FigmaからSTUDIOにインポートしたいカメ
FigmaからSTUDIOにインポートしたいカメ
 学び続けるウサギ
学び続けるウサギ
 FigmaからSTUDIOにインポートしたいカメ
FigmaからSTUDIOにインポートしたいカメ
反映させてみる!
「FigmaからSTUDIOにデザインをインポートしたい」
と思われる方に役立つ記事になります。
今回はFigmaからSTUDIOへデザインをインポートする方法についてご紹介していきたいと思います。
目次
FigmaからSTUDIOへデザインをインポートする方法
①Figmaでプラグインの「Figma to Studio」を使用する

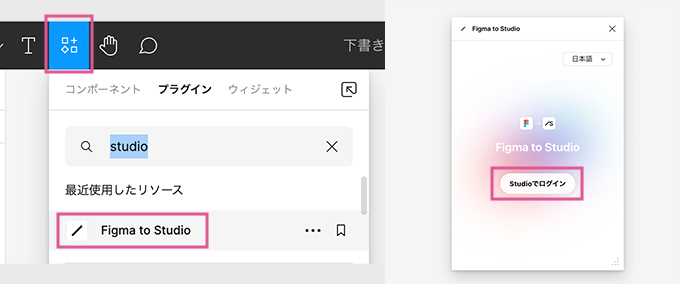
Figmaのツールバーのアクション(リソース / Command + K)からSTUDIOなどと打ち込み、プラグインとウィジェットのFigma to Studioをクリックし、STUDIOでログインをクリックします。

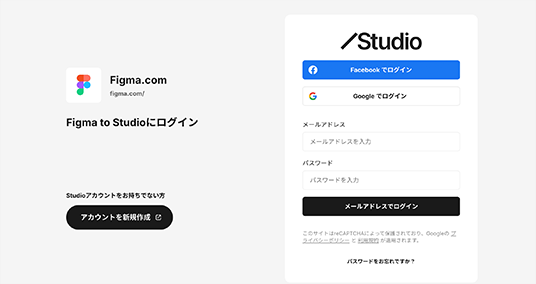
Googleアカウントやメールアドレス等、それぞれの方法を選択してSTUDIOにログインします。

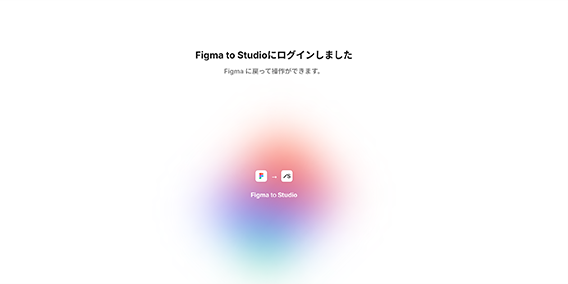
ログインできたことを確認してFigmaのブラウザへ戻ります。

早速Figma to Studioのプラグインが使えるようになっていますね。
選択したフレームなどをインポートすることができます。
②Figmaでインポートしたい箇所をコピーする

