ノーコードでWebサイトを作りたいカメ
ノーコードでWebサイトを作りたいカメ
 学び続けるウサギ
学び続けるウサギ
 ノーコードでWebサイトを作りたいカメ
ノーコードでWebサイトを作りたいカメ
ノーコードで楽々サイトを作りたかったから教えてよ〜♪
「ノーコードで簡単にWebサイトを作りたい」
「白紙からなるべく自由にデザインしたい」
「ホームページにブログ記事(CMS機能)も追加したい」
と思われる方はSTUDIOがオススメです。
STUDIOならノーコードで簡単にWebサイトを作ることができるので時短になりますね。
今回はSTUDIO(スタジオ)についてご紹介していきたいと思います。
目次
STUDIO(スタジオ)の始め方
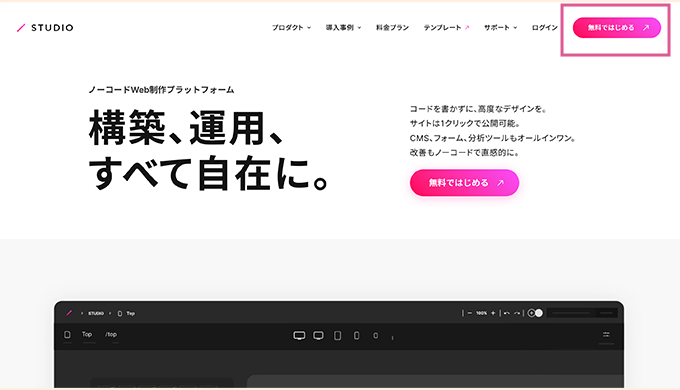
①「無料ではじめる」をクリック
アカウントは無料で作ることができます。(※ホームページのデザインが変わっていますがおおまかな流れは同じです)

まずはSTUDIOにアクセスします。 無料ではじめるボタンをクリックします。
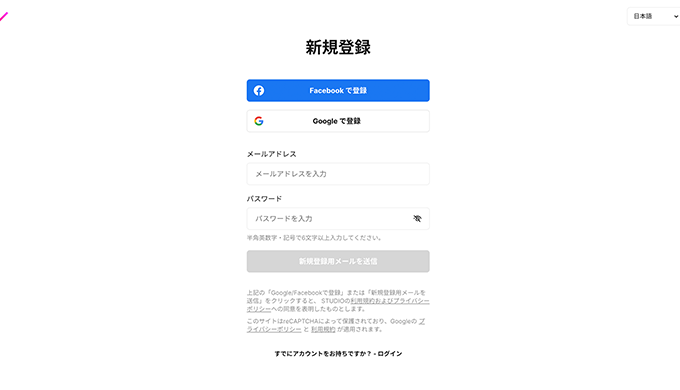
②メールアドレス等で登録する

それぞれ「FacebookやGoogleのGmail」「新規登録用メール」などを使用して登録できます。
今回はGoogleで登録していきたいと思います。

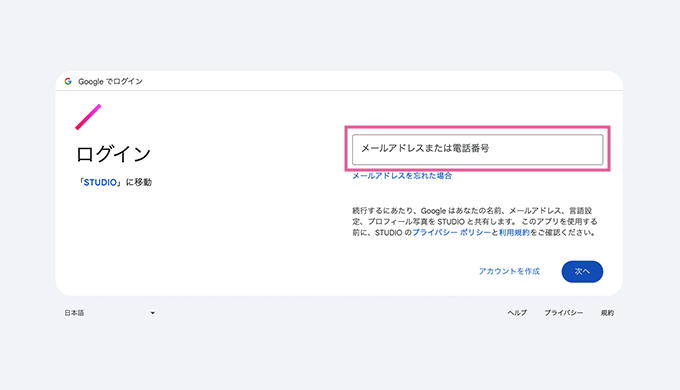
すでにGoogleアカウントがあるのでメールアドレスもしくは、電話番号を入力します(アカウントを新しく作りたい場合は、右下あたりのアカウントを作成をクリックして作ります)。
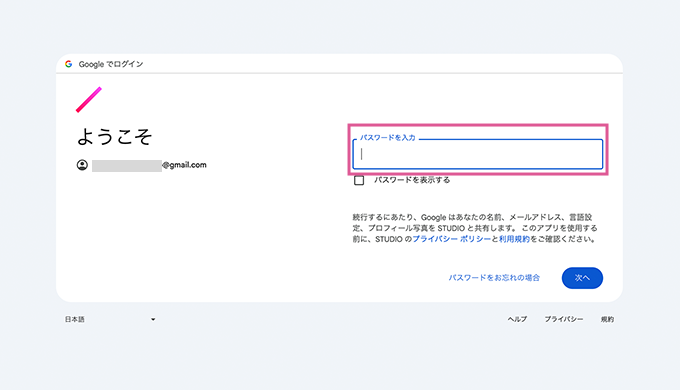
③パスワードを設定する

