 学習中のカメ
学習中のカメ
 学び続けるウサギ
学び続けるウサギ
こんにちは!mokuです。
最新のAdobe CCは多機能で素晴らしいですね。
Photoshopは機能がたくさんあり操作が難しく、慣れるまでに時間がかかると思いますが、頑張って使いこなしていきましょう!
AdobeのIllustratorだと簡単に出来ることが、Photoshopだと難しいことがあります。基本画像編集ソフトなので当たり前なのですが、Photoshopしかない場合でも図形などをサクッと作りたい時に作れると便利ですよね。
今回はPhotoshopでもシェイプを使って簡単なオブジェクトを作ってみたいと思います。(私はMacでAdobeを使用しています)
目次
Photoshopのシェイプで三日月の形を作る方法
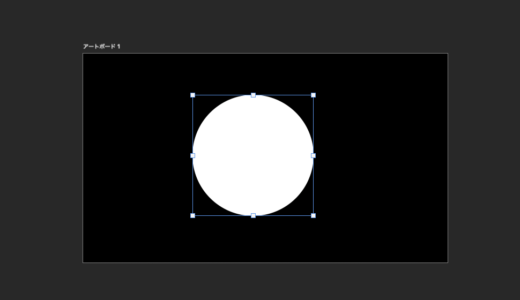
①正円を作成
①まず楕円形ツール(U)で正円を作ります。shiftキーを押しながらドラッグして作ります。(optionキーとshiftキーを同時に押しながらドラックするとポインタを中心に正円を書くことが出来ます。)
もしくは、楕円形ツール(U)に持ち替えて、クリックして幅と高さを同じ100pxなどの数値にして作ります。

Photoshopの正円の画像
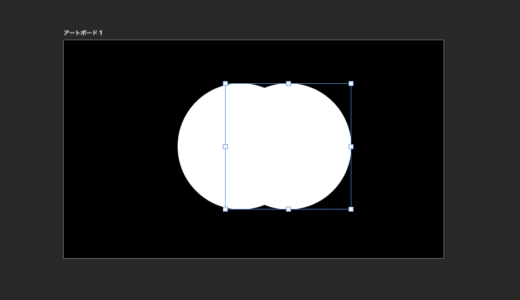
②コピーする
②そして移動ツール(v)に持ち替えて正円を選択したままoptionキーを押しながら横にドラッグしてコピーします。

正円をコピー
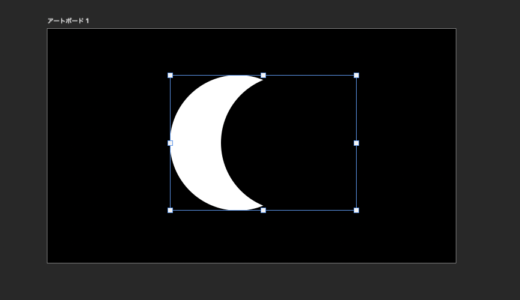
③切り抜く
③そして選択したまま、もう片方の正円をshiftを押しながら選択して2つの正円が選択されていることを確認したら、
メニューバーの レイヤー → シェイプを結合(▶︎マークがある欄)→ 前面シェイプを削除 で切り抜かれます。

前面シェイプの切り抜き
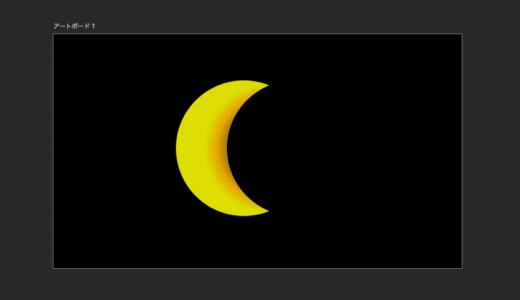
④好きな色をつける
④あとはグラデーションなどでお好みの色をつけて出来上がりです。
サイズ変更する時は、レイヤー → スマートオブジェクト → スマートオブジェクトに変換にしてから変更します。

三日月の画像
 学習中のカメ
学習中のカメ
さまざまな色形の三日月
optionキーを押しながら拡大・縮小してサイズ変更をしたり、角度を変えたり色を調整すれば様々な色形の三日月の出来上がりです。

様々な色形の三日月
まとめ:フォトショップで三日月を作って楽しもう!

今回はAdobeのPhotoshopのシェイプを使って簡単な三日月を作ることが出来ました。
上手に作れたら楽しいですよね。
三日月はイラスト、バナーやロゴ、ブログ・動画などでちょっとしたシンボルが欲しい時に重宝します。
他にも使い勝手の良い「ハートマーク」をすぐに作りたい時はPhotoshopでハートの形を作る方法を参考にしてみてください。
アドビのPhotoshopのみでシェイプを作りたいときに使えますのでぜひ、試してみて下さい。
少しでもお役に立ちましたら幸いです。
 【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】




