 文字を目立たせたいカメ
文字を目立たせたいカメ
 学び続けるウサギ
学び続けるウサギ
 文字を目立たせたいカメ
文字を目立たせたいカメ
袋文字ってやつを教えてよ〜♪
「画像の上に文字を載せたんだけど、なんか目立たないな〜..」ということもありますよね。
そんな時は輪郭線(枠線)を使って、袋文字を使うと簡単に文字を目立たせることができます。
目次
袋文字って何?
袋文字は汎用性が高いので、各SNS、YouTubeなどのサムネイル・アイキャッチ画像の装飾や、ワードロゴなどでも使えるテクニックの一つですね。
文字の外側に輪郭線を付加して表現された文字です。
細かく言うと、輪郭線のみで表現した白抜き文字のことで、アウトライン文字とも呼ばれていますね。
※ちなみにこれから作る袋文字は、基本的に輪郭線をつけた表現の文字を表します。
今回はAdobeのIllustrator CCで袋文字装飾したフォントを作っていきたいと思います。
イラレで袋文字装飾したフォントを作る方法

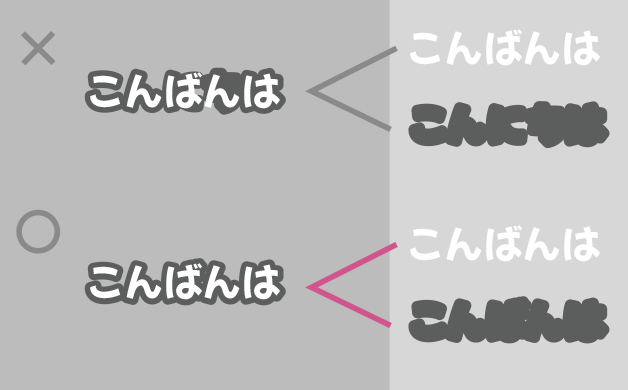
左:普通の文字 右:袋文字
上記画像文字の左が普通の「こんにちは」で右が「袋文字のこんにちは」になります。
右の方が枠がついているので画像上などでは視認性が上がりますよね。
こんな感じの文字を作っていきたいと思います。
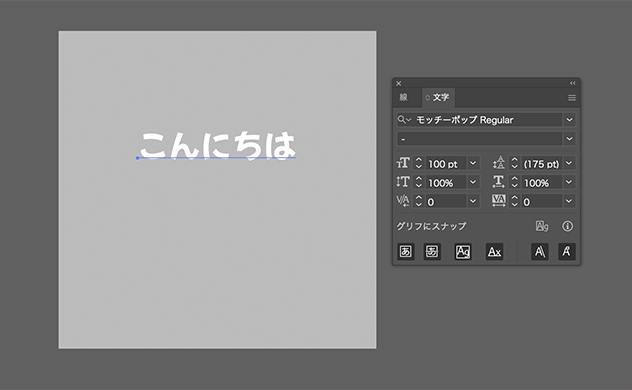
まずはイラレは開いて、フォント等はなんでも良いのですが「モッチーポップ Regular」でフォントサイズは「100pt」で色は白色を使用したいと思います。

 文字を目立たせたいカメ
文字を目立たせたいカメ
袋文字を作る方法としていくつかあるのですが、今回は2つの方法で袋文字を作っていきたいと思います。
どっちでもいいのですが、お手軽に作りたいなら①で後で編集するなら②という感じです。
①文字をコピーして作る方法
メリット・・・超簡単
デメリット・・編集したい場合はやや面倒
①背面へペースト