次にパスワードを入力します。

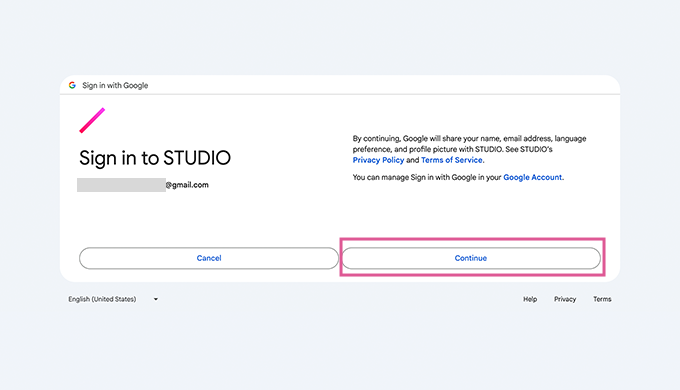
Continueをクリックします。
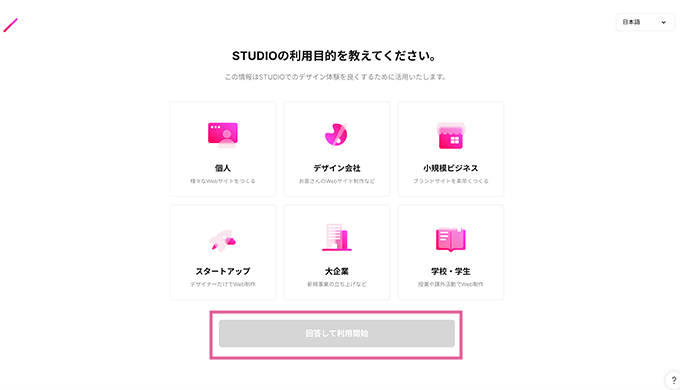
④「回答して利用開始」をクリック

STUDIOの用途の「個人」など選択し回答して利用開始ボタンをクリックします。

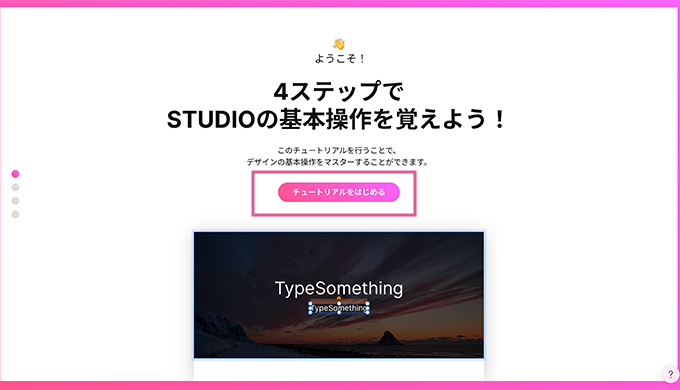
チュートリアルをはじめるをクリックして1、2分くらいでできる簡単な操作方法などのチュートリアルを行います。
⑤「新しいサイトを作成」をクリック

チュートリアルが終了したら、新しいサイトを作成をクリックすることで、新しいプロジェクトを作ることができるようになります(このまま続けるでも同じくプロジェクトを作れます)。
Webサイトを新しく作る方法
①「 + 新しいプロジェクト」をクリックする
元々チュートリアルで作られたFirst projectや前述の新しいサイトを作成以外にも、プロジェクト一覧ページの新しいプロジェクトから新しくWebページを作ることができます。

