学習中のカメ
学習中のカメ
 学び続けるウサギ
学び続けるウサギ
 学習中のカメ
学習中のカメ
目次
Webデザインの学習をしよう

こんにちは!mokuです。
プログラミングの勉強の調子はどうでしょうか?
HTMLとCSSは「マークアップ言語」なので簡単かな?と思っていても実は奥が深く難しいですよね..
 【プログラミング】HTMLタグの意味を理解して覚えよう【マークアップ言語】
【プログラミング】HTMLタグの意味を理解して覚えよう【マークアップ言語】
私はマイペースにプログラミングの学習を今も続けています。
見栄えが良くユーザーが使いやすいWebサイトを作るには、Webサイトの配色を整えて統一感をだしたり、画像を良い感じに補正したりなどしてデザインもすることが必要になってきます。
コーディングメインのWebコーダーだけじゃなく、Webデザイナーを目指している方は、Webデザインの学習も始めて頑張っていきましょう。
まずはWebデザインを学習する上で必要なアプリ(ツール)をご紹介していきたいと思います。
デザインの学習に必要なおすすめアプリ(ソフト)・ツール

Adobe(アドビ)

画像出典:Adobe
デザインの学習に必要なアプリ(ソフト)としてはAdobe(アドビ)のPhotoshop(フォトショップ)というものがあり色調・サイズなど画像加工が事細かに調整できるので、デザインを本格的に学習していきたい方には必須のアプリです。
ロゴ・チラシ制作等に活躍するIllustrator(イラストレーター)も使えるようになると仕事の幅も広がり便利です。
 【できること】AdobeCCのコンプリートプランを楽しもう【アプリ一覧 / Creative Cloud Pro】
【できること】AdobeCCのコンプリートプランを楽しもう【アプリ一覧 / Creative Cloud Pro】
Figma(フィグマ)

画像出典:Figma
Figmaは、Webサイト設計・UI / UXデザイン・共同作業が得意なWebブラウザ上でもデザインできるデザインツールになります。
無料でも使用することができて動作が軽いなところが良いですね。
他アプリとの連携もしやすく使いやすいです。
 【Webデザイン】Figma Designの簡単な使い方【フィグマ】
【Webデザイン】Figma Designの簡単な使い方【フィグマ】
Canva(キャンバ)

画像出典:Canva
Canvaは、テンプレートが豊富で比較的に初心者でも扱いやすい、Webブラウザ上でもデザインできるデザインツールになります。
無料でも使用でき、SNSへの投稿や簡単な資料作成に向いています。
さらにCanva傘下でAffinityも無料で使えるようになったので、よりデザインしやすくなりましたね。

画像出典:Affinity
Canva&Affinityを使うことで、より広範囲でデザイン作成できるようになりました。
Canva / Figma→Adobeの順で、できることや操作が複雑になるので難易度が上がってきますね。
Adobe(アドビ)以外にもFigma(フィグマ)やCanva(キャンバ)などWebブラウザ上で使える便利なデザインツールはありますが、Adobe社のアプリが使えることでデザインの仕事の幅が広がるので使えるようになっておきたいですね。
実際には「Figma」や「Adobe」が使えるとデザインの仕事内容にもよりますが、幅広くクライアント対応しやすくて良かったです。
Figmaも無料である程度使用してたのと、Photoshop(PSD形式納品)・Illustrator(AI形式納品)も使っていたので無事対応することができました。
Webサイトのデザインやバナー作成・ロゴ制作等ではよく使いますね。
例えば、
「Figma上でやりとりできますか?」
「AdobeのPSD(Photoshop)/ AI(Illustrator)ファイルで納品できますか?」
と聞かれることはよくありました。
私は、Webデザインを学習するならまずはAdobeのソフト(アプリ)だと思い、昔買ったAdobeのCS5を使って動画などで学習していました。

