WordPressのローカル環境構築には、MAMPやXAMPP等が主流でしたが最近は、Local(旧Local by Flywheel)の方が簡単に作れるのでオススメです。
Localは現状無料で使うことができます。
Webサイトが全てが英語なので頑張ってインストールしていきましょう。
 WordPressに興味あるカメ
WordPressに興味あるカメ
えっ、ワードプレス ってクリックでインストールするんじゃないの?
ローカル環境ってなんだよ〜
地元かよ〜
構築とか堅い言葉聞くと萎えてきた..orz…
耳が痛いよ〜
なんか面倒になってきたからまた明日か週末にやるか..
と思われる方も多いかと思いますが、すぐに終わるのでアプリだけでもダウンロードして、ささっとローカル環境を用意していきましょう。
私は、Macを使用しているのでMacバージョンでの説明になります。
それでは、ローカル環境構築作業にサクッと取り込んで行きましょう。
目次
Local(旧Local by Flywheel)でローカル環境を構築しよう
①Localアプリを用意する
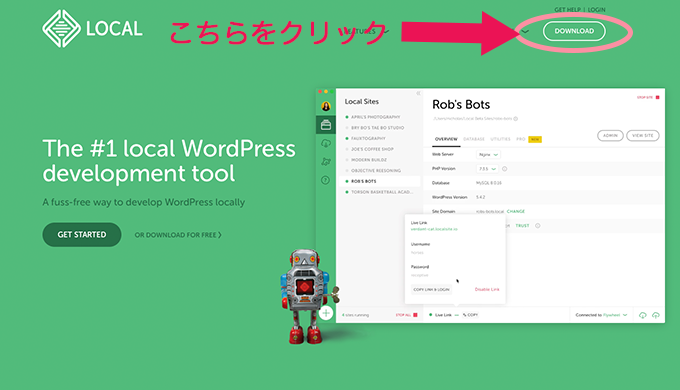
まずは公式サイトのLocal にアクセスします。

LOCALのサイトにアクセスできたら、右上にあるDOWNLOADボタンをクリックします。

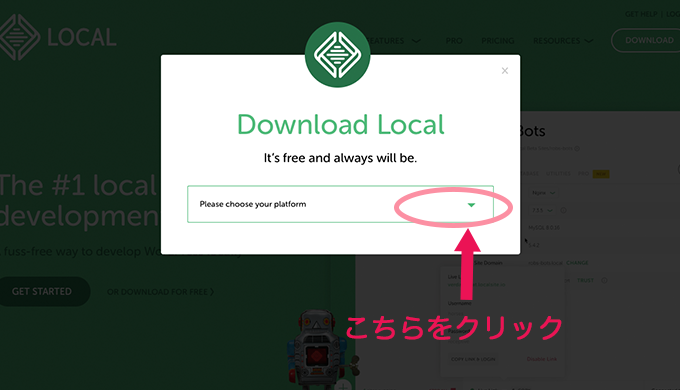
プラットフォームをそれぞれ選ぶボタンが出てるのでクリックして選びます。
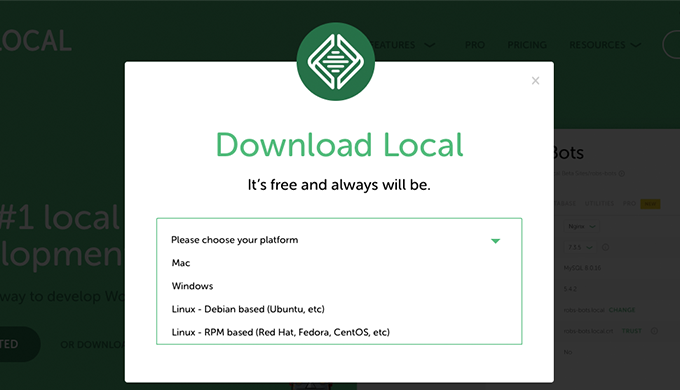
私の場合はMacを使用しているのでMacをクリックします。
Windowsをお使いの方は、Windowsのボタンをクリックしてください。

