イラレでストライプを作りたいカメ
イラレでストライプを作りたいカメ
 学び続けるウサギ
学び続けるウサギ
 イラレでストライプを作りたいカメ
イラレでストライプを作りたいカメ
「イラレでストライプ柄ってどうやってつくるんだっけ?」
「バナーとか背景になんか模様を使いたい、、」
上記のように思われる方に役立つ記事になります。
今回はAdobeのIllustratorをつかって簡単なストライプを作っていきたいと思います。
目次
AdobeのIllustratorで簡単なストライプを作る方法
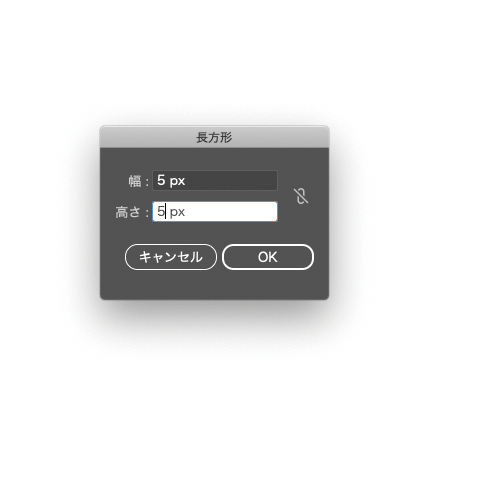
まずは長方形ツール(M)に持ち替えてアートボード上で1回クリックしてパネルで数値を入力していきます。
縦横同じ長さならなんでも良いのですが、数値が小さいほど細めのストライプを作ることができるので、
今回は縦5px × 横5pxで作っていきます。
正方形ができたら線はなしで好きな色を指定します。
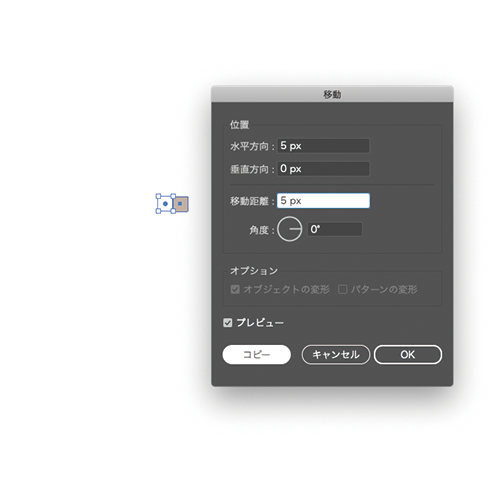
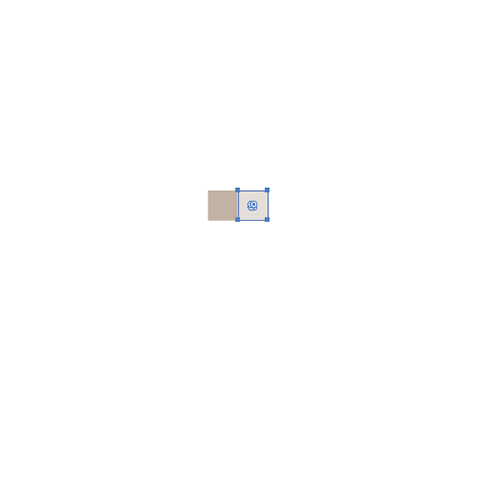
次に水平方向に作った正方形の横幅と同じく5px移動させコピーします。
コピーした方の正方形の色を変えます。
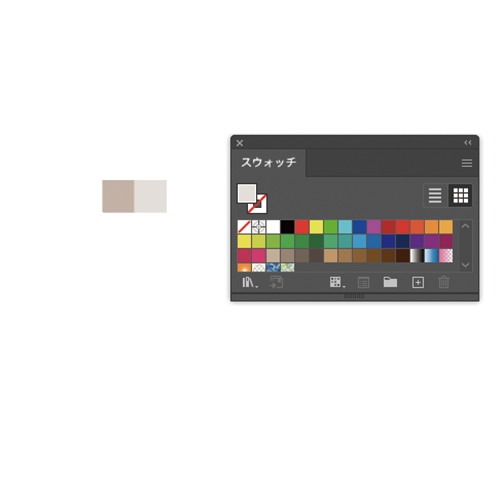
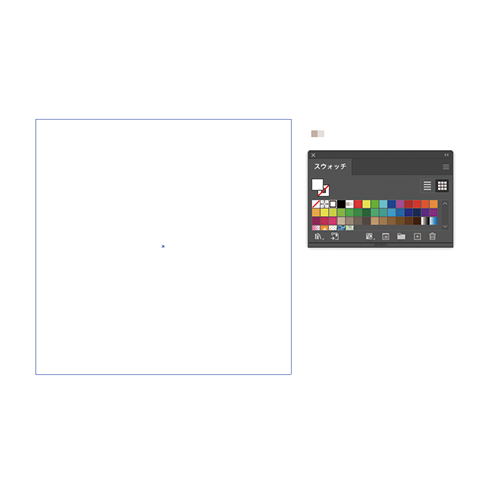
できたらスウォッチを呼び出します。
スウォッチパネルが見当たらない場合は、ウィンドウのスウォッチのところをクリックしてチェックを入れると出てきます。
