学習中のカメ
学習中のカメ
 学び続けるウサギ
学び続けるウサギ
 学習中のカメ
学習中のカメ
今回は、AdobeのIllustrator CCを使ってイラストやバナー・エンブレムロゴなどさまざまなシーンで使える盾(シールド)を作っていきたいと思います。
目次
イラレで図形を使って盾(シールド)を作る方法
- 正方形で盾の形を作ることができる
- コーナーウィジェットを移動させる
①正方形を作成して形を整える
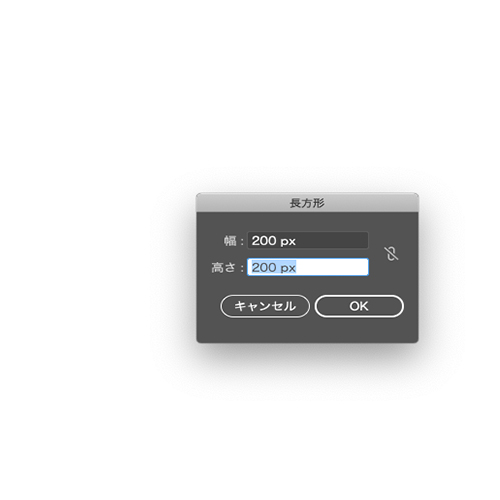
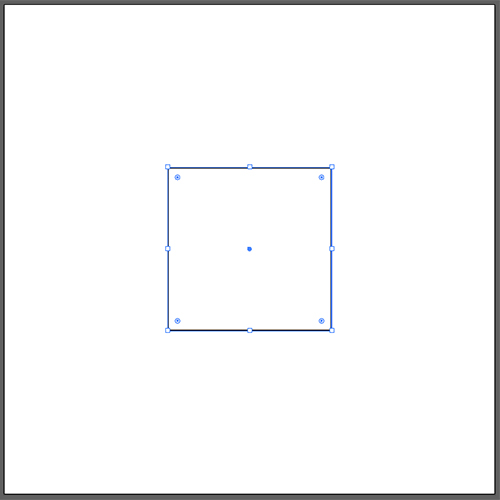
まずはAdobeのIllustrator CCを開いて長方形ツール(M)で正方形を作ります。
- ①
- ②
今回は200px × 200px の大きさで作りますが、幅と高さが同じなら好きなサイズでOKです。
- ③
- ④
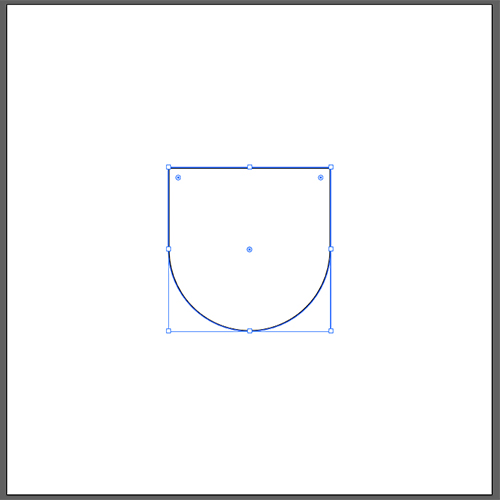
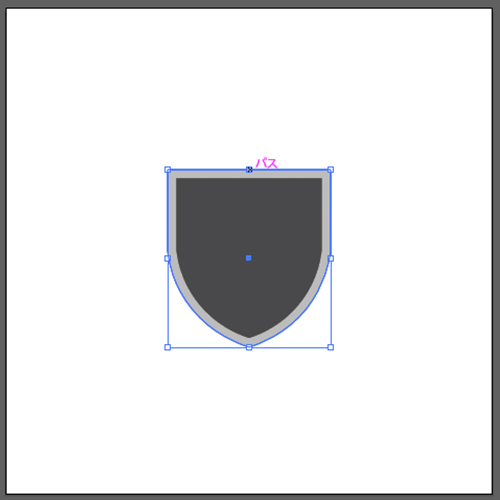
ダイレクト選択ツール(A)にて正方形の下部のアンカーポイント2箇所を囲む感じでドラッグして、コーナーウィジェットを選択してそのままめいっぱい縮めて円形にします。そして塗りと線を調整していきたいと思います。
線は10pxで、塗りと線は好きな色をつけていきます。今回はグレー系で作っていきます。
- ⑤
- ⑥
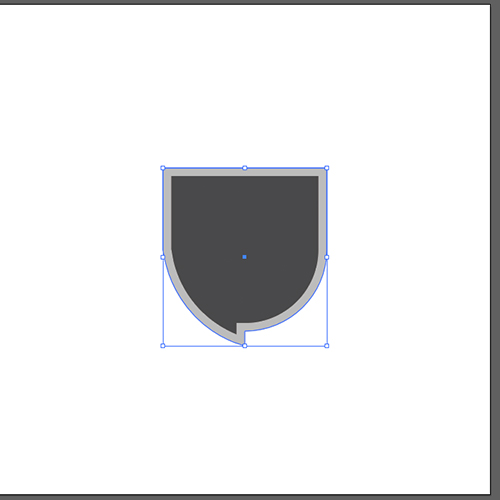
曲線ツールにて円形にした箇所の中心のコーナーウィジェットを下に動かします。
その後、もう一つ重なっていたコーナーウィジェットがあるので同じ位置にドラッグしてもってきます。
- ⑦
- ⑧
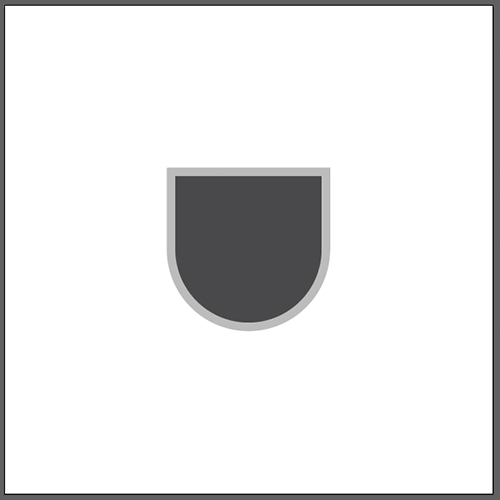
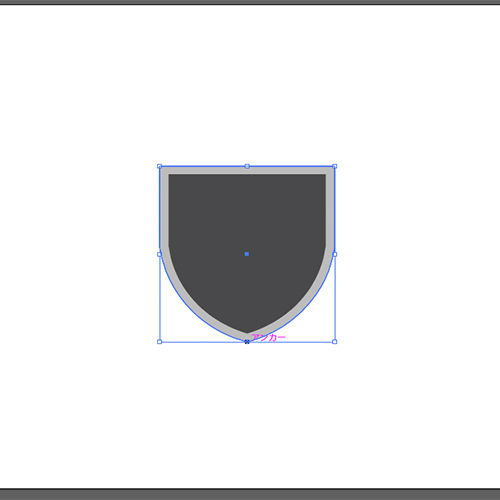
次に曲線ツール(shift + `)で上部の中心部分をクリックしてアンカーポイントを作ります。そしてクリックしたアンカーポイントを曲線ツール(shift + `)で少し持ち上げて形を整えて完成です。
細かく調整したい場合は、定規を使って正方形の中心部分にガイドラインを引いておくとやりやすいです。
②縮小コピーして文字を入れる
- ⑨
- ⑩
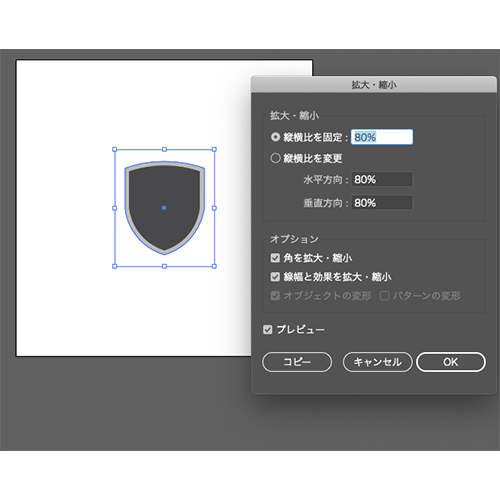
次にオブジェクトを選択したまま、オブジェクト → 変形 ▶︎ 拡大縮小 で縦横比を固定で80%に縮小コピーします。そして前面に作ったオブジェクトの線を4pxにします。