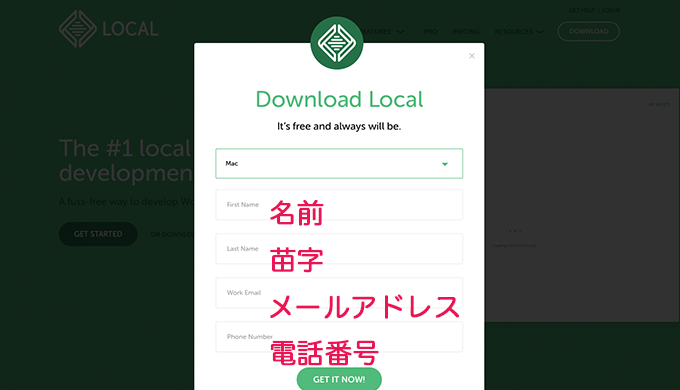
それぞれ4つの入力欄が出て来るので入力してGET IT NOW!ボタンをクリックします。

ちなみにFirst Nameが名前で、Last Nameが苗字です。(ややこしくて間違えそうになりますよね、、)
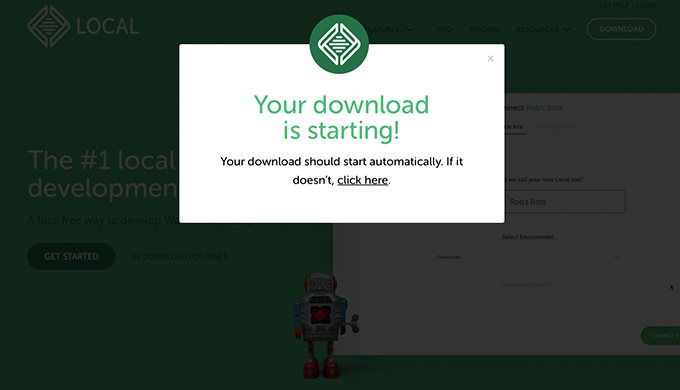
そしてダウンロードを許可してダウンロードします。

自動的にダウンロードされない場合はclick hereをクリックしましょう。

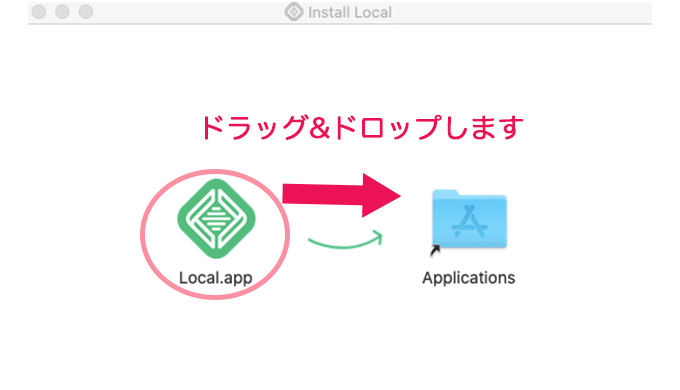
そしてアプリを右側のアプリケーションフォルダにドラッグ&ドロップします。
アプリが表示されたらダブルクリックしてアプリを立ち上げます。

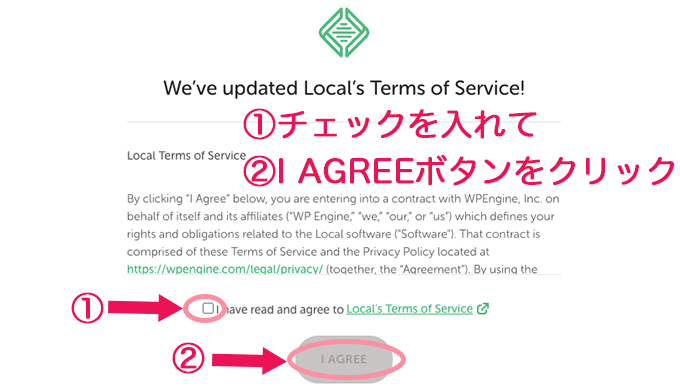
アプリを開けたら①チェックマークを入れて②ボタンを押します。
その時に、エラー報告をするか否かの画面が出てきたらどちらかを選びます。