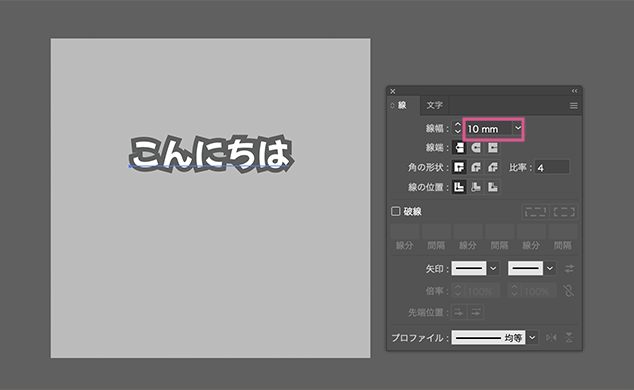
背面へペーストしたものの線幅を10mm
まずは線(境界線)を作りたいのでフォントを選択しcommand + Cでコピーし、command + Bで背面へペーストして、
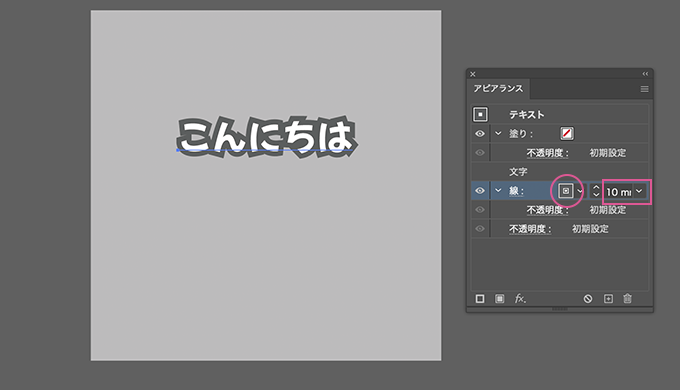
線パネルで線幅:10mm
色は#5d5e5e
あたりにします。
ちなみに線はmm(ミリメートル)を使用しましたが、shift + command + U(Illustrator → 設定 > 単位)で単位を変えることができます。
②ラウンド結合
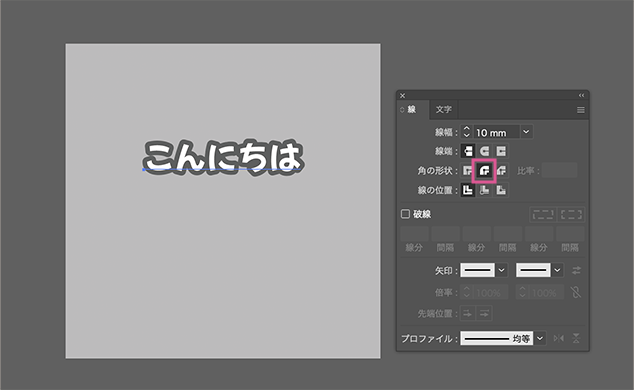
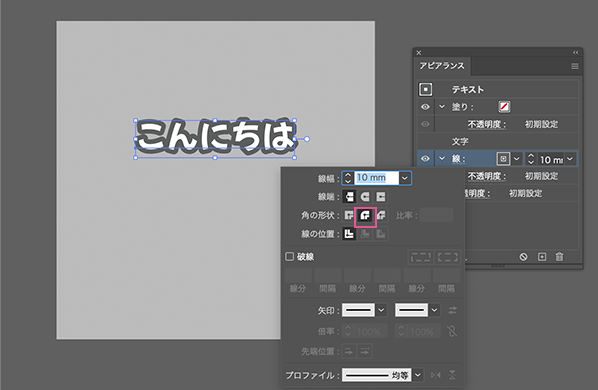
角の形状が角ばっているのでお好みですが丸い形状にします。

角の形状:ラウンド結合
線パネルから角の形状をラウンド結合をクリックします。
袋文字が出来上がりました。
 文字を目立たせたいカメ
文字を目立たせたいカメ
③編集する方法
アウトライン化してない文字なら編集すること自体はできます。
編集する時は、ちょい面倒ですが文字も線も編集する必要がありますね。

線も同じ文字に編集する
背面の線の文字も前面の文字と同じ文字にしてあげることでうまくいきましたね。
 文字を目立たせたいカメ
文字を目立たせたいカメ
②アピアランスパネルから作る方法
メリット・・編集が簡単
デメリット・ちょい難い
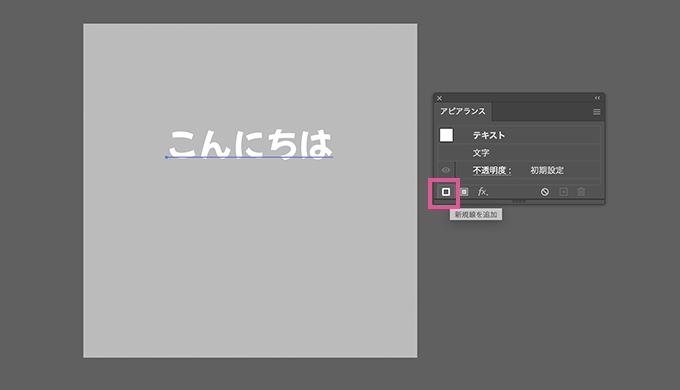
①アピアランスパネルを開いて新規線を追加する
アピアランスパネルの扱いがちょい難いかもですが慣れると便利です。
ウィンドウ→アピアランスでアピアランスパネルを開きます。

