プログラミングを学習中のカメ
プログラミングを学習中のカメ
 学び続けるウサギ
学び続けるウサギ
「プログラミングに興味があるけど何から勉強すればいいのかわからない…」
「Web系のプログラミングを独学で学習したい」
「ホームページを作るためにWeb制作などフロントエンドよりのプログラミングを学習したい」
上記のように思われる方に役立つ記事になります。
目次
プログラミング初心者の方にオススメのWebサイト制作学習方法
プログラミング初心者の方にオススメの言語(Web制作)
HTML・CSS→
JavaScriptの基礎(jQuery)→
PHPの基礎(WordPress(CMS)を扱えるように)
の順番に学ぶことをオススメします。
プログラミング初心者の方はまず、HTML(エイチティーエムエル)とCSS(シーエスエス)というマークアップ言語を学習して覚えていくと汎用性が高く挫折しにくいのでオススメですね。
まずは、Webページを作る基礎のHTMLを理解するためにざっと覚えてコツコツと学習していく感じです。

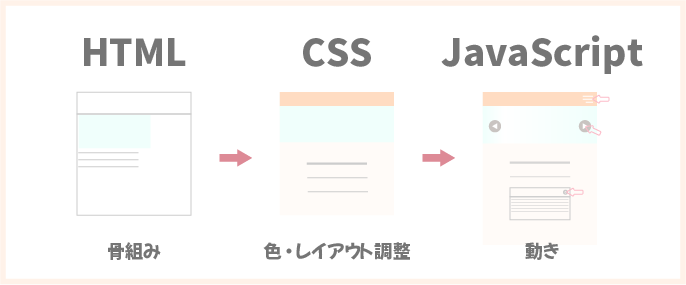
Webページを作成する手順のイメージ
ざっくりとしたイメージはHTMLでWebページの骨組みを作り、CSSで色をつけたり文字や余白の調整をし、Webページのバランスを整えて見栄えをよくして、JavaScript(jQuery)で画像のスクロール設定やクリックしたらメニューを開くなどの動きをつけていくという感じですね。
 プログラミングを学習中のカメ
プログラミングを学習中のカメ
なんか面白そうだね♪
私が過去に学習していた時は、HTML(XHTML)とCSSを何とか覚えて、次はJavaScriptだ!と思い、JavaScriptの参考書を見た時に難しすぎて絶望しました…
「なんとなくHTML、CSSはわかったぞ〜、よし、次はJavaScriptだ!…」
と教材の本を勢いよく2〜3ページめくり、何事もなかったかのようにサッとすぐに本を閉じて、
「..考えが..甘かった….これをスラスラと出来る人って超人だな……」
と感じました..。
上述感想の通りプログラミング初心者の方の場合だと、JavaScript(ジャバスクリプト)は、HTMLとCSSより複雑で初見だと難しい印象だと思うので挫折しない為にも、はじめはjQuery(ジェイクエリー)という便利なJavaScriptのライブラリ等を使って、簡単に記述し動かせるようになることがオススメです。
HTMLとCSSを少しずつ理解できるようになってから、jQuery(JavaScript)などの学習をした方が、挫折しにくいと思います。
私が、基礎の学び直しに参考にしたサイトは
上記の3つのオンライン完結の学習サイトです。
何故かというと、こちらの3つのオンライン学習サービスはネット上での評判が良かったので始めてみました。
初めて上記の3つのサイトを見たときに、
『こんなに素晴らしいプログラミング学習サイトがあったなんて..昔学習していた時にあればな〜…もっと早くにこういったサービスが誕生して欲しかった..インターネットってすごい…』
と感じるほどの良質な学習サービスサイトでした。
「でも、とりあえずコストかけれないし…どうせお高いんでしょ?」
と思われる方も安心です。
Progateとドットインストールは、ある程度のところまでは、無料で始められるので、プログラミング初心者に優しいサイトですね。
どちらのサイトも学習できる範囲が広く、有料だと月額制のサブスクになってしまいますが、月におよそ1,000円程度なのでコスパが良いと思います。
Udemyは買い切りでセールをやるときがあるので、安くなるタイミングをみて購入することをオススメします。
まずは無料でProgateとドットインストールを始めるのが良いですね。
試しにサイトのサービスを利用して自分が学習しやすく合ってそうだったら有料会員になればOKです。
オススメの学習方法としてはHTML&CSS、JavaScript(jQuery)をある程度理解して学ぶためにProgateとドットインストールを併用することが一番です。
Udemyは幅広く学習できるので必要な言語など(JavaScript、PHP(WordPress))が出てきてから購入しても良いですね。
流れとしては、
HTMLとCSSを学ぶ→
JavaScript(jQuery)の使い方や「できること」を理解する→
WordPress(ブログシステム)を扱えるようになるために必要なPHPの基礎を理解する
という感じです。
さらに体系的に仕事がこなせるレベルまでしっかりと学びたい場合は、デイトラのWeb制作コースなどのオンラインスクールがオススメです。
まずは無料で試せるオススメ学習サイトのProgate(プロゲート)などを見ていきたいと思います。
オススメのプログラミング学習サイト3選