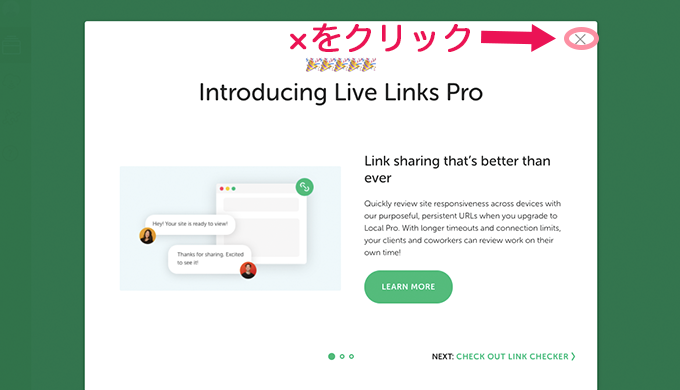
そして×を押してページを開きます。
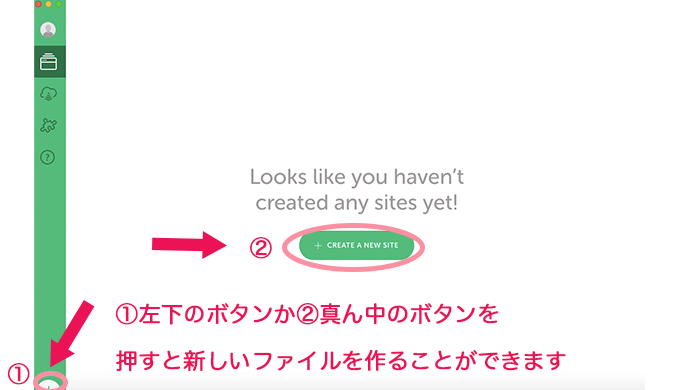
②新しいファイルを作成

そして左下の+ボタンもしくは、真ん中の+CREATE A NEW SITEボタンのどちらかを押すとファイルを新しく作ることができます。
③WordPressサイト名を記入する

サイト名を決め右下のCONTINUEボタンを押します。

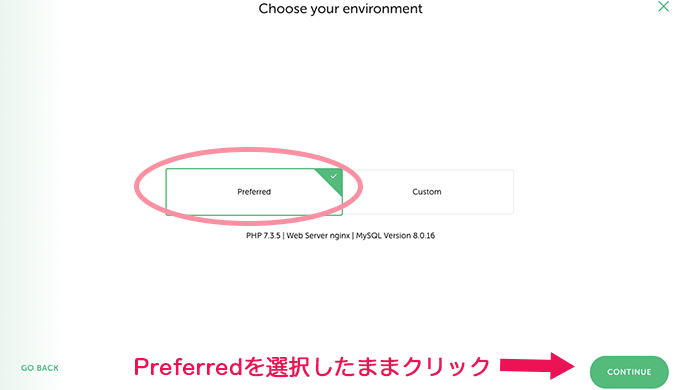
そのままPreferredを選択したままCONTINUEを押します。
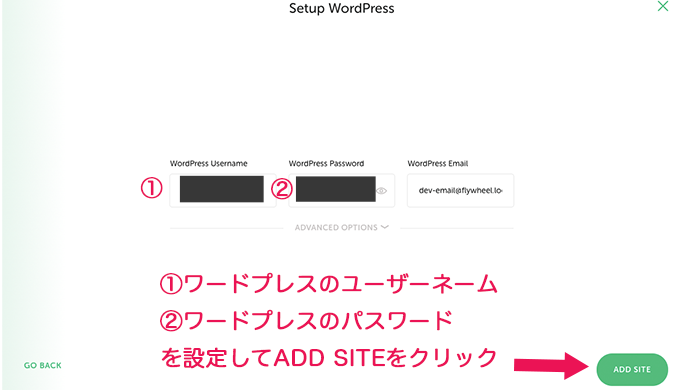
④WordPressのユーザー名・パスワードを記入する