新しいプロジェクトをクリックします。
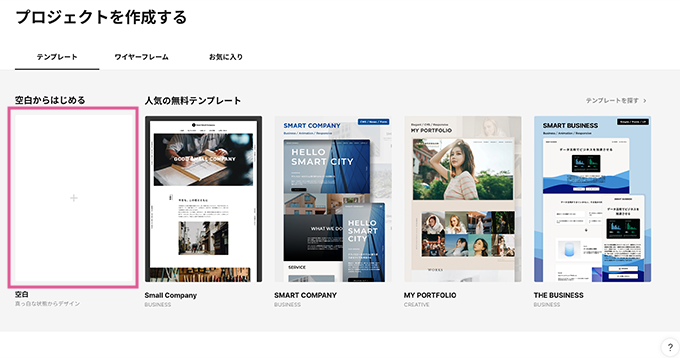
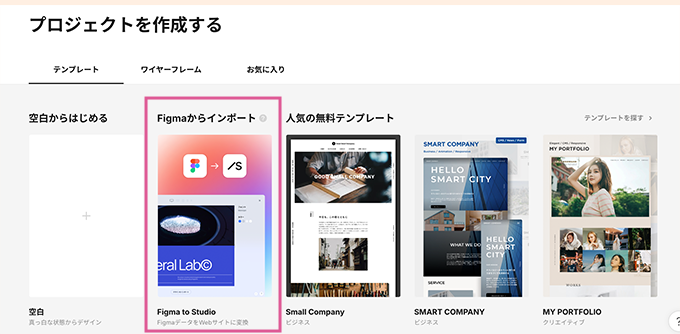
②空白・テンプレート等から選ぶ
 まっさらな状態から作りたい場合は、空白からはじめるの枠内をクリックします。
まっさらな状態から作りたい場合は、空白からはじめるの枠内をクリックします。
テンプレート(無料版 / 有料版)やワイヤーフレームを選択して作ることもできます。
③プロジェクト名をつける
 プロジェクト名を記入します。
プロジェクト名を記入します。  記入できたら作成をクリックします。(※後からでもプロジェクト名を変更することができます)
記入できたら作成をクリックします。(※後からでもプロジェクト名を変更することができます)
以上で新しいプロジェクトを追加することができました。
1つのプロジェクトが1つのWebサイトになります。
これで自由にWebサイトを作ることができるようになりました。
デザインエディタ

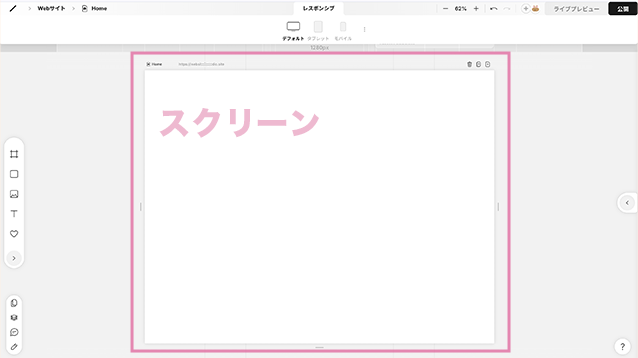
デザインエディタの画面
あとはデザインエディタの真ん中にあるスクリーンに、左側にあるパネルからボックスレイアウトで、それぞれテキスト(テキストボックス)や画像(画像ボックス)等をドラッグ&ドロップで直感的に配置して、セクションを作りながらWebサイトを構築する感じです。
 ノーコードでWebサイトを作りたいカメ
ノーコードでWebサイトを作りたいカメ
良い感じのWebサイトを作りたいよ♪
ボックスレイアウト
ボックスの中にボックスを入れて親ボックス・子ボックスとを作り、簡単に並べ替えたりすることができます。
ボックスにパディング(内側)・マージン(外側)・ギャップ(間)を使い余白調整しながらレイアウトを組んできます。
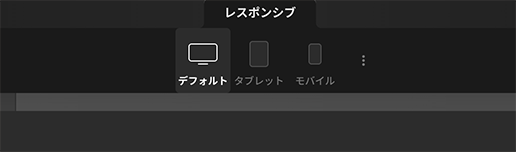
ブレークポイント