プログラミング初心者の方にオススメの学習サイトは上記の3つのオンライン完結の学習サイトです。
オンラインで画面や動画を見ながら進めていくだけなので、自宅やカフェなどで場所を選ばず独学で自分のペースで学習することができます。
それぞれ感想を交えて特徴をみていきたいと思います。
Progate(プロゲート)

画像出典:progate
最初にProgateを始めた頃の感想は、絵が優しい感じでわかりやすくて、学習を進めていくとレベルアップしていき、クリアするとキャラクターが褒めてくれるのでなんだか嬉しくなり、ゲーム感覚で出来るのが楽しかったです。
忍者わんこが可愛い過ぎてファンになりましたね。ぬいぐるみなどのグッズが欲しいなと笑
プログラミング初心者としては、プログラミングはいきなり英語と数字の羅列が画面いっぱいに出てきて「たくさんコードを覚えなきゃ先に進めない!」みたいな固定観念があったので、プロゲートの優しい挿絵や、少しずつレベルアップしていこうという優しさに救われました。
そんなところがプログラミング初心者の方にオススメで人気が根強いのだと思いました。
実際にLVがゲームみたいに数字で上がっていくので、成長している感じがして楽しく学習ができるところがポイントです。
Progateの料金
| Progate | ||
|---|---|---|
| 基本料金 | 無料 | |
| プラスプラン(有料会員) | ||
| 1ヶ月プラン(税込) | 1,490円 / 月 | |
| 6ヶ月プラン(税込) | 1,290円 / 月(一括7,740円) | |
| 12ヶ月プラン(税込) | 990円 / 月(一括11,880円) | |
Progateの個人版は、基本料金が無料(初歩のレッスンの一部)でプラスプランで契約期間を選ぶことができます。
主にProgateで学べる言語・技術などは下記になります。
| HTML&CSS | JavaScript | Python | SQL |
| Java | Command Line | Git | PHP |
| Ruby | Ruby on Rails5 | Node.js | jQuery |
| React | Sass | Go |
プロゲートは、レベル上げがとても楽しいのですが全部やる必要はなく、まずはHTML&CSS→JavaScript(jQuery)→さらっとPHP(基礎を理解)と進めていくのが良いです。
ついついレベルを上げるために他の言語もやりたくなるかもですが、レベルを上げること自体が目的になってしまいがちなので注意が必要ですね。
わかっていてもやりたくなります..笑
後々必要になったときにやればOKです。
RPGゲームで例えるなら、レベルや武器と防具が揃って十分ボスと戦えるのに、レベルやゴールドをカンストすることが目的になって時間がかかり、カンスト目的のゲームになってしまうイメージです笑
レベル上げは楽しいのですが、必要な言語を1周(2周)したらとりあえず先に進むと良いです。
とりあえず倒したら次〜!という感じです。
おそらく進めていくと「プロゲート道場コース」などで何もわからなくなることがあるのですが、まあとりあえず先に進む感じが無難です。
頭が真っ白になることもあるかと思いますが、Web制作を志した数々の先輩たちの誰もが通る道です笑
Web制作(ホームページ)はHTML&CSSが基本で最も重要なので一通り学び、JavaScript(jQuery)とPHPはこんな感じで動くんだ〜程度でとりあえずOKです。
PHP(ピーエイチピー)はWordPress(ワードプレス)というCMS(ブログシステム)のテンプレート構造を理解してカスタマイズすることが目的なので、後で学習しても大丈夫です。
いきなり全部やろうとするとおそらく「思っていたより大変だな…やっぱり向いてないからやめようか..orz…」と感じパンクして諦めがちになります笑
何日か経って点と線のように「な〜んだ、あれはああいうことだったんだ」と理解できる時がくるのでとにかく前に進めてOKです。
プロゲートはまずWeb制作を初めて学習してみたい方にオススメですね。
ドットインストール

