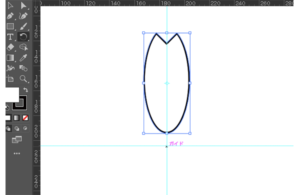
次に定規(command + R)を表示させ、ガイドを両軸からドラッグして引っ張ってきて、花の中心にするポイントを交差させて決めます。(左と上の定規の数字のところをドラッグしてきてガイドを出します / ない場合は「表示→ガイド」で表示させます)

そして花びらが選択された状態で、回転ツール(R)をガイドの中心部分にもっていき、option(alt)キーを押しながらクリックします。(回転ツールを花びらの下のアンカーポイントを目安に重ねるように近づけ、線なしにすると花びらが繋がっている感じになります / まぁ好みですね)

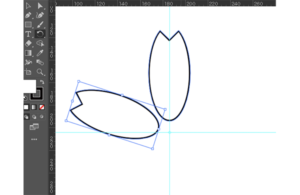
角度を72度に設定してコピーを押します(全部で5枚の花びらをつかうので360を5等分(360 / 5)した角度です)。


2枚目の花びらがうまく表示されたら、後は3回ほどcommandキーを押しながらDをクリックして出来上がりです。

④色をつけて完成
あとは花びらにお好みで色をつけて完成です。

 学習中のカメ
学習中のカメ
いろんな形をもっと作ってみたいな〜
簡単に桜の花びらのバリエーションを増やそう
少しふっくらした桜の花びら

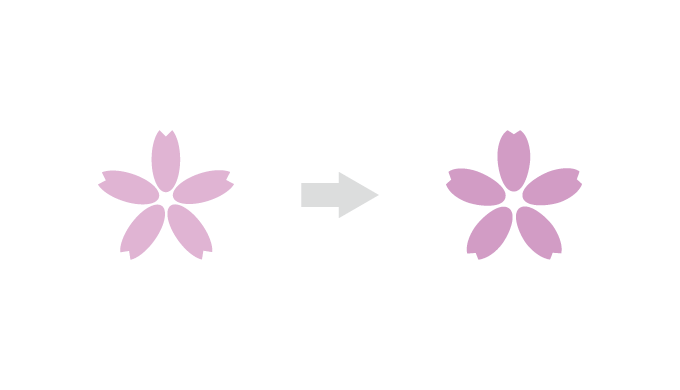
オブジェクト→エンべロープ > ワープで作成→スタイル:魚眼レンズでカーブを30%にします。
すこしふっくらした桜の花ができましたね。
紋章・ロゴのような桜の花びら

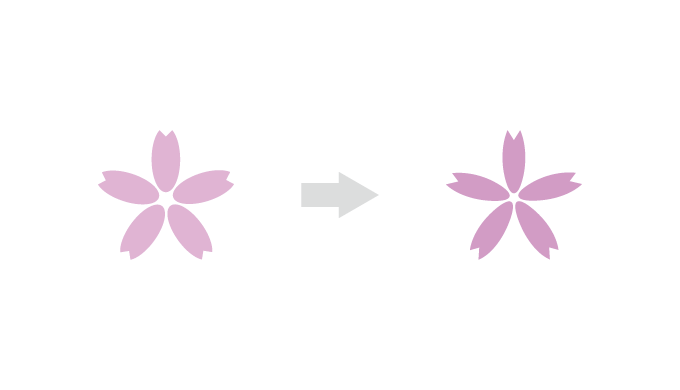
オブジェクト→エンべロープ > ワープで作成→スタイル:魚眼レンズでカーブを-50%にします。
細くスタイリッシュな紋章・ロゴのような桜の花ができました。
ふっくらさせたり、細くしたりと色々なバリエーションが作れるようになると楽しいですね。
 学習中のカメ
学習中のカメ
まとめ:イラストレーターで桜の花びらを作って楽しもう!

今回はAdobeのIllustrator(イラストレーター)を使って簡単に桜の花びらを作る方法をご紹介してきました。
最初に花びらの形にできた時は感動しますよね。
桜の花びらは、春の季節と相性が良く、イラスト、バナー、ポストカードや文字の一部に使ったりできて便利です。
応用でまた、アドビのイラレを使って他の花も作っていきたいと思います。
バラなどの不揃いで複雑な花びらを簡単に作る方法はバラの花のカンタンな作り方の記事などを参考にしてみてください。
少しでもお役に立ちましたら幸いです。
 【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】




