After Effectsを使いたいカメ
After Effectsを使いたいカメ
使っていこう〜!
 学び続けるウサギ
学び続けるウサギ
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
頑張って使えるようになりたい〜♪
「Premiere Pro(プレミアプロ)で作った動画に効果・演出を加えたい」
「AI・PSDなどのデータを元にアニメーションが作りたい」
「2Dから3D空間を作りたい」
と思われる方にAdobeのAfter Effectsはオススメです。
AdobeのAfter Effects(Ae)は、主にアニメーション化や映像加工などを作成することができるので、とても楽しいアプリですね。
アフターエフェクツを使用することで、イラスト・画像・テキストなどに動きをつけることができるモーショングラフィックスや、ビジュアルエフェクト(VFX)などを作成できるようになり動画の表現の幅が広がります。
- アニメーション作成
- エフェクト効果
アフターエフェクツは、Adobeの動画編集アプリのPremiere Proを使ったことがある方は、なんとなく知ってる方も多いですよね。
「Premiere Proは大体わかるけど、After Effectsはなんか難しそう…」と思われるかもですが、基本的なアニメーション化などは簡単にできるので楽しいです。
今回はAdobeのAfter Effects(アフターエフェクツ)でできることなどについてご紹介していきたいと思います。
目次
After Effects(アフターエフェクツ)のアニメーション化
- キーフレーム
- エクスプレッション
- ブラシツール
- パペット位置ピンツール
After Effects(アフターエフェクツ)ではキーフレームやエクスプレッション(コード + 値)、ブラシツール、パペット位置ピンツールなどを使って簡単にアニメーションを作ることができます。
これらの機能を使うことで、静的な素材などを動的に動かすことができるので、アニメーションを直感的に作成できるようになります。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
キーフレームアニメーション

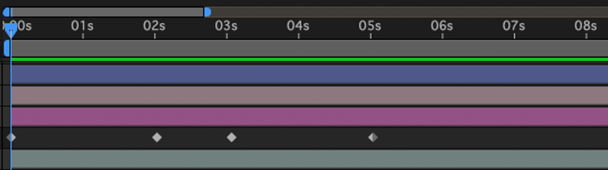
キーフレーム
キーフレームアニメーションの流れや、それぞれの解決法などをざっくりとご紹介していきます。

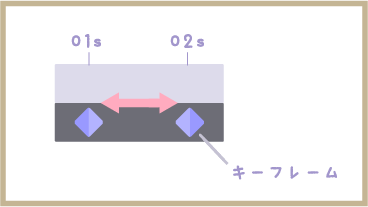
キーフレームイメージ図
2つ以上のキーフレームをタイムライン上に設定することで、キーフレーム間にアニメーションを作ることができます。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
イラレで作ったキャラクターなどを動かしたい
- イラレでキャラや背景などを作成(動かしたいパーツがある場合はレイヤー別に分けておく)
- 作ったAIファイルをコンポジションで読み込む
- それぞれレイヤー別にタイムラインでキーフレームを作る
AI・PSDなどのデータはコンポジション・レイヤーサイズを維持で読み込むと動かしやすいです。
複数のレイヤーを用意ができたらキーフレームを追加していくキーフレームアニメーションで簡単に動かすことができます。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
それにしても綺麗な虹だね♫
AdobeのAfter Effects(アフターエフェクツ)があれば、1つの絵から動きをつけアニメーション化させることができます。
動くと楽しいですよね。
さらに動作を自由に調整することもできます。
滑らかな動作にしたい
- キーフレーム補助
- 速度グラフ
- ペンツール
オブジェクト(シェイプ)を実際に動かしてみると、デフォルトではリニア(一定の動き)が適用されるので、動きが「少しぎこちないかな?」と思った時に使える機能もあります。
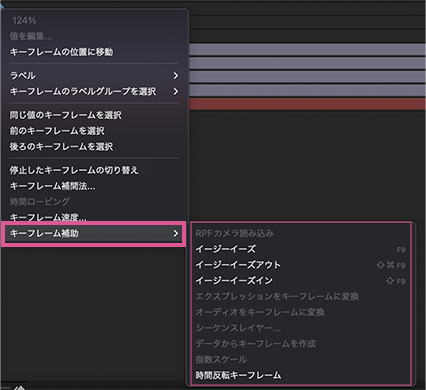
キーフレーム補助