画像出典:ドットインストール
続いて並行してドットインストールを始めてみて、動画で学習を進めていく感じなので、HTMLなどのタグの発音を聞くことができたり、コードの書き方なども勉強になるのでとても気に入りました。
プロゲートのように静止画だと発音まではわからないので音読できず、なかなか頭に入りにくく理解しづらいこともあるので、動画のサービスは覚えやすいです。
動画の進み具合は少し早い気がしますが、途中で停止ボタンを押して止めながら、マイペースに進められるので問題なしですね。
ドットインストールの料金
| ドットインストール | |
|---|---|
| 基本料金 | 無料 |
| プレミアムプラン(税込) | 1,280円 / 月 |
プレミアム会員になれば再生速度も変えられるので自分のペースで学習できるところが良いです。
ドットインストール(dotinstall)では、プレミアム会員専用の新しくワンコインの500円(税込)から始められる1週間以下の超短期プログラムの256times(二ゴロタイムズ)ができましたね。
模範解答なしで毎日の進展報告が必須(脱落あり)です。
クラスメイトと回答が共有でき、わからない箇所はお互いに質問できるのが良いですね。
どちらのプログラミング学習サービスも、とてもわかりやすく楽しく学習を進めることができるので重宝しています。
私の場合は、最初は無料で登録していましたが、どちらのサービスも後から有料会員になりました。
有料会員になると、全てのレッスンが学習できるようになります。
無料会員でもある程度のところまでは学習することができるので、まずは無料会員になってから有料会員になるかどうか考えてみても良いですね。
ドットインストールの場合、個人のみ利用可能なプレミアム会員になると、他にも様々な学習をしやすくなる特典がつくのでオススメです。
プロゲートもそうですが有料会員になった後、しばらく忙しかったりと学習ができない場合でも解約しなくても、また無料会員に戻れるのが良いです。
Udemy(ユーデミー)

画像出典:Udemy
こちらのUdemyは、動画学習になります。
Udemy(ユーデミー)ではHTMLやCSSはもちろん、JavaScriptやデザインなど幅広く学習動画があり、セールをやっていることがありコスパが良いのでオススメです。
Udemyの料金
Udemy(ユーデミー)は買い切りタイプの料金になります。
買い切り動画は、1回購入したらずっと視聴できるので、セール中に一気に購入しておいても良いですね。

まとめ:自分に合った方法でプログラミングを学ぼう!

今回は、プログラミング初心者の方にオススメの学習サイトなどについてご紹介してきました。
今の時代さまざまな学習方法があってとても良い環境ですよね。
家にいてもカフェにいてもPCでも学習することができます。
それぞれ自分に合った学習方法(独学・スクールなど)で進めていくことをオススメします。
今回ご紹介した3つの学習サイトは基本的にどれもハズレはないです。
壁があるとしたら、
・「プロゲート道場コース」
・「JavaScript(jQuery)」
・「WordPress(WordPress関数・PHP)」
等で「思っていたよりも難しかった….orz…」と感じ辞めてしまう方も多いので、逆にマイペースにコツコツと諦めずに継続してひとつひとつを理解しスキルをつけていきましょう。
ざっとプロゲートなどでの基礎学習が終わり、もう少し本格的に学んで副業などの仕事として使える技術を学びたいと思われる方でオンラインプログラミングスクール(在宅で学べる)をお考えの方は、
金額が他のプログラミングスクールよりも良心的でSNS情報(X:旧Twitter)も多く仲間が増え、未経験でも楽しく学べるデイトラのWeb制作コースが安めなのでコスパ良いですね。
プログラミング初心者の方が挫折しやすいJavaScript(jQuery)も学べたり教材のアップデートもあり、メンター(講師)にカリキュラムのわからない箇所を質問できるのでお得なサービスですね。
なのでWeb制作者として仕事がしたく即戦力になりたい方におすすめです。
- デイトラのWeb制作コース
※1年間質問し放題・WordPressも学べる
これからもプログラミング等の基礎を固めつつ、本業・転職・副業などのためにコツコツと学習をして日々スキルアップしていきましょう!