レスポンシブデザイン対応で、ブレークポイントは最初から「デフォルト(PC)」「タブレット」「モバイル」があり、任意で幅設定をすることもできます。
ライブプレビューでタブレット・モバイルでの表示をリアルタイムで確認できるのが便利で使いやすいですね。
CMS(コンテンツマネジメントシステム)
STUDIOはCMS(Contents Management System)を使って簡単にコンテンツの作成・管理ができます。
簡単に言うと随時追加・表示できるブログですね。
CMSダッシュボード・・・記事を設定(モデル・アイテム等を作成し編集・管理)→
デザインエディタ・・・・ 動的ページ(CMS)を追加・作成しCMSデータを紐付け表示させる
モデル・・・アイテムのグループ
アイテム・・一つ一つの記事など
プロパティ・・アイテムの構築情報
STUDIOの仕組みに慣れるまで少しややこしいのですが、例えばCMSダッシュボードからブログ記事を書いたら、その「ブログ記事」を反映させて表示できるように動的ページ(CMS)を別に作る必要がある感じです。
ここが最初よくわからなくなるポイントかもです..
WordPress(ワードプレス)の場合だと記事を書くと、そのまま「記事一覧」が表示されてクリックすることで、ブログ記事に「遷移」しますが、STUDIOだと記事を書いて、動的ページを作り、リストを埋め込むことで表示させる感じです。
 ノーコードでWebサイトを作りたいカメ
ノーコードでWebサイトを作りたいカメ
ややこしい…けど、覚えておこっと〜♫
プランによって使用できる数(モデル(ひとまとまりのグループ)・アイテム数)が違うのでそれぞれ用途に合わせてプランを選ぶと良いです。
STUDIO(スタジオ)の料金プラン
新プラン(2024/12/1〜)
| 新プラン(2020/12/1~) | Free | Mini | Personal | Business | Business Plus |
|---|---|---|---|---|---|
| 用途 | 無料でお試し | 個人向け・1ページ構成 | 個人向け・サイト・ブログ | ビジネス向け(コーポレート・LP) | ビジネス向け・(大規模・高度なセキュリティ) |
| 料金/年払い・月 | 0 | 590 | 1,190 | 3,980 | 9,980 |
| 料金/月払い | ー | 1,290 | 1,720 | 5,460 | 12,900 |
| 月間PV数制限(Visitor) | 2,000 | 2,000 | 20,000 | 400,000 | 1,000,000 |
| CMSモデル数 | 3 | 3 | 5 | 10 | 30 |
| CMS公開アイテム数 | 100 | 100 | 1,000 | 5,000 | 15,000 |
| ページ数 | 50 | 2 + 404ページ | 150 | 300 | 300 |
| 独自ドメイン | ー | ○ | ○ | ○ | ○ |
| パスワード保護 | ー | ー | ○ | ○ | ○ |
| リダイレクト | ー | ー | ー | ○ | ○ |
| API | ー | ー | ー | ○ | ○ |
| 高度な権限制限 | ー | ー | ー | ○(公開設定を除く) | ○ |
| カスタムヘッダー | ー | ー | ー | ー | ○ |
| アドオン | ー | ー | ー | ー | ○ |
| Apps | ー | ○ | ○ | ○ | ○ |
| アクティビティロック | ー | ー | ー | ー | 30日 |
| アナリティクス | 15日 | 30日 | 150日 | 無制限 | 無制限 |
| バージョン管理 | 1日 | 5日 | 30日 | 120日 | 360日 |
| スタートアップ創業割引 | ー | ー | ー | ○ | ○ |
※以前のプランを契約してる場合は2025/4/1以降のプラン更新のタイミングで連動する新プランになります。
| 旧プラン | Free | Starter | CMS | Business |
|---|---|---|---|---|
| 用途 | 無料でお試し | シングルページ | 本格的サイト | 中規模ビジネス |
| 料金/月 | 0 | 980 | 2,480 | 4,980 |
| 月間PV数制限 | 10,000 | 50,000 | 100,000 | 1,000,000 |
| CMSアイテム数 | 100 | 10 | 2,000 | 10,000 |
| 公開予約 | ○ | × | ○ | ○ |
| お問い合わせフォーム閲覧 | 100 | 1,000 | 10,000 | 10,000 |
| STUDIOバナー非表示 | × | ○ | ○ | ○ |
| 独自ドメイン | × | ○ | ○ | ○ |
| パスワード保護 | × | ○ | ○ | ○ |
| 外部連携 | × | ○ | ○ | ○ |
| デザインロック・ライター権限 | × | × | 3 | 無制限 |
| 高速サポート対応 | × | × | × | ○ |
| カスタムプロキシ(アドオン) | × | × | × | ○ |
| カスタムヘッダー(アドオン) | × | × | × | ○ |