キーフレーム補助
滑らかに動かしたい場合は、キーフレームを選択した状態で右クリックからキーフレーム補助もしくは、アニメーション→キーフレーム補助 > イージーイーズ(F9)などを選んで適用します。
適用されるとそれぞれのキーフレームアイコンが変化します。
イージーイーズを適用することで「始点」と「終点」がゆっくり・スムーズ・滑らかになります。
| キーフレームの動き | |
|---|---|
| イージーイーズ | 入る速度 / 出る速度がゆっくり |
| イージーイーズイン | 入る速度がゆっくり |
| イージーイーズアウト | 出る速度がゆっくり |
デフォルトのリニアからイージーイーズに変更すると滑らかな感じの動きにすることができますね。
イージーイーズからリニアに戻したい場合はcommandキーを押しながらキーフレームをクリックします。
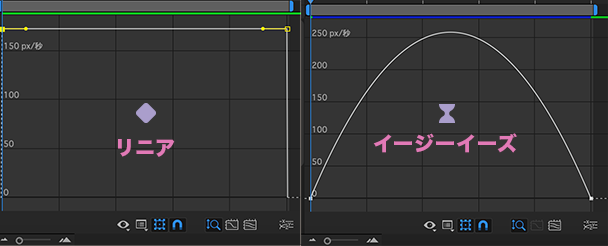
速度グラフ

タイムラインパネルにあるグラフエディターのグラフの種類とオプションを選択 → 速度グラフを編集からより細かい速度設定ができます。
グラフを見ることで直線の動き(リニア)から曲線の滑らかな動き(イージーイーズ)に変わることがわかりますね。
微調整することもできます。
ペンツール
ペンツール(G)
ペンツールを使いフォントレイヤーとは別のレイヤー(トラックマットレイヤー)を作り文字を上からなぞり編集し、手書き風文字として動かすこともできて便利ですね。
ペンツールは他にも、レイヤー上で曲線等を描いて出来上がった「マスクパス」をコピーして、動かしたいキャラのレイヤーの位置(P)を選択した状態で貼り付けることで、位置キーフレームが自動で作成されアニメーション化することもできます。
レイヤー→トランスフォーム→自動方向でキャラ(オブジェクト)の向きを調整することでパスの方向に沿わせることもできます。
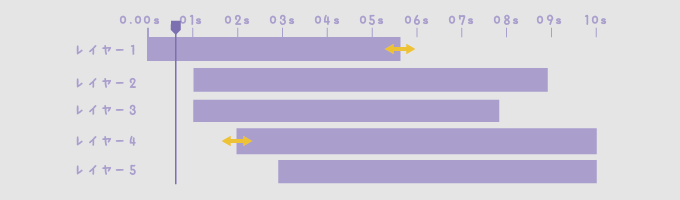
開始時間をそれぞれレイヤーごとに調整したい

デュレーションバー(カラーがついているバー・レイヤーバー)を左右にドラッグすることで開始点や終了点をそれぞれレイヤーごとに調整できます。
同じくAdobeのPremiere Pro(プレミア)でいうところのクリップのトリミングのような感じです。
レイヤーごとに出現するタイミングを遅らせたりと時間差をつけることができますね。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
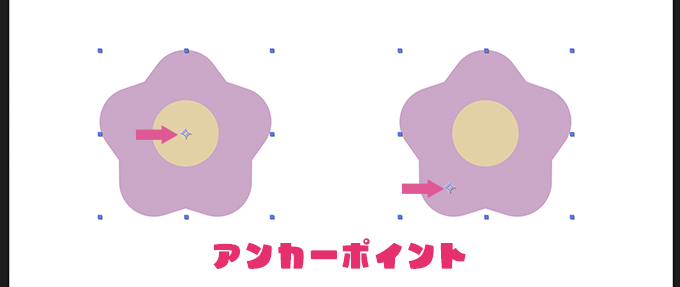
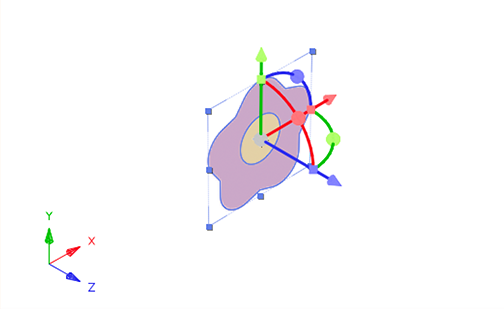
回転軸を変えたい