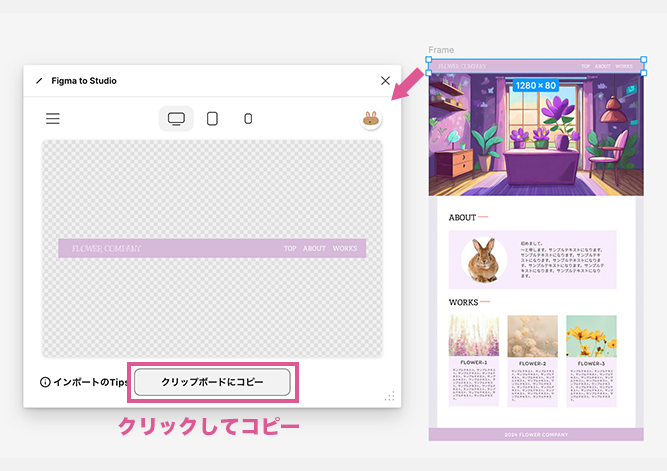
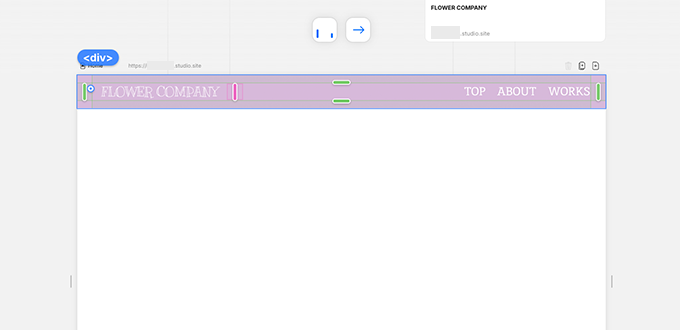
一度に全て選択するよりも少しずつインポートした方が成功しやすい(コピー)ので、今回はヘッダーのみコピーしてインポートしていきます。
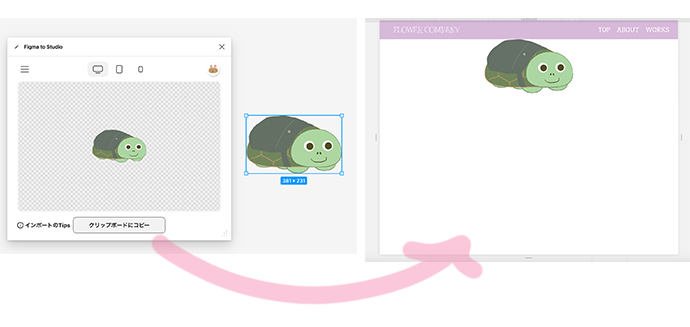
インポートしたい箇所を選択するとプラグイン(Figma to Studio)に反映されるので、そのまま下の方のクリップボードにコピーをクリックしてコピーします。

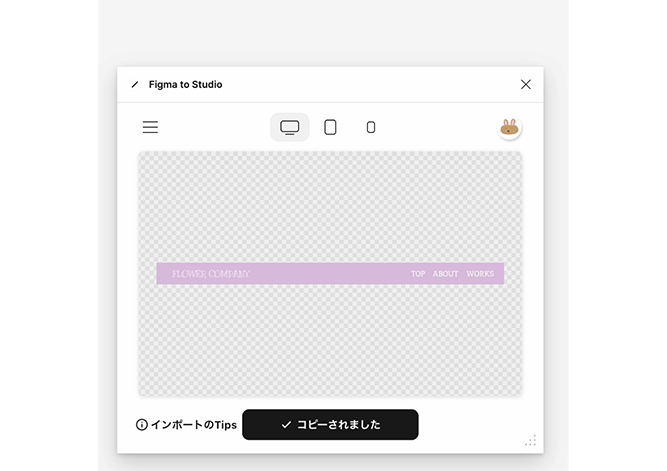
無事にコピーすることができました。
しばらく待ってもコピーできない時は大体容量が重かったです…
③STUDIOで新しいプロジェクトを作成する