あとは、盾に好きな文字を入れて完成です。
 学習中のカメ
学習中のカメ
イラレで盾が簡単にできた〜♪ 楽しいね♪
高級感を出す方法〜形を変える〜
少し盾の形を変えるだけで「高級感」が出たりします。
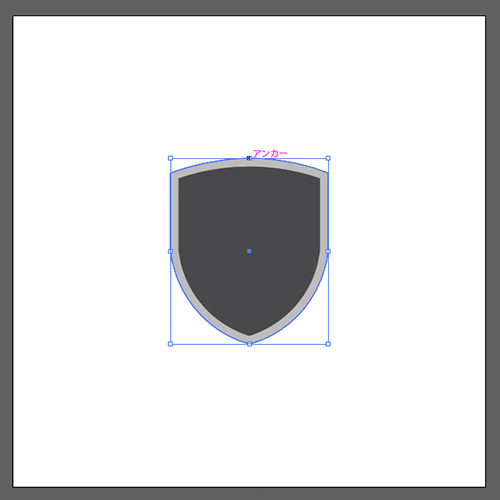
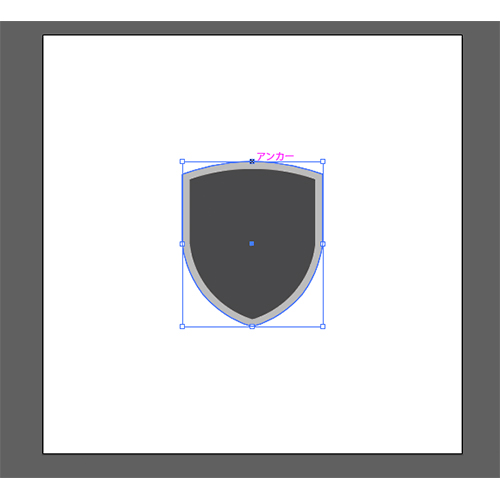
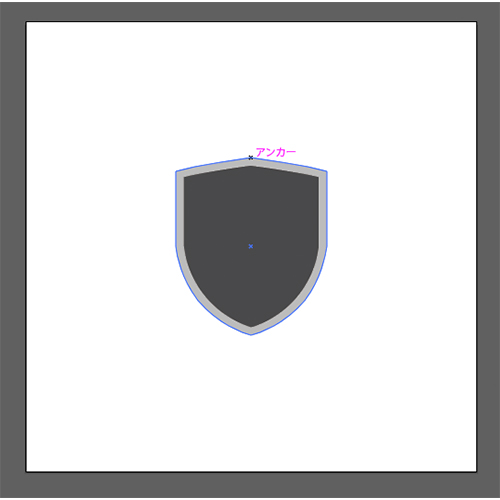
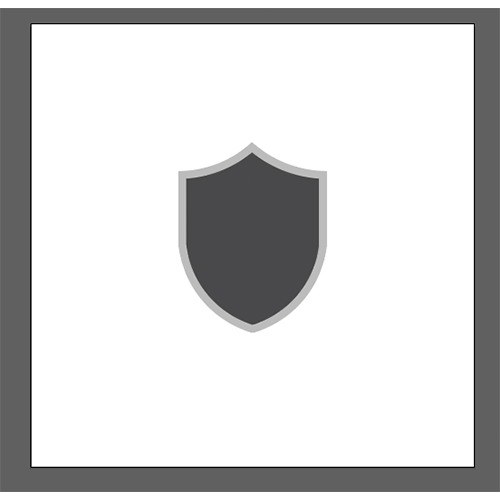
前面に縮小コピーする前の⑧の状態で、盾の真ん中の上部のアンカーポイントをアンカーポイントツール(shift + C)でクリックします。