| バージョン管理 | 1日 | 7日 | 30日 | 360日 |
※随時更新ことがあるので詳しくは公式サイトを見ておきましょう。
※2024/3/12からスタータープランでもCMSアイテムが10個まで使用可能に
さらに大規模なWebサイト構築なら「Enterprise」プランもありSTUDIOに問い合わせることで構築できるようになります。
※2024/12/1からプランの改定(Starter/CMS/Busines→Mini/Personal/Business/Business Plus)や価格等が改定されます。
- Xserverドメイン
 ※XServer運営
※XServer運営 - ムームードメイン ※GMOペパボ運営
- お名前.com ※GMOインターネット運営 国内シェアNo.1
ワークスペースの料金
| ワークスペース | 年払い(月額換算) | 月払い |
|---|---|---|
| 一人あたり | ¥1,450/月 | ¥1,980/月 |
| 最低料金(三人分) | ¥4,350/月 | ¥5,940/月 |
ワークスペースを使うことにより複数プロジェクトを一元管理できるようになります。
ワークスペースの全機能を使うためには有料になりますね。
Freeプランだと一部機能である
・プロジェクトの追加(3つまで)
・メンバーの招待(無制限)
・お支払いの一元管理
ができます。
月間PV数制限
月間PV数制限を超えそうな場合は、メール通知やログイン後にモーダルにてお知らせが届き、アップグレードへのポップアップが出てきます。
月間PV数制限が超えてもすぐには停止になりません。
超過状態が続いた場合、STUDIOから連絡後にWebサイトの利用が停止されます。
アップグレードの他にも、PVスケールアップオプション料金として、2,000pv超過ごとに100円(USDだと$1)です。(2024/9/30で終了)
2024/5/23〜Businessプラン以上でPVアドオン(拡張機能)が追加されました。
40万アドオン・・9,800円/月
100万アドオン・・21,800円/月
月間100万PVを超える場合はBusinesspプランにしてPVアドオンを申し込んだ方が良いです。
 ノーコードでWebサイトを作りたいカメ
ノーコードでWebサイトを作りたいカメ
STUDIOの支払い方法
お支払い方法としてクレジットカード・デビットカード等で支払うことができます。
STUDIO(スタジオ)のサーバーとドメイン
STUDIOのサーバー
サーバーはSTUDIOのサーバーを使うのでレンタルサーバーを契約する必要がないです。
STUDIOのドメイン
ドメインは無料で使えるサブドメインもありますが、Freeプラン以外もしくは、本格的に運用していきたい場合は、独自ドメインが必要になってきます。
- Xserverドメイン
 ※XServer運営
※XServer運営 - ムームードメイン ※GMOペパボ運営
- お名前.com ※GMOインターネット運営 国内シェアNo.1
STUDIOのサブドメイン
サブドメインは「studio.site」を無料で利用することができます。
「〜.studio.site」の「〜」部分がデフォルトでランダムの文字列になっているので、自分で変更・保存し公開することができます。
オススメの独自ドメインサービス
独自ドメイン取得サービスは、Xserverドメインなどがオススメですね。
- Xserverドメイン
 ※XServer運営
※XServer運営 - ムームードメイン ※GMOペパボ運営
- お名前.com ※GMOインターネット運営 国内シェアNo.1
 【domain】ドメインって何?・オススメ取得サービス【Webサイト運営】
【domain】ドメインって何?・オススメ取得サービス【Webサイト運営】
ちなみにドメイン1つに対し1つのプロジェクト(Webサイト)に適用されます。
なので2つWebサイトを運用したい場合は2つドメインが必要になります。
 ノーコードでWebサイトを作りたいカメ
ノーコードでWebサイトを作りたいカメ
とりあえず1つだけ有料プランのサイトを作りたいから、ドメイン1個用意しま〜す♪
Studio.Stock
Studio.Stockは、フォトストックサービスでAI生成された画像を商用利用化・クレジット表記なしで使えて便利です。
画像をそのまま使用することもできますが、
・プロンプト編集
・リフレーム
・背景除去
したりと編集できるので使い勝手が良いです。
STUDIO(スタジオ)のメリット・デメリット
- 無料で始めることができる
- Figmaで作ったものをSTUDIOへインポートできる
- いちいちラフ案などを別で用意しなくても直接URLで確認できる
- プランによって制限がある
- できないこともある
メリット
無料で始めることができる
Googleアカウントなどを使い無料でSTUDIOアカウントを作り、気軽にWebサイトを作ることができるのが良いですね。
STUDIOのサーバーを使うのでレンタルサーバー代もかからず、Freeプラン(無料プラン)だとサブドメインを使用しすぐに公開することもできます。
Figmaで作ったものをSTUDIOにインポートできる