WordPressの①ユーザーネームと②パスワードを入力してADD SITEをクリックします。

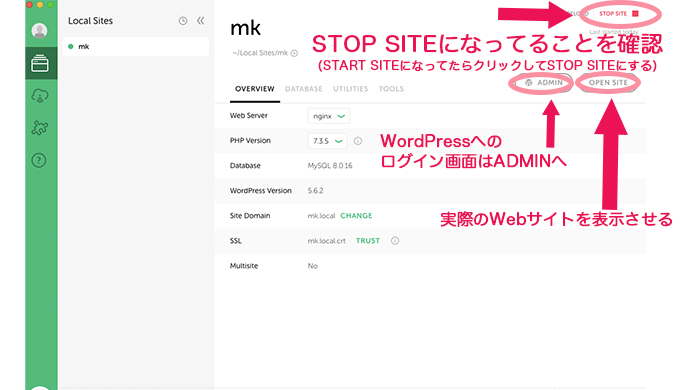
ページの右上の所が、「STOP SITE▪️」になっているのを確認できたらOKです(START SITEの場合はクリックして一度STOP SITEにしましょう)。
ADMINをクリックすると、ワードプレス管理画面のログイン画面が出てきます。
OPEN SITEをクリックすると、実際に作ったサイトを見ることができます。

最初はデフォルトで用意されてる標準のサイト(※随時ワードプレステーマのバージョンが変わるとデザインも変更されます)が表示されています。
⑤WordPressにログインする

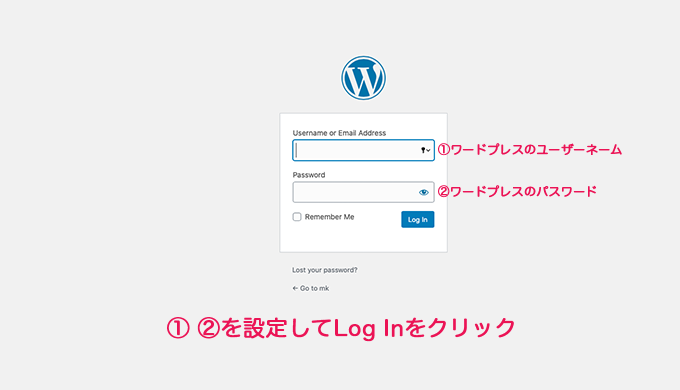
ADMINの方をクリックして、ワードプレスの管理画面のログイン画面に先程作ったWordPressのユーザーネームとパスワードを入力してログインボタンをクリックします。

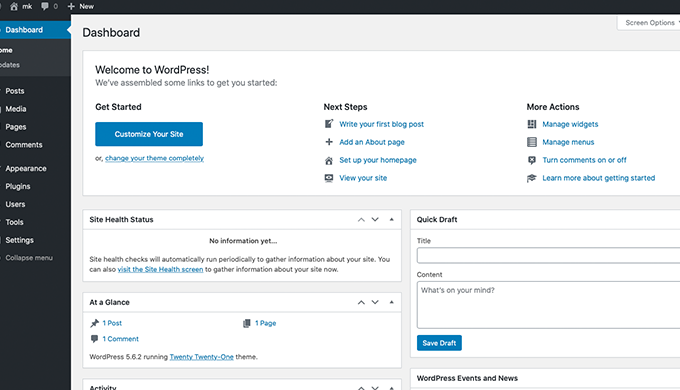
そうするとワードプレスの管理画面が出てきます。
ブロガーの方なら、いつもの見慣れてる管理画面ですよね(英語バージョンですが…)。
Localを終了させたい時は、先ほどのLocal Sitesの画面右上のSTOP SITEをクリックしてアプリを終了させます。
WordPressの管理画面を日本語にする方法はLocalのWordPressを日本語にする方法の記事を参考にしてみてください。
まとめ:Localで楽にローカル環境を構築しよう!
今回は、Local(旧Local by Flywheel)を紹介してきました。
簡単にWordPressのローカル環境を構築することができるのが嬉しいですよね。
インターネット上にあげたい場合は、エックスサーバーなどのサーバーを借りて、お名前.comなどで自分だけのドメインをとり、サーバーとドメインを紐付けしてFTPソフト等でローカルデータをサーバーにアップロードします。
うまく活用してサクサクとWebサイトを構築していきましょう。
少しでも参考になりましたら幸いです。