買い切り版のAdobe CS5
しかし、サポートが徐々に終了したり、教材などの内容も最新バージョンの「CC」でしかできないこともありましたので限界を感じていました。
そして、Adobe CCの最新の機能を見ると便利な機能が増えていて使いたくなり、すぐにAdobe CC(Adobe Creative Cloud)を契約しました。
実際にAdobe CCを使ってみて、アプリが抜群に使いやすくなっていて感動しましたね。
Adobeは元々買い切りタイプだったのにサブスクリプションに変わってしまったので正直「うわ〜、そうきたか〜…高いな〜、、」と思っていたのですが、Adobe CCを一回使ってしまうと「よし!もうこれは契約続行必須!」と手のひらを返してしまいました笑
元々Illustrator(イラストレーター)やPhotoshop(フォトショップ)は操作をすること自体が難しい印象でしたが、最新のAdobe CCは機能も増えていて操作も以前よりは使いやすくなっています。
Illustrator(イラストレーター)は拡大しても荒くならないベクターデータを描けるので、ロゴのデザインや名刺デザインなどをするときに重宝するアプリになります。
最初はなかなか難しいかもしれませんが慣れると使いやすいです。
IllustratorやPhotoshopを単体で契約しても良いですが、さまざまなアプリがセットになっているAdobeのCreative Cloud Pro (旧コンプリートプラン)の方が断然お得で便利ですよ。
動画編集などにも興味がある方なら、鉄板アプリのAdobeのPremiere Pro(プレミア プロ)やAfter Effects(アフターエフェクツ)もAdobeのCreative Cloud Proの中に付属していますのでオススメです。
 【Premiere Pro】プレミアプロでできることを楽しもう【Adobe】
【Premiere Pro】プレミアプロでできることを楽しもう【Adobe】
Adobeの「Premiere Pro」と「Photoshop」との連携も簡単にできて、タイトル入力等も便利なので使いやすいですね。
Adobe CC(Creative Cloud Pro)をお得に契約する方法はAdobe CCを安くお得に手に入れる方法の記事を参考にしてみてください。
 【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
UI / UXデザイン

見栄えがよくて使いやすいWebサイトを目指すUI/UXというデザインがあります。
最初に聞いた時は何かのアプリ名かと思いました。(笑)
UI・・・User Interface(ユーザーインターフェイス)
・ユーザーがPCとやりとりをする際の入力や表示方法などの仕組みのこと
UX・・・User Experience(ユーザーエクスペリエンス)
・ユーザーがサービスによって得られる体験のこと
UI/UXは、どちらもUser(Webサイトを使用する人)目線で意識することですね。
自分をUser(ユーザー)の立場に置きかえてみると、快適にサクサク操作ができてわかりやすく見た目が良くて満足度が高いWebサイトが良いですね。
Webサイトを作る側はなんか難しそうに感じてきますね…笑
例えば、自分目線でどんなもの(Webサイト・服・好きな曲など)でも「最高にカッコいい!」と思うものがあるとして、
それを友人などに見せたり聴かせたりして「う〜ん..あまり好みじゃないんだよな〜」とか思われてかなり凹むこととかもありますよね..orz…
そういった意味でも好みや使い勝手は十人十色なので同じくそれぞれの価値観に寄り添って、UI/UXはユーザー目線(お客様目線)で開発を行なっていくというデザインです。
最初にやりがちなこととして、やたらとカッコいいファーストビューの映像が複雑なのでローディングに時間がかかったり「どこにメニューボタンがあるの?」などわかりにくいWebサイトもよくあるので、目的に沿ったWebサイトをデザインしたいですね。
アーティストのコンサート会場・開演時間が見たいのに、重いローディング画面で通信がなかなか進まないとイライラしてしまいがちですよね…
「..わかるけど…カッコよければいいってもんじゃないのよ…」と笑
Web制作の中でもコーディングだけじゃなくWebデザインのお仕事もしたい方は、クライアント様もそうですが、その先のお客様目線で「良いな」と思われるWebサイトを目指していきたいところです。
価値観は千差万別なのでそこが一番デザインの難しいところだとは思いますが…笑
とはいえ、万人の方が「良いな」と思うデザインにはいくつかの法則があったりします。
デザインの4大原則

Webデザインは、UI / UXデザインとしてWebサイトの見た目の美しさ、使いやすさ、わかりやすさなどが大切ですね。
それには、デザインの4大原則が大事になってきます。
デザインの原則を使うと、なんかやたらとごちゃついた「Webサイト」や「スーパーのチラシ」でもなんでも意外と見やすかったりします。
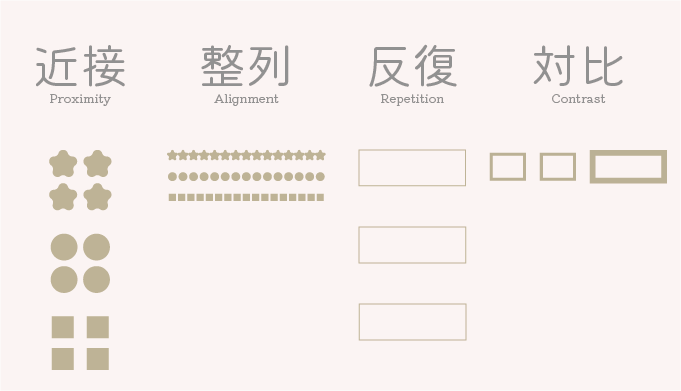
デザインの4大原則(近接・整列・反復・対比)を学習していくと、さまざまなWebサイト / 紙媒体などで4大原則が使われていたりしてとても参考になりますね。

