学習中のカメ
学習中のカメ
 学び続けるウサギ
学び続けるウサギ
 学習中のカメ
学習中のカメ
こんにちは!mokuです。
今回はAdobeのPhotoshopで簡単なハートの形を作っていきましょう。
画像・動画に追加したり、バナー、イラストなど様々なシーンで使えるので、いざという時に覚えておくと便利ですよ。
目次
Photoshopでハートの形を作る方法
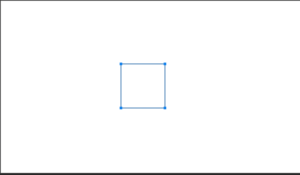
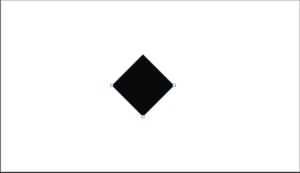
①正方形を作る
まずはAdobeのPhotoshopを立ち上げて、長方形ツール(U)で正方形を作ります。

正方形はshiftキーを押しながらドラッグするか、長方形ツール(U)に持ち替えてクリックしてから100px ×100pxなど数値を入力して作ります。
塗りはなしで線はとりあえず適当に1pxでOKです。
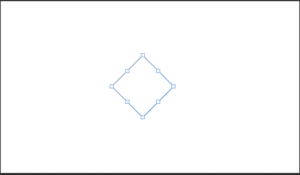
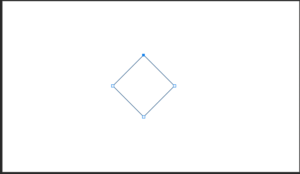
②角度を45°にする
次に先ほど作った正方形を45度回転させます。

そしてアピアランスパネル等から角度を45°と入力するか、移動ツール(V)を選択して正方形の角に持っていき、バウンディングボックスの回転マークが出てきたらSHIFTキーを押しながら45度回転させます。

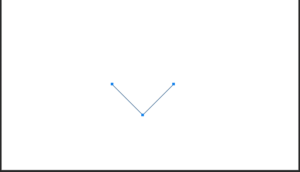
③アンカーポイントを削除する
パス選択ツール(A)をもち、正方形の一番上のアンカーポイントを囲むようにドラッグしながら選択します。上手く一番上のアンカーポイントを一つだけ選択できたらdeleteキーを押して削除します。(ライブシェイプ→標準パス)

そのまま選択された状態で線の整列を内側に設定して100pxにします。

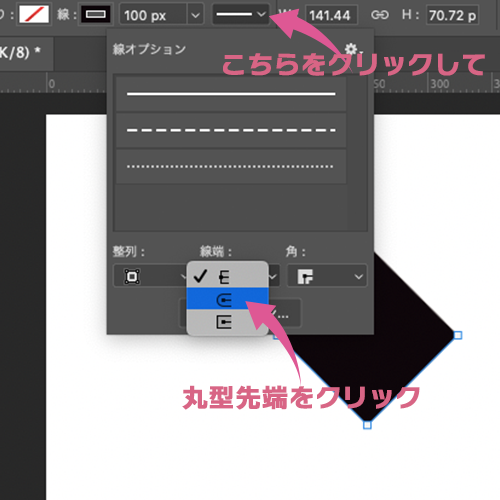
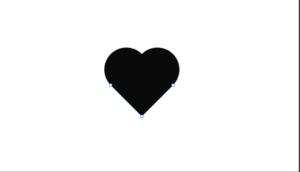
④線端を丸型先端にする
そして線端を丸型先端にして出来上がりです。

 学習中のカメ
学習中のカメ
線の整列・先端・大きさの設定は順番が違くてもOKです。
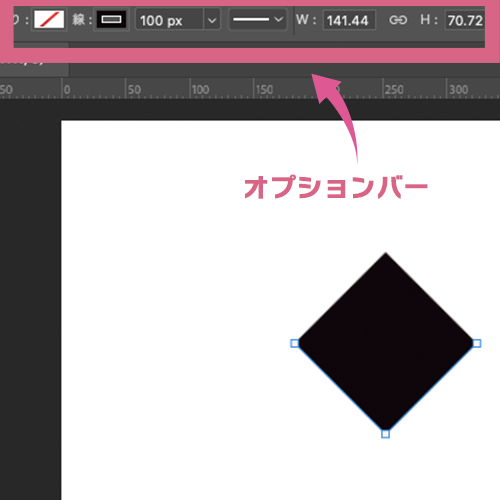
丸型先端はどこにあるの?
丸型先端はオプションバーから選択できます。
線の整列の内側ってどこにあるの?
線の整列もオプションバーから変更できます。

オプションバーが見当たらない時は、ウィンドウ → オプションでチェックマークが入っているか確認してみましょう。
たまにオプションバーがなくて焦るときにチェックマークが外れてる場合があります笑
あとはレイヤー → スマートオブジェクト → スマートオブジェクトに変換後に自由に色をつけたりアレンジしてみましょう。