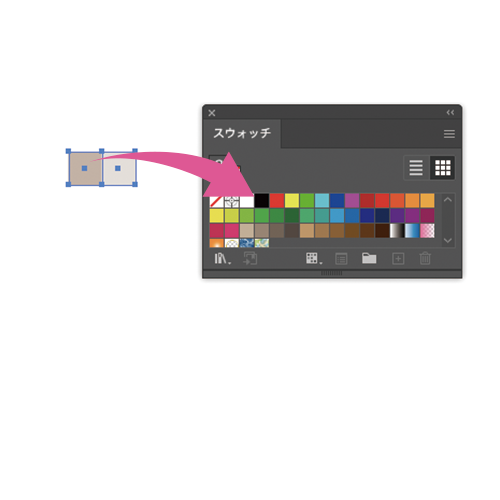
2つの正方形を選択ツール(V)で選択してスウォッチパネルの中の色の上か、空いている隙間にドラッグ&ドロップします(緑色の丸いプラスボタンがでてくればOK)。
今回は黒色の上に投げ入れてみました。
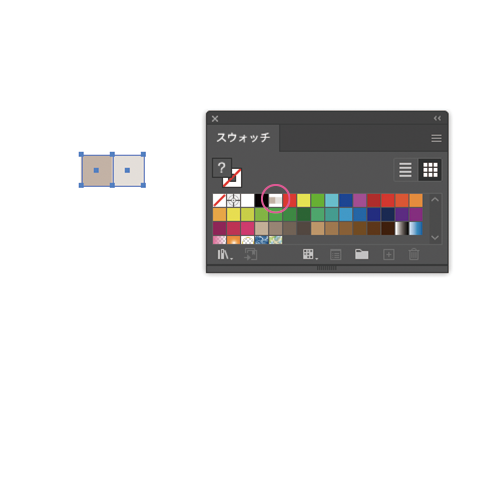
黒色の横に反映されました。
早速どんな形でも良いのですが200px × 200px の正方形で試してみます。

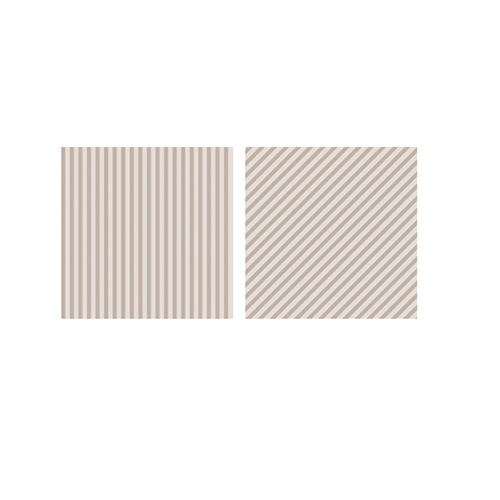
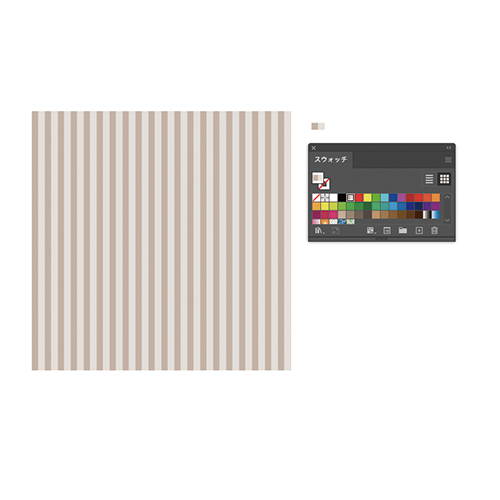
ストライプの模様ができました。
 イラレでストライプを作りたいカメ
イラレでストライプを作りたいカメ
斜めにしたい
- 縦と斜めのストライプ
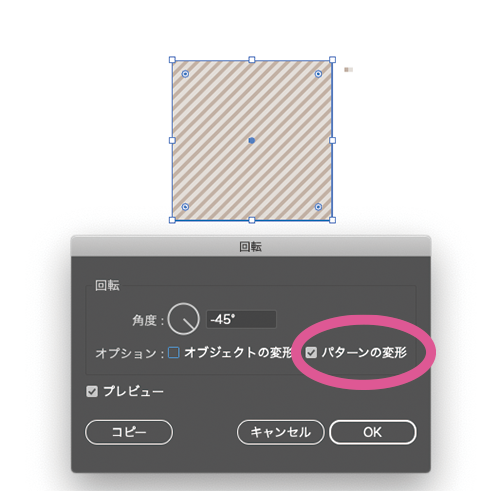
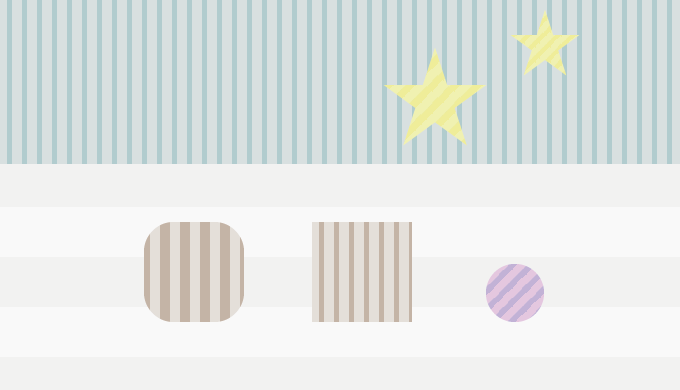
斜めのデザインが良いな〜と思った場合は、オブジェクトを選択したまま回転パネルを呼び出してパターンの変形だけにチェックをいれて45°(-45°)など角度を変えると簡単に出来上がります。
まとめ:アドビのイラストレーターで簡単にストライプを作ろう!

今回はアドビのイラストレーターをつかって簡単なストライプを作ってきました。
大きさを少し変えると違う印象になりますね。
さまざまな場面で活躍するストライプをぜひ、試してみてください。
他にも虹を作る方法なども紹介してるので参考にしてみてください。