figmaからデザインのデータをインポートする
デザインツールのFigmaで作ったものをSTUDIOに移行できるのが便利ですね。
Figma(フィグマ)で作ったWebサイト・パーツなどは、FigmaのFigma to Studioというプラグインを使用してSTUDIOにインポートすることもできます。
STUDIOからURLをクリックし直接Figmaのファイルを開いたり、Figmaにログインしてプラグインからインポートする方法があります。
Figmaのデザインが自動的にSTUDIOのボックスレイアウトへと変換されます。
全てのデザインページやパーツごとに分けてインポートできる所が良い感じです。
 【Webデザイン】FigmaからSTUDIOへデザインをインポートする方法
【Webデザイン】FigmaからSTUDIOへデザインをインポートする方法
もちろんSTUDIO上でもデザインできますが、FigmaでデザインしたWebサイトやパーツなどもSTUDIOへと移行することができ、さらにSTUDIO上で修正したい部分を改めて編集することができるのが互換性が高くて良いですね。
いちいちラフ案などを別で用意しなくても直接URLで確認できる
ラフ案など別のアプリなどで作成し用意しなくても、直接作り途中でもライブプレビューにてもURLをすぐに発行できるのでスマホやタブレットからでもどんな感じか確認できるところが良いですね。
さらにデザインエディタ上で、コメント機能をつかってボックス別でコメントを残せるのでやり取りがしやすいです。
デメリット
プランによって制限がある
プランによって制限があり、無料プランだとWebページの左下に小さなバナーが入ってしまいます。
バナー自体は小さく英語でそんなに目立ちませんが笑
できないこともある
STUDIOには機能など「できること」と「できないこと」があるので都度覚えておきましょう。
※随時更新されるのでできることが増えている可能性もあります。
下記の表にまとめておきます。
STUDIO(スタジオ)でできること・できないこと
| STUIDOでできること | STUDIOでできないこと |
|---|---|
| アコーディオンを作る | ページネーションを作る |
| スライダーを作る | カート機能・決済機能 |
| ブログを作る | 予約機能 |
| レスポンシブデザインを作る | タブレット・スマホで編集 |
| ポップアップを表示させる | 階層の深さに制限がある |
| デザインエディタ上でのコメント機能 |
※随時できることなどは更新されるのでできることが増えている可能性もあります。
STUDIOでは、できることとできないことがあるので、事前に知っておいた方が良いですね。
大抵のことはSTUDIOでもできるのですが、実際にWebサイトを作ってて思ったのが、階層を深くしようとするとエラー表示で保存できなかったので無駄にグループ化せずにコンテナ数(div)などを増やさない方が良いですね。
随時さまざまな機能がアップデートされていくのでこれからに期待です。
まとめ:ノーコードのSTUDIOで簡単にWebサイトを制作しよう!

今回はSTUDIO(スタジオ)についてご紹介してきました。
STUDIOを使うことで比較的ノーコードで簡単にWebサイトを作ることができるのが便利ですよね。
ボックスレイアウトを使うことで直感的にレイアウトを組むことができ、あっという間にWebサイトが出来上がる便利なノーコードツールです。
ノーコードでWebサイトを制作したい方に少しでもお役に立ちましたら幸いです。