STUDIOで新しいプロジェクトを作ります。
※すでにSTUDIOで使用しているプロジェクトに貼り付けることもできます。
④STUDIOでデザインを貼り付ける

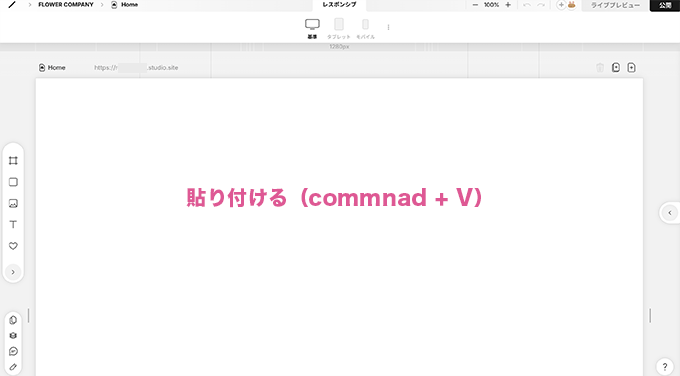
作成した新しいプロジェクトのデザインエディタを開いたらペーストします。

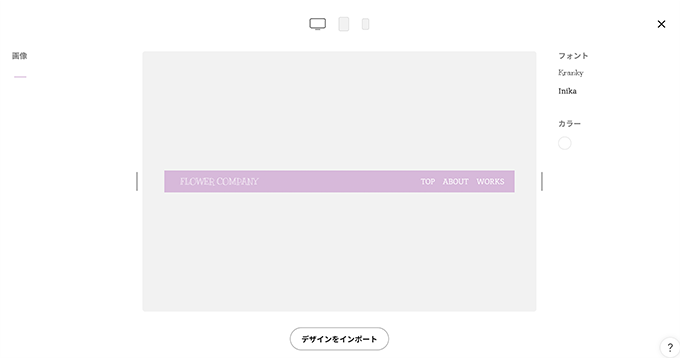
Figmaで作成したインポートされるデザインの確認画面がでてきます。
使用している「フォント」の種類や「カラー」などが出てきますね。
フォントはSTUDIOにあるものだと自動で追加され、カラーはクリックすることでSTUDIOのカラーパレットへと追加できます。
下部にあるデザインをインポートをクリックします。

無事にSTUDIOへとFigmaで作成したデザインを反映することができました。
 FigmaからSTUDIOにインポートしたいカメ
FigmaからSTUDIOにインポートしたいカメ
Figmaでコピーできない・STUDIOでうまく反映されない時の対処法
- 小出しにインポートする
- 元画像のサイズを小さくする
- 画像のレイヤー先頭に<img>と名称を加える
- 文字揃えの設定(自動調整など)を変更する
- オートレイアウトを使用する
- ページモードでコピーしてみる
コピーできなかったり、STUDIOのデザインエディタにうまく反映されない時は「文字揃えの設定」や「画像サイズを小さく」したり、画像のレイヤー名の先頭に<img>と記述したり「オートレイアウト」を使うことでうまくインポートできました。
全部が全部綺麗に移行することは、アップデートを繰り返してくれた後じゃないと難しいと思うので、自動レスポンシブ設定にしてても「レスポンシブ設定」や「文字間」などズレている箇所は、都度STUDIOの方で作り直したり微調整してあげると良いですね。
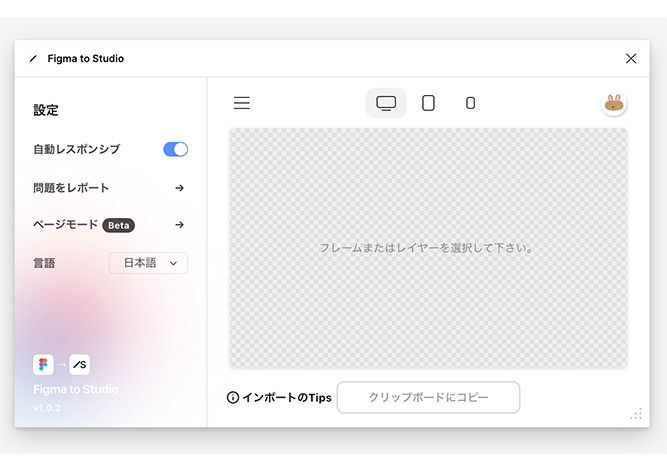
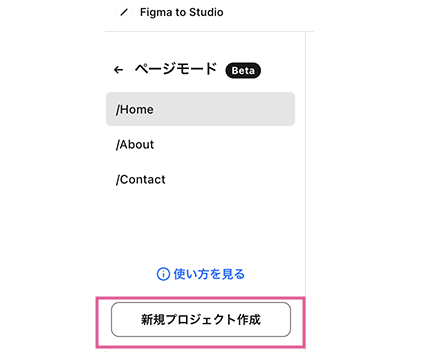
ページモードを使うには、フレーム名先頭に / (例:/About /Works /Contact等)を付けることで認識して使えます。

設定からページモード(Beta)を選択すると、フレーム名先頭に / を付けて認識させたフレームが表示され、

そのままSTUDIOの新規プロジェクトを作成することができ、リンク設定をして複数ページデザイン等を一括でインポートすることもできます。
まとめ

今回はFigmaからSTUDIOへデザインをインポートする方法についてご紹介してきました。
Figmaで作成したデザインデータを、簡単にSTUDIOへとインポートすることができて、とても便利な機能ですよね。
デザインパーツなども楽々インポートできるので重宝しています。


少しでも参考になりましたら幸いです。
 【Webデザイン】Figma Designの簡単な使い方【フィグマ】
【Webデザイン】Figma Designの簡単な使い方【フィグマ】