 生成AIを使いたいカメ
生成AIを使いたいカメ
何のフォントなのか気になるのと、編集したいんだけど?
 学び続けるウサギ
学び続けるウサギ
 生成AIを使いたいカメ
生成AIを使いたいカメ
早速使ってみたいな〜♪
「良い感じの文字を見つけたけど何のフォントだろう?」
「画像のアウトライン化された文字を再び編集できたら良いのにな…」
上記のように思われる方に役立つ記事になっています。
Adobe IllustratorのRetypeを使用することで類似・同一フォントを簡単に検索することができますね。
静的テキストであるアウトライン化された文字、ラスター画像のテキストを識別してくれます。
実際クライアントワークで「こんな感じの文字が好みなんです」という時にも役立った頼れる機能ですね。
今回は、Retypeを使用して類似フォントを簡単に検索&編集する方法についてご紹介していきたいと思います。
目次
Retypeを使用して類似 / 一致するフォントを簡単に検索する方法
①画像を用意
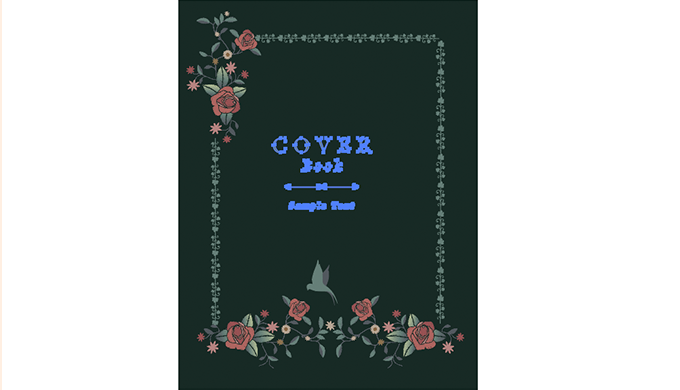
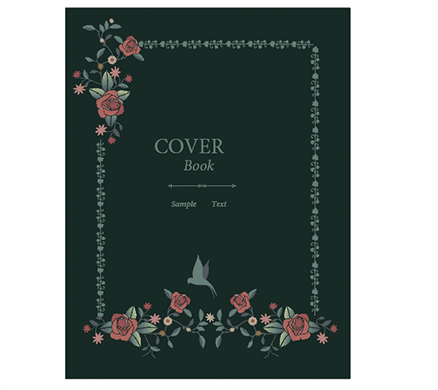
まずはアウトライン化されたフォントや文字のある画像などを用意して選択します。

今回はアウトライン化されたブックカバーの文字を選択したいと思います。
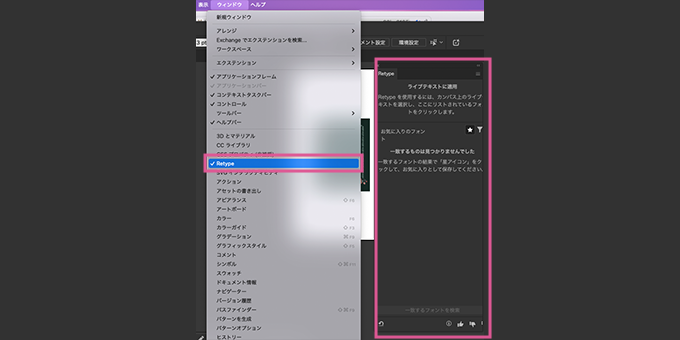
②Retypeのパネルを表示
文字を選択したまま、書式 → RetypeをクリックするとRetypeパネルが出てきて文字を探し出してくれます。(ウィンドウからRetypeを選択することもできます)

ウィンドウ → Retypeでパネルを開き文字を選択して一致するフォントを検索をクリックしてもOKです。
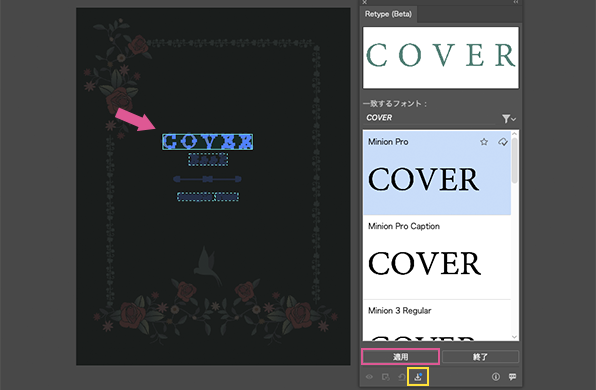
③類似・一致するフォントを選択