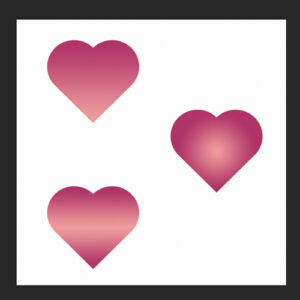
グラデーションをかけたハート

同じ色のグラデーションでも上から線形(左上のハート)・円形(真ん中右のハート)・反射(左下のハート)グラデーションなど様々なバリエーションを作ることができます。
図形のみでハートを作る方法
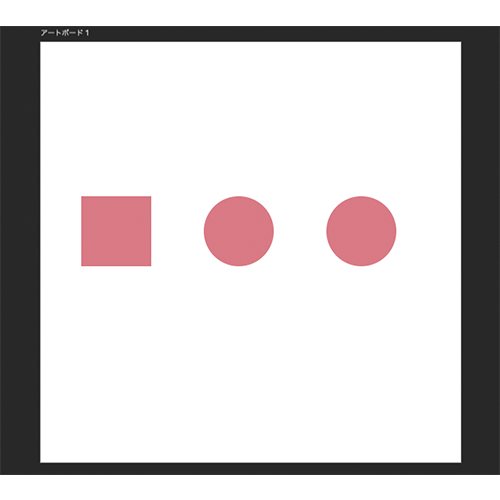
①正方形1つ・正円2つを用意する
まずは同じ大きさの正方形と正円を2つの計3つを用意します。

縦横が全て同じサイズだったらどの大きさでも良いので、適当に100px × 100pxの図形をそれぞれ用意します。

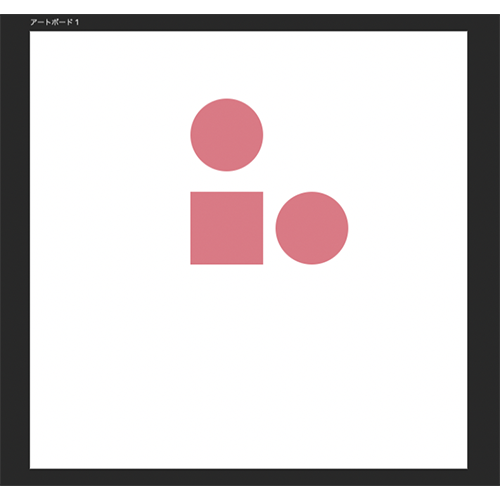
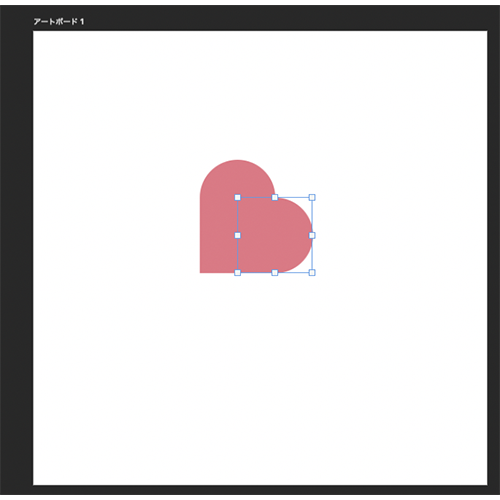
②全て重ねる
そして正方形を中心に、正円の一つを上に持っていき水平方向中央揃えにして、もう一個の正円と正方形を垂直方向中央揃えにします。

次に、上の正円を下にドラッグして正円の中央が、正方形の上の端にぴったりくるようにします。

同じように、今度はもう一つの正円を左へドラッグしてきて、正円の中心が正方形の右端にぴったりくるようにします。
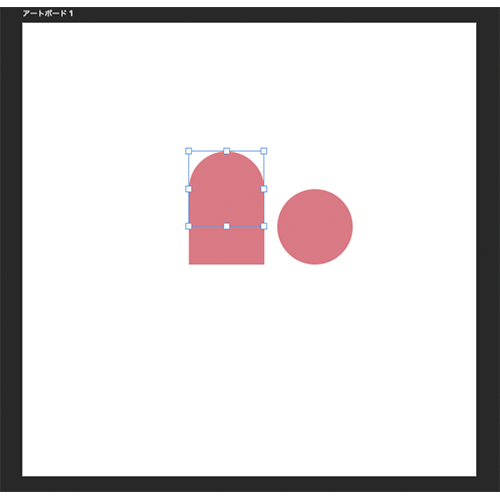
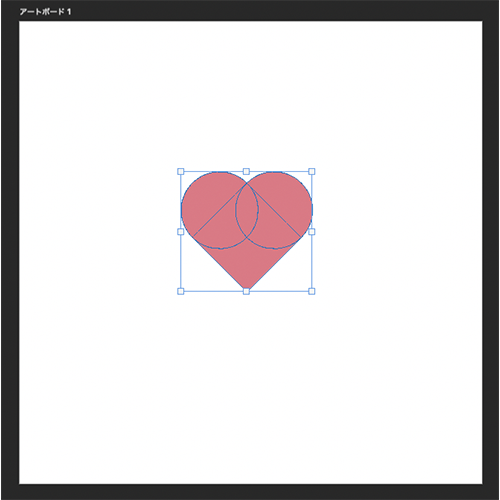
③角度を-45°にする

そして全て選択して、編集→変形 ▶︎ 回転で-45度にします。

そしてレイヤー → スマートオブジェクト ▶︎ スマートオブジェクトに変換で出来上がりです。
 学習中のカメ
学習中のカメ
まとめ

今回はPhotoshop(フォトショップ)でのハートの作り方を紹介してきました。
仕上げで丸型先端にしてポコっと出来上がると結構テンション上がりますよね。
図形だけでも簡単にハートができるのが面白いです。
他にも、三日月の作り方など興味がある方はPhotoshopのシェイプで三日月の形を作る方法の記事を参考にしてみてください。
アドビのフォトショップでカンタンに作ることができるのでぜひ試してみてください。
 【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
 【Illustrator】イラレで簡単にハートを作る方法【Adobe】
【Illustrator】イラレで簡単にハートを作る方法【Adobe】