 WordPressのプラグインに悩むカメ
WordPressのプラグインに悩むカメ
 学び続けるウサギ
学び続けるウサギ
 WordPressのプラグインに悩むカメ
WordPressのプラグインに悩むカメ
「ブログ運営にWordPressのプラグインは使ったほうが良いのかな?」
「似ているプラグインがありすぎて何がなんだかわからない」
「そもそもプラグインって何?」
上記のように思われる方にオススメの記事になります。
今回はWordPressブログにオススメのプラグインについてご紹介していきたいと思います。
目次
WordPress(ワードプレス)の便利なプラグインを使おう

WordPressの機能拡張としてプラグインを導入することで、プログラミングの知識がなくても簡単にさまざまな機能を使うことができ、アップデートもワンタッチで行うことが出来ます。
まだWordPressのブログを開設していない方はワードプレスで簡単にブログを始める方法を参考にしてみてください。
 【WordPress】ワードプレスで簡単にブログを始める方法【副業】
【WordPress】ワードプレスで簡単にブログを始める方法【副業】
エックスサーバーなど、レンタルサーバーの「WordPressかんたんインストール」のような便利な機能を利用することで簡単にWordPressブログを作ることが出来ます。
プラグインは最初からインストールされ入っているもの以外にも、自分で選んでプラグインを追加することができます。
オススメのレンタルサーバーで、WordPressにもともとインストールされているプラグインは下記になります。
オススメのレンタルサーバーでインストールされているプラグイン一覧
| インストールされているプラグイン | |||
|---|---|---|---|
| できること | エックスサーバー | シンレンタルサーバー | ConoHa WING |
| Webフォント(TypeSquere)を利用できる | TypeSquare Webfonts For エックスサーバー | TypeSquare Webfonts For エックスサーバー | TypeSquare Webfonts For ConoHa |
| WordPress上で一部サーバーの設定 | ー | ー | ConoHa WING コントロールパネルプラグイン |
| 記事投稿で自動キャッシュクリア | ー | ー | ConoHa WING 自動キャッシュクリア |
| セキュリティ強化(ログイン・管理画面等) | ー | CloudSecure WP Security(任意) | SiteGuard WP Plugin |
| スパム対策(コメント・メール) | Akismet Anti-Spam | Akismet Anti-Spam | Akismet Anti-Spam |
| 管理画面右上に歌詞(特にいりません) | Hello Dolly | Hello Dolly | Hello Dolly |
※随時変化する場合あり
TypeSquere(Webフォント)
TypeSquareは「モリサワ」の書体を33書体(2024/8現在)無料で使用することができます。
運営するブログの雰囲気と相性が良さげなWebフォントがある場合は使ってみても良いですね。
注意したいところは、1台のサーバーにつき3ドメインまで使用でき、月75,000pvまで表示されます(※月75,000pv以降は解除)。
ConoHa WINGの自動キャッシュクリアなど速度を速くしてくれる便利なプラグインは使っても良いですね。
セキュリティ強化のプラグインは1つは入れてあげましょう。
ブログに「コメント」「メール機能」を使用する予定なら、スパム対策も必要なので1つは追加してあげます。
Hello Dollyは特に使用することはないので削除してあげてOKです。
プラグインは種類が豊富なので、あれもこれもついついいっぱい入れたくなりますが、最小限のプラグイン数の方が動作も重くなりにくく、不具合が起きにくいのでそのブログに必要なものだけを絞って使った方が無難です。
※ワードプレスの有料テーマによっては相性の良くないプラグインもあります。
それとしばらくアップデートされていないプラグインは避けた方が無難ですね。
早速、WordPress(ワードプレス)のプラグインの使い方・おすすめのプラグインを見ていきたいと思います。
WordPress(ワードプレス )のプラグインの追加方法
- サイドバーのプラグイン →新規追加をクリック
- プラグイン名を検索
- 今すぐインストールをクリック
- 有効化
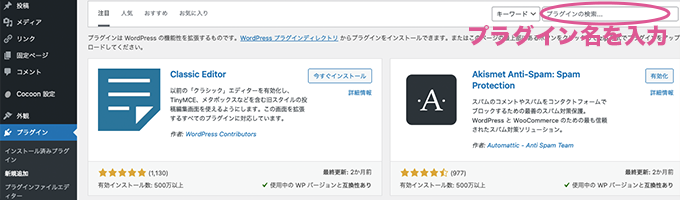
①新規追加をクリック

まずは管理画面の左側にあるメインナビゲーション(メニュー)のプラグインの上をホバー(カーソルを乗せる)すると、新規追加が出てくるのでクリックします。
②プラグイン名を検索

新規追加をクリックするとプラグインを追加できる画面が表示されるので、右上辺りにある検索バーの入力欄に自分のブログに追加したいプラグイン名を入力します。
標準だと「注目」の項目のプラグイン一覧がすでに表示されているので、そこに追加したいプラグインがあれば追加してOKです。
他にも「人気」「おすすめ」の項目もあるので、大体有名どころのプラグインは「人気」の項目をクリックすれば出てきます。
プラグイン名が似てるものも多いので、ややこしい場合「人気」などから選ぶと迷わずに探しやすいですね。
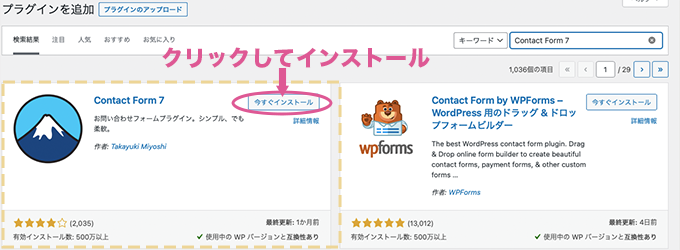
③今すぐインストールをクリック

追加したいプラグインが出てきたら今すぐインストールのボタンをクリックします。
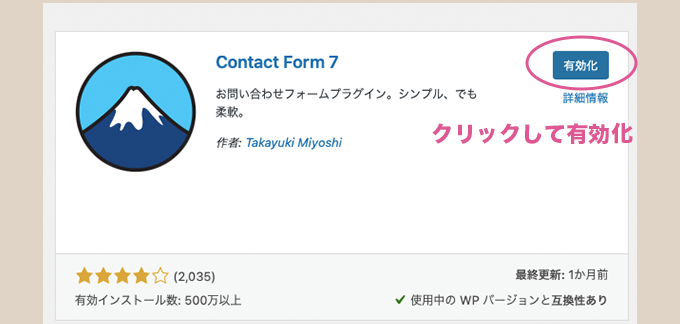
④有効化

数秒でプラグインのインストールが終わると有効化というボタンに切り替わるので、有効化させます(後からインストール済みプラグイン一覧から有効化してもOKです)。

細かい設定はプラグインごとにあるのですが、とりあえずプラグインを有効化して入れることが出来ました。
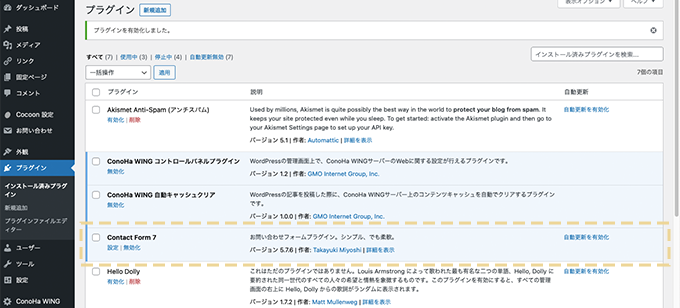
有効化するとインストール済みプラグイン画面に遷移します。
インストールし有効化されているものはプラグインの背景が水色に変わっています。
インストールだけされていて無効化の状態のものはプラグインの背景が白色です。
インストール済みのプラグインはどこにあるの?

メインナビゲーション(メニュー)のプラグイン → インストール済みプラグインで自分のインストールしたプラグインを見ることができます。
プラグインの無効化・削除

無効化・削除したい場合はプラグイン名の下に表示されている無効化をクリックします。
クリックすると無効化されて「有効化」「削除」の2つの選択肢が表示されました。
また有効化したい場合は「有効化」をクリックすればOKです。
削除したい場合は「削除」をクリックします。
本当に削除していいのか確認画面がポップアップで表示され、OKをクリックすることで削除できます。
またプラグインを使いたくなった場合は再度インストールして追加しましょう。
 学習中のカメ
学習中のカメ
プラグインの扱い方を覚えたよ♫
WordPress(ワードプレス )のおすすめプラグイン
Broken Link Checker

Broken Link Checkerは、Webサイトの内部リンク、外部リンクのリンク切れを自動でチェックしてくれる便利なプラグインになります。
 学習中のカメ
学習中のカメ
Contact Form 7

Contact Form 7は、ブログにお問い合わせフォームを簡単に設置することが出来ます。
基本的にコーディング不要で誰でも簡単にショートコードを貼り付けるだけでお問い合わせフォームを設置できます。
お問い合わせフォームがブログにあることで、クローズドASPからのスカウトやメディア・企業などから直接オファーが来たりすることもあるので重宝している鉄板のプラグインです。
 学習中のカメ
学習中のカメ
 【Contact Form7】お問合せフォームの作り方【WordPressプラグイン】
【Contact Form7】お問合せフォームの作り方【WordPressプラグイン】
Akismet Anti-spam(アンチスパム・Akismet Spam Protection)

Akismetはスパムメールを自動で迷惑メールフォルダに振り分けてくれる機能をもっているスパム対策のプラグインです。
標準でWordPressにインストールされているのでコメントやメールのスパム対策として使用する場合はそのまま使います。
ワードプレスは基本的に「Hello Dolly」と「Akismet」の2つのプラグインが標準でついていまして(標準プラグインは変動します)「Hello Dolly」の方は特にいらないので削除してあげます。
※メール・コメント機能を一切使わない or reCAPTCHAなど代替のものを使用する場合はAkismetもいりません。
 【WordPress】Contact Form7でのreCAPTCHA設定方法
【WordPress】Contact Form7でのreCAPTCHA設定方法
 学習中のカメ
学習中のカメ
Akismetのプラグインを有効化してそのままの流れで手順に沿っていきます。
- WordPress.comに登録する
- APIキーを取得する
- APIキーを設定する
WordPress.comに登録
Akismet Anti-Spam(アンチスパム)を使用するには、事前にAkismetのAutomattic運営のWordPress.comというサイトに無料登録する必要があります。
APIキーを取得

有効化をクリックしてAkismet アカウント設定をクリックします。

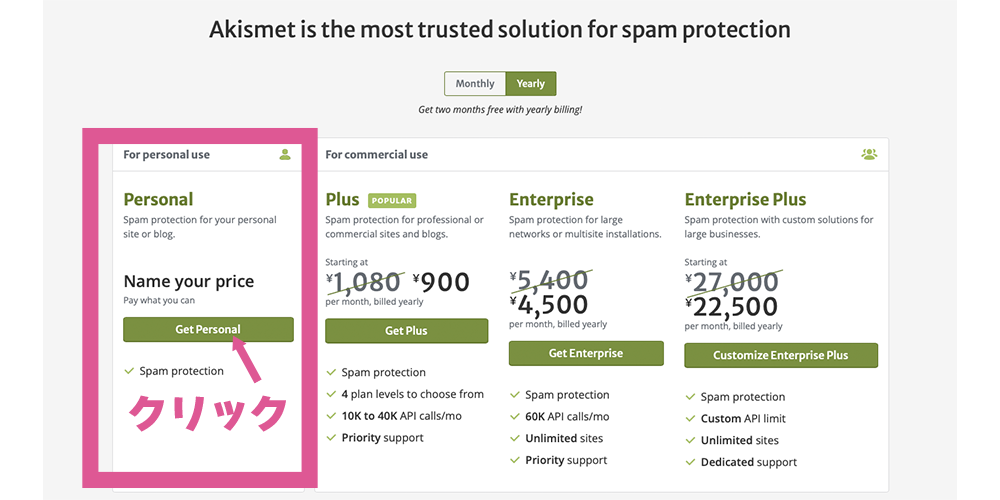
一番左のPersonalのGet Personalを選びます。(商用サイトの場合は有料版(金額が前後します)を選びます・個人サイト・ブログでスパム対策だけしたい場合)

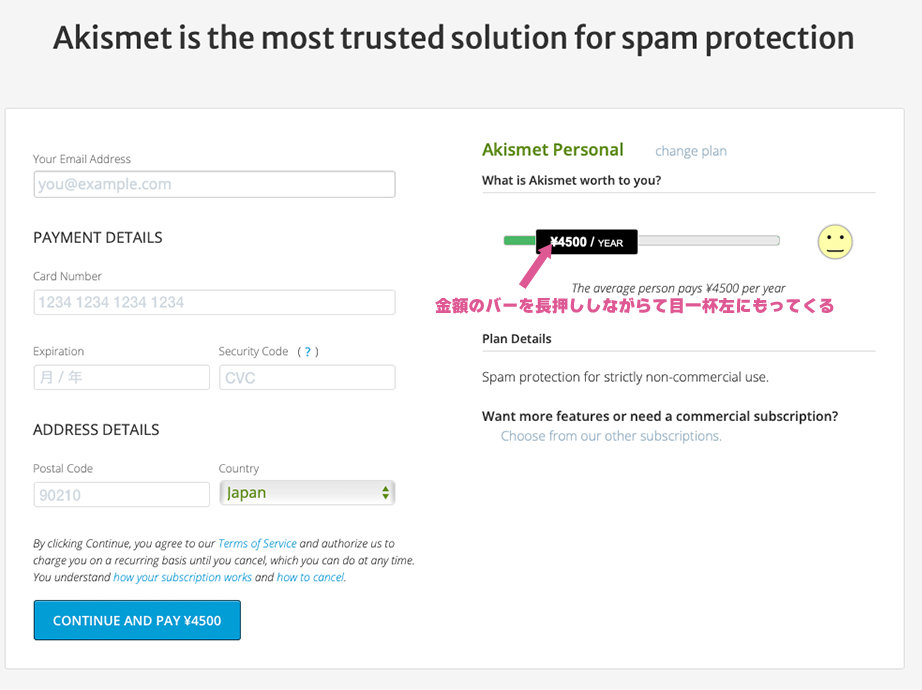
右上の金額バーを長押ししながら目一杯左へもっていくと0円になり入力欄も変化します。

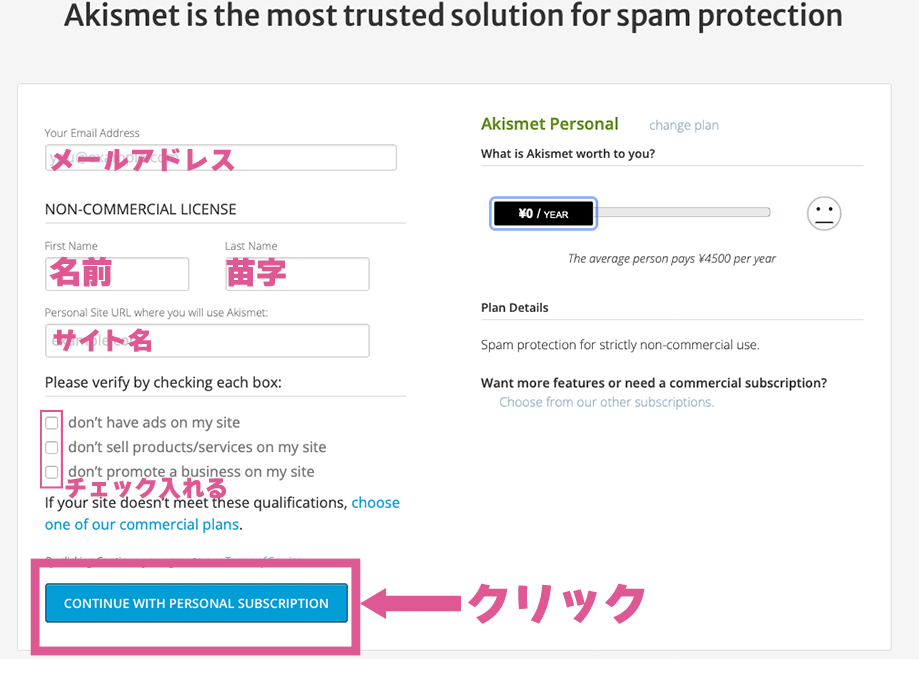
・メールアドレス
・名前
・WebサイトのURL
・チェックボックス3つ全てにチェックマーク
上記を記入して一番下のボタンをクリックして次に進みます。

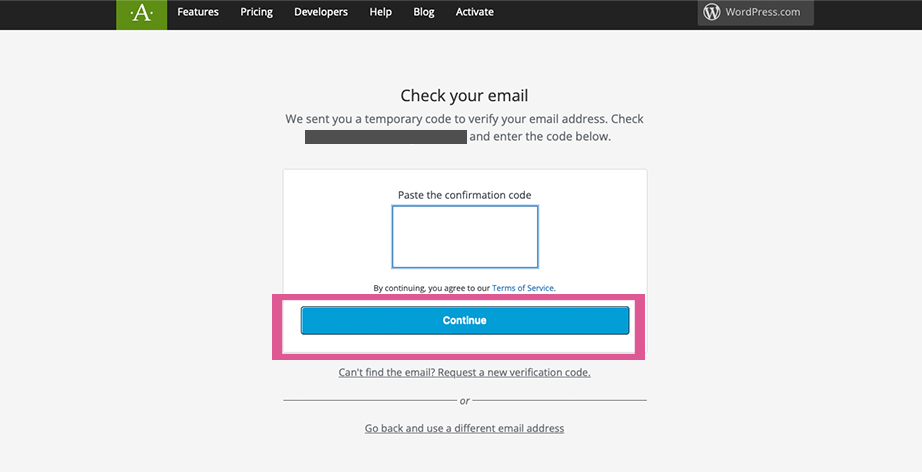
登録したメールアドレスに数字コードが届いたらコピーして上記の画面の真ん中の空欄に数字をペースト(貼り付け)して下のContinueをクリックします。

プラグインの管理画面にもう一度戻ります。

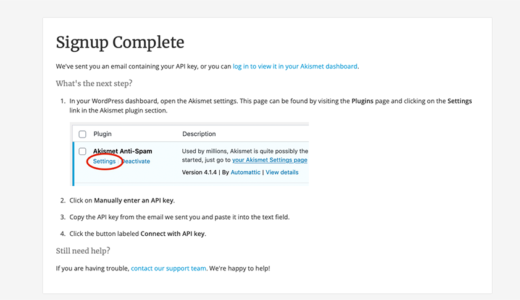
プラグイン画面に戻ると「もうすぐ完了です」と書いてある緑色のAkismetアカウントを設定のバーが出ているので設定ボタンをクリックします。
メールアドレスにAPIキーが届くので先ほどと同じくコピーします。
APIキーを設定

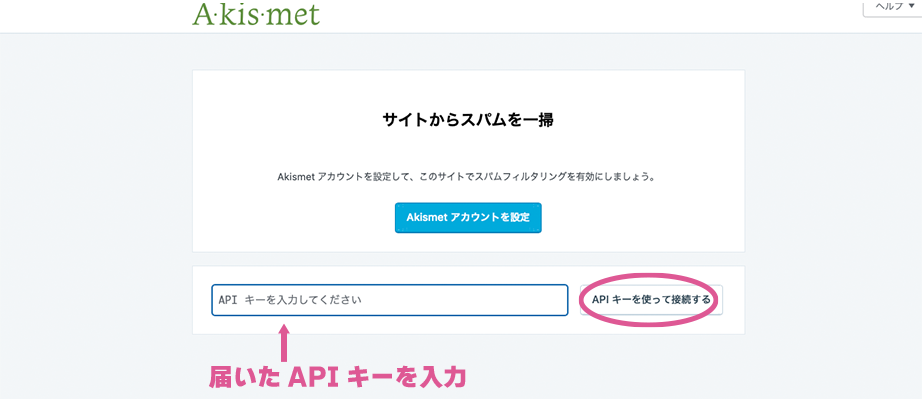
下の方にある空欄にメールアドレスに届いたAPIキーをペーストしてAPIキーを使って接続するをクリックします。

これでAkismetの設定完了です(画面やデザインが変化してるかもしれませんが基本的な流れは一緒です)。
 学習中のカメ
学習中のカメ
All in One SEO

All in ONE SEOは、メタタグの編集、SNS用のタグ編集、XML Sitemapの自動送信・更新などができSEO対策(検索エンジン対策)の機能がセットになっているプラグインです。

記事のAIOSEOスコア
SEO的にあと何が足りないのかの目安を「100」を理想とし、80などと記事単位でスコア(数値)がわかるのでそこは記事を執筆するモチベーションになって楽しいですね。
※便利な機能の反面、最近のWordPressのテーマによっては同じく機能が豊富で、内容が被ってサイトが重くなる原因のひとつになったりと相性が良くないものもあるので内容が被ってそうでしたらいりません。
こちらを入れる場合は、同様の機能を持つXML Sitemap Generator for Googleは入れなくてOKです。
 学習中のカメ
学習中のカメ
XML Sitemap Generator for Google

XML Sitemap Generator for Google(旧XML Sitemaps)は、自動で検索エンジンに向けたブログの情報(サイトマップ)を作ってくれる便利なサービスです。
記事を公開・更新するたびに自動でサイトマップを作ってくれるので、クローラーが巡回しやすくインデックスされやすくなり、検索結果により早く表示させることを促してくれます。
All in One SEOを使ってる場合は、機能がかぶってるので使わなくてOKです。
※XML Sitemap Generator for Googleに名前が変わりました。インストール済みプラグインではSitemap Generatorと表示されてややこしいですがよくあることですね。
サイトマップができたらGoogleサーチコンソールのサイトマップの欄の「新しいサイトマップの追加」でsitemap.xmlと設定してあげましょう。
「成功しました」と表示されればOKです。
 学習中のカメ
学習中のカメ
あれば尚良い程度のものなので、検索結果により速く表示させれるならと興味がある方にはオススメのプラグインです。
同じ機能を持つプラグインで「XML Sitemap & Google News」もありますがどちらでもOKですね。
その他にもプラグインはたくさんありますが、自分のブログ・サイト必要だと思ったプラグインのみをインストールして有効化しましょう。
画像を圧縮して軽くしてくれるプラグイン
EWWW Image Optimizer

画像をWordPressにそのままアップロードすると、サイズが大きく重くなりサイトの読み込み速度が遅れたり、容量を圧迫してしまいます。
画像を圧縮する方法としてはTinyPNGを利用するなどいろいろありますが「EWWW Image Optimizer」というプラグインを使うと自動で圧縮してくれるので楽ですね。
リサイズ設定をすることもでき便利なプラグインです。
セキュリティを高めるプラグイン
SiteGuard WP Plugin

セキュリティ対策として「SiteGuard WP Plugin」を導入するとWordPressの管理画面・ログイン画面などのセキュリティを高めることができます。
WordPressへの不正なアクセスを防いでくれる国産のプラグインです。
ConoHa WINGでWordPressをインストールしてお使いの方は最初から用意されているプラグインですね。
他にはシンレンタルサーバーなどでWordPressを始める時に任意でもインストールできる「CloudSecure WP Security」という管理画面とログインURLを守ってくれる国産のプラグインもオススメです。
こちらも無料でインストールできます。
バックアップできるプラグイン
BackWPup

「BackWPup」というプラグインでバックアップを取ることができます。
大体の有名サーバー会社(エックスサーバー・シンレンタルサーバー・コノハウィングなど)で1日1回バックアップ(自動バックアップ機能)され過去14日分(エックスサーバーのsv12301.xserver.jp以前のサーバーおよびsv1〜sv20.xtwo.ne.jpは7日間で順次14日へ)ほどバックアップはありますが、念の為に大事なデータでしたらバックアップをレンタルサーバー以外にも取っておいた方が安心ですよね。
そんな時に使えるプラグインです。
注意したいのがバックアップ期間を短いスパンにしていると容量を結構食うので、ディスク容量がいっぱいになったら古いバックアップをサーバーの中にあるbackwpup(場所は対象ドメインのpublic_html→wp-content→uploads→backwpup)から古いZIPファイルを削除してあげる必要があります。
移行・引越しできるプラグイン
All-in-One WP Migration

「All-in-One WP Migration」というプラグインでWordPressをかんたんに移行(引越し)することができます。
ローカル環境で作ったものを本番環境へと移行することもできるので重宝しますね。
※移行する前にWordPressを最新のバージョンにしたり、相性のよくないプラグインがあれば無効化しておきます。(「SiteGuard WP Plugin」などは相性が悪いとされています)
移行元のデータが移行先に上書きされる感じです。
ユーザー名もなども全て上書きされますし、まさにお引越しですね。
なので移行先のデータが消えて困る場合は先にバックアップをとっておきます。
「無料版」は容量が1GBまでなどと決まっていて「有料版」には制限がありません(※レンタルサーバーにより前後します)。
画像などはエクスポートしないなどと移行する内容を設定して容量を抑えることもできます。
移行先のWordPressでも容量が決まってるので移行先で「All-in-One WP Migration File Extension」をダウンロードし、Zip形式のプラグインをアップロードして増やすこともできます。
まとめ:プラグインで快適にWordPressを使おう!

今回は、WordPressのオススメのプラグインをご紹介してきました。
他にもプラグインはいっぱいありますが、入れすぎるとセキュリティ的な問題や、互いに干渉して不具合が起きやすくなるので多くても10個前後が良いとされています。
サッカーで例えるなら、メンバーが11人でポジションが決まってるところに、特別ルールで同じポジションのFWなどをあと3人増やしたところで、逆に互いに連携が取れなくなり点数が取れずカウンターでやられる感じですね….
プラグインを複数入れる場合はブログ・サイトに必要だと思うものを絞って入れた方が安全です。
ぜひ、WordPressブログで便利なプラグインを厳選して試してみてください。
少しでもワードプレスのプラグインについて参考になりましたら幸いです。