アウトライン化されてる文字が、自動的に枠組みで囲われるので適用したい箇所をクリックすると文字候補がパネルに出てきます。
フォントは「Minion Pro」っぽいですね。良い感じのフォントです。
機能として「パネルの一致するフォント」の右側にある、下向き三角っぽいアイコンをクリックするとAdobe Fontsやデバイスのフォントかどちらかを選んで参照することもできます。
文字候補をそれぞれ選択して適用します。
文字などが出てこない場合は、パネルの下の方にあるダウンロードアイコンの「画像上のテキストをライブテキストにするため、Retypeアドオンをダウンロード」をクリック(初回のみでOK)することで、静的テキストからライブテキストとして編集できるようになります。

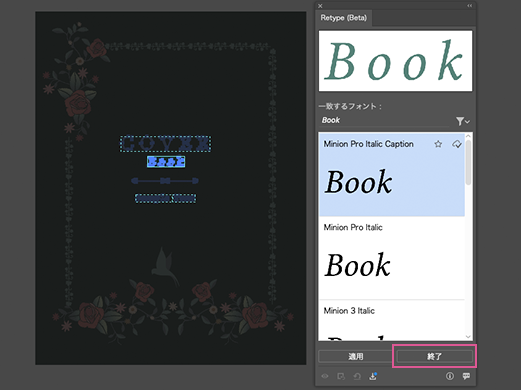
それぞれ変更したい文字の箇所を適用できたら編集するために終了をクリックします。(※パネルがRetype(Beta)になっていますが現在は正式にRetypeを使用できます)

フォントが左揃えになっているので編集できそうですね。
文字を編集できる

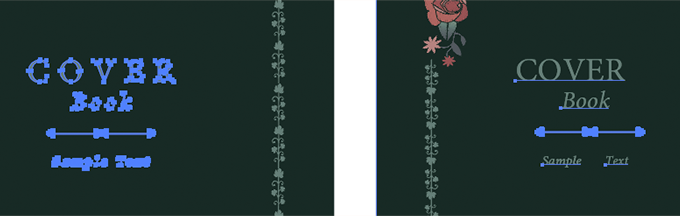
左:元のアウトライン化されてるテキスト 右:編集可能にしたテキスト
トラッキングをしていきます。

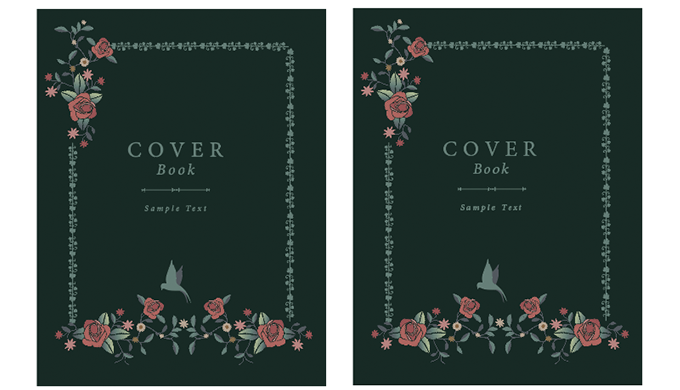
左:元のアウトライン化されてるテキスト 右:編集したテキスト
同じ感じになりましたね。

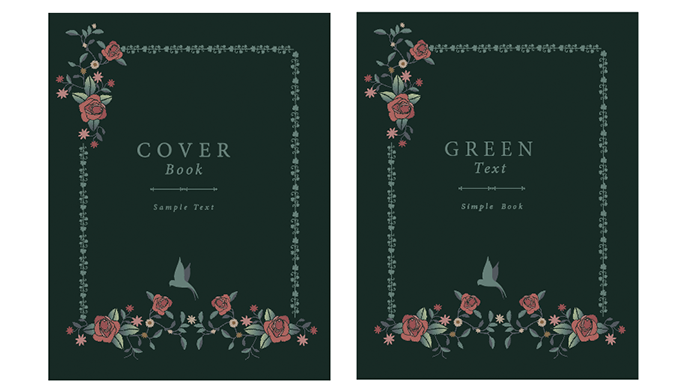
左:元のアウトライン化されてるテキスト 右:編集したテキスト
文字も変えることができます。
 生成AIを使いたいカメ
生成AIを使いたいカメ
感動したよ♪
まとめ:Retypeを使って良い感じの文字を見つけよう!

今回はRetypeを使用して類似フォントを簡単に検索する方法についてご紹介してきました。
Retypeはとても便利な機能ですね。
同じか似ているフォントを探している時や、アウトラインされてる文字・画像の文字など編集できそうにない文字の状態から再び編集できるところが良いです。
「こういった文字を使いたいんだよな〜」というときに活躍します。
少しでも参考になりましたら幸いです。
Retypeが使えるAdobeのIllustratorなどがセットになっているCreative Cloud Proをお得に手にいれる方法はCreative Cloud Proを安くお得に使う5つの方法の記事を参考にしてみて下さい。