デザインの4大原則
1.近接(Proximity)
2.整列(Alignment)
3.反復(Repetition)
4.対比(Contrast)
一見シンプルに見えるものでも「整列」されていることで「見えない線」があり、デザインの計算がされていたりするので面白いですね。
飲食店のメニュー表を見てもランチやドリンクなどそれぞれ「近接」して直感的で分かりやすいな〜とか思ったりするようになりました。
箇条書きが見やすいのも確かに点や文字間の余白が「反復」されているし「対比」で重要な部分を分かりやすくしているなど4大原則に基づいて計算されていますね。
デザインの学習をしていると、日常生活でよく見かける看板や、吊革広告などのデザインが気になるようになると思うので面白いです。
お店のロゴも全て理念が込められていると思うと、町中の看板を見てどういった意味を込めて作ったのかが気になるようになりました。
自分が気にいったWebサイトなどを見て「自分が何故それを良いと思ったのか」を深掘りして考えて言語化すると勉強になります。
例えば、
「なんか良い感じだな〜」→
「おしゃれ・文字が見やすい・スマホで操作しやすい」→
「イメージに合っていて直感でわかりやすく色が見やすい・目立たせたい箇所に太めのゴシック体を使用している・余白調整のバランスが良い」→
「テーマカラー(ベースカラー70%・メインカラー25%・アクセントカラー5%)は何色なんだろう?・何のゴシック体なんだろう?」→
「ベースカラーが白系で文字は黒系だから見やすい・メインカラーがイメージカラー・アクセントで反対色使うと調和して引き締まって見える」・「ヒラギノ角ゴシックは見やすい」
など細かく具体的に分解していくイメージです。
そしてバランスを考えてそれぞれの良いと思った要素を取り入れ、配置していくと段々いい感じのデザインになっていきます。
バランスが一番難しいと思うのですが、なんでもバランスが大事ですよね。
例えるなら音楽も、モデルも物も花も「素材 + バランス」だと感じております。
良い曲なんだけど曲が長すぎたり、ギターだけカッコよかったり、ズボンの丈が少し長かったり、美しい花の茎が徒長していたりとバランスがあんまりだともったいないですね。
バランスがとれていてまとまりがあると良くなるのでデザインと同じです。
デザインについて独学で学習したい場合は、まず下記のような本がグラフィック・Web問わずに実際にデザインを考える上で役立ち網羅的に基礎を学習できるので一度読んでみることをオススメします。
後は、何故そのデザインは良いと思ったのか→「スマート」「かわいい」「高級感」「癒される」etc.. → 制作物の一番の「目的」「ターゲット層」等と合うかどうかなどを意識すると自分の中の引き出しが増えやすいです。
まとめ:デザインを学習してWebサイトなどを作ろう!

今の時代、デザインをするために必要なデザインツールなどを動画などで学習することができるのがありがたいですよね。
もちろんただツールを扱えるようになるだけじゃなく、良いデザインを自分の目で見たり、頭で考えたりすることが大事です。
昔はやたら分厚い本を見ながらアドビのIllustrator・Photoshop・Fireworks(現在はありません)・Dreamweaverの勉強をしていて「スクールに通わずに動画とかあれば効率良いのにな….」と思っていました。
動画だと音声もあるので直感的にわかりやすく覚えやすい印象です。本と動画を交互に学習すると覚えやすいかもしれません。
まずはAdobeのPhotoshopなどのデザインアプリを使いこなせるようになって、Webサイトやバナーなどを自分でデザインできるように頑張っていきましょう。
 【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
【Adobe CC】Creative Cloud Proを安く・お得に使う方法【旧コンプリートプラン】
本格的にWebデザイナーとしての学習を、スクールやオンライン完結のスクールで体系的に学びたい方は、動画で学べる老舗のデジハリがオススメなのでデジハリオンラインスクールでWebデザイナーになろうの記事を参考にしてみてください。
 【副業】デジハリオンラインスクールでWebデザイナーになろう【フリーランス】
【副業】デジハリオンラインスクールでWebデザイナーになろう【フリーランス】
デザインに興味のある方に少しでもお役に立てれば幸いです。