新規線を追加をクリック
左下の新規線を追加をクリックします。

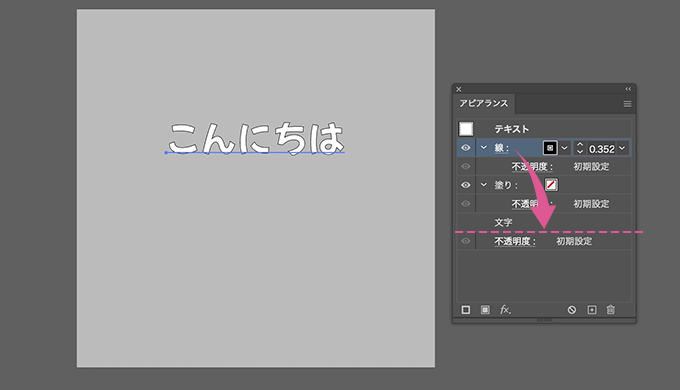
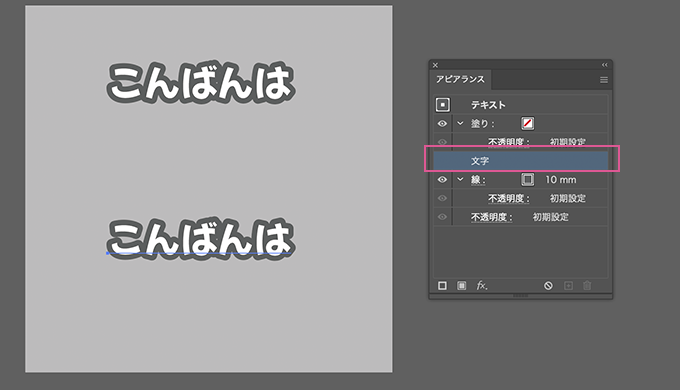
「線」を「文字」の下へドラッグ&ドロップ
「テキスト」の欄の「線」と「塗り:なし」が追加されました。
②順番を変更
線を大きくして文字が塗り潰されないように「線」と「文字」の位置(順番)をドラッグ&ドロップで入れ変えます。

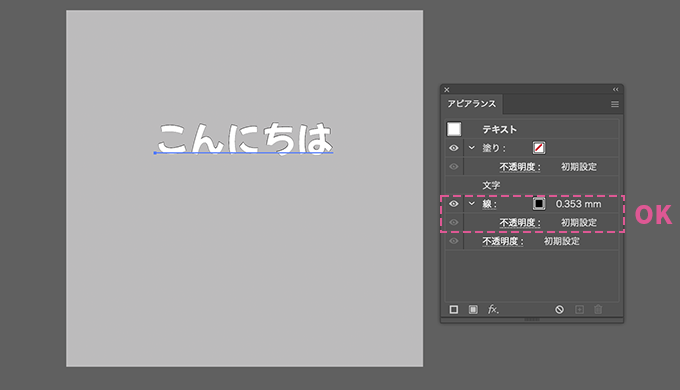
無事に順番を入れ替えて「文字」の下に「線」がきました。
③線と角の編集

線の色(#5d5e5e)や幅を10mmに設定します。

線をクリックすると線パネルが出てくるので角の形状をお好みですが「ラウンド結合」で丸い形状にします。
袋文字が無事に出来上がりましたね。
④編集&活用方法
編集自体は簡単です。

文字を書き換えることで線も同時に変更することができました。
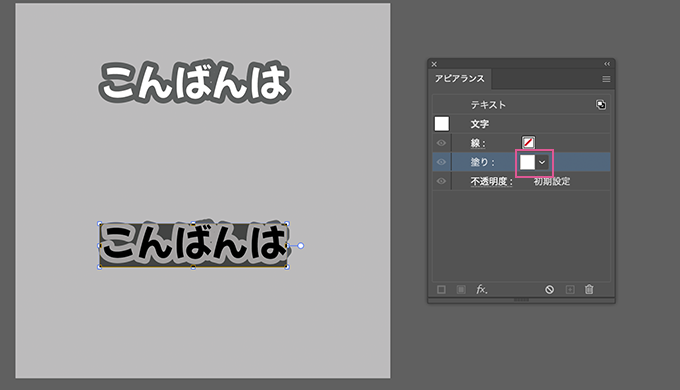
アピアランスパネルをよく見ると「テキスト」の塗りがなしなのに、なぜ白色が入っているのかというと「文字」の部分で設定されています。
「文字」をダブルクリックして見ていきます。

「文字」の中の塗りに白色が設定されていますね。
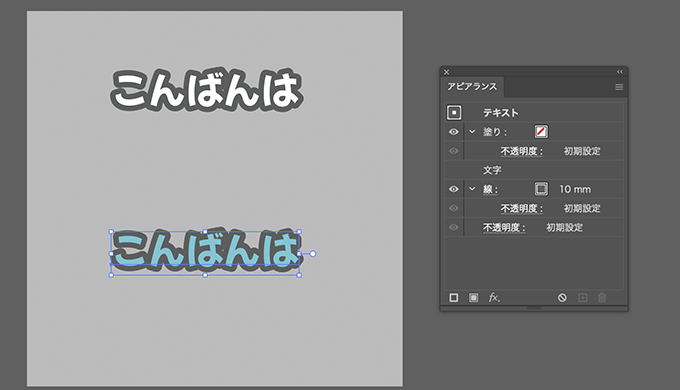
試しに塗りを水色に変えて見ます。

無事に水色が反映されました。
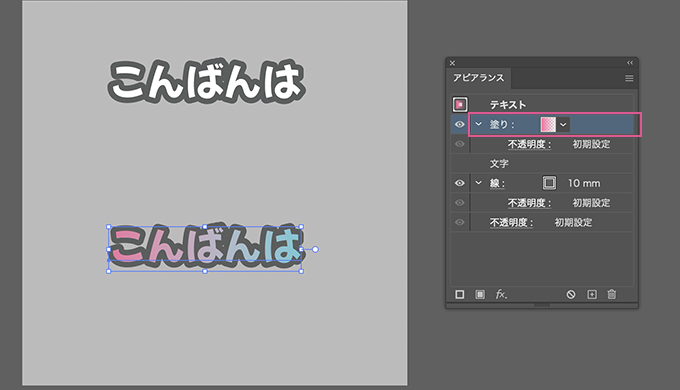
今度は「テキスト」の塗りにピンク系の右半分透明色のグラデーション色を設定してみます。

無事に反映されていますね。
右半分は透明色なので下(文字)に設定した塗りの色(水色)が適用されています。

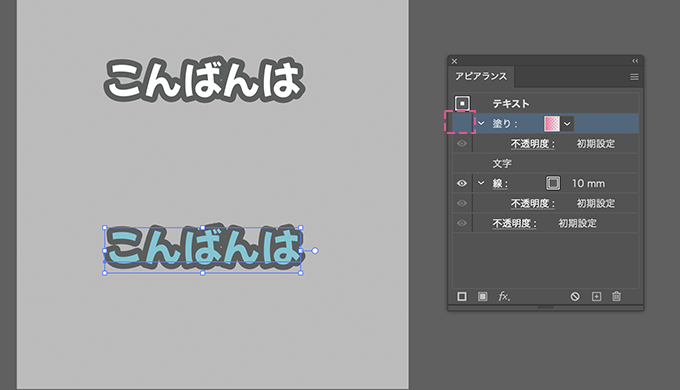
目のマークをクリックして塗りを見えなくすることもできます。

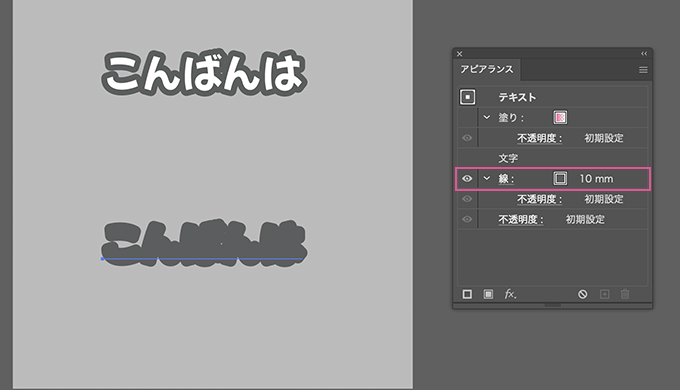
文字の塗りもなしにしてみます。

線だけになりましたね。
なんだか原形がよくわからなくなりましたが笑
レイヤー構造が上から重なっていることがわかりました。
たまに文字の色が混ざったり不明な時は、この「文字」の中の色の設定がどうなってるのか見てみると良いです。
「アピアランスパネル」ではこのレイヤーを使って自由に文字をデザインすることができます。
もうひと枠輪郭をつけたりすることや、文字以外のオブジェクトにも使えて便利ですね。
あとはアウトライン化すれば自由に大きさ・角度・エフェクト効果などを加えた形を作ることができます。

作ったものをコピーして編集すれば上記画像のような文字主体のオブジェクト・ワードロゴのようなものを作ることもできます。
 文字を目立たせたいカメ
文字を目立たせたいカメ
まとめ:アドビのイラレで袋文字装飾してフォントを楽しもう!

今回はAdobeのIllustrator(イラストレーター)で袋文字装飾したフォントを作ってきました。
画像の上の文字を目立たせたい時や、装飾などさまざまな場面で使えるので便利ですね。
文字の周りを白くしても見やすいです。
ぼかしを線に入れても良い感じに馴染むのでオススメです。
アドビのイラレで袋文字を作って、簡単に文字を目立たせることができるので試してみてください。
少しでもお役に立ちましたら幸いです。
アドビのIllustratorやPhotoshopなどがセットになっているCreative Cloud Pro(旧コンプリートプラン)をお得に手にいれる方法はCreative Cloud Proを安く・お得に使う5つの方法の記事を参考にしてみて下さい。