中心|左下に移動
アンカーポイントツールを使うことで、アンカーポイントを移動させて回転する軸を変えることができます。
アンカーポイントツール(Y)
どこを軸にするかで動きが変わるのが面白いですね。
AfterEffects → 設定 > 一般設定からアンカーポイントを最初からシェイプの中心に設定しておくこともできます。
動かした後に中心に戻したいときは、対象のシェイプレイヤーを選択したままレイヤー → トランスフォーム > アンカーポイントをレイヤーコンテンツの中央に配置をクリックでOKです。
ショートカットキーがデフォルトだとイラレとかと共通じゃないのを何とかしてほしいですが笑
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
テキストを一文字ずつ動かしたい
テキストのアニメータープロパティを使うと、面倒な設定をしなくても簡単にテンポ良く文字を一文字ずつ動かせます。
徐々に文字を動かす方法についてはアフターエフェクツで文字を徐々に出現させる方法の記事を参考にしてみてください。
 【After Effects】アフターエフェクツで文字を徐々に出現させる方法【Adobe】
【After Effects】アフターエフェクツで文字を徐々に出現させる方法【Adobe】
エクスプレッション

エクスプレッション
エクスプレッションを使うことで手間のかかるアニメーション・複雑なアニメーションを簡単に作ることができ、時短になりますね。
option(Alt)キーを押しながらそれぞれのプロパティのストップウォッチをクリックし、主にコードと値を使って動作を指示できます。
ちょっとプログラミングっぽいですね笑 ちなみにJavaScriptベースのコードです。
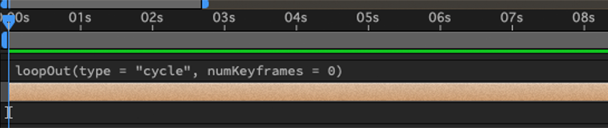
「wiggle」エクスプレッションで小刻みに動かしたり「loop」エクスプレッションで無限にループさせたりと便利な機能を使うことができます。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
ブラシツール
![]()
ブラシツールを使ってレイヤーの対象オブジェクトをペイントし、自然な感じで徐々に出現させたりアニメーション化させることもできます。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
After Effectsでは、他にも「エフェクト&プリセットパネル」などを使いエフェクトを加えたりすることもできますね。
After Effects(アフターエフェクツ)のエフェクト効果
雨や雪を降らせたい

雨(CC Rainfall) | 雪(CC Snowfall)
エフェクト&プリセットパネルの「CC Rainfall」や「CC Snowfall」を選択し、反映させたいタイムライン上のレイヤーにドラッグ&ドロップして適用できます。
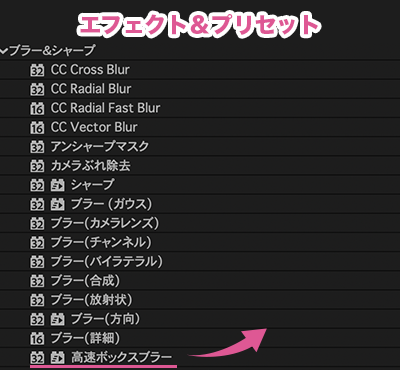
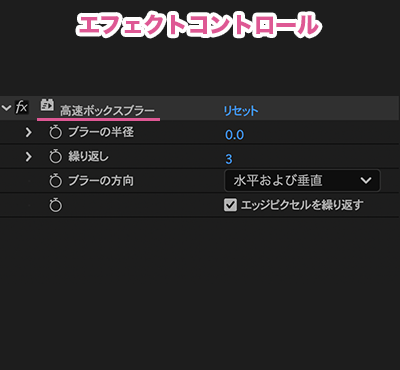
ぼかしを入れたい
- エフェクト&プリセット
- エフェクトコントロール
ぼかしを入れたい場合は、エフェクト&プリセットパネルから、ブラー&シャープの高速ボックスブラーなどを選択し、エフェクトコントロールでブラーの半径を調整して適用します。
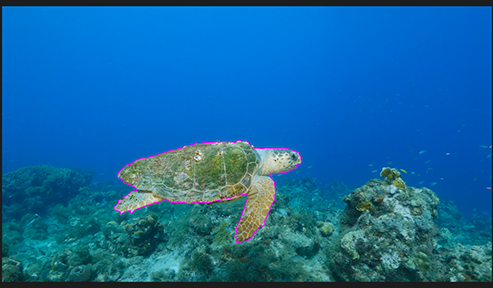
動画の一部のみを再生したい