そしてアンカーポイントを曲線ツール(shift + `)でクリックしてから上部にドラッグします。

あとは先ほどと同じく80%に縮小コピーしてテキストを入れて(⑨・⓾)出来上がりです。
金属感を出す方法〜グラデーションをかける〜
盾にグラデーションをかけるだけで「金属感」が出ますね。
- ⑬
- ⑭
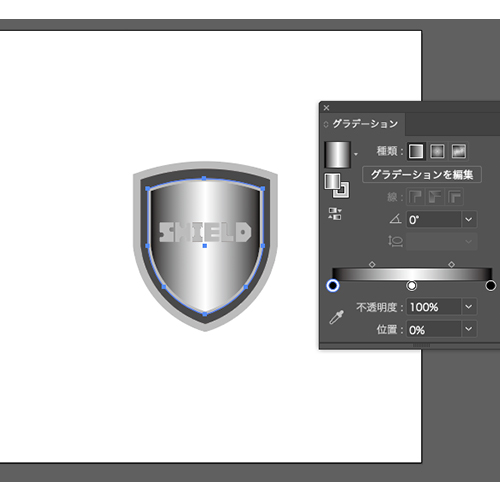
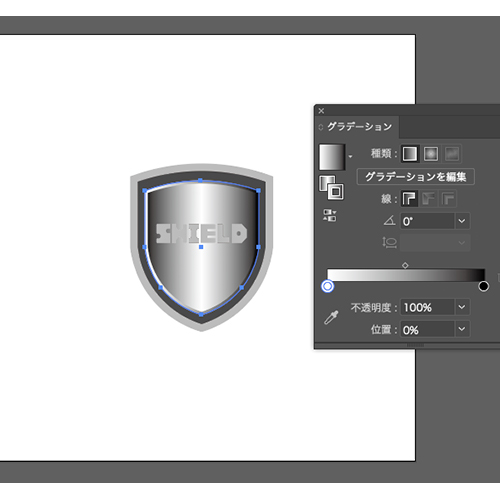
先に縮小コピーした盾からカラーリングしていきます。塗りは上記の⑬の線形のグラデーションにして、線は⑭の線形のグラデーションにします。

そして後ろ側のオブジェクトにも同じ効果を適用させて出来上がりです。
 盾を装備したカメ
盾を装備したカメ
エンブレム感が出てきたね♪
まとめ:イラストレーターで盾を作ってアレンジしてみよう!

今回はアドビのIllustrator CCを使った盾(シールド)の作り方をご紹介してきました。
盾は図形を重ねてカンタンに作れるので覚えておくと便利ですね。
ぜひ、盾を作ってイラストやポスター、バナー、エンブレムロゴなどにそれぞれアレンジして使ってみてください。
少しでも参考になりましたら幸いです。
 【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】