ロトブラシツール(option + W)を使って動画の一部分にマスクをかけて再生することができます。
After Effectsのロトブラシ(Roto Brush)は、Photoshopでいうところの画像の切り抜きの「動画バージョン」みたいな感じですね。
背景を非表示にして動いている動物のみなどを表示することができるのが便利です。
ロトブラシツールを選択し動画レイヤーをダブルクリックし、ロトブラシで切り抜きたい(表示させたい / マスクを掛けたい)箇所を囲います。
commandキーを押しながらドラッグするとブラシサイズが変わりやりやすいです。
ドラッグすると選択範囲が広がり、optionを押しながらドラッグすると削除できます。
Photoshopの選択ツール等と同じ感覚ですね。
エフェクトコントロールパネルのロトブラシマットや、エッジを調整ツール、数フレームごとに動画を動かしながら(レンダリング)はみ出てる部分などを微調整してできたらフリーズをクリックし保存してコンポジションパネルに戻り確認できます。
動画の手ぶれ補正を直したい
![]()
手ぶれ補正したい時は、アニメーション→ワープスタビライザーVFXを選択すると自動で分析され調整もできます。
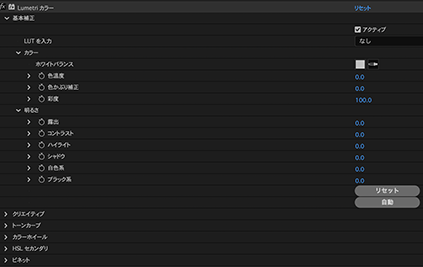
色を補正したい

Lumetriカラー / 基本補正
カラー補正 → Lumetri(ルメトリ)カラーを選び、基本補正などで補正できます。
複数のエフェクトを使いたい
複数のエフェクトを使うと、コーディングでいうCSSみたいに上から順番に適用されるので、お好みで様子を見ながら調整してあげます。
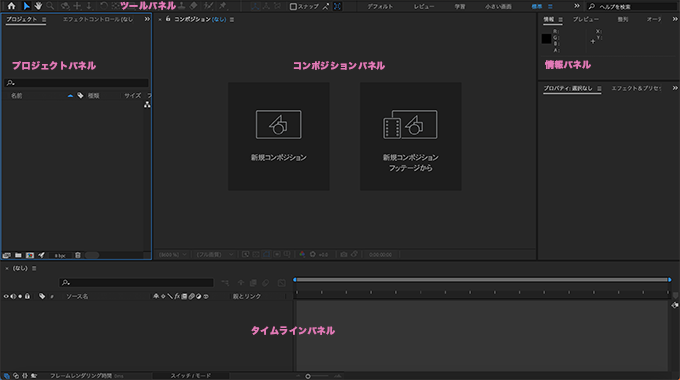
After Effectsのワークスペース(インターフェイス)の主な見方
メニューバー

メニューバー・・・・・・After Effectsのさまざまなメニューを使用できる
ツールパネル・・・・・・各ツールを選択
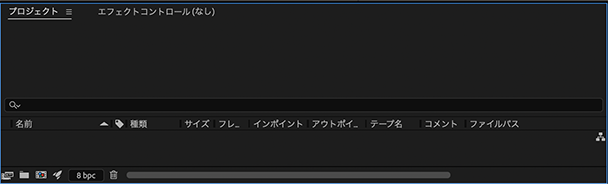
プロジェクトパネル・・・アセットを読み込んで整理する場所
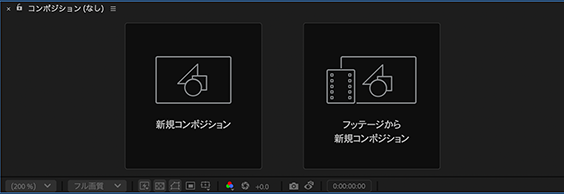
コンポジションパネル・・複数ファイルのレイヤー構成のコンテナ
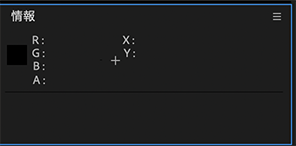
情報パネル・・・・・・・情報を表示
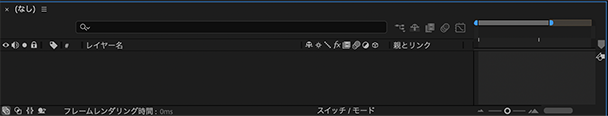
タイムラインパネル・・・キーフレームなどを設定
同じくAdobeのPremiere Pro(プレミア)に画面が似てますね。
プレミアでいう「プログラムモニターパネル」が「コンポジションパネル」みたいな感じです。
上記画像はワークスペースの標準での画面になります。(他にもウィンドウ→ワークスペースなどからそれぞれ切り替えることができ、作業によって切り替えてあげます)
アニメーション作成のざっくりとした流れは、コンポジションパネルを見ながらタイムラインで時間軸を調整、パネルを使いエフェクトを適用させていく感じですね。
パネルは他にもたくさんありますが、表示されている主なパネルについて見ていきたいと思います。
他のパネルや表示・非表示は、画面最上部のメニューバーのウィンドウからそれぞれ選ぶことができるのでやりやすい配置にできます。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
プレミアとか他のアドビアプリと同じ感じだね!
メニューバー
![]()
After Effectsのさまざまなメニューを使うことができます。
ツールパネル
![]()
ツールパネルはさまざまな便利なツールを使うことができます。
例えば長方形ツールをダブルクリックすると、コンポジションと同じサイズのシェイプレイヤーがすぐにできるのが便利です。
プロジェクトパネル

ワークスペース画面(デフォルト)の左上がプロジェクトパネルで、メニューバー(画面最上部)のファイル > 読み込みからアセットを読み込みフォルダを作成して整理することができます。
読み込んだアセットはダブルクリックやコンポジションパネルにドラッグ&ドロップして表示できます。
タイムラインにドラッグすることもできます。
コンポジションパネル

コンポジション(意味 : 構成・組成)パネルは、複数ファイルのレイヤー構成のコンテナのことで、さまざまな種類のファイルから作成することができます。
基本的にこのパネルにコンポジションを作成(コンポジット)して見ながら調整し作業していきます。
| 役立つショートカットキー | |
|---|---|
| ,(コンマ) | 縮小 |
| .(ピリオド) | 拡大 |
| スペースキーを押しながらドラッグ | 手のひらツール |
情報パネル

それぞれ色や位置などの情報がでてきます。
タイムラインパネル

タイムラインパネルのコンポジションの各種レイヤーでは不透明度や位置などストップウォッチのアイコンをクリックして始まりと終わりを数値で設定すること等ができます。
たまに「動かない..orz.」となる時があるのですが、ストップウォッチのクリックし忘れが多かったですね笑
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
タイムラインパネルでは、時間インジケーターをスクラブ(ドラッグ)してそれぞれファイルのタイミング調整することができます。
レイヤーのデュレーションバーをドラッグして時間軸(時間インジケーター / 再生ヘッド)に合わせることができ、shiftキーを押しながらドラッグするとピッタリと収めることができて便利です。
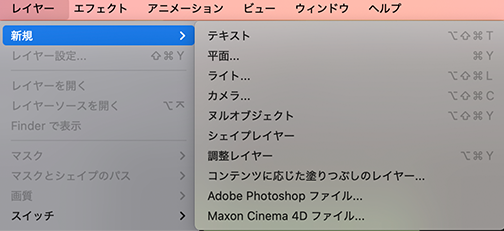
After Effectsの主なレイヤーの種類

最上部にあるメニューバーのレイヤー → 新規からさまざまな種類のレイヤーを作ることができますね。
テキストレイヤー
![]()
レイヤー → 新規 > からテキストレイヤー(command + shift + option + T)はテキストを挿入することができます。
プロパティパネルのテキストからそれぞれ文字の詳細を設定できます。
平面レイヤー
![]()
平面レイヤー(command + Y)は、背景・マスク・エフェクト等を作ることができます。
タイムラインに自由に配置して色や不透明度を変えたり素材としても使えて便利ですね。
例えば、平面レイヤー自体にさまざまなエフェクトをかけたりして使うことができます。
他にもロゴと動画のレイヤーの間に平面レイヤーを配置して「不透明度(重なっている動画が見えるように調整)」や「カラー」など調整をすることでロゴを見やすくして視認性を向上させることもできますね。
調整レイヤー
![]()
調整レイヤー(option + command + Y)は、ずらりと下に続くレイヤー全てにエフェクトなどを一括適用することができます。
シェイプレイヤー
![]()
シェイプレイヤーは、線や、図形などを描画できるベクターレイヤーです。
ライトレイヤー
![]()
ライトレイヤー(command + shift + option + Lは)、3Dレイヤーに光を当てることができます。(2Dレイヤーには適用されません。)
ライトの種類を、
・平行
・スポット
・ポイント
・アンビエント
から選び影をつけることもできます。
カメラレイヤー
![]()
カメラレイヤー(command + shift + option + C)は、3Dレイヤーの視点を操作することができます。(2Dレイヤーには適用されません。)
ヌルオブジェクトレイヤー
![]()
ヌルオブジェクトレイヤー(command + shift + option + Y)は、画面上何も見えないレイヤーなのですが、他のレイヤーの親として制御することができます。
親レイヤー(ヌルオブジェクトレイヤー)に他のレイヤーをリンクすると、親レイヤーの子として複数のレイヤーに同じ動きなどをつけることができて便利です。
コンテンツに応じた塗りつぶしレイヤー
コンテンツに応じた塗りつぶしレイヤーは、映像から不要なものを取り除き自然に馴染ませてくれるレイヤーです。
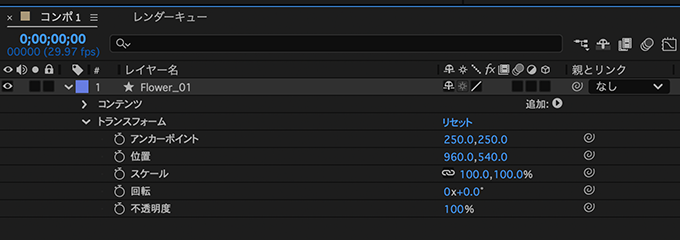
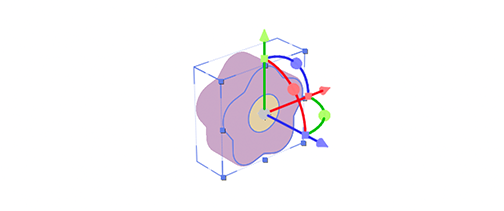
3Dレイヤーを作成したい

X軸・Y軸・Z軸
3Dレイヤーにすると3D軸ができ、X軸(幅)・Y軸(高さ)・Z軸(奥行き)ができます。

2Dレイヤー
タイムラインの2Dレイヤーの3D欄の空白ボックスをクリックして有効もしくは、適用したいレイヤーを選択したままレイヤー → 3Dレイヤーを選択することで平面レイヤーのまま3D空間を作成できます。

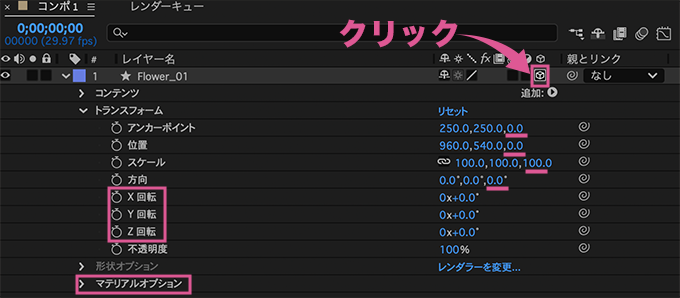
3Dレイヤー
3Dレイヤーに変換されるとX軸・Y軸 → X軸(幅)・Y軸(高さ)・Z軸(奥行き)になりプロパティも増えますね。
これで幅や高さの他に奥行きも調整できるようになります。
立体のオブジェクトを作りたい

立体オブジェクト
立体オブジェクトを作りたい場合は、レンダラーを「Cinema4D」に設定することで調整できます。
便利なショートカットキー
| タイムラインのショートカットキー | |
|---|---|
| スペースキー | 再生・停止 |
| Command + option + ◀︎(Mac) | 最初に戻る |
| @ | パネルの大きさ変更 |
| shift + スペースキー | 再生ヘッドの位置から再生 |
| トランスフォームのショートカットキー | |
| A | アンカーポイント(Anchor Point) |
| P | 位置(Position) |
| S | スケール(Scale) |
| R | 回転(Rotation) |
| T | 不透明度(Transparency) |
ショートカットキーを覚えておくと時短になるのでかなり便利です。
特にトランスフォームは動きをつけるときによく使うので覚えておきたいですね。
ショートカットで選んだトランスフォームのみ表示されるのでレイヤーがゴチャつかずにすみます。(例:Pなら位置のみ表示)
できることが多いだけに複数のレイヤーがある状態で、全て開くと何がなんだかわかりづらくなりますね笑
レイヤー未選択なら全てのレイヤー、選択したレイヤーならそのレイヤーのみ反映されます。
クリックする度に開閉できるので便利です。
P(位置)からS(スケール)等と切り替えることもできますね。
ちなみに不透明度はOpacityではなくてTransparencyの「T」です。
他にも「U」などは「適用中のエフェクト」を、「M」はマスクを表示してくれるので分かりやすいですね。
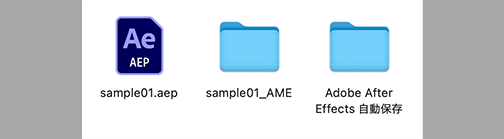
ファイルなどを保存する場所

AEPファイル・Adobe Media Encoderフォルダ・自動保存フォルダ
基本的に使用するAEPのファイルや素材は「ローカル上」や「HDD」や「SSD」など同じ場所に保存します。
素材などはフォルダ内にProjectフォルダ・Footage(Assets)フォルダ・書き出し用のフォルダなどを作り、さらに素材の種類が多ければAIのフォルダ・音声のフォルダなどに分けて入れ保存します。
 After Effectsを使いたいカメ
After Effectsを使いたいカメ
自動保存は違う場所に保存しておくと安心です。
作ったコンポジションを書き出したい
![]()
書き出し方法は基本的には2通りあります。
①Adobe Media Encoder キューに追加で書き出す
Adobe Media Encoder キューに追加をクリックするとMedia Encoderが起動します。

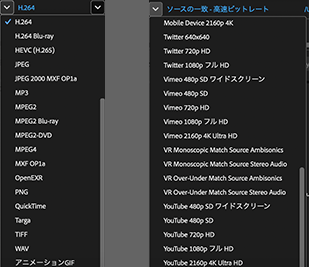
形式 | プリセット
形式(H.264など)・プリセット(YouTube 1080p HDなど)・出力ファイルを選んでエンコードし書き出すことができます。
②レンダーキューに追加で書き出す
レンダーキューに追加を使ってレンダリング(書き出し)します。
コンポジションを選択した状態でファイル > 書き出し→レンダーキューに追加をクリックもしくは、
コンポジション→レンダーキューに追加をクリックします。

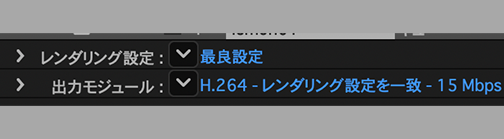
レンダリング設定・出力モジュール
出力モジュールや出力先を選んだら、右側に出てくるレンダリングのボタンをクリックして書き出し完了です。
静止画を書き出したい
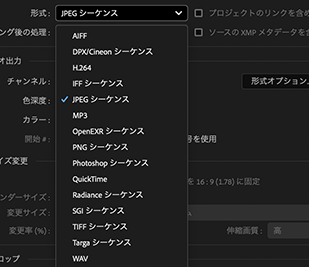
静止画をスクリーンショットのように書き出したい場合は、画質を高品質にして書き出したいシーンをインジケーターで止め、コンポジション→フレームを保存 >ファイル でレンダーキュー追加します。

JPEG シーケンス
デフォルト(標準)ではpsdファイル指定ですが(Photoshop)、形式をカスタムでJPG(JPGシーケンス)やPNG(PNGシーケンス)などに変えて画質設定をし、レンダリングのボタンをクリックすることで指定した場所に書き出せます。
動きを確認できる「スナップショット」と間違えやすいですね。
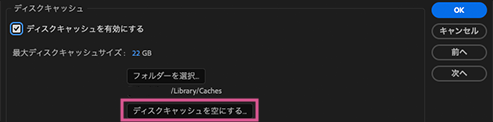
いつのまにかシステムデータがいっぱいで削除したい
最上部のメニューバーのAfter Effects→設定 > メディア&ディスクキャッシュを選びます。

ディスクキャッシュを空にするという項目をクリックするとシステムデータが結構空きますね。(40GB以上も空きました…)
最大ディスクキャッシュサイズを22GBから適度な容量に変更することも可能です。
システムデータが増えてたり操作が重くなってきたら、メディア&ディスクキャッシュでキャッシュがたまってないかチェックしてみましょう。
エラー解決
エラーでうまくいったことを書いておきます。
・クリップボード上のマスクシェイプを解析できません→After Effectsを終了→PCを再起動
After EffectsとCimema 4D Lite

画像出典:MAXON CINEMA 4D
After Effects(アフターエフェクツ)には付属しているCinema 4D Liteを使用することができます。
After Effectsをダウンロードすると一緒にダウンロードされています。
最初は「なんだこれは….?」と思いましたがアフターエフェクツと連携して無料で3D作成できるのがありがたいです。
Cinema 4D Liteは、Maxon Cinema 4Dの簡易版(機能制限版)で、3D制作・アニメーションを作成できるソフトのことですね。
Maxon Computerはドイツのソフトウェア会社のことです。

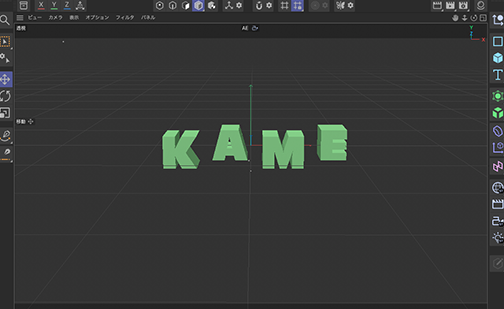
Cinema 4D Lite 3Dイメージ
Lite版なので機能は制限付きですが、アフターエフェクツのファイルに3D要素を追加したい時などに活躍します。
使用するにはAfter Effects内からCinema 4D Liteを起動することで無料で使うことができます。
 【After Effects】Maxon Cinema 4D Liteを始める方法【Adobe】
【After Effects】Maxon Cinema 4D Liteを始める方法【Adobe】
有料版だと、Lite版からCinema4Dにアップデートすることも可能です。
まとめ:アフターエフェクツの基本を覚えて楽しもう!

今回はアドビのAfter Effects(アフターエフェクツ)をご紹介してきました。
AdobeのAfter Effectsはモーショングラフィックスやビジュアルエフェクトなどを作成することができ、とても楽しいアプリですね。
実際にアニメーションが動きだすと感動してテンションがあがります笑
できることが多い分、画面が複雑に見えたり(他のAdobeのアプリと微妙に名称が違ったり、変更されたりと..なんとかしてほしいです..orz…)、操作などに慣れるまで、やや面倒で大変かもしれませんが、使えるようになって楽しんでいきましょう。
4D機能などを使うには、PCのスペックによっては重くなかなか厳しいので、高スペックのPCを用意したほうが良いですね。
少しでもアドビのアフターエフェクツに興味がある方に参考になりましたら幸いです。
アドビのAfter EffectsやPremiere Pro、Photoshop、IllustratorなどがセットになってるCreative Cloud Pro(旧コンプリートプラン)をお得に手にいれる方法はCreative Cloud Proを安く・お得に使う方法の記事を参考にしてみて下さい